آموزش عملی Hongmeng Next: پخش کننده موسیقی

آخرین باری که در مورد پروژه موسیقی Hongmeng نوشتم ، اخیراً بر اساس API9 ساخته شده است.
به تازگی ، کد به اشتراک گذاشته شده است.
بیایید ابتدا به ارائه این پروژه پخش کننده موسیقی نگاه کنیم:

بیایید این پروژه را با جزئیات در زیر توضیح دهیم.
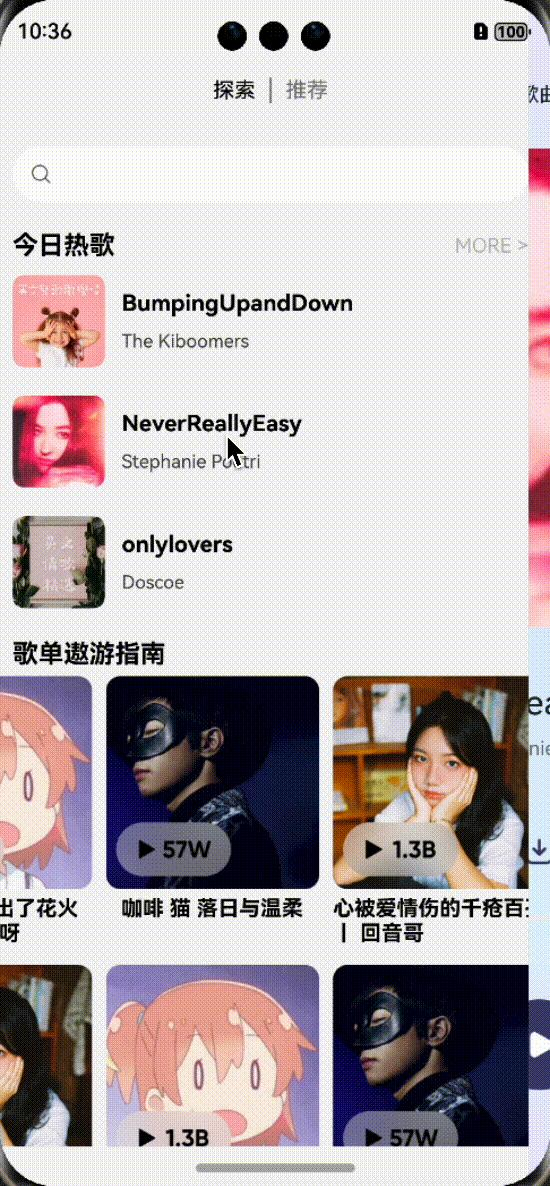
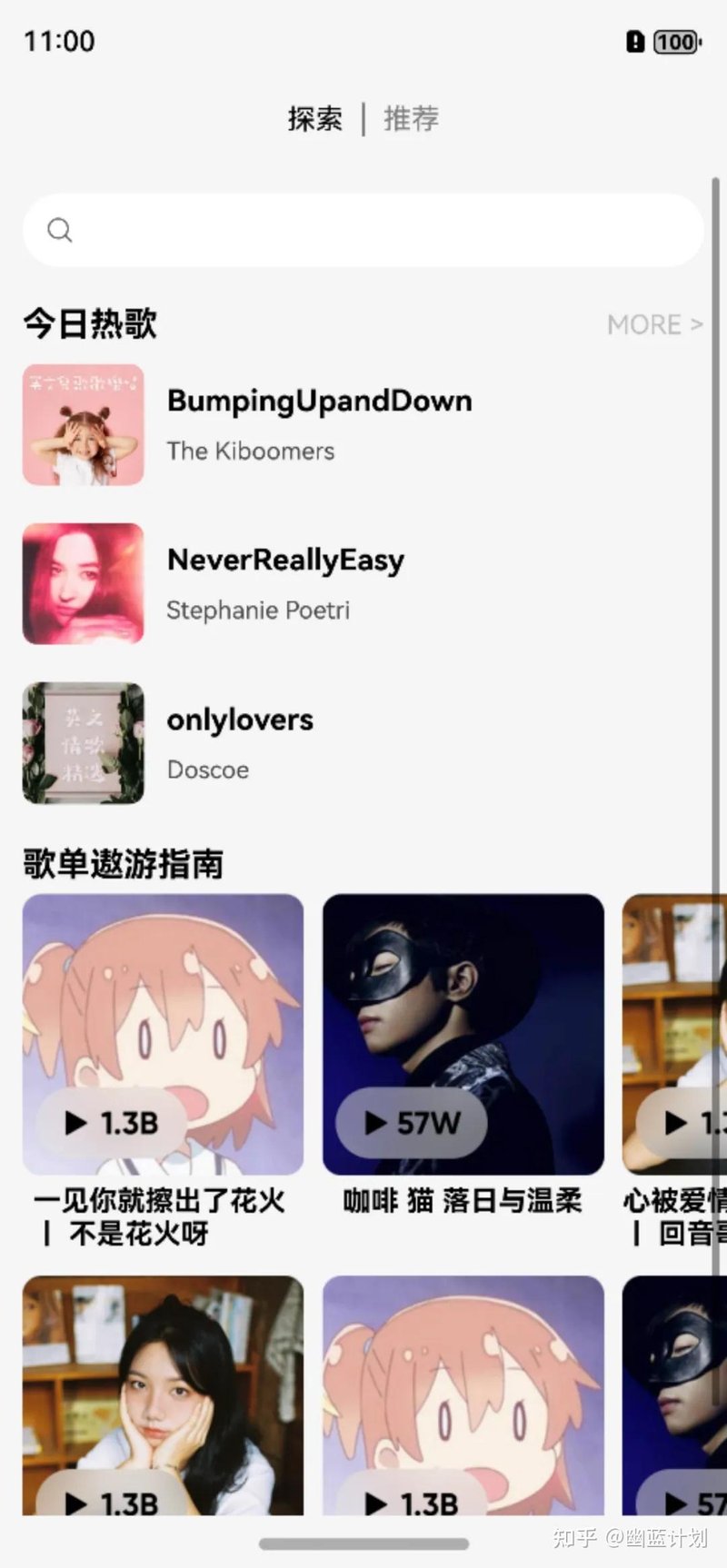
کاوش و کشف

این یک صفحه لیست موسیقی ساده است ، یک نوار ناوبری وجود دارد که به مؤلفه ناوبری نیاز دارد ، و البته می توان آن را نیز در نوار ناوبری قرار داد.
@Builder NavigationMenu(){
Row({space:10}){
Text('探索')
.fontColor(Color.Black)
.fontSize(15)
Row()
.width(1)
.height(18)
.backgroundColor(Color.Gray)
Text('推荐')
.fontColor(Color.Gray)
.fontSize(15)
}
.width('100%')
.justifyContent(FlexAlign.Center)
.height(50)
.alignItems(VerticalAlign.Center)
}
Navigation(){
//内容部分
}
.titleMode(NavigationTitleMode.Mini)
.hideBackButton(true)
.width('100%')
.height('100%')
.backgroundColor('rgba(245, 245, 245, 1)')
.menus(this.NavigationMenu())
سپس ، قسمت محتوا بدیهی است که با استفاده از مؤلفه لیست اجرا می شود ، و می بینید که می توان آن را به 3 قسمت تقسیم کرد ، یعنی جعبه جستجو ، آهنگ های داغ امروز و راهنمای سفر لیست پخش. دو بخش اول می تواند به سمت چپ و راست به صورت اسلاید شده باشد ، بنابراین من از شبکه شبکه برای اجرای آن استفاده می کنم.
ListItemGroup({header:this.SectionHeader('歌单遨游指南',false)}){
ListItem(){
Grid(){
ForEach(this.albumList,(item:Album,index)=>{
GridItem(){
Column(){
Image(item.cover)
.width(150)
.height(150)
Text(item.title)
.fontColor(Color.Black)
.fontSize(15)
.fontWeight(FontWeight.Bold)
.margin({top:5})
.maxLines(2)
}
.alignItems(HorizontalAlign.Center)
.width(150)
.height(200)
}
})
}
.width('100%')
.rowsTemplate('1fr 1fr')
.rowsGap(12)
.columnsGap(10)
.padding({left:12})
.margin({top:5})
.scrollBarWidth(0)
}
.height(400)
}
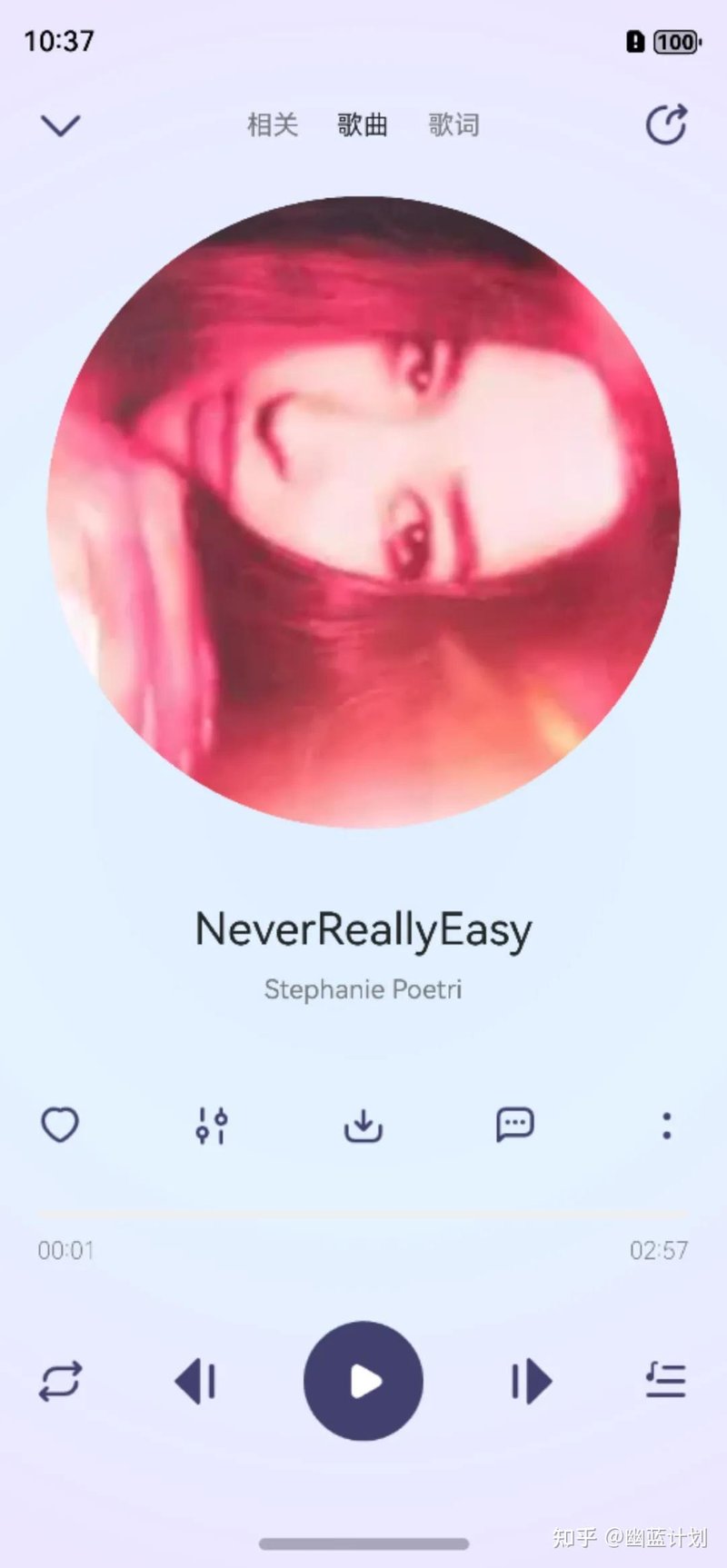
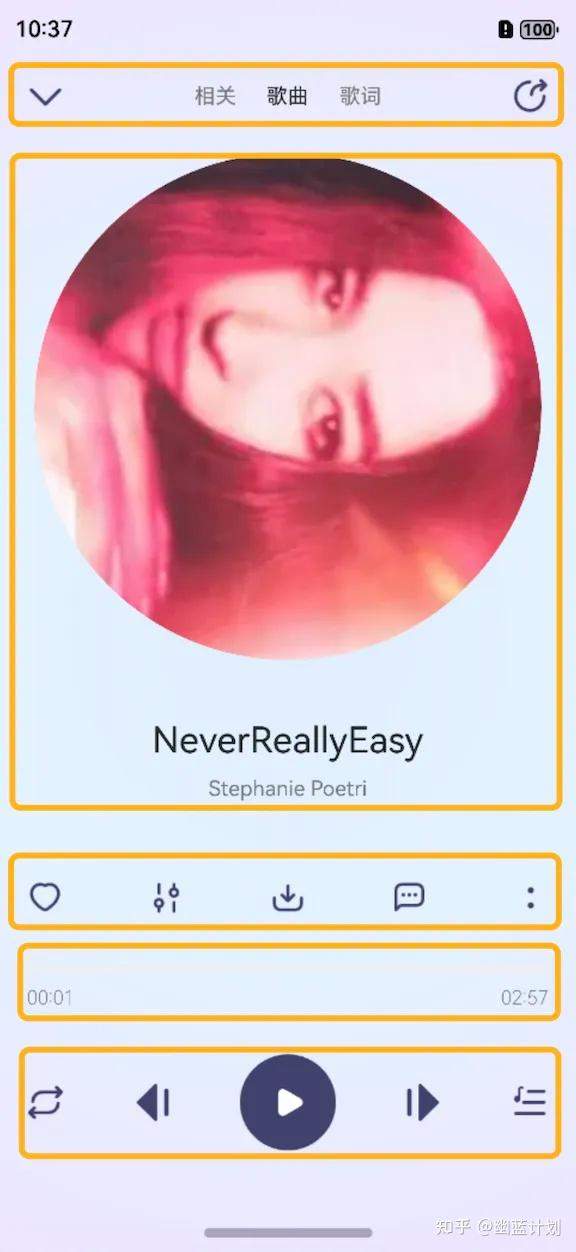
صفحه موسیقی را پخش کنید

این صفحه پیچیده به نظر می رسد ، اما دشوار نیست. آنچه Youlan Jun می خواهد در اینجا بگوید این است که فقط سه روش طرح بندی ، افقی ، عمودی و لایه بندی شده و سایر روشهای طرح بندی از این سه روش حاصل می شود.
بنابراین برای این رابط ، فقط آن را تقسیم کنید و خواهید فهمید که در واقع بسیار آسان است:

یکی از مشکلات این است که تصویر در وسط چرخانده شده است.
Image($rawfile(this.musicList[this.currentIndex].cover))
.width(this.screenWidth - 50)
.height(this.screenWidth - 50)
.borderRadius((this.screenWidth - 50)/2)
.objectFit(ImageFit.Fill)
.rotate({ x: 0, y: 0, z: 1, angle: this.value*360 })
this.timer = setInterval(() => {
// 保留2位小数
this.value = this.value + 0.005
}, 30);
مکان دیگری وجود دارد که بگوییم با کلیک بر روی دکمه لیست ، استفاده از indsheet برای اجرای آن دشوار نیست ، اما بسیاری از دوستان در مورد این موضوع نمی دانند:

کدهای مربوطه به شرح زیر است:
Column(){
}
.bindSheet($$this.showList, this.listPage(), {
height: 40 + (58 + 5)*this.musicList.length,
backgroundColor: Color.White,
showClose:false,
})
@Builder listPage(){
Column(){
Divider()
.width('100%')
.height(0.8)
.backgroundColor('rgb(226,226,226)')
List({space:0}){
ForEach(this.musicList,(item:Music,index)=>{
ListItem(){
Row(){
Column(){
Text(item.name)
.fontColor('#222628')
.fontSize(16)
}
.alignItems(HorizontalAlign.Start)
if(this.currentIndex == index && this.isPlay){
Image($r('app.media.list_pause'))
.width(28)
.height(28)
.onClick(()=>{
this.playOrPause()
})
}else{
Image($r('app.media.list_play'))
.width(28)
.height(28)
.onClick(()=>{
this.playSong(index)
})
}
}
.alignItems(VerticalAlign.Center)
.justifyContent(FlexAlign.SpaceBetween)
.width('100%')
.height(62)
}
})
}
.divider({strokeWidth:0.5,color:'rgb(236,236,236)'})
.padding({left:20,right:20})
}
.expandSafeArea([SafeAreaType.SYSTEM],[SafeAreaEdge.BOTTOM])
.alignItems(HorizontalAlign.Start)
.width('100%')
.backgroundColor(Color.White)
.borderRadius({topLeft:20,topRight:20})
.shadow({ radius: 30, color: 'rgba(230,230,230,0.7)', offsetX: 0, offsetY: -20 })
}
موسیقی را پخش کنید
این پروژه از پرونده های موسیقی محلی استفاده می کند ، بنابراین من فایلهای صوتی محلی را برای پخش با شما به اشتراک می گذارم. ابتدا پرونده را در پوشه Rawfile قرار دهید ، و کد پخش موسیقی به شرح زیر است:
// 创建avPlayer实例对象
let avPlayer: media.AVPlayer = await media.createAVPlayer();
// 创建状态机变化回调函数
this.setAVPlayerCallback(avPlayer);
// 通过UIAbilityContext的resourceManager成员的getRawFd接口获取媒体资源播放地址
// 返回类型为{fd,offset,length},fd为HAP包fd地址,offset为媒体资源偏移量,length为播放长度
let context = getContext(this) as common.UIAbilityContext;
let fileDescriptor = await context.resourceManager.getRawFd(this.musicList[this.currentIndex].url);
let avFileDescriptor: media.AVFileDescriptor =
{ fd: fileDescriptor.fd, offset: fileDescriptor.offset, length: fileDescriptor.length };
this.isSeek = false; // 支持seek操作
// 为fdSrc赋值触发initialized状态机上报
avPlayer.fdSrc = avFileDescriptor;
this.avPlayer = avPlayer



