اشکال زدایی پیشرفته برای محرک – جامعه dev

این مقاله در ابتدا در Rails Designer منتشر شد
محرک یک حالت اشکال زدایی اساسی دارد که نشان می دهد آیا محرک در حال اجرا است و لیست می کند که کنترل کننده اولیه و متصل شده است. اما وقتی اغلب با کنترل کننده های محرک کار می کنید ، نیاز به دیدن جزئیات کمی بیشتر وجود دارد ، بدون اینکه انتظار داشته باشید DOM در مقابل منطق کنترل کننده شما باشد.
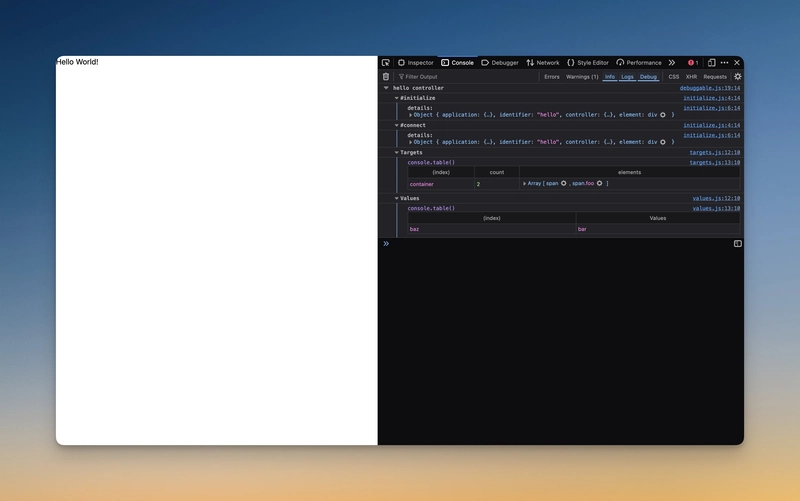
بنابراین من یک ایده جدید را کاوش کردم و آن را به عنوان جدید اضافه کردم FX به محرک fx: ارباببشر این همان چیزی است که به شما می دهد:

تنظیم آن آسان است:
// app/javascript/controllers/application.js
+import { enableDebug } from "stimulus-fx"
-const application = Application.start()
+const application = enableDebug(Application.start())
سپس می توانید اشکال زدایی را فعال کنید در هر کنترل کننده مانند بنابراین:
export default class extends Controller {
+ static debug = true
+
// …
}
من این را بیشتر به عنوان یک ویژگی آزمایشی اضافه کردم تا ببینم آیا ممکن است و با انتشار آن ، امیدوارم که از کسی از شما الهام بگیرد ، این مسئله را حتی بیشتر گسترش دهد. من خودم ایده هایی دارم ، اما نمی خواهم بر شما تأثیر بگذارم.
چگونه کار می کند
کد این کار به طرز شگفت آور ساده است. این یک ایجاد می کند enableDebug تابعی که طول می کشد application به عنوان یک استدلال (همانطور که از استفاده مشاهده می شود: enableDebug(Application.start())).
import { debuggable } from "./debuggable";
import { initialize } from "./enableDebug/initialize";
import { values } from "./enableDebug/values";
import { targets } from "./enableDebug/targets";
export function enableDebug(application) {
const debugFeatures = [
initialize,
targets,
values
];
return debuggable(application, { with: debugFeatures });
}
ببینید چقدر قابل خواندن است؟ “برنامه اشکال زدایی قابل برگشت با ویژگی های (اشکال زدایی)”.
سپس در debuggable این ویژگی ها را از ویژگی های داده شده حلقه می کند: features.forEach(feature => feature(identifier, callbacks)); فراخوانی ویژگی با شناسه و تماس های برگشتی (روشهای چرخه عمر). در initialize توابع ساده است:
export function initialize(identifier, callbacks) {
const debugCallback = ({ for: lifecycle }) => ({
log(context) {
console.group(`#${lifecycle}`);
console.log("details:", {
application: context.application,
identifier,
controller: context,
element: context.element
});
console.groupEnd();
}
});
["initialize", "connect", "disconnect"].forEach(lifecycle => {
callbacks[lifecycle].push(function() {
debugCallback({ for: lifecycle }).log(this);
});
});
}
در اینجا ، من می خواهم خوانایی را نیز برجسته کنم: “پاسخ به پاسخ به چرخه چرخه”. خوب ، درست است؟
در ارزش ها وت اهداف منطق کمی بیشتر از آن است ، بیایید نگاه کنیم SRC/EnableDebug/storate.js:
export function values(identifier, callbacks) {
callbacks.connect.push(function() {
logValues({ on: this.element, for: identifier });
});
}
function logValues({ on: element, for: identifier }) {
const values = allValues(element, identifier);
if (Object.keys(values).length === 0) return;
console.group("Values");
console.table(values);
console.groupEnd();
}
function allValues(element, identifier) {
const prefix = `${identifier}-`;
const dataPrefix = "data-";
const valueSuffix = "-value";
// logic to get values from the element/identifier
}
نتیجه را از logValues، که فقط گروه بندی شده است console.table نتیجه روی وصل کردن آرایه ای که در src/debuggable.js (برای اهداف نیز همین اتفاق می افتد):
export function debuggable(application, { with: features }) {
// …
const callbacks = {
initialize: [],
connect: [],
disconnect: []
};
// …
}
هنوز در src/debuggable.js این توابع سپس در کنترلر فراخوانی می شوند وصل کردن (و سایر روشهای چرخه عمر):
export function debuggable(application, { with: features }) {
// …
controller.prototype.connect = function() {
callbacks.connect.forEach(hook => hook.call(this));
// …
};
}
و این همان چیزی است که در آن وجود دارد. امیدوارم اگر علاقه مند به کاوش در این ویژگی بیشتر باشید ، این تور کوتاه به شما کمک می کند. شاید با وزن و علاقه کافی در پشت آن ، حتی می تواند به محرک آن خود منتقل شود.
اگر سوالی دارید به من اطلاع دهید.



