رفع وضعیت هوشمند ناشناخته برای SSD/HDD خارجی در ProxMox

نمای کلی
اگر از SSD/Harddisk خارجی استفاده می کنید و ProxMox نمی تواند وضعیت هوشمند را تشخیص دهد ، این پست قدرت به شما کمک کنید
در یک وبلاگ قبلی ، من نحوه استفاده را نشان دادم smartctl ابزار با SSD/Harddisks خارجی. مشکل در پست قبلی وبلاگ این بود که smartctl به طور خودکار کنترلر SSD خارجی من را تشخیص نمی داد و دستور Smart Query ناموفق بود. رفع مشکل بسیار آسان است. شما باید تراشه کنترلر را تشخیص داده و بگویید smartctl با -d پرچم برای اطلاعات بیشتر ، می توانید به پست وبلاگ قبلی بروید.

TDLR:
مشکل پیش فرض بود که نمی تواند نوع دستگاه را تشخیص دهد:
$ smartctl -i /dev/sdb
/dev/sdb: Unknown USB bridge [0x0bda:0x0bda (0x2001)]
Please specify device type with the -d option.
با مشخص کردن نوع دستگاه صحیح ثابت شده است:
$ smartctl -i -d sntrealtek /dev/sdb
=== START OF INFORMATION SECTION ===
Model Number: KBG50ZNV256G KIOXIA
...
اگر نمی توانید مقادیر هوشمند SSD خود را با دستور پیش فرض پرس و جو کنید ، ProxMox نیز نمی تواند. در این وبلاگ ، ما را می بندیم smartctl بنابراین ProxMox هنگام پرس و جو از وضعیت هوشمند SSD خارجی من مشکلی نخواهد داشت.
- ابتدا به سرور میزبان ProxMox وارد شوید.
- من استفاده می کنم
rootحساب مستقیم - اگر از شما استفاده نمی کنید
root، لطفا اضافه کنیدsudoبه آغاز دستورات زیر. - توجه داشته باشید که شما نیاز دارید
sudoامتیاز برای این راه حل.
- من استفاده می کنم
- یک اسکریپت Bash را در جایی از سرور خود ایجاد کنید.
vim ~/smartctl.external
- اسکریپت زیر را در پرونده کپی و جایگذاری کنید.
- آنچه در اصل این اسکریپت انجام می دهد اضافه کردن است
-d sntrealtekاگر دستگاه پرس و جو باشد پرچم/dev/sdbبشر این هیچ کاری به دستگاه های دیگر یا پرچم انجام نمی دهد. - ⚠ لطفا تغییر دهید
/dev/sdbوت-d sntrealtekبا توجه به نیازهای شما
- آنچه در اصل این اسکریپت انجام می دهد اضافه کردن است
#!/usr/bin/env bash
SMARTCTL=/usr/sbin/smartctl.orig
OPTIONS=("$@")
for((i=1; i<$#; ++i)); do
# Check for /dev/sdb and add the Realtek option
if [[ "${OPTIONS[i]}" == "/dev/sdb" ]]; then
realtek_option="-d sntrealtek"
# Add the "-d sntrealtek" option to the list of options
OPTIONS=($realtek_option "${OPTIONS[@]}")
fi
done
exec $SMARTCTL "${OPTIONS[@]}"
- اکنون نام اصلی را تغییر نام دهید
smartctlابزار
sudo cp /usr/sbin/smartctl /usr/sbin/smartctl.orig
- اسکریپت بسته بندی را با نسخه اصلی جایگزین کنید
smartctl
sudo cp ~/smartctl.external /usr/sbin/smartctl
- مجوزهای اسکریپت بسته بندی را تنظیم کنید.
chmod 755 /usr/sbin/smartctl
- (اختیاری) ویژگی اسکریپت بسته بندی را تغییر دهید تا با به روزرسانی یا به اشتباه تغییر یابد.
chattr +i /usr/sbin/smartctl
- اکنون اطمینان حاصل کنید که دستور پیش فرض مقادیر هوشمند را برمی گرداند:
$ smartctl -i /dev/sdb
=== START OF INFORMATION SECTION ===
Model Number: KBG50ZNV256G KIOXIA
...
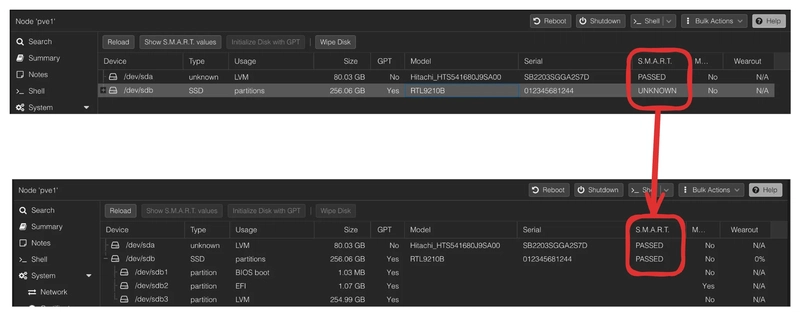
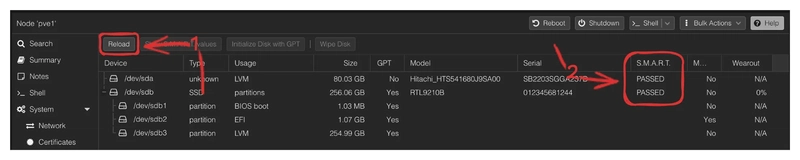
- بازگشت به proxmox و بر روی
reloadدر صفحه دیسک ها برای بارگیری مجدد مقادیر هوشمند. - در
UNKNOWNوضعیت باید باشدPASSEDاکنون

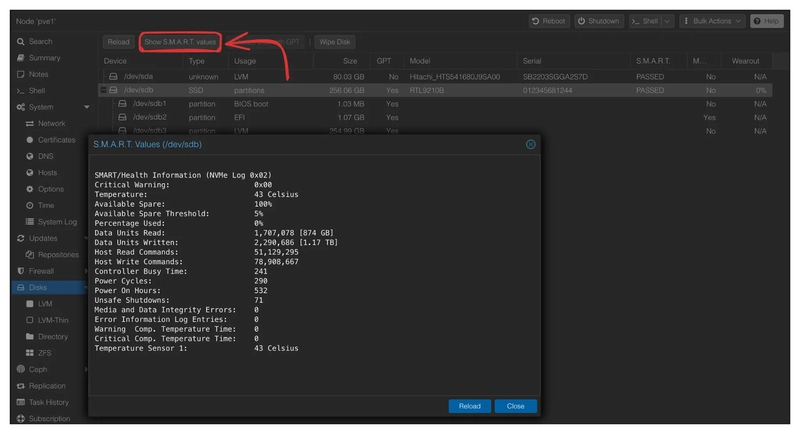
- همچنین می توانید جزئیات هوشمندانه کامل را مشاهده کنید.