تجزیه و تحلیل اصول فنی کلیدی برای یک کتابخانه کامپوننت در کشیدن و قطره بصری-2

این مقاله مکمل “تجزیه و تحلیل اصول فنی کلیدی برای یک کتابخانه کامپوننت در کشیدن و رها کردن بصری” است. مقاله قبلی عمدتاً نکات عملکردی زیر را توضیح داده است:
- ویرایشگر
- اجزای سفارشی
- کشیدن و رها کردن
- حذف اجزای ، تنظیم سلسله مراتب لایه
- بزرگنمایی و بیرون
- خنثیسازی ، مجدداً
- تنظیمات دارایی مؤلفه
- چرت زدن
- پیش نمایش ، ذخیره کد
- وقایع الزام آور
- انیمیشن های الزام آور
- وارد کردن PSD
- حالت موبایل
در این مقاله 4 نکته کاربردی دیگر بر اساس موارد قبلی تکمیل می شود:
- چرخش
- کپی ، چسباندن ، برش
- تعامل داده ها
- انتشار
مانند مقاله قبلی ، من ویژگی های جدید را به GitHub به روز کرده ام:
یادآوری دوستانه: توصیه می شود برای نتایج بهتر این مطلب را در کنار کد منبع بخوانید (این نسخه ی نمایشی از پشته فناوری VUE استفاده می کند).
14. چرخش کشیدن
هنگام نوشتن مقاله قبلی ، نسخه ی نمایشی اصلی قبلاً از عملکرد چرخش پشتیبانی می کند. با این حال ، این عملکرد چرخش هنوز نواقص زیادی داشت:
- این از چرخش کشیدن پشتیبانی نمی کند.
- بزرگنمایی بعد از چرخش نادرست بود.
- ضرب و شتم اتوماتیک پس از چرخش نادرست بود.
- مکان نما برای هشت نقطه قابل انعطاف پس از چرخش نادرست بود.
در این بخش ، این چهار مشکل را یک به یک حل خواهیم کرد.
چرخش
چرخش کشیدن نیاز به استفاده از عملکرد Math.atan2 () دارد.
Math.atan2 () زاویه موجود در هواپیما (در رادیان) را بین محور x مثبت و پرتوی از مبدا (0/0) به نقطه (x ، y) ، یعنی Math.atan2 (y ، x) برمی گرداند. Y و X در Math.atan2 (y ، x) هر دو مسافت نسبت به نقطه مرکز (0/0) هستند.
به عبارت ساده ، ما نقطه مرکزی مؤلفه را به عنوان مبدا تنظیم می کنیم (centerX,centerY)، مختصات وقتی کاربر ماوس را فشار می دهد (startX,startY)، و مختصات وقتی موش حرکت می کند (curX,curY)بشر زاویه چرخش را می توان با استفاده از محاسبه کرد (startX,startY) وت (curX,curY)بشر

بنابراین چگونه می توانیم زاویه چرخش را از نقطه بدست آوریم (startX,startY) به نقطه (curX,curY)؟
قدم یک، هنگام کلیک ماوس ، مختصات را تنظیم کنید (startX,startY):
const startY = e.clientY
const startX = e.clientX
مرحله دو، نقطه مرکز مؤلفه را محاسبه کنید:
// Get the position of the component's center point
const rect = this.$el.getBoundingClientRect()
const centerX = rect.left + rect.width / 2
const centerY = rect.top + rect.height / 2
مرحله سوم، مختصات را هنگام نگه داشتن ماوس تنظیم کرده و به عنوان حرکت کنید (curX,curY):
const curX = moveEvent.clientX
const curY = moveEvent.clientY
مرحله چهارم، زاویه های مربوط به (startX,startY) وت (curX,curY) به ترتیب ، سپس آنها را کم کنید تا زاویه چرخش بدست آورید. علاوه بر این ، لازم به ذکر است که مقدار بازده Math.atan2() روش رادیان است ، بنابراین باید به درجه تبدیل شود. بنابراین کد کامل:
// Angle before rotation
const rotateDegreeBefore = Math.atan2(startY - centerY, startX - centerX) / (Math.PI / 180)
// Angle after rotation
const rotateDegreeAfter = Math.atan2(curY - centerY, curX - centerX) / (Math.PI / 180)
// Get the rotation angle value, startRotate is the initial angle value
pos.rotate = startRotate + rotateDegreeAfter - rotateDegreeBefore

بزرگنمایی و بیرون
پس از چرخش مؤلفه ، یک اشکال با بزرگنمایی و خارج وجود دارد.

از تصویر فوق ، می بینید که جابجایی هنگام بزرگنمایی داخل و خارج رخ می دهد. همچنین ، جهت کشش با جهت کشیدن ما مطابقت ندارد. علت این اشکال این است: هنگام طراحی در ابتدا عملکرد زوم ، سناریوهای چرخش در نظر گرفته نشده است. بنابراین صرف نظر از زاویه چرخش ، محاسبات بزرگنمایی هنوز بر اساس حالت بدون نقص است.
بیایید به یک مثال خاص نگاه کنیم:

از تصویر بالا ، می توانید مشاهده کنید که بدون چرخش ، هنگام نگه داشتن یک راس و کشیدن به سمت بالا ، فقط باید استفاده کنید y2 - y1 برای به دست آوردن فاصله کشیدن sبشر در این مرحله ، اضافه کردن s به ارتفاع اصلی این مؤلفه ارتفاع جدید می بخشد ، ضمن اینکه مؤلفه ها را نیز به روز می کند top وت left خواص

اکنون 180 درجه بچرخید ، اگر راس را نگه دارید و به سمت پایین بکشید ، انتظار داریم نتیجه آن افزایش در ارتفاع مؤلفه باشد. اما روش محاسبه همان است که وقتی چرخش وجود ندارد ، بنابراین نتیجه مخالف با آنچه انتظار داریم ، ارتفاع مؤلفه کاهش می یابد (اگر این پدیده را نمی فهمید ، تصویر نامشخص را تصور کنید و راس را به سمت پایین بکشید).

چگونه این مشکل را حل کنیم؟ من یک راه حل از یک پروژه Github Snapping-demo پیدا کردم: بزرگنمایی را با زاویه چرخش مرتبط کنید.
راه حل
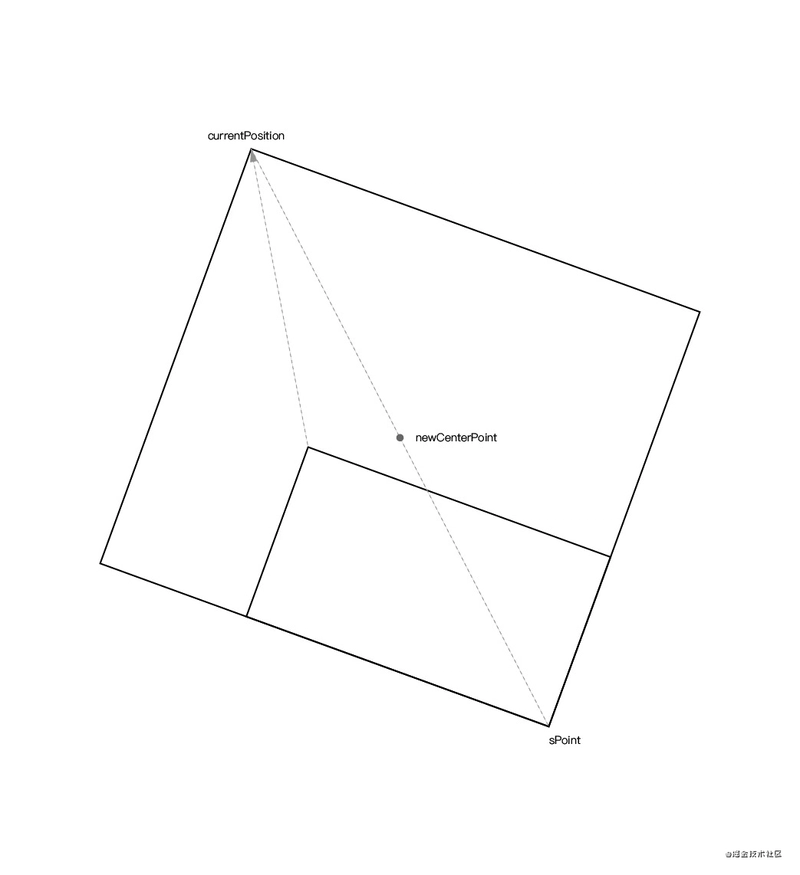
در زیر مستطیل وجود دارد که با زاویه خاصی چرخانده شده است. فرض کنید اکنون ما نقطه را در سمت چپ بالای آن برای کشش آن می کشیم.

اکنون ما به مرحله به مرحله تجزیه و تحلیل می کنیم که چگونه می توان اندازه و جابجایی صحیح مؤلفه را پس از کشش استخراج کرد.
قدم یک، هنگامی که ماوس فشار داده می شود ، نقطه مرکزی جزء را با استفاده از مختصات مؤلفه محاسبه کنید (صرف نظر از زاویه چرخش ، مؤلفه ها top left خواص تغییر نمی کنند) و اندازه:
const center = {
x: style.left + style.width / 2,
y: style.top + style.height / 2,
}
مرحله دو، استفاده از مختصات کلیک فعلی و نقطه مرکز مؤلفه برای محاسبه مختصات نقطه متقارن مختصات کلیک فعلی:
// Get canvas displacement information
const editorRectInfo = document.querySelector('#editor').getBoundingClientRect()
// Current click coordinates
const curPoint = {
x: e.clientX - editorRectInfo.left,
y: e.clientY - editorRectInfo.top,
}
// Get the coordinates of the symmetric point
const symmetricPoint = {
x: center.x - (curPoint.x - center.x),
y: center.y - (curPoint.y - center.y),
}
مرحله سوم، هنگام کشش با نگه داشتن گوشه سمت چپ بالای مؤلفه ، نقطه مرکز قطعات جدید را با استفاده از مختصات فعلی ماوس در زمان واقعی و نقطه متقارن محاسبه کنید:
const curPositon = {
x: moveEvent.clientX - editorRectInfo.left,
y: moveEvent.clientY - editorRectInfo.top,
}
const newCenterPoint = getCenterPoint(curPositon, symmetricPoint)
// Calculate the coordinates of the midpoint between two points
function getCenterPoint(p1, p2) {
return {
x: p1.x + ((p2.x - p1.x) / 2),
y: p1.y + ((p2.y - p1.y) / 2),
}
}
از آنجا که این مؤلفه در حالت چرخشی قرار دارد ، حتی اگر شما می دانید xy فاصله در حین کشش حرکت می کند ، شما نمی توانید مستقیماً روی مؤلفه محاسبه کنید. در غیر این صورت ، اشکالات مانند جابجایی یا جهت بزرگنمایی نادرست رخ می دهد. بنابراین ، ما باید هنگام چرخش مؤلفه ، آن را محاسبه کنیم.

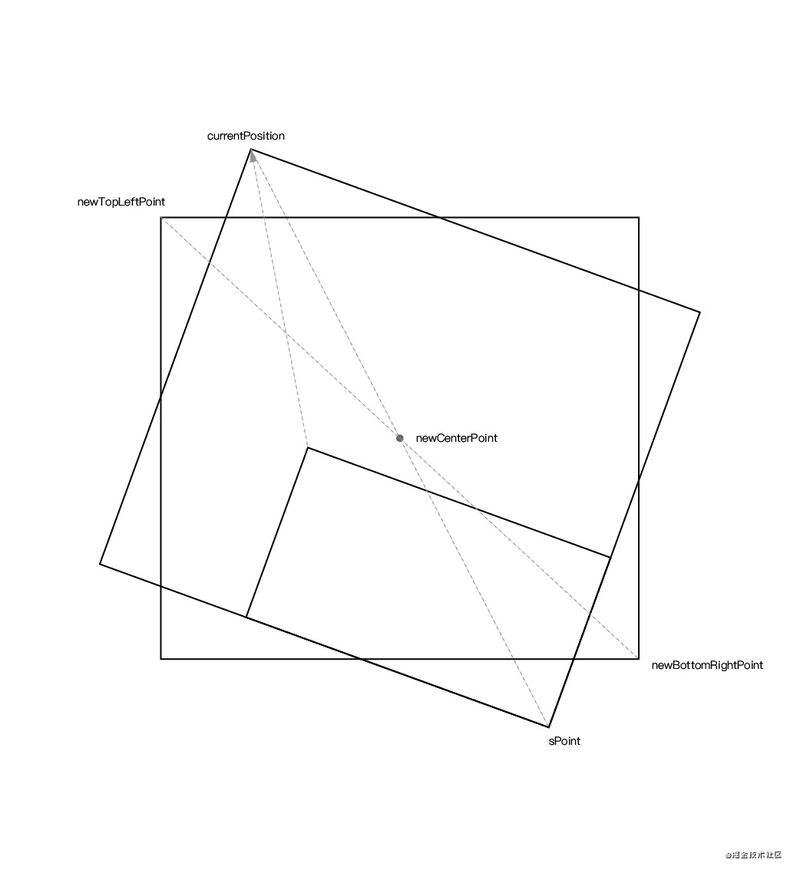
مرحله چهارم، بر اساس زاویه چرخش شناخته شده ، نقطه مرکز قطعات جدید و مختصات فعلی ماوس در زمان واقعی ، می توانیم مختصات را محاسبه کنیم newTopLeftPoint از مختصات فعلی ماوس در زمان واقعی currentPosition وقتی چرخانده نشده است. به همین ترتیب ، ما همچنین می توانیم مختصات را محاسبه کنیم newBottomRightPoint از نقطه متقارن مؤلفه sPoint هنگامی که بر اساس زاویه چرخش شناخته شده ، نقطه مرکز قطعات جدید و نقطه متقارن چرخانده نشود.
فرمول محاسبه مربوطه به شرح زیر است:
/**
* Calculate the coordinates of a point after rotation around a center
* @param {Object} point The point coordinates before rotation
* @param {Object} center Rotation center
* @param {Number} rotate Angle of rotation
* @return {Object} Coordinates after rotation
* https://www.zhihu.com/question/67425734/answer/252724399 Rotation matrix formula
*/
export function calculateRotatedPointCoordinate(point, center, rotate) {
/**
* Rotation formula:
* Point a(x, y)
* Rotation center c(x, y)
* Point after rotation n(x, y)
* Rotation angle θ tan ??
* nx = cosθ * (ax - cx) - sinθ * (ay - cy) + cx
* ny = sinθ * (ax - cx) + cosθ * (ay - cy) + cy
*/
return {
x: (point.x - center.x) * Math.cos(angleToRadian(rotate)) - (point.y - center.y) * Math.sin(angleToRadian(rotate)) + center.x,
y: (point.x - center.x) * Math.sin(angleToRadian(rotate)) + (point.y - center.y) * Math.cos(angleToRadian(rotate)) + center.y,
}
}
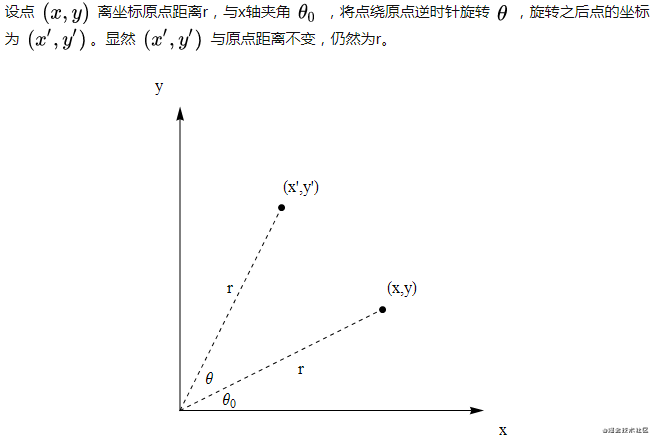
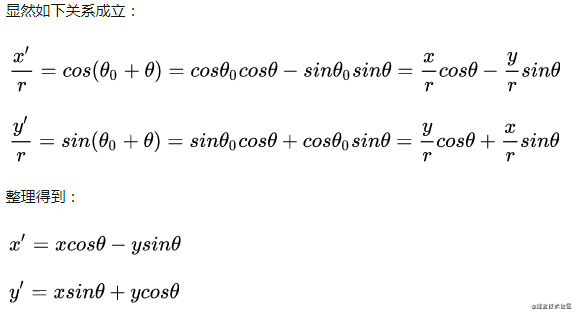
فرمول فوق شامل دانش ماتریس های چرخش در جبر خطی است که برای کسی که به دانشگاه نرفته است واقعاً دشوار است. خوشبختانه ، من فرایند استدلال این فرمول را از پاسخ در مورد ژیهو پیدا کردم ، در اینجا متن اصلی پاسخ است:


از طریق محاسبات فوق ، می توانید مقادیر جابجایی جدید مؤلفه را دریافت کنید top left و اندازه مؤلفه جدید. کد کامل مربوطه به شرح زیر است:
function calculateLeftTop(style, curPositon, pointInfo) {
const { symmetricPoint } = pointInfo
const newCenterPoint = getCenterPoint(curPositon, symmetricPoint)
const newTopLeftPoint = calculateRotatedPointCoordinate(curPositon, newCenterPoint, -style.rotate)
const newBottomRightPoint = calculateRotatedPointCoordinate(symmetricPoint, newCenterPoint, -style.rotate)
const newWidth = newBottomRightPoint.x - newTopLeftPoint.x
const newHeight = newBottomRightPoint.y - newTopLeftPoint.y
if (newWidth > 0 && newHeight > 0) {
style.width = Math.round(newWidth)
style.height = Math.round(newHeight)
style.left = Math.round(newTopLeftPoint.x)
style.top = Math.round(newTopLeftPoint.y)
}
}
حال بیایید بعد از چرخش به بزرگنمایی و بیرون نگاه کنیم:

چرت زدن
اسنپینگ اتوماتیک بر اساس چهار ویژگی مؤلفه محاسبه می شود top left width heightبشر پس از چرخش مؤلفه ، این مقادیر خاصیت تغییر نمی کنند. بنابراین مهم نیست که چند درجه از این مؤلفه می چرخد ، هنوز هم چرت زدن محاسبه می شود که گویی چرخانده نشده است. این یک مشکل است: اگرچه این مؤلفه است top left width height خواص در واقعیت تغییر نکرده اند ، از نظر ظاهری تغییر کرده اند. در زیر دو مؤلفه یکسان وجود دارد: یکی چرخانده نشده ، یکی 45 درجه چرخانده است.

می توانید آن را بعد از چرخش ، دکمه ها مشاهده کنید height خاصیت با ارتفاع ما از نظر ظاهری متفاوت است ، بنابراین در این حالت ، اشکال نادرست رخ می دهد.

راه حل
چگونه این مشکل را حل کنیم؟ ما باید از اندازه و جابجایی مؤلفه پس از چرخش برای مقایسه ضربه زدن استفاده کنیم. یعنی خصوصیات واقعی مؤلفه را با یکدیگر مقایسه نکنید ، بلکه اندازه و جابجایی را که می بینیم مقایسه کنید.

از تصویر فوق می بینید که طول پیش بینی مؤلفه چرخشی روی محور x مجموع طول دو خط قرمز است. طول این دو خط قرمز را می توان با استفاده از سینوسی و کسین ، خط قرمز سمت چپ با استفاده از سینوس و خط قرمز راست با استفاده از کسین محاسبه کرد:
const newWidth = style.width * cos(style.rotate) + style.height * sin(style.rotate)
به همین ترتیب ، ارتفاع نیز محاسبه می شود:
const newHeight = style.height * cos(style.rotate) + style.width * sin(style.rotate)
با عرض و ارتفاع جدید ، و بر اساس اصل مؤلفه top left خواص ، ما می توانیم جدید این مؤلفه را استخراج کنیم top left خواص بعد از چرخش. در اینجا کد کامل وجود دارد:
translateComponentStyle(style) {
style = { ...style }
if (style.rotate != 0) {
const newWidth = style.width * cos(style.rotate) + style.height * sin(style.rotate)
const diffX = (style.width - newWidth) / 2
style.left += diffX
style.right = style.left + newWidth
const newHeight = style.height * cos(style.rotate) + style.width * sin(style.rotate)
const diffY = (newHeight - style.height) / 2
style.top -= diffY
style.bottom = style.top + newHeight
style.width = newWidth
style.height = newHeight
} else {
style.bottom = style.top + style.height
style.right = style.left + style.width
}
return style
}
پس از رفع ، ضربه محکم و ناگهانی نیز به درستی نمایش داده می شود.

مکان نما
مکان نما و جهت قابل کشیدن ناسازگار هستند زیرا مکان نما هشت نقطه تنظیمات ثابت هستند و با زاویه تغییر نمی کنند.

راه حل
پس از 360 / 8 = 45، ما می توانیم برای هر جهت دامنه 45 درجه اختصاص دهیم که هر محدوده مربوط به مکان نما است. در همان زمان ، یک زاویه اولیه را برای هر جهت تنظیم کنید ، که زاویه ای است که مربوط به هر جهت از مؤلفه در هنگام چرخش نیست.

pointList: ['lt', 't', 'rt', 'r', 'rb', 'b', 'lb', 'l'], // Eight directions
initialAngle: { // Initial angle corresponding to each point
lt: 0,
t: 45,
rt: 90,
r: 135,
rb: 180,
b: 225,
lb: 270,
l: 315,
},
angleToCursor: [ // Cursor corresponding to each angle range
{ start: 338, end: 23, cursor: 'nw' },
{ start: 23, end: 68, cursor: 'n' },
{ start: 68, end: 113, cursor: 'ne' },
{ start: 113, end: 158, cursor: 'e' },
{ start: 158, end: 203, cursor: 'se' },
{ start: 203, end: 248, cursor: 's' },
{ start: 248, end: 293, cursor: 'sw' },
{ start: 293, end: 338, cursor: 'w' },
],
cursors: {},
روش محاسبه نیز ساده است:
- فرض کنید این مؤلفه اکنون زاویه خاصی را چرخانده است.
- از طریق هشت جهت تکرار کنید ، A را به زاویه اولیه هر جهت اضافه کنید تا زاویه فعلی b را بدست آورید.
- تکرار از طریق
angleToCursorآرایه ای را ببینید که در کدام محدوده B سقوط می کند ، سپس مکان نما مربوطه را برگردانید.
پس از سه مرحله فوق ، می توانید جهت مکان نما صحیح را پس از چرخش مؤلفه محاسبه کنید. کد خاص به شرح زیر است:
getCursor() {
const { angleToCursor, initialAngle, pointList, curComponent } = this
const rotate = (curComponent.style.rotate + 360) % 360 // Prevent negative angles, so + 360
const result = {}
let lastMatchIndex = -1 // Start matching the next one from the index of the last hit, reducing time complexity
pointList.forEach(point => {
const angle = (initialAngle[point] + rotate) % 360
const len = angleToCursor.length
while (true) {
lastMatchIndex = (lastMatchIndex + 1) % len
const angleLimit = angleToCursor[lastMatchIndex]
if (angle < 23 || angle >= 338) {
result[point] = 'nw-resize'
return
}
if (angleLimit.start <= angle && angle < angleLimit.end) {
result[point] = angleLimit.cursor + '-resize'
return
}
}
})
return result
},

از GIF فوق ، می بینید که مکان نما در هر هشت جهت اکنون به درستی نمایش داده می شود.
15. کپی ، خمیر ، برش
در مقایسه با عملکرد چرخش درگ ، کپی و خمیر ساده تر است.
const ctrlKey = 17, vKey = 86, cKey = 67, xKey = 88
let isCtrlDown = false
window.onkeydown = (e) => {
if (e.keyCode == ctrlKey) {
isCtrlDown = true
} else if (isCtrlDown && e.keyCode == cKey) {
this.$store.commit('copy')
} else if (isCtrlDown && e.keyCode == vKey) {
this.$store.commit('paste')
} else if (isCtrlDown && e.keyCode == xKey) {
this.$store.commit('cut')
}
}
window.onkeyup = (e) => {
if (e.keyCode == ctrlKey) {
isCtrlDown = false
}
}
عملیات کلیدی کاربر را کنترل کنید و هنگام فشار دادن کلیدهای خاص ، عملکرد مربوطه را تحریک کنید.
عملیات کپی کردن
در Vuex ، copyData برای نشان دادن داده های کپی شده استفاده می شود. وقتی کاربر فشار می دهد ctrl + c، داده های مؤلفه فعلی را به صورت عمیق کپی کنید copyDataبشر
copy(state) {
state.copyData = {
data: deepCopy(state.curComponent),
index: state.curComponentIndex,
}
},
در عین حال ، شاخص مؤلفه فعلی در داده های مؤلفه باید ثبت شود که در عملیات برش استفاده می شود.
عمل رطوبت
paste(state, isMouse) {
if (!state.copyData) {
toast('Please select a component')
return
}
const data = state.copyData.data
if (isMouse) {
data.style.top = state.menuTop
data.style.left = state.menuLeft
} else {
data.style.top += 10
data.style.left += 10
}
data.id = generateID()
store.commit('addComponent', { component: data })
store.commit('recordSnapshot')
state.copyData = null
},
هنگام چسباندن ، اگر این یک عملیات کلیدی است ctrl+v، 10 را به مؤلفه اضافه کنید top left خواص برای جلوگیری از همپوشانی با مؤلفه اصلی. در صورت استفاده از دکمه سمت راست ماوس برای اجرای عملیات خمیر ، مؤلفه کپی شده را در محل کلیک ماوس قرار دهید.
عمل برش
cut(state) {
if (!state.curComponent) {
toast('Please select a component')
return
}
if (state.copyData) {
store.commit('addComponent', { component: state.copyData.data, index: state.copyData.index })
if (state.curComponentIndex >= state.copyData.index) {
// If the current component index is greater than or equal to the insertion index, it needs to be incremented by one, because the current component has moved back one position
state.curComponentIndex++
}
}
store.commit('copy')
store.commit('deleteComponent')
},
عملیات برش در اصل هنوز یک نسخه است ، اما پس از اجرای نسخه ، مؤلفه فعلی باید حذف شود. برای جلوگیری از شرایطی که کاربر یک عملیات برش را انجام می دهد و سپس به جای اجرای یک عملیات خمیر ، همچنان به اجرای برش ادامه می دهد ، باید داده های برش قبلی را بازیابی کنیم. اینجاست که شاخص ضبط شده در داده های کپی به پخش می رسد و به ما امکان می دهد داده های اصلی را از طریق فهرست به موقعیت اصلی خود بازگردانیم.
عملیات راست کلیک
عمل کلیک راست همان عملکرد کلید است ، یک عملکرد با دو مسیر تحریک کننده.
@click="copy" v-show="curComponent">Copy
@click="paste">Paste
@click="cut" v-show="curComponent">Cut
cut() {
this.$store.commit('cut')
},
copy() {
this.$store.commit('copy')
},
paste() {
this.$store.commit('paste', true)
},
16. تعامل داده
روش یک
یک سری API های درخواست AJAX را از قبل آماده کنید ، هنگام کلیک بر روی یک مؤلفه ، API را در صورت لزوم انتخاب کنید و بعد از انتخاب API پارامترها را پر کنید. به عنوان مثال ، مؤلفه زیر نحوه استفاده از درخواست های AJAX را برای تعامل با باطن نشان می دهد:
{{ propValue.data }}
export default {
// propValue: {
// api: {
// request: a,
// params,
// },
// data: null
// }
props: {
propValue: {
type: Object,
default: () => {},
},
},
created() {
this.propValue.api.request(this.propValue.api.params).then(res => {
this.propValue.data = res.data
})
},
}
روش دو
روش دو برای اجزای صرفاً نمایش مناسب است. به عنوان مثال ، یک مؤلفه هشدار وجود دارد که می تواند رنگ مربوطه را بر اساس داده های پس زمینه نشان دهد. در صفحه ویرایش ، می توانید داده های WebSocket را از طریق AJAX در صفحه درخواست کنید:
const data = ['status', 'text'...]
سپس خواص مختلفی را برای اجزای مختلف اضافه کنید. به عنوان مثال ، یک مؤلفه A وجود دارد که خاصیت محدود آن است statusبشر
// Data that the component can receive
props: {
propValue: {
type: String,
},
element: {
type: Object,
},
wsKey: {
type: String,
default: '',
},
},
در مؤلفه ، این خاصیت محدود را از طریق دریافت کنید wsKeyبشر پس از انتشار یا پیش نمایش صفحه ، داده های جهانی را از طریق WebSocket درخواست کرده و آن را در VUEX قرار دهید. سپس مؤلفه می تواند از طریق داده ها به داده ها دسترسی پیدا کند wsKeyبشر
{{ wsData[wsKey] }}
import { mapState } from 'vuex'
export default {
props: {
propValue: {
type: String,
},
element: {
type: Object,
},
wsKey: {
type: String,
default: '',
},
},
computed: mapState([
'wsData',
]),
روش های زیادی برای تعامل با پس زمینه وجود دارد ، نه فقط دو روش فوق. من فقط برای مرجع ایده هایی در اینجا ارائه می دهم.
17. انتشارات
دو روش برای انتشار یک صفحه وجود دارد: یکی ارائه داده های مؤلفه به عنوان یک صفحه HTML جداگانه. مورد دیگر استخراج حداقل زمان اجرا از این پروژه به عنوان یک پروژه جداگانه است.
بگذارید در مورد روش دوم صحبت کنم. حداقل زمان اجرا در این پروژه در واقع صفحه پیش نمایش به علاوه مؤلفه های سفارشی است. این کد را به عنوان یک پروژه استخراج کرده و آن را به طور جداگانه بسته بندی کنید. هنگام انتشار صفحه ، داده های کامپوننت را با فرمت JSON به سرور منتقل کنید و یک شناسه منحصر به فرد برای هر صفحه ایجاد کنید.
فرض کنید اکنون سه صفحه وجود دارد ، شناسه های تولید شده برای صفحات منتشر شده A ، B ، C است. هنگام دسترسی به یک صفحه ، فقط باید شناسه را بیاورید ، بنابراین می توانید داده های مؤلفه مربوط به هر صفحه را بر اساس شناسه دریافت کنید.
www.test.com/?id=a
www.test.com/?id=c
www.test.com/?id=b
بارگذاری تنبل
به عنوان مثال ، اگر تعداد زیادی مؤلفه سفارشی وجود داشته باشد ، به عنوان مثال ، ده ها یا حتی صدها نفر. در این زمان ، اجزای سفارشی می توانند با استفاده از import روش دستیابی به بارگذاری تنبل ، کاهش اولین زمان ارائه صفحه نمایش:
import Vue from 'vue'
const components = [
'Picture',
'VText',
'VButton',
]
components.forEach(key => {
Vue.component(key, () => import(`@/custom-component/${key}`))
})
منتشر بر اساس نسخه
اجزای سفارشی ممکن است به روزرسانی داشته باشند. به عنوان مثال ، اجزای اصلی برای نیم سال استفاده شده اند و اکنون تغییرات عملکردی نیز وجود دارد. برای اینکه روی صفحات اصلی تأثیر نگذارید ، توصیه می شود هنگام انتشار شماره نسخه مؤلفه را وارد کنید:
- v-text
- v1.vue
- v2.vue
به عنوان مثال ، v-text مؤلفه دارای دو نسخه است ، هنگام استفاده از آن در قسمت لیست مؤلفه های سمت چپ ، می توانید شماره نسخه را بیاورید:
{
component: 'v-text',
version: 'v1'
...
}
به این ترتیب ، هنگام وارد کردن مؤلفه ها ، می توانید آنها را با توجه به شماره نسخه کامپوننت وارد کنید:
import Vue from 'vue'
import componentList from '@/custom-component/component-list`
componentList.forEach(component => {
Vue.component(component.name, () => import(`@/custom-component/${component.name}/${component.version}`))
})
منابع



