تجلیل از صداها در فناوری: ساختن صفحه فرود wecoded برای الهام بخشیدن

این یک ارسال برای چالش Wecoded است: در کد جشن بگیرید
صفحه فرود wecoded من
نسخه آزمایشی
چگونه من آن را ساختم

مقدمه
صنعت فناوری از نوآوری رونق می گیرد ، اما پیشرفت واقعی هنگامی حاصل می شود که صداهای متنوع شنیده می شود و جشن می گیرد. Wecoded یک ابتکار قدرتمند است که داستانهای افراد کم نماینده را در فناوری برجسته می کند – کسانی که بر موانع غلبه کرده اند ، به نقاط عطف قابل توجهی دست یافته و راه را برای دیگران هموار می کنند. این چالش از توسعه دهندگان دعوت می کند تا یک صفحه فرود پویا و جذاب برای dev.to/wecoded ، خانه ای دائمی برای این جشن سالانه ایجاد کنند.
در این وبلاگ ، من یک راهنمای گام به گام برای ساخت یک صفحه فرود به اشتراک می گذارم که نه تنها داستانهای الهام بخش را به نمایش می گذارد بلکه باعث تحریک و توانمندسازی می شودبشر این که آیا شما یک متحد هستید یا بخشی از یک گروه کم نماینده هستید ، این پروژه فرصتی برای تقویت صداهایی است که شایسته شناخت هستند.
درک مأموریت
ابتکار عمل Wecoded چیزی بیش از مجموعه ای از داستان ها نیست – این جنبشی است که از مقاومت ، تنوع و پیشرفت در صنعت فناوری تجلیل می کند. صفحه فرود باید به این صورت باشد:
قطبی برای الهام بخش: مطالب مربوط به wecoded و shecoded را برای نمایش پیروزی ها و چالش ها برجسته کنید.
یک مرکز منابع: پیوندهایی به منابع اضافی مانند برنامه های مربیگری ، ابتکارات تنوع و محتوای آموزشی فراهم کنید.
فراخوانی برای عمل: مشارکت در جشن های آینده و ایجاد اتحادیه در جامعه فناوری را تشویق کنید.
طراحی برای ضربه
برای ایجاد یک صفحه فرود قانع کننده ، روی این عناصر کلیدی تمرکز کنید:
1. هویت بصری
برای اطمینان از سازگاری با نام تجاری ابتکار عمل ، دارایی های طراحی رسمی Wecoded را اهرم کنید:
-
رنگ: از پالت ارائه شده – blue (#4531EA) ، GREEN (#CCEA71) ، PURPLE (#9D00E5) استفاده کنید تا یک زیبایی شناسی جذاب و در عین حال حرفه ای ایجاد کنید.
-
شیب: شیب های استراتژیک را برای اضافه کردن عمق و نشاط به طراحی ترکیب کنید.
-
نماد: از نمادهای ارائه شده برای تقویت داستان پردازی بصری و برجسته کردن بخش های کلیدی صفحه استفاده کنید.
2. ادغام محتوای پویا
از API مقالات DEV استفاده کنید تا به طور پویا پست های wecoded را مستقیماً در صفحه فرود نمایش دهید. این تضمین می کند که محتوا با گذشت زمان تازه و مرتبط است. در اینجا یک قطعه کد به عنوان مثال برای واکشی پست ها آورده شده است:
javascript
window.fetch('https://dev.to/api/articles?tag=wecoded')
.then(response => response.json()) // Parse the JSON from the response
.then(data => {
// Render articles dynamically
console.log(data);
});
این داستانها را با فرمت جذاب – مانند کارت یا شبکه – با فیلترهایی مانند “چالش ها” ، “پیروزی” یا “بینش” نمایش دهید.
3. دسترسی اول
اطمینان حاصل کنید که طراحی شما با رعایت استانداردهای دسترسی فراگیر است:
-
برای خوانایی از ترکیبات رنگی با کنتراست بالا استفاده کنید.
-
متن alt را برای تصاویر و نمادها درج کنید.
-
ناوبری را با عناوین روشن و عناصر تعاملی بصری کنید.
4. از طریق داستان پردازی تنوع را جشن بگیرید
بخش هایی از صفحه را برای برجسته کردن داستانهای الهام بخش از ارسال های گذشته اختصاص دهید. شامل نقل قول ها یا گزیده هایی از افرادی که سفرهای خود را به اشتراک گذاشته اند ، همراه با عکس یا آواتار (با اجازه).
ویژگی هایی که شامل می شود
برای برجسته کردن ارسال خود ، این ویژگی ها را در نظر بگیرید:
جدول زمانی تعاملی: ویترین نقاط عطف در تاریخ wecoded ، مانند ارسال های کلیدی یا دستاوردهای قابل توجه.
کتابخانه منابع: پیوندهایی به سازمانهایی که از تنوع در فناوری پشتیبانی می کنند ، مانند دخترانی که کد دختران را کد می کنند یا کد دختران را پشتیبانی می کنند.
بخش فراخوانی به عمل: بازدید کنندگان را ترغیب کنید تا داستان های خود را به اشتراک بگذارند یا در جشن های آینده با دستورالعمل های ارسال به طور برجسته نمایش داده شوند.
بنر تشخیص: نام و اطلاعات تماس خود را به عنوان خالق صفحه در پایین (مطابق با شرایط چالش) درج کنید.
ملاحظات فنی
از آنجا که ارسال ها باید فقط در خارج از درخواست های DEV API باشند ، با استفاده از فن آوری های وب مدرن مانند HTML5 ، CSS3 و JavaScript (به عنوان مثال ، React یا Vue.js) بر ایجاد یک طراحی پاسخگو تمرکز کنید. با به حداقل رساندن اندازه دارایی و استفاده از بارگیری تنبل برای محتوای پویا ، از سازگاری مرورگر متقاطع و بهینه سازی عملکرد اطمینان حاصل کنید.
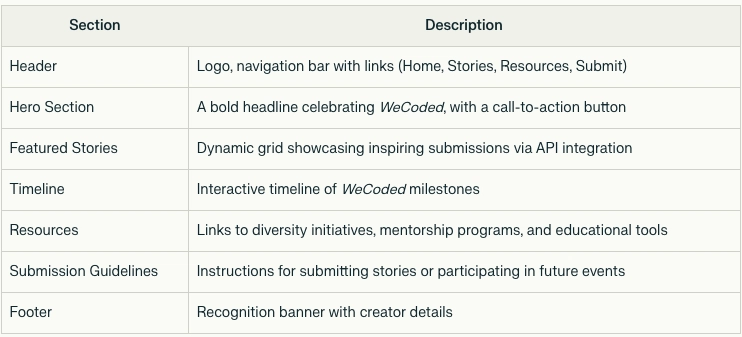
ساختار طرح مثال
در اینجا یک ساختار طرح پیشنهادی برای صفحه فرود شما آورده شده است:

افکار نهایی
صفحه فرود Wecoded بیش از یک پروژه است – این فرصتی برای جشن گرفتن صداهای کم نماینده در فناوری در حالی که تقویت کننده در صنعت است. با تمرکز بر روی سبک ، وضوح ، اصالت و دسترسی ، می توانید بستری ایجاد کنید که الهام بخش تغییر باشد و به افراد در سراسر جهان توانمند شود.
بیایید نه فقط برای نوآوری بلکه برای نمایندگی کد کنیم و در کنار هم یک جامعه فناوری ایجاد کنیم که همه در آن تعلق دارند!



