ساخت یک کوتاه کننده URL بدون سرور: یک پروژه AWS عملی

راهنمای گام به گام برای ساختن یک سرویس آماده تولید با استفاده از AWS Lambda ، DynamoDB و API Gateway

🎯 آنچه در حال ساخت هستیم
تا به حال فکر کرده اید که کوتاه کننده های URL چگونه کار می کنند؟ در این آموزش ، ما با استفاده از خدمات بدون سرور AWS یکی از خراش ها را می سازیم. بهترین قسمت؟ این کاملاً در محدوده سطح رایگان AWS اجرا می شود.
ویژگی های کلیدی
فن آوری هایی که ما استفاده خواهیم کرد
-
AWS Lambda
-
دینامودب آمازون
-
دروازه API آمازون
-
node.js
-
چارچوب بدون سرور
🚀 شروع کار
پیش نیازهای
قبل از شیرجه رفتن ، اطمینان حاصل کنید که:
account حساب AWS (واجد شرایط ردیف رایگان)
✓ Node.js 18.x یا بعد از آن
✓ AWS CLI نصب و پیکربندی شده است
framework بدون سرور
ویرایشگر کد مورد علاقه شما
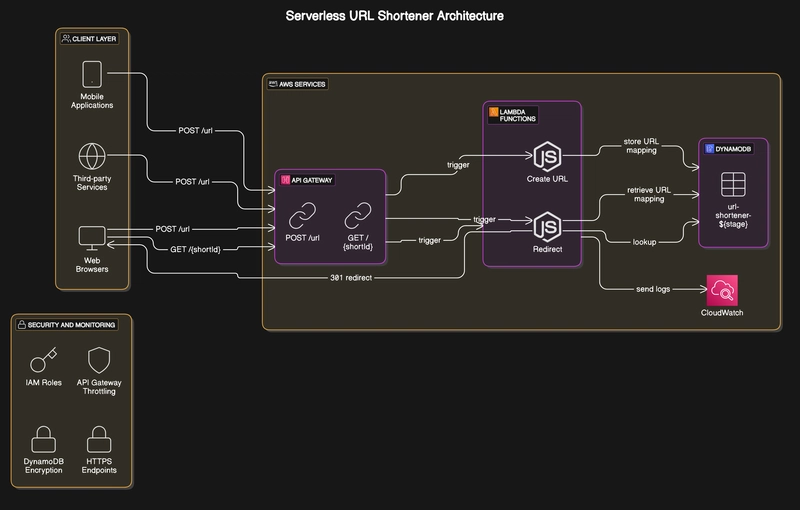
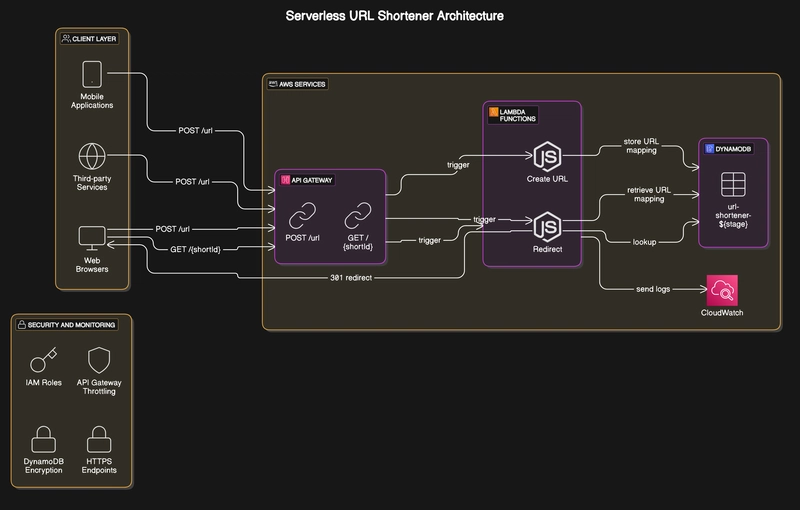
🏗 معماری پروژه

بیایید آنچه را که در معماری ما اتفاق می افتد تجزیه کنیم:
- لایه مشتری درخواست ها را به:
- دروازه API دستگیره ها:
-
درخواست مسیریابی
-
اعتبار سنجی روش
-
مدیریت ترافیک
- توابع لامبدا مدیریت:
-
ایجاد URL
-
منطق تغییر مسیر
-
رسیدگی به خطا
- دینامودب فروشگاه ها:
-
نگاشتهای URL
-
زمان سنجی ایجاد
-
تاریخ انقضا اختیاری
💻 اجرای
مرحله 1: تنظیم پروژه
mkdir url-shortener
cd url-shortener
npm init -y
npm install @aws-sdk/client-dynamodb @aws-sdk/lib-dynamodb nanoid
npm install --save-dev serverless-offline
مرحله 2: تعریف زیرساخت
بیایید پرونده پیکربندی Serverless.yml خود را ایجاد کنیم:
service: url-shortener
provider:
name: aws
runtime: nodejs18.x
region: us-east-1
environment:
DYNAMODB_TABLE: ${self:service}-${sls:stage}
iam:
role:
statements:
- Effect: Allow
Action:
- dynamodb:Query
- dynamodb:Scan
- dynamodb:GetItem
- dynamodb:PutItem
Resource: "arn:aws:dynamodb:${aws:region}:*:table/${self:provider.environment.DYNAMODB_TABLE}"
functions:
createShortUrl:
handler: handlers/create.handler
events:
- http:
path: url
method: post
cors: true
redirectToLongUrl:
handler: handlers/redirect.handler
events:
- http:
path: /{shortId}
method: get
cors: true
resources:
Resources:
UrlsTable:
Type: AWS::DynamoDB::Table
Properties:
TableName: ${self:provider.environment.DYNAMODB_TABLE}
AttributeDefinitions:
- AttributeName: shortId
AttributeType: S
KeySchema:
- AttributeName: shortId
KeyType: HASH
BillingMode: PAY_PER_REQUEST
مرحله 3: اجرای توابع اصلی
-
کنترل کننده ایجاد URL (دستیار/ایجاد. js)
const {nanoid} = نیاز (“نانوئید”) ؛
const {saveUrl} = نیاز ('../ upils/dynamodb') ؛module.exports.handler = async (رویداد) => {
امتحان کنید
// بدنه درخواست تجزیه
const {url ، customId} = json.parse (event.body) ؛// Validate input if (!url) { return { statusCode: 400, body: JSON.stringify({ error: 'URL is required' }), }; } // Validate URL format try { new URL(url); } catch (error) { return { statusCode: 400, body: JSON.stringify({ error: 'Invalid URL format' }), }; } // Generate or use custom short ID const shortId = customId || nanoid(8); // Save URL mapping const urlMapping = await saveUrl(shortId, url); // Return success response return { statusCode: 201, body: JSON.stringify({ shortId, shortUrl: `${event.requestContext.domainName}/${shortId}`, originalUrl: url, createdAt: urlMapping.createdAt, }), };} گرفتن (خطا)
Console.Error ('خطای ایجاد URL کوتاه:' ، خطا) ؛
بازگشت {
کد وضعیت: 500 ،
بدن: json.stringify ({خطا: 'نمی توان URL کوتاه ایجاد کرد “) ،
} ؛
}
} ؛- کنترل کننده URL (Handlers/redirect.js)
const {getUrl} = نیاز ('../ upils/dynamodb') ؛
module.exports.handler = async (رویداد) => {
امتحان کنید
// از پارامترهای مسیر کوتاه شوید
const {ShortId} = event.PathParameters ؛// Lookup URL mapping const urlMapping = await getUrl(shortId); // Handle not found if (!urlMapping) { return { statusCode: 404, body: JSON.stringify({ error: 'Short URL not found' }), }; } // Check for URL expiration if (urlMapping.expiresAt && new Date(urlMapping.expiresAt) < new Date()) { return { statusCode: 410, body: JSON.stringify({ error: 'Short URL has expired' }), }; } // Return redirect return { statusCode: 301, headers: { Location: urlMapping.originalUrl, }, };} گرفتن (خطا)
Console.Error ('خطای تغییر مسیر URL:' ، خطا) ؛
بازگشت {
کد وضعیت: 500 ،
بدن: json.stringify ({خطا: 'نمی توان به url'} هدایت کرد) ،
} ؛
}
} ؛- ابزار DynamoDB (UTILS/DYNAMODB.JS)
const {dynamodbclient} = نیاز ('@aws-sdk/client-dynamoDB') ؛
const {dynamodbdocumentClient ، putCommand ، getCommand} = نیاز ('@aws-sdk/lib-dynamodb') ؛const client = dynamodbclient جدید ({}) ؛
const ddbdocclient = dynamodbdocumentclient.from (مشتری) ؛const tabename = process.env.dynamodb_table ؛
تابع async saveUrl (کوتاه ، اصلی ، منقضی شده = تهی) {
const params = {
نام میز ،
مورد: {
کوتاه ،
Originalurl ،
ایجاد: تاریخ جدید (). toisostring () ،
منقضی شده: منقضی شده؟ .toisostring () || تهی
} ،
} ؛در انتظار ddbdocclient.send (putCommand جدید (پارامس)) ؛
Return Params.Item ؛
}عملکرد async geturl (shortid) {
const params = {
نام میز ،
کلید: {ShortId} ،
} ؛const {مورد} = منتظر ddbdocclient.send (getCommand جدید (پارامترها)) ؛
مورد بازگشت ؛
}module.exports = {
سعیدرل ،
geturl ،
} ؛
🚀 استقرار و آزمایش
اعزام
# Deploy the service
serverless deploy
# The output will show your API endpoints:
# POST - https://xxxxxx.execute-api.us-east-1.amazonaws.com/dev/url
# GET - https://xxxxxx.execute-api.us-east-1.amazonaws.com/dev/{shortId}
آزمایش خدمات خود را
-
یک URL کوتاه ایجاد کنید:
curl -x post \
https://xxxxxx.execute-api.us-east-1.amazonaws.com/dev/url \
-H 'Content-Type: Application/JSON' \
-d '{“url”: “https://example.com/very/long/url”}'
پاسخ مورد انتظار:
{
"shortId": "Km2i8_js",
"shortUrl": "https://xxxxxx.execute-api.us-east-1.amazonaws.com/dev/Km2i8_js",
"originalUrl": "https://example.com/very/long/url",
"createdAt": "2024-11-18T10:30:00.000Z"
}
- از URL کوتاه استفاده کنید:
📈 نظارت و عملیات
ادغام CloudWatch
توابع Lambda شما به طور خودکار به CloudWatch وارد می شود. دسترسی به سیاهههای مربوط به:
مدیریت هزینه
محدوده سطح رایگان:
🔒 بهترین شیوه های امنیتی
- در حال حاضر نقش ها
- امنیت API
-
اعتبار سنجی ورودی
-
محدود کردن نرخ
-
پیکربندی CORS
- امنیت داده ها
🚀 بیشتر
پیشرفت های احتمالی
-
دامنه های سفارشی
سفارشی:
سفارشی:
Domachinname: Short.yourdomain.com
CertificateName: '*.yourdomain.com'
Createroute53Record: درست است- تبعیض
-
VAID COUNTING را اضافه کنید
-
پیگیری جغرافیایی
-
الگوهای استفاده
- مدیریت کاربر
-
ادغام AWS Cognito
-
URL های خاص کاربر
-
کنترل دسترسی
- ویژگی های پیشرفته
-
انقضاء URL
-
URL های کوتاه سفارشی
-
تولید کد QR
💡 نکات حرفه ای
- بهینه سازی عملکرد
- بهینه سازی هزینه
🎯 مشکلات و راه حل های رایج
- مسائل مربوط به استقرار
- مسائل مربوط به عملکرد
-
نظارت بر سرماخوردگی
-
گرم کردن
-
از فهرست بندی مناسب استفاده کنید
🔚 نتیجه گیری
اکنون شما یک سرویس کوتاه کننده URL آماده تولید دارید که:
-
مقیاس پذیر برای میلیون ها درخواست
-
مقرون به صرفه (واجد شرایط ردیف رایگان)
-
قابل حفظ و توسعه
-
با نقشهای مناسب IAM ایمن شده است
این پروژه ضمن ارائه یک سرویس عملی و مفید ، مفاهیم بدون سرور AWS را نشان می دهد.
🔗 منابع



