Echoes of Wisdom باید Super Zelda Maker باشد

The Legend of Zelda: Echoes of Wisdom دوران دوست داشتنی قدیمی است. در بررسی خود، من اولین ماجراجویی انفرادی Zelda را با در آغوش گرفتن گرم یک بازی ویدیویی مقایسه کردم زیرا حس کاوشگری و مکانیک های گیم پلی تجربی آن چقدر راحت و هیجان انگیز است.
اما علیرغم اینکه احضار پلهای ساختهشده از تختها یا ارتشی از عنکبوتها برای ترساندن مردم محلی چقدر سرگرمکننده است، جاهطلبیهای اختراعی آن هرگز به پتانسیل کامل خود نمیرسد. سیاهچالها همگی کرایههای سنتی Zelda هستند، در حالی که باسها عمدتاً از الگوهای سنتی که ما انتظار داریم پیروی میکنند. این باعث میشود که آرزوی بازیای را داشته باشم که در مسیر خود قرار نداشته باشد.
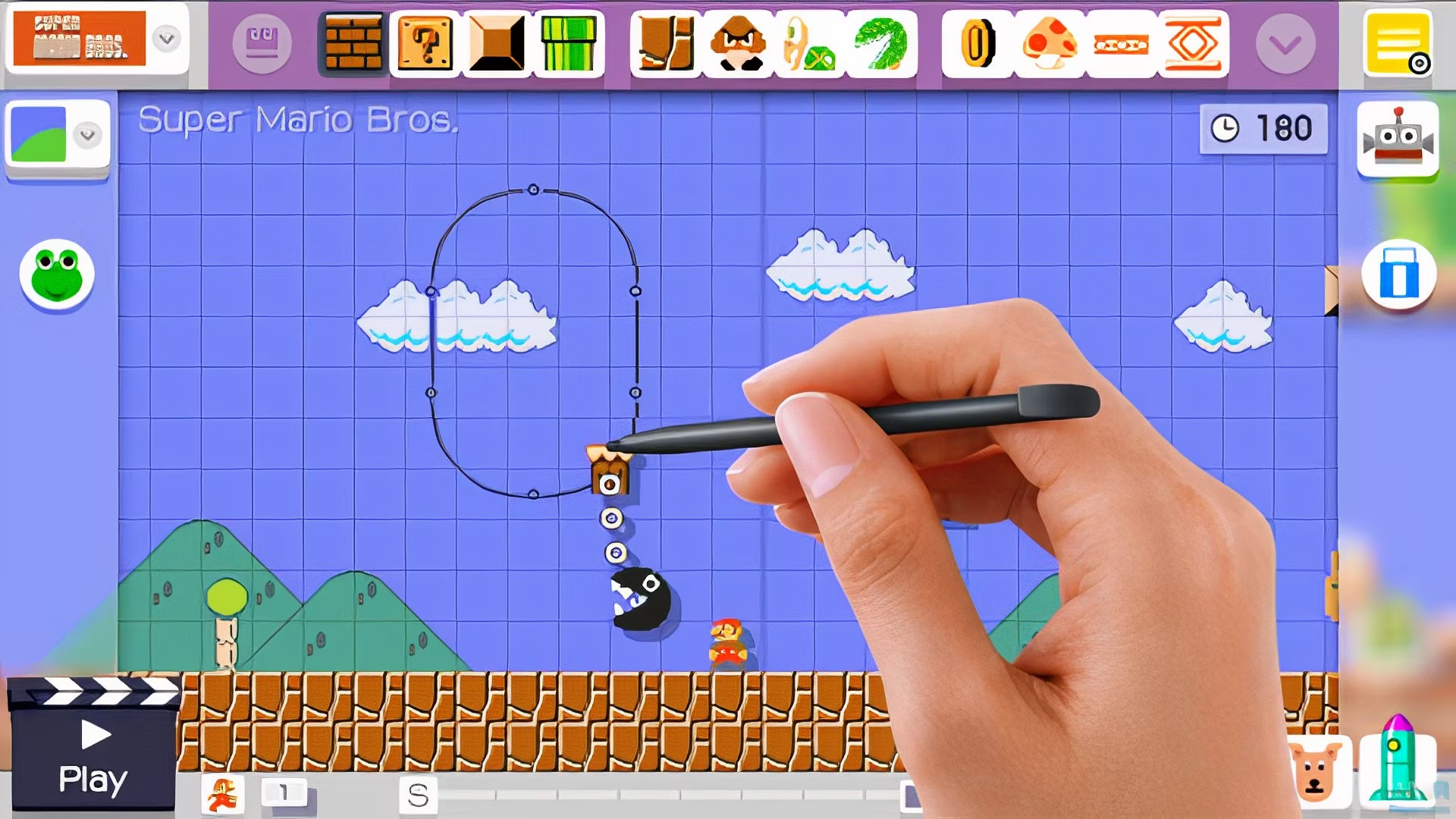
هر زمان که پلتفرم های نامتعارف خودم را می ساختم یا موجوداتی را از نوعی اتر نامقدس احضار می کردم، نمی توانستم یاد Super Mario Maker بیفتم. زندگی این سری در Wii U آغاز شد، قبل از اینکه دنباله جاهطلبانهتری در سوییچ دریافت کرد که سبکهای بصری، اشیاء به مکان و مکانیکهای گیمپلی بیشتری را اضافه کرد.
نینتندو تمام ابزارهای مورد نیاز برای ایجاد سطوح ماریو خود را در اختیار بازیکنان قرار داد و از این طریق یک جامعه پرشور را تشکیل داد که دوست داشتند یکدیگر را با دستکشهای فوقالعاده سخت به چالش بکشند، در کنار کسانی که کارهای آرامشبخشتر را انتخاب کردند. حتی اگر هرگز سطوحی از خودم نگرفتم، دوست داشتم شاهد دیگران باشم.
Super Mario Maker به شما این امکان را میدهد که بین انواع سبکها و سیستمهای فیزیک از ورودیهای مختلف جابجا شوید و Zelda میتواند همین کار را انجام دهد. در مورد پیوند به گذشته، سرپوش کوچک، اوراکل اعصار/فصول، و پژواک های حکمت چطور؟ همه بنگرها با مکانیک ها و طرح های بسیار قابل تشخیص برای طراحی.
بازیکنان دهها سال را صرف بازیهای ماریو دو بعدی کردند و آنها را آنقدر تکرار کردند که میتوانیم چشمان خود را ببندیم و کل سطوح را در ذهن خود تصور کنیم. اما این فقط چیدمان ما نبود، بلکه طراحی، مکانیک و اهداف همه این کلاسیک ها بود. وقتی ماریو میکر آمد و به ما اجازه داد که مراحلی را برای خودمان ایجاد کنیم، همه چیز در مورد آن طبیعی بود. کشیدن قلم برای ایجاد مناظر و قرار دادن دشمنان در حین جابجایی بین چندین زیبایی شناسی، لذت بخش بود و راهی مطمئن برای پذیرش خلاقیت خودمان بود.
از آن زمان، مردم خواستار یک Zelda Maker هستند، چیزی که دقیقاً همان کاری را که ما در مورد ماریو دیدیم، انجام می دهد، اما به سبک A Link To The Past و Minish Cap. فرصتی برای ایجاد ماجراهای حماسی خود در سراسر Hyrule یا طراحی سیاه چال های لایه ای برای به چالش کشیدن سایر بازیکنان. با توجه به اینکه Zelda تاریخچه ای برای استخراج دارد، می تواند از همان رویکرد تکه تکه استفاده کند، و من از قبل می توانم تصور کنم که چه نوع چالش هایی را کنار هم می گذارم.
Echoes of Wisdom فقط اشتهای من را برای چنین بازی ای بیشتر می کند، زیرا پایه هایی را ایجاد می کند که تجربه Zelda Maker از آن بهره می برد. نینتندو نمیخواست زلدا یک کپی از لینک با همان تواناییها باشد، بنابراین کارکنانی به او دادند که از دنیای اطرافش به نفع خود استفاده کند. با یادگیری پژواک اشیاء و موجودات، می توان آنها را به میل خود احضار کرد تا دشمنان را بکشند و معماها را حل کنند. شما محدود به تعداد این پژواکها هستید که میتوانید در یک زمان احضار کنید، اما حتی این برای ایجاد Hyrule در تصویر خود کافی است.
من شروع به استفاده از فهرست مشابهی از پژواک ها در تمام مراحل بازی خود کردم، اما هرگز از آزمایش هر زمان که چیز جدیدی پیدا کردم ترسی نداشتم. عناوین Zelda مانند این معمولاً در راه حل های خود بسیار سختگیر هستند، اغلب انتظار دارند که بازیکن رویکردی منحصر به فرد برای حل معماها یا شکست دادن باس ها داشته باشد، اما Echoes of Wisdom همه چیزهایی را که می دانیم به کناری می گذارد زیرا مجبور است. چنین کنترلی را به بازیکن بدهید و چاره ای جز تغییر طراحی اساسی بازی وجود ندارد. این میتواند در اکثر سناریوها فاجعهآمیز باشد، اما نینتندو ثابت کرده است که Zelda مدرن بیش از حد توانایی مقابله با چالشها را دارد.
حالا تصور کنید که این گیم پلی آزاد به یک Zelda Maker منتقل می شود، جایی که می توانید به هر جایی بروید و هر کاری انجام دهید، دیگر محدود به قالب قابل پیش بینی این سری برای دهه ها نیست. فرصتی برای بازسازی سیاه چال های کلاسیک در نوری جدید، پیاده سازی هر موضوعی که به ذهنتان می رسد، یا حتی سرمایه گذاری در خارج از سیاه چال ها برای ارائه Hyrule به روش های مختلف. بازیکنان زلدا همیشه کنجکاو بودهاند و مایل به استقبال از تغییر بودهاند، و باورنکردنی است که جامعه برخی از آنها را خودشان اجرا کنند.
بخشی از من می ترسم که نینتندو در مورد Zelda آنقدر ارزشمند است که نمی تواند این سطح از آزادی را به ما ارائه دهد، زیرا خطر تخریب چنین میراث معتبری را به دنبال خواهد داشت. اما قبل از ظهور Super Mario Maker دقیقاً به همین فکر میکردم، و این به ما آزادی بینظیری داد که چگونه با زیباییشناسی جدید و موجود برای استفاده از سرگرمی ساده و در عین حال زیبا در مرکز بازی کند.
Super Zelda Maker حتی می تواند دنباله ای برای Echoes of Wisdom باشد. تصور کنید که یک نیروی عجیب و غریب به طور ناگهانی تمام نقاط جهان را بمکد و آنها را خالی و بی جان کند تا زمانی که زلدا بتواند وارد عمل شود و با استفاده از یک سیستم پژواک پیشرفته آنها را بازسازی کند. به این ترتیب، شما نه تنها تمام ابزارهای لازم برای ایجاد، بلکه یک کمپین تک نفره را برای همراهی با آن در اختیار دارید. پتانسیل در اینجا نامحدود است، و پس از اولین بازی انفرادی زلدا، ماجراجویی بعدی او می تواند دقیقاً همینطور باشد.