+10 بهترین کتابخانه های بعدی. JS برای 2025
نمادها نقش مهمی در تقویت تصاویر وب سایت یا برنامه تلفن همراه شما دارند. با این حال ، پیدا کردن نماد مناسب برای پروژه بعدی شما می تواند چالش برانگیز باشد. بهترین کتابخانه های نماد Next.js این روند را ساده می کنند و به شما امکان می دهند آیکونی را انتخاب کنید که کاملاً با زیبایی شناسی پروژه خود مطابقت داشته باشد.
استفاده از یک کتابخانه نماد باعث صرفه جویی در وقت می شود ، یک ظاهر حرفه ای را تضمین می کند و یکپارچه با Next.js ادغام می شود و عملکرد وب سایت شما را بهبود می بخشد.
در این مقاله ، 10 کتابخانه نماد بعدی را برای سال 2025 بررسی خواهیم کرد و ویژگی های آنها ، پشته های فناوری ، مزایا و موارد دیگر را پوشش می دهیم. در ادامه بخوانید تا کتابخانه نماد مناسب برای پروژه خود پیدا کنید!
چرا از یک کتابخانه نماد Next.js استفاده می کنید؟
کتابخانه های آیکون مزایای بی شماری را برای پروژه های بعدی ارائه می دهند. در اینجا برخی از مزایای کلیدی وجود دارد:
- حفظ قوام: یکنواختی را در سراسر پروژه خود با تصاویر و سبک های مداوم تضمین می کند.
- عملکرد بهتر: نمادهای خوب بهینه شده سریعتر بار می شوند و عملکرد را تقویت می کنند.
- ادغام صاف: به راحتی با چارچوب های محبوب ادغام می شود و گزینه های مختلف فرمت را ارائه می دهد.
- قابلیت تنظیم: بیشتر كتابخانه ها اجازه می دهند تا رنگ ها ، سكته ها و سبک ها را با نیازهای شما مطابقت دهند.
بهترین کتابخانه های آیکون بعدی
1 خطوط خط – بهترین کتابخانه نماد بعدی.

Lineicons یک کتابخانه جامع نماد با 30،000+ نماد دست ساز، از جمله 4000+ آیکون رایگانبشر آن را ارائه می دهد 10+ سبک منحصر به فرد، مانند تشریح ، گرد و دوتایی.
ویژگی های کلیدی:
- 30،000+ آیکون رایگان و حق بیمه با 10+ سبک منحصر به فرد
- پشتیبانی از تشریح ، گرد ، جامد ، فله ، دوتایی و موارد دیگر
- ادغام بدون درز با React ، Vue و Svelte
- نمادهای کاملاً انعطاف پذیر و قابل تنظیم
مخزن جیتاب
2 قهرمان -نمادهای SVG با کیفیت بالا

Heroicons ، که توسط سازندگان Tailwind CSS ایجاد شده است ، فراهم می کند 316 نماد SVG با کیفیت بالابشر این یکپارچه با React ، Next.js و Vue ادغام می شود.
ویژگی های کلیدی:
- 316 نماد SVG رایگان برای React و Next.js بهینه شده است
- پشتیبانی از سبک های تشریح شده ، جامد و میکرو سبک
- کاملاً با Tailwind CSS کار می کند
وب سایت را بررسی کنید
3 نمادهای مواد توسط Google

نمادهای مواد Google مجموعه گسترده ای از نمادها را ارائه می دهند قالب های SVG و PNGبشر این نمادها از Google پیروی می کنند دستورالعمل های طراحی موادبشر
ویژگی های کلیدی:
- منبع باز و ساخته شده در سیستم طراحی مواد Google
- نمادهایی را برای وب ، Android و iOS فراهم می کند
- بسیار انعطاف پذیر و مقیاس پذیر برای همه دستگاه ها
وب سایت را بررسی کنید
4 نمادهای پر – حداقل و سبک وزن

نمادهای پر منبع رایگان و باز کتابخانه نماد با 287 نماد SVG ساده و سبک وزنبشر
ویژگی های کلیدی:
- نمادهای مینیمالیستی و زیبایی شناسی خوشایند
- اندازه ، رنگ و سبک قابل تنظیم
- برای سرعت بارگذاری سریعتر بهینه شده است
وب سایت را بررسی کنید
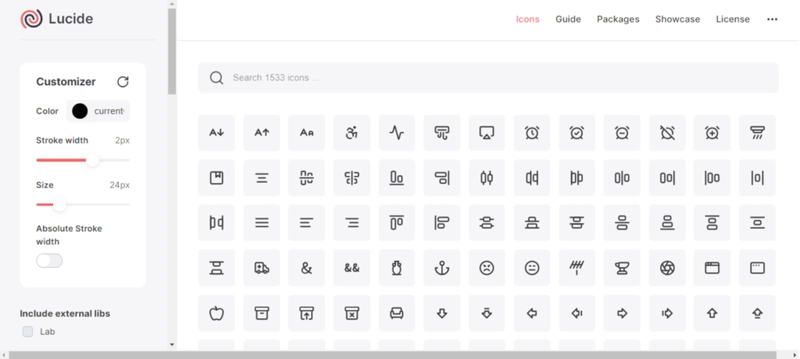
5 نمادهای لوکید – پر جنب و جوش و شیک

Lucide Icons یک کتابخانه منبع باز با نمادهای 1500+ شیک و مقیاس پذیربشر
ویژگی های کلیدی:
- نمادهای SVG پر جنب و جوش و سبک
- رنگ ها ، سکته ها و سبک های کاملاً قابل تنظیم
- از React ، Vue و سایر چارچوب ها پشتیبانی می کند
وب سایت را بررسی کنید
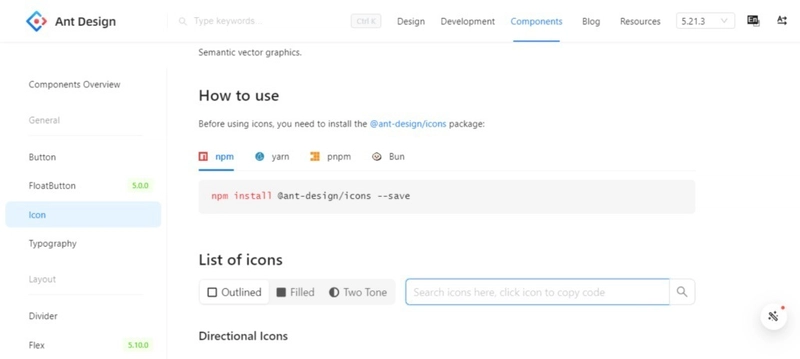
6 نمادهای طراحی مورچه – مناسب برای UI طراحی مورچه

نمادهای طراحی مورچه بخشی از سیستم طراحی مورچه، ارائه 780+ نماد SVG برای یک تجربه UI سازگار.
ویژگی های کلیدی:
- ادغام بدون درز با Next.js و React
- طرح های نماد با کیفیت بالا و سازگار
- نمادهای قابل تنظیم و مقیاس پذیر
وب سایت را بررسی کنید
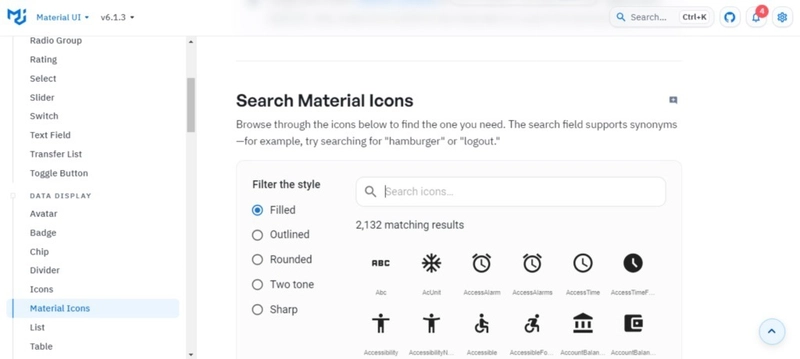
7 MUI – نمادهای UI مواد

نمادهای MUI ، بخشی از کتابخانه UI مواد، فراهم می کند 2100+ آیکون رایگان طراحی شده با اصول طراحی مواد Google.
ویژگی های کلیدی:
- 2100+ آیکون در سبک های مختلف (پر شده ، مشخص شده ، تیز و غیره)
- از React و Next.js ادغام پشتیبانی می کند
- بسیار قابل تنظیم و مقیاس پذیر
وب سایت را بررسی کنید
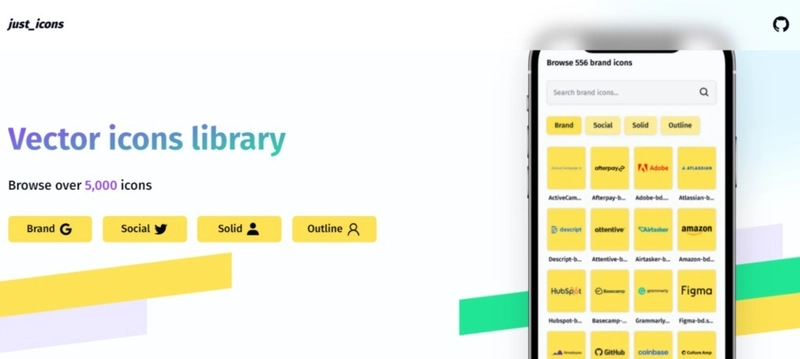
8 فقط نمادها – مجموعه گسترده

فقط نمادها ارائه می دهد 5000+ نماد رایگان و منبع باز با یک طراحی ساده و زیبایی شناسی.
ویژگی های کلیدی:
- با Next.js ، Tailwind CSS ، TypeScript و Firebase کار می کند
- شامل نمادهای برند ، نمادهای اجتماعی ، و نمادهای مشخص/جامد
- پاسخگو و مقیاس پذیر
وب سایت را بررسی کنید
9 HQ ساده – مجموعه عظیم

پیشنهادات HQ را ساده کنید 100،000+ آیکون ، تصویر و ایموجی ها در سبک های مختلف
ویژگی های کلیدی:
- نمادهای همه کاره با سبک ها و مضامین متعدد
- رنگ ها ، اندازه ها و سکته های کاملاً قابل تنظیم
- در قالب های SVG ، PNG و FIGMA موجود است
وب سایت را بررسی کنید
10 نمادهای Coreui -منبع باز و رایگان

نمادهای Coreui ارائه می دهد 4200+ آیکون با کیفیت بالا رایگان برای توسعه وب
ویژگی های کلیدی:
- از فونت های SVG ، PNG و وب پشتیبانی می کند
- شامل نمادهای خطی ، جامد ، دوتایی و پرچم
- ادغام ساده کپی چسباندن برای واکنش ، زاویه ای و VUE
وب سایت را بررسی کنید
11 نمادهای واکنش – محبوب ترین انتخاب برای React
نمادهای واکنش یک کتابخانه محبوب است که مجموعه ای از نمادها را در قالب های مختلف برای استفاده در پروژه های React ارائه می دهد. از بسیاری از مجموعه های نماد مشهور مانند پشتیبانی می کند قلم عالیبا نمادهای طراحی موادبا پر، و بسیاری دیگر
ویژگی های کلیدی:
- بیش از 15000 آیکون از مجموعه های مختلف نماد
- پشتیبانی کامل از React و Next.js
- از نظر رنگ ، اندازه و سبک قابل تنظیم است
- سبک و سریع برای بارگیری
- نمادهای موجود در قالب های مختلف (SVG ، React و موارد دیگر)
وب سایت را بررسی کنید
افکار نهایی
انتخاب حق Next.JS کتابخانه نماد برای ساخت و ساز پروژه های کارآمد و بصری جذاب است. کتابخانه ها دوست دارند خطوط خط وت قهرمان نمادهای شیک و حداقل را ارائه دهید و توسعه UI را آسان تر می کند.
امیدوارم این راهنما را مفید پیدا کنید! من شخصاً به استفاده ادامه می دهم Lucide React وت نمادهای واکنش در پروژه های من
آیا شما هم با آن کار می کنید واکنش نشان دادن یا در حال؟ بالای ما را بررسی کنید کتابخانه های نماد React برای سال 2025 و کاوش بهترین کتابخانه های نماد Vue برای ارتقاء پروژه های خود در تمام چارچوب ها!
امیدوارم این مفید باشد ، و من خوشحال می شوم که یکدیگر را وصل و دنبال کنم!




