بهترین انیمیشن علوم استودیویی

خلاصه
-
Science Saru با انیمه های پیشگامانه مانند Devilman Crybaby ، نمایشگاه انیمیشن منحصر به فرد و استثنایی را نشان می دهد.
-
داستان Heikei یک تصویربرداری بصری خیره کننده از ادبیات کلاسیک ، ترکیب درام ، عناصر ماوراء طبیعی و فلسفه را ارائه می دهد.
-
دست های خود را از Eizouken نگه دارید و با تأکید بر خلاقیت و کار تیمی ، در پشت صحنه تولید انیمه ، ظاهری جذاب در پشت صحنه تولید انیمه ایجاد می کند.
انیمه نوعی رسانه وسیع و اشباع است که هر ساله با اقتباس های شگفت انگیز یا انیمیشن اصلی ، هر ساله جهش های نسلی را ادامه می دهد. با صدها استودیوی انیمه که روشهای منحصر به فرد خود را برای تطبیق و جاسوسی کردن چیزها با انیمیشن های شبیه خدا خود دارند ، تنها تعداد کمی از آنها موفق به ایستادگی از بقیه هستند.
1:54
مربوط
Pokemon – 5 سری بهترین انیمه
کدام انیمه مورد علاقه شما است؟
Science Saru یکی از معتبرترین و در عین حال عجیب ترین استودیوهای انیمه است که با موفقیت خود با Devilman Crybaby Netflix و برخی از اقتباس های عجیب و غریب که نوار بزرگی را در این شکل از رسانه ها قرار داده است ، دریافت کرد. از کاتالوگ عظیم آنها ، در اینجا برخی از بهترین انیمه هایی که می توانید تماشا کنید وجود دارد.
8
داستان هایکی
|
تعداد قسمت ها |
11 |
|---|---|
|
ژانر |
درام و فوق طبیعی |
به کارگردانی محبوب یک کارگردان صدای سکوت ، داستان هایکی ، تجسم یک ادبیات کلاسیک با سبک هنری زیبا باطنی است ، به دنبال داستان Biwa ، یک دختر جوان با هتروکرومیا که دارای قدرتهای روانی عالی است که به او امکان می دهد آینده را با پیش بینی آینده پیش بینی کند. دقت شدید
جداول هنگامی که کلمه قدرت از بین می رود ، تبدیل می شوند و او به زور توسط Taira ، قبیله ای که به دلیل قدرت حیرت انگیز آنها شناخته می شود ، گرفته می شود. Biwa پس از ورود به قبیله ، آینده ای را پیش بینی می کند که فقط نابودی و وحشت را برای مردم حفظ می کند. با لمس فلسفه و موسیقی متن فیلم زرق و برق دار ، داستان Heike یک انیمیشن جنایی کم ارزش است.
7
رنگ در داخل
|
تعداد قسمت ها |
1 (فیلم) |
|---|---|
|
ژانر |
موسیقی و قطعه زندگی |
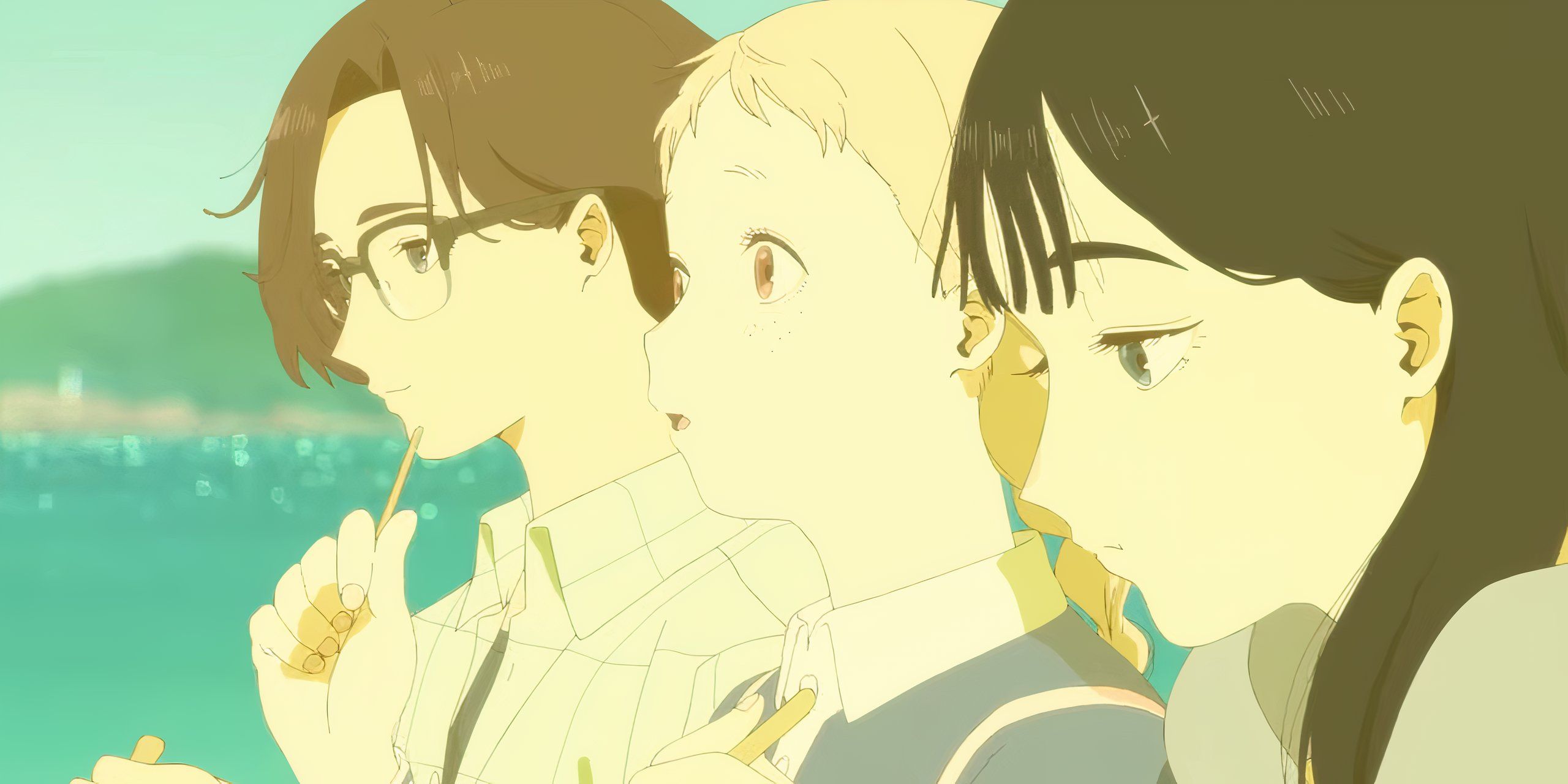
یک فیلم شگفت انگیز از Naoko Yamada ، Colors Inside یک سواری واقعاً رنگارنگ است که با الهام از مانگا Beck مرتبط با گروه افسانه ای Beck: The Mongolian Chop Squad ، اما جنبه Seinen را وارونه می کند تا یک تجربه دلخراش و دلپذیر را ایجاد کند. کل فیلم بر یافتن خود واقعی شما با کمک افرادی که دوستشان دارید تمرکز دارد و شخصیت اصلی ، توتسوکو ، می تواند رنگهای واقعی شخص بعدی را ببیند. حالات عاطفی آنها
رویکردی که این فیلم برای نشان دادن اینکه عواقب دروغ می تواند چقدر سخت باشد ، پدیده است ، و پویایی بین اعضای گروه ، به ویژه بین توتسوکو و زنی که دوست دارد ، کیمی ، همان چیزی است که رنگ ها را در آن بسیار خاص می کند.
6
موج خود را سوار کنید
|
تعداد قسمت ها |
1 (فیلم) |
|---|---|
|
ژانر |
عاشقانه ، فانتزی و درام |
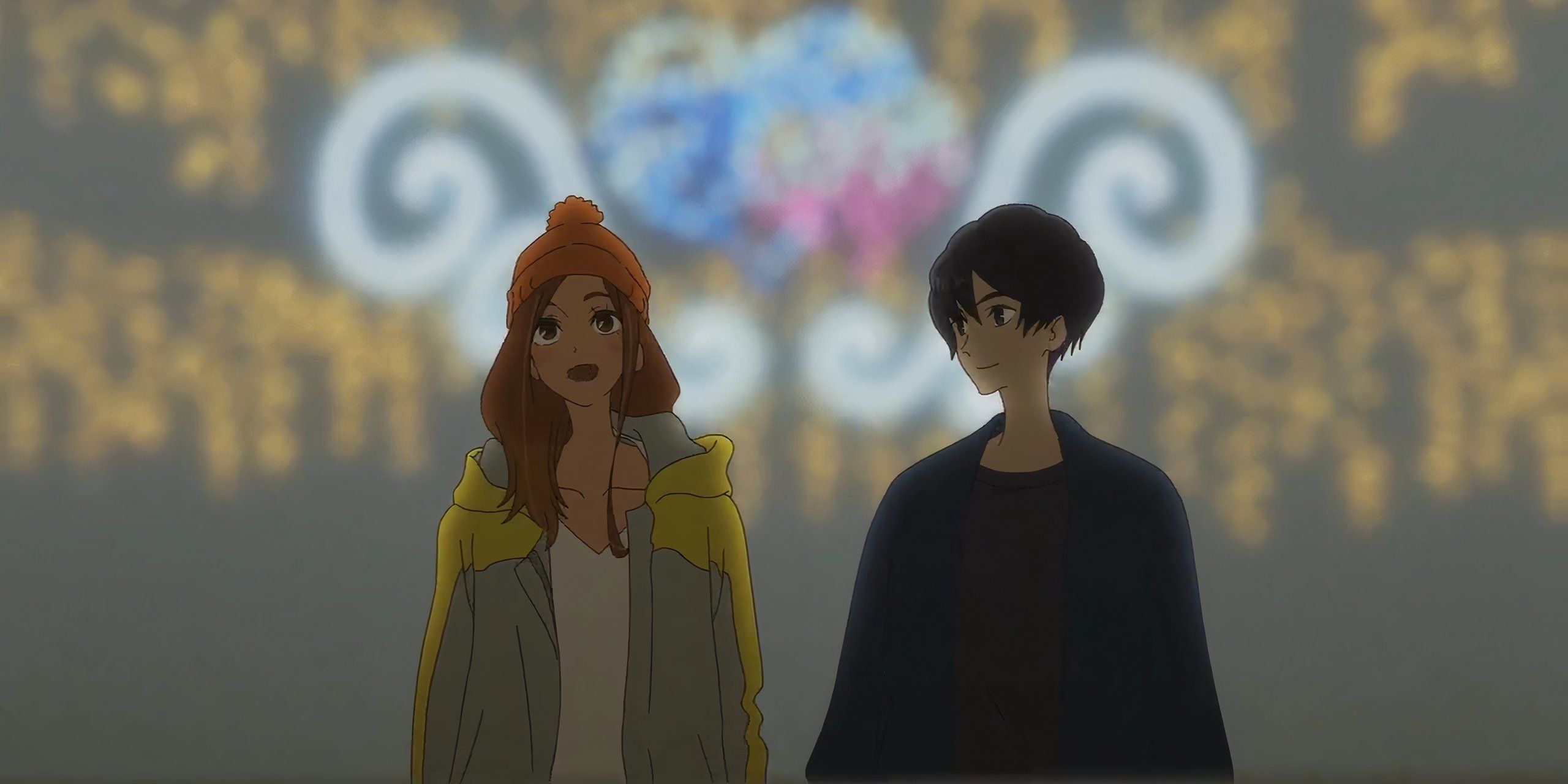
در زمان های اخیر ، بسیاری از انیمه های عاشقانه آمده و رفته اند ، اما Ride Wave شما فیلمی است که نگاه متمایز به ژانر می کند و پیچ و تاب بی نظیری را به آن می افزاید. با ورود هیناکو زحمتکش که وارد دانشگاه رویایی خود می شود ، خودش را در یک شهر ساحلی مستقر می کند که در آن یک فاجعه اتفاق می افتد که باعث می شود کل شهر در آتش سوزی شود.
با این تراژدی ، او با مأمور آتش نشانی میناکو ملاقات می کند و این یک سفر عاشقانه بین دانشجوی دانشگاه و یک جنگنده معتبر را آغاز می کند ، اما با ادامه روابط خود ، آنها نمی دانند که چه فاجعه ای همچنان آشکار می شود.
5
دستان خود را از Eizouken نگه دارید!
|
تعداد قسمت ها |
11 |
|---|---|
|
ژانر |
قطعه زندگی ، کمدی و ماجراجویی |
دیدن مرحله تولید یک انیمه ، دیدنی است که می بینید وقتی خلاقیت به اوج خود می رسد ، و در نگه داشتن دستان خود از Eizouken نشان می دهد که چه چیزی در پشت صحنه می رود. او با ذهن خلاق اوتاکو میدوری آساکووا ، او یک دختر جاه طلب است که مفهوم هنر را دوست دارد و تصمیم می گیرد به عمق روند توسعه انیمه شیرجه بزند ، کتاب طراحی خود را پر از ایده ها و ایجاد دنیای انیمه مورد نظر خود در ذهن خود کند.

مربوط
10 شخصیت انیمه سوء تفاهم ، رتبه بندی شده
بیشتر از آنچه فکر می کنید برای آنها وجود دارد.
تحقق رویای او برای ایجاد یک انیمه ، یک کار دشوار به تنهایی خواهد بود ، و بعداً با کمک دوست علاقه مندان به مالی وی Sayaka و الگویی که همه عاشق Tsubame هستند ، آنها یک باشگاه انیمه تشکیل می دهند که نشانگر آغاز سفر زیبای او برای توسعه چیزی نیست قبل دیده شده است
4
u-oh
|
تعداد قسمت ها |
1 (فیلم) |
|---|---|
|
ژانر |
موسیقی و فوق طبیعی |
سفر فردی که با ویژگی های منحصر به فرد بی نظمی در نتیجه یک نفرین متولد شده است ، والدین اینو-اوه تصمیم می گیرند که هر قسمت از بدن خود را با لباس و صورت خود با ماسک غیرمعمول بپوشانند تا نحوه نگاه او را پنهان کند. بدون توجه به اینکه چقدر او را فراخوانده است ، در مورد وضعیت خود مثبت باقی مانده است ، اینو-اوه با یک بازیکن کور Biwa به نام Tomona ملاقات می کند.
با استعداد عالی تومونا در بازی Biwa و آواز خواندن همزمان ، اینو-اوه شروع به رقصیدن به آن می کند که بعداً او را درک می کند که چقدر دیدنی یک رقصنده است. با این مکاشفه ، این دو پسر تلاش خود را برای رقصیدن و آواز خواندن با هم ادامه می دهند ، زیرا می دانند چگونه لعنت های خود را حذف کنند.
3
اسکات زائر پیاده می شود
|
تعداد قسمت ها |
8 |
|---|---|
|
ژانر |
اکشن ، کمدی و عاشقانه |
اسکات زائر با اقتباس انیمه از طنز کلاسیک فرقه که قبلاً با یک اقتباس از اکشن زنده روبرو شده است ، نیازهای دیگری راجع به عظمت آن و اینکه چقدر تأثیرگذار است ، با استفاده از منابع خود هنوز در رسانه های مدرن استفاده نمی شود. طرح اساسی است ، اما نه آنقدر ساده که سعی می کند ژانرهای زیادی را با هم مخلوط کند ، اما محصولی که توسعه می دهد یکی از نوع خود است.
هنگامی که داستان عاشقانه بین اسکات زائر همیشه سبز و گل های جذاب رامونا به طور ناگهانی مانع ایجاد می شود ، اسکات می آموزد که او باید بسیاری از افراد رامونا را شکست دهد تا به طور کامل بدون گناه باشد. یک سوار وحشی با عناصر ماوراء طبیعی و مهمتر از همه ، انیمه از صمیم قلب وفادار به سبک هنری طنز می ماند.
2
لگد زدن
|
تعداد قسمت ها |
12 |
|---|---|
|
ژانر |
اکشن ، کمدی ، ماوراء طبیعی و درام. |
Dandadan با عنوان یکی از بهترین مانگا که در نسل جدید ظهور کرده است ، یک کمدی طلایی و انیمه های برتر نبرد Shōnen است. این داستان وقتی شخصیت های ما ، کن تاکاکارا و مومو آیوز ، هر دو به ترتیب با یوکای و یک بیگانه روبرو می شوند ، سرعت می بخشد ، اما برای این دو نفر به نظر می رسد که برای این دو نفر بسیار غم انگیز است.

مربوط
8 بهترین انیمه توسط Wit Studio
این انیمه ها توسط Wit Studio ارزش تماشای آن را دارند.
با استفاده از توپ های کن توسط یوکای ، این دوتایی برای بازیابی آنچه که با یک بازیگر منحصر به فرد بازیگران برای حمایت از آنها گم شده است ، سفر می کند. یک رویداد منجر به دیگری می شود و این سفر را پر از نبردهای پر از عمل به همراه لحظات خنده دار خنده دار در سراسر انیمه می کند.
1
شیطان
|
تعداد قسمت ها |
10 |
|---|---|
|
ژانر |
فوق طبیعی ، وحشت و عمل. |
یک انیمه مورد تحسین منتقدان اقتباس از یک مانگا افسانه ای دهه 70 ، شیطان کریببی اولین انیمه ای بود که علمی سارو را بر روی رادار قرار داد و حداکثر پتانسیل خود را با انیمیشن منحصر به فرد نشان می دهد ، به کارگردانی هیچ کس غیر از ماساکی یوساسا. نبرد بین بهشت و جهنم بی پایان است و با بیداری اخیر آکیرا فودو به عنوان یک شیطان پس از درگیری با دوست شیطانی خود ریو آسوکا ، نبرد برای مرگ آغاز می شود.
Devilman بدن شیطان دارد ، اما روح یک انسان ، به آکیرا اجازه می دهد تفاوت بین حق و نادرست را درک کند و با این مکاشفه ، تصمیم می گیرد تا به تدریج آشکار شود.

طرف دیگر
8 بهترین انیمه فانتزی تاریک
شوالیه ها ، کابوس ها و هیچ امیدی برای یافتن آن نیست.