💎 enum-plus: باور کنید یا نه ، این ممکن است آخرین کتابخانه enum JavaScript شما باشد

لوب
مثل عناوین بومی ، اما خیلی بهتر!
مقدمه | ویژگی ها | نصب | تعریف enum | API | استفاده | بومی سازی | پسوند جهانی
مقدمه
enum-plus یک کتابخانه Enum Enum است که کاملاً با بومی سازگار است enum و آن را با ویژگی های قدرتمندی مانند متن نمایش ، بومی سازی ، اتصال کنترل UI ، موارد Enum Traversal و روش های پسوند مفیدتر گسترش می دهد. این کتابخانه سبک ، وابسته به صفر ، با هر چارچوب جلویی کار می کند.
با استفاده از قابلیت متن نمایش گسترده ، می توان از موارد Enum برای تولید کشویی ، کادر انتخاب و سایر کنترل های UI با یک خط کد استفاده کرد. با استفاده از روشهای پسوند enum ، می توانید به راحتی آرایه ای از موارد enum را طی کنید ، متن نمایشگر یک مقدار خاص را دریافت کنید ، تعیین کنید که آیا یک مقدار وجود دارد ، و غیره. متن نمایشگر مورد enum از محلی سازی پشتیبانی می کند ، که می تواند متن مربوطه را مطابق با محیط زبان فعلی بازگرداند ، و متن صفحه نمایش enum را با انعطاف پذیر تر و بیشتر در خط نیاز کاربر ایجاد کند.
چه ویژگی های هیجان انگیز دیگری وجود دارد؟ لطفا به کاوش ادامه دهید! یا می توانید ابتدا این فیلم استفاده را بررسی کنید.

ویژگی
- سازگاری کامل با بومی
enumرفتار - پشتیبانی از انواع مختلف داده از جمله
numberوتstring - موارد Enum Enum با متن نمایشگر قابل تنظیم
- قابلیت های محلی سازی داخلی که با هر کتابخانه i18n ادغام می شوند
- تبدیل ساده از مقادیر enum به متن نمایشگر قابل خواندن انسان
- طراحی گسترده ای که می تواند زمینه های سفارشی نامحدود را در موارد enum فراهم کند
- ادغام یکپارچه با هر کتابخانه UI مانند طراحی مورچه ، ElementPlus ، Material-UI ، در یک خط کد واحد
- Node.js سازگاری کامل با پشتیبانی SSR
- وابستگی های صفر – اجرای خالص JavaScript قابل استفاده در هر چارچوب جلویی
- پشتیبانی از نوع درجه یک با استنتاج نوع جامع
- سبک وزن (فقط 2 کیلوبایت+ gzipped)
نصب
npm install enum-plus
تعریف
ارزشهای enum ، enum ایجاد می کند که از هر دو پشتیبانی می کند number وت string انواع
• با استفاده از سبک بومی ایجاد می کند
import { Enum } from 'enum-plus';
const Week = Enum({
Sunday: 0,
Monday: 1,
} as const);
Week.Monday; // 1
• با استفاده از کلید ، مقدار و متن نمایش ایجاد می کند 👍 توصیه می شود
import { Enum } from 'enum-plus';
const Week = Enum({
Sunday: { value: 0, label: 'Sunday' },
Monday: { value: 1, label: 'Monday' },
} as const);
Week.Sunday; // 0
Week.label(1); // Monday (here is display text, not key)
• از آرایه داده پویا ایجاد می کند
بعضی اوقات ما باید با استفاده از داده های برگشتی توسط API ، یک enum را به صورت پویا ایجاد کنیم ، در این حالت می توانیم از یک آرایه برای ایجاد enum استفاده کنیم.
import { Enum } from 'enum-plus';
const petTypes = await getPetsData();
// [ { value: 1, key: 'dog', label: 'Dog' },
// { value: 2, key: 'cat', label: 'Cat' },
// { value: 3, key: 'rabbit', label: 'Rabbit' } ];
const PetTypes = Enum(petTypes);
• از enum بومی ایجاد می کند ، که معادل روش های گسترش برای عناصر بومی است
import { Enum } from 'enum-plus';
enum init {
Sunday = 0,
Monday,
Tuesday,
Wednesday,
Thursday,
Friday,
Saturday,
}
const Week = Enum(init);
Week.Sunday; // 0
Week.Monday; // 1
Week.Saturday; // 6
Week.label('Sunday'); // Sunday
API
💎 یک مقدار enum را انتخاب می کند
Enum.XXX
مانند بومی کار می کند enum، به شما امکان دسترسی مستقیم به مقادیر enum را می دهد.
Week.Sunday; // 0
Week.Monday; // 1
💎 موارد
{ value, label, key, raw }[]
مجموعه ای از همه موارد enum فقط خواندنی را برمی گرداند. ساختار آرایه با مشخصات مؤلفه طراحی مورچه مطابقت دارد ، که باعث می شود منوهای کشویی ، کادر چک و سایر کنسرول های UI با تنها یک خط کد تولید شود. برای اطلاعات بیشتر ، لطفاً به مثال های استفاده در زیر مراجعه کنید.
💎 کلیدها
string[]
یک مجموعه فقط خواندنی از همه موارد enum را برمی گرداند key(ها)
💎 برچسب
[Function] label(keyOrValue?: string | number): string | undefined
متن نمایش یک مورد enum را بر اساس یک مقدار یا کلید خاص دریافت می کند. اگر بومی سازی تنظیم شده باشد ، متن بومی شده بازگردانده می شود.
Week.label(1); // Monday
Week.label('Monday'); // Monday (here is label, not key)
Week.label('Monday'); // 星期日, or show localized text if localization is set up
💎 کلید
[Function] key(value?: string | number): string | undefined
کلید یک مورد enum را بر اساس مقدار enum دریافت کنید ، اگر کلید پیدا نشده است ، برگردید undefinedبشر
Week.key(1); // Monday (here is key, not label)
💎
[Function] has(keyOrValue?: string | number): boolean
تعیین کنید که آیا یک مورد خاص (مقدار یا کلید) وجود دارد.
Week.has(1); // true
Week.has('Sunday'); // true
Week.has(9); // false
Week.has('Birthday'); // false
💎 انتخاب
[Function] toSelect(config?: OptionsConfig): {value, label}[]
toSelect شبیه به items، هر دو مجموعه ای از همه موارد enum را برمی گردانند. تفاوت در این است که عناصر برگشتی توسط toSelect فقط حاوی label وت value زمینه ها ، هیچ زمینه اضافی دیگری. در همان زمان ، toSelect روش اجازه می دهد تا یک عنصر پیش فرض را در ابتدای آرایه وارد کنید ، که به طور کلی برای گزینه پیش فرض استفاده می شود (این به معنی است همهبا هیچ کدام، یا نامحدود، و غیره) از کنترل انتخاب. البته می توانید این گزینه پیش فرض را سفارشی کنید.
💎 تومنو
[Function] toMenu(): { key, label }[]
مجموعه ای از همه موارد enum را که مطابق با مشخصات طراحی مورچه ها است ، برمی گرداند. از آن برای تولید استفاده می شود Menuبا Dropdown کنترل ها ، در یک خط کد واحد.
import { Menu } from 'antd';
<Menu items={Week.toMenu()} />;
قالب داده ها:
[
{ key: 0, label: 'Sunday' },
{ key: 1, label: 'Monday' },
];
tofilter
[Function] toFilter(): { text, value }[]
مجموعه ای از موارد enum را برمی گرداند که می توانند مستقیماً به مؤلفه جدول طراحی مورچه منتقل شوند filters خاصیت یک ستون. این برای اضافه کردن یک جعبه فیلتر کشویی در هدر جدول برای فیلتر کردن داده های جدول استفاده می شود.
قالب داده ها:
[
{ text: 'Sunday', value: 0 },
{ text: 'Monday', value: 1 },
];
💎 tovaluemap
[Function] toValueMap(): Record
یک شیء نقشه برداری با ارزش به متن را برمی گرداند ، که مقادیر enum را به متن نمایش خود نقشه می کند ، مطابق با مشخصات Pro Design Pro. این برای تولید منابع داده برای ProFormField کنترل های سری ، و ProTableبشر
قالب داده ها:
{
0: { text: 'Sunday' },
1: { text: 'Monday' },
}
💎 خام
[Override^1] raw(): Record
[Override^2] raw(keyOrValue: V | K): T[K]
در raw از روش برای بازگشت شیء اولیه اولیه مجموعه Enum استفاده می شود ، که شیئی است که برای ایجاد enum استفاده می شود.
از روش اضافه بار دوم برای بازگشت شی اولیه اولیه سازی یک مورد enum واحد استفاده می شود.
هدف اصلی raw روش برای به دست آوردن زمینه های سفارشی گسترده موارد enum است. تعداد نامحدودی از زمینه های سفارشی مجاز است.
const Week = Enum({
Sunday: { value: 0, label: 'Sunday', happy: true },
Monday: { value: 1, label: 'Monday', happy: false },
} as const);
Week.raw(0).happy; // true
Week.raw(0); // { value: 0, label: 'Sunday', happy: true }
Week.raw('Monday'); // { value: 1, label: 'Monday', happy: false }
Week.raw(); // { Sunday: { value: 0, label: 'Sunday', happy: true }, Monday: { value: 1, label: 'Monday', happy: false } }
⚡ ValueType [TypeScript ONLY]
value1 | value2 | ...
در TypeScript ، یک نوع اتحادیه را شامل می شود که شامل تمام مقادیر enum است ، محدودیت های نوع دقیقی را برای متغیرها و خصوصیات مؤلفه فراهم می کند. این جایگزین انواع اولیه اولیه مانند number یا string با مجموعه های ارزش دقیق ، جلوگیری از تکالیف نامعتبر ضمن افزایش خوانایی کد و ایمنی از نوع زمان کامپایل.
type WeekValues = typeof Week.valueType; // 0 | 1
const weekValue: typeof Week.valueType = 1; // ✅ Type correct, 1 is a valid week enum value
const weeks: (typeof Week.valueType)[] = [0, 1]; // ✅ Type correct, 0 and 1 are valid week enum values
توجه: این فقط یک نوع TypeScript است و در زمان اجرا قابل استفاده نیست. تماس با آن در زمان اجرا یک استثنا خواهد بود.
⚡ نوع کلید [TypeScript ONLY]
key1 | key2 | ...
شبیه valueType، یک نوع اتحادیه از همه enum را فراهم می کند key(ها)
type WeekKeys = typeof Week.keyType; // 'Sunday' | 'Monday'
const weekKey: typeof Week.keyType = 'Monday';
const weekKeys: (typeof Week.keyType)[] = ['Sunday', 'Monday']
توجه: این فقط یک نوع TypeScript است و در زمان اجرا قابل استفاده نیست. تماس با آن در زمان اجرا یک استثنا خواهد بود.
⚡ نوع خام [TypeScript ONLY]
{ value: V, label: string, [...] }
نوعی از شیء اولیه سازی اصلی مجموعه enum را ارائه می دهد.
توجه: این فقط یک نوع TypeScript است و در زمان اجرا قابل استفاده نیست. تماس با آن در زمان اجرا یک استثنا خواهد بود.
استفاده
• مقادیر enum را مطابق با عناصر بومی انتخاب می کند
const Week = Enum({
Sunday: { value: 0, label: 'Sunday' },
Monday: { value: 1, label: 'Monday' },
} as const);
Week.Sunday; // 0
Week.Monday; // 1
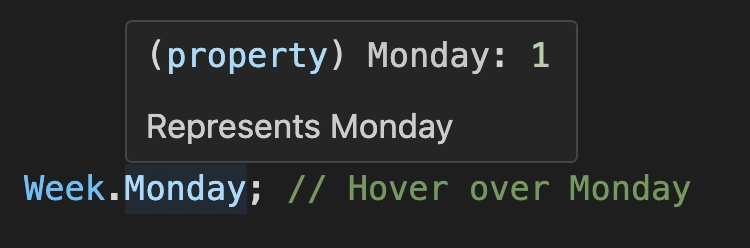
• از نظرات JSDOC در مورد موارد enum پشتیبانی می کند
در ویرایشگر کد ، مکان نما را روی مورد enum قرار دهید تا نظرات JSDOC مفصل را در مورد آن مورد enum نمایش دهید ، بدون آنکه برای مشاهده آن به تعریف enum بروید.
const Week = Enum({
/** Sunday */
Sunday: { value: 0, label: 'Sunday' },
/** Monday */
Monday: { value: 1, label: 'Monday' },
} as const);
Week.Monday; // Hover over Monday

می بینید که این عملکرد شناور ، هر دو مقادیر مستندات و مقادیر enum را همزمان نشان می دهد ، بدون اینکه موقعیت فعلی خود را در کد بگذارد.
• آرایه ای از موارد خواندن فقط خواندنی دریافت می کند
Week.items; // The output is:
// [
// { value: 0, label: 'Sunday', key: 'Sunday', raw: { value: 0, label: 'Sunday' } },
// { value: 1, label: 'Monday', key: 'Monday', raw: { value: 1, label: 'Monday' } },
// ]
• اولین مقدار enum را دریافت می کند
Week.items[0].value; // 0
• بررسی می کند که آیا یک مقدار یک مقدار معتبر enum است
Week.has(1); // true
Week.items.some((item) => item.value === 1); // true
1 instanceof Week; // true
• instanceof عملگر
1 instanceof Week; // true
'1' instanceof Week; // true
'Monday' instanceof Week; // true
• پشتیبانی از آرایه موارد enum را پشتیبانی می کند
Week.items.length; // 2
Week.items.map((item) => item.value); // [0, 1], ✅ Traversable
Week.items.forEach((item) => {}); // ✅ Traversable
for (let item of Week.items) {
// ✅ Traversable
}
Week.items.push({ value: 2, label: 'Tuesday' }); // ❌ Not allowed, read-only
Week.items.splice(0, 1); // ❌ Not allowed, read-only
Week.items[0].label = 'foo'; // ❌ Not allowed, read-only
• متن نمایش Enum را بر اساس مقدار (یا کلید) دریافت می کند
Week.label(1); // Monday, here is label, not key
Week.label(Week.Monday); // Monday, here is label, not key
Week.label('Monday'); // Monday, get label by key
• کلید Enum را با ارزش دریافت می کند
Week.key(1); // 'Monday'
Week.key(Week.Monday); // 'Monday'
Week.key(9); // undefined, because it does not exist
• تعداد نامحدودی از زمینه های سفارشی را گسترش می دهد
const Week = Enum({
Sunday: { value: 0, label: 'Sunday', active: true, disabled: false },
Monday: { value: 1, label: 'Monday', active: false, disabled: true },
} as const);
Week.raw(0).active; // true
Week.raw(Week.Sunday).active; // true
Week.raw('Sunday').active; // true
• به کنترل های UI تبدیل می شود
⊹ Enum.items می تواند به عنوان منابع داده کنترل مصرف شود (با استفاده از انتخاب به عنوان نمونه)
کتابخانه های UI مبتنی بر واکنش
طراحی مورچه | طراحی ARCO را انتخاب کنید
import { Select } from 'antd';
<Select options={Week.items} />;
مواد-UI را انتخاب کنید
import { MenuItem, Select } from '@mui/material';
<Select>
{Week.items.map((item) => (
<MenuItem key={item.value} value={item.value}>
{item.label}
MenuItem>
))}
Select>;
kendo ui را انتخاب کنید
import { DropDownList } from '@progress/kendo-react-dropdowns';
<DropDownList data={Week.items} textField="label" dataItemKey="value" />;
کتابخانه های UI مبتنی بر VUE
ElementPlus را انتخاب کنید
<el-select>
<el-option v-for="item in Week.items" v-bind="item" />
el-select>
طراحی مورچه VUE | طراحی قوس را انتخاب کنید
<a-select :options="Week.items" />
VUETIFY را انتخاب کنید
<v-select :items="Week.items" item-title="label" />
کتابخانه های UI مبتنی بر زاویه ای
مواد زاویه ای را انتخاب کنید
*ngFor="let item of Week.items" [value]="item.value">{{ item.label }}
از Zorro را انتخاب کنید
*ngFor="let item of Week.items" [nzValue]="item.value">{{ item.label }}
⊹ toMenu از روش برای تولید منابع داده برای طراحی مورچه استفاده می شود Menuبا Dropdown مؤلفه ها
import { Menu } from 'antd';
<Menu items={Week.toMenu()} />;
⊹ toFilter روش برای افزودن جعبه فیلتر کشویی در طراحی مورچه استفاده می شود Table هدر برای فیلتر کردن داده های جدول.
import { Table } from 'antd';
const columns = [
{
title: 'week',
dataIndex: 'week',
filters: Week.toFilter(),
},
];
// Add column filter at table header
<Table columns={columns} />;
⊹ toValueMap از روش برای تولید منابع داده برای اتصال به طراحی مورچه استفاده می شود ProFormField کنترل های سری ، و ProTableبشر
import { ProFormCheckbox, ProFormRadio, ProFormSelect, ProFormTreeSelect, ProTable } from '@ant-design/pro-components';
<ProFormSelect valueEnum={Week.toValueMap()} />; // Select
<ProFormCheckbox valueEnum={Week.toValueMap()} />; // Checkbox
<ProFormRadio.Group valueEnum={Week.toValueMap()} />; // Radio
<ProFormTreeSelect valueEnum={Week.toValueMap()} />; // TreeSelect
<ProTable columns={[{ dataIndex: 'week', valueEnum: Week.toValueMap() }]} />; // ProTable
• ادغام دو enum (یا گسترش یک enum)
const myWeek = Enum({
...Week.raw(),
Friday: { value: 5, label: 'Friday' },
Saturday: { value: 6, label: 'Saturday' },
});
• باریک شدن number به توالی های ارزش [TypeScript ONLY]
با استفاده از valueType محدودیت را تایپ کنید ، می توانید انواع متغیر را از بدوی های گسترده مانند باریک کنید number یا string برای دقیق اتحادیه های ارزشمند. باریک شدن این نوع نه تنها از تکالیف نامعتبر در زمان کامپایل جلوگیری می کند ، بلکه در حالی که ضمانت های ایمنی از نوع قوی تری را نیز ارائه می دهد ، خوانایی کد و مستندسازی را نیز تقویت می کند.
const weekValue: number = 8; // 👎 Any number can be assigned to the week enum, even if it is wrong
const weekName: string = 'Birthday'; // 👎 Any string can be assigned to the week enum, even if it is wrong
const goodWeekValue: typeof Week.valueType = 1; // ✅ Type correct, 1 is a valid week enum value
const goodWeekName: typeof Week.keyType = 'Monday'; // ✅ Type correct, 'Monday' is a valid week enum name
const badWeekValue: typeof Week.valueType = 8; // ❌ Type error, 8 is not a valid week enum value
const badWeekName: typeof Week.keyType = 'Birthday'; // ❌ Type error, 'Birthday' is not a valid week enum name
type FooProps = {
value?: typeof Week.valueType; // 👍 Component property type constraint, prevent erroneous assignment, and also prompts which values are valid
names?: (typeof Week.keyType)[]; // 👍 Component property type constraint, prevent erroneous assignment, and also prompts which values are valid
};
بومی سازی
در حالی که enum-plus شامل قابلیت های بین المللی داخلی نمی شود ، محلی سازی انعطاف پذیر را از طریق اختیاری ارائه می دهد localize پارامتر این به شما امکان می دهد یک تابع محلی سازی سفارشی را اجرا کنید که enum را تغییر می دهد label مقادیر در متن ترجمه شده مناسب بر اساس متن زبان فعلی. مدیریت دولت زبان مسئولیت شما است ، با شما localize روش تعیین کدام متن بومی شده برای بازگشت. برای برنامه های تولید ، ما اکیداً توصیه می کنیم که از کتابخانه های بین المللی مستقر مانند استفاده کنید i18next به جای ایجاد راه حل های سفارشی.
در زیر یک مثال ساده برای اهداف تصویر آورده شده است. توجه داشته باشید که به دلیل انعطاف پذیری محدود ، روش اول برای استفاده از تولید توصیه نمی شود – این فقط برای نشان دادن مفهوم اساسی است.
import { Enum } from 'enum-plus';
import i18next from 'i18next';
import Localize from './Localize';
let lang = 'zh-CN';
const setLang = (l: string) => {
lang = l;
};
// 👎 Not a good example, just for demonstration - not recommended for production
const sillyLocalize = (content: string) => {
if (lang === 'zh-CN') {
switch (content) {
case 'enum-plus.options.all':
return '全部';
case 'week.sunday':
return '星期日';
case 'week.monday':
return '星期一';
default:
return content;
}
} else {
switch (content) {
case 'enum-plus.options.all':
return 'All';
case 'week.sunday':
return 'Sunday';
case 'week.monday':
return 'Monday';
default:
return content;
}
}
};
// 👍 Recommended to use i18next or other internationalization libraries
const i18nLocalize = (content: string | undefined) => i18next.t(content);
// 👍 Or encapsulate it into a basic component
const componentLocalize = (content: string | undefined) => <Localize value={content} />;
const Week = Enum(
{
Sunday: { value: 0, label: 'week.sunday' },
Monday: { value: 1, label: 'week.monday' },
} as const,
{
localize: sillyLocalize,
// localize: i18nLocalize, // 👍 Recommended to use i18n
// localize: componentLocalize, // 👍 Recommended to use component
}
);
setLang('zh-CN');
Week.label(1); // 星期一
setLang('en-US');
Week.label(1); // Monday
برای برنامه های کاربردی با نیاز محلی سازی مداوم ، Enum.localize روش یک روش مناسب برای تنظیم محلی سازی در سطح جهان به جای پیکربندی هر یک از عناصر به صورت جداگانه ارائه می دهد. هنگامی که گزینه های محلی سازی اختصاصی در هنگام اولیه سازی ارائه می شود ، این تنظیمات جهانی را نادیده می گیرد.
Enum.localize = i18nLocalize;
پسوند جهانی
در حالی که Enum مجموعه ای جامع از روش های داخلی را ارائه می دهد ، می توانید با استفاده از روش های سفارشی عملکرد آن را گسترش دهید Enum.extends API این پسوندها در سطح جهانی برای همه موارد enum ، از جمله موارد ایجاد شده قبل از استفاده از پسوند ، اعمال می شود و بلافاصله بدون نیاز به تنظیم دستی ، بلافاصله اعمال می شوند.
Enum.extends({
toMySelect(this: ReturnType<typeof Enum>) {
return this.items.map((item) => ({ value: item.value, title: item.label }));
},
reversedItems(this: ReturnType<typeof Enum>) {
return this.items.reverse();
},
});
Week.toMySelect(); // [{ value: 0, title: 'Sunday' }, { value: 1, title: 'Monday' }]
سازگاری
-
محیط های مرورگر:
-
دسته های مدرن: با بسته های پشتیبانی کننده از قسمت صادرات (Webpack 5+ ، Vite ، Rollup) ، اهداف Enum-Plus
ES2020بشر برای پشتیبانی مرورگر گسترده تر ، با استفاده از نحو قبلی انتقال دهید@babel/preset-envدر طی مراحل ساخت شما -
دسته های میراث: برای ابزارهای بدون
exportsپشتیبانی میدانی (مانند Webpack 4) ، Enum-Plus به طور خودکار بهmainنقطه ورود میدانی ، که هدف قرار می دهدES2016بشر - استراتژی: کشتی های Enum-Plus بدون پلی پلی برای به حداقل رساندن اندازه بسته. برای پشتیبانی از مرورگر میراث ، ترکیب کنید:
-
core-js -
@babel/preset-envبا مناسبuseBuiltInsتنظیمات - پیاده سازی های جایگزین پلی فیلی
-
دسته های مدرن: با بسته های پشتیبانی کننده از قسمت صادرات (Webpack 5+ ، Vite ، Rollup) ، اهداف Enum-Plus
-
سازگاری Node.js: enum-plus به حداقل نیاز دارد
ES2016ویژگی ها ، سازگار با node.jsv7.xو بالاتر
هنوز بیشتر می خواهید؟ برای کشف نکات و تکنیک های پیشرفته تر به Enum-Plus مراجعه کنید. اگر این پروژه را دوست دارید ، لطفاً آن را در GitHub ستاره کنید. به توسعه دهندگان بیشتر کمک کنید تا آن را کشف کنند.
به من اعتماد کن ، آرزو می کنی زودتر آن را کشف کرده بودی!



