تسلط بر API ها با درخواست GraphQL: یک راهنمای جامع

Summarize this content to 400 words in Persian Lang
مقدمه ای بر کتابخانه درخواست GraphQL
این GraphQL کتابخانه Request ابزار ساده ای را برای مدیریت GraphQL API در اختیار توسعه دهندگان قرار می دهد. این کتابخانه که به دلیل اجرای ناب و سهولت استفاده خود شناخته شده است، برای کسانی که به یک راه حل قدرتمند و در عین حال بدون پیچیدگی برای انجام پروژه های در مقیاس های مختلف نیاز دارند، عالی است.
چرا درخواست GraphQL را انتخاب کنیم؟
رویکرد حداقلی: تنها بر روی عملکردهای ضروری بدون عوارض غیر ضروری تمرکز می کند.
راحتی در استفاده: نحو ساده آن را حتی برای مبتدیان قابل دسترسی می کند.
تطبیق پذیری: به راحتی با پروژه های بزرگ و کوچک سازگار است.
عملکرد کارآمد: پاسخ های سریع ارائه می دهد در حالی که استفاده از منابع سیستم را کم نگه می دارد.
این ویژگی ها GraphQL Request را در میان توسعه دهندگانی که به کارایی و سادگی اهمیت می دهند، تبدیل به یک انتخاب محبوب می کند. برای یادگیری نحوه ادغام این ابزار در گردش کار توسعه خود، ادامه مطلب را بخوانید.
شروع با درخواست GraphQL
راهاندازی و اجرا با GraphQL Request به لطف فرآیند نصب و استفاده ساده آن، سریع است.
راهنمای نصب
می توانید کتابخانه را با استفاده از npm یا yarn نصب کنید:
npm install graphql-request
وارد حالت تمام صفحه شوید
از حالت تمام صفحه خارج شوید
yarn add graphql-request
وارد حالت تمام صفحه شوید
از حالت تمام صفحه خارج شوید
پیاده سازی اساسی
استفاده از GraphQL Request نمی تواند ساده تر باشد. در اینجا یک مثال اساسی برای شروع شما آورده شده است:
import { request, gql } from ‘graphql-request’;
const endpoint=”https://api.spacex.land/graphql/”;
const query = gql`
{
launchesPast(limit: 5) {
mission_name
launch_date_utc
rocket {
rocket_name
}
links {
video_link
}
}
}
`;
request(endpoint, query).then((data) => console.log(data));
وارد حالت تمام صفحه شوید
از حالت تمام صفحه خارج شوید
در این مثال، ما در حال واکشی داده های تاریخی پرتاب از GraphQL API SpaceX با استفاده از gql برای تجزیه پرس و جو و request برای اجرای پرس و جو
تکنیک های پیشرفته
استفاده خود از GraphQL Request را با استفاده از ویژگی ها و تکنیک های پیشرفته تر افزایش دهید.
استفاده از متغیرهای پرس و جو
برای پویا کردن پرس و جوهای خود، از متغیرها استفاده کنید:
const query = gql`
query getLaunches($limit: Int!) {
launchesPast(limit: $limit) {
mission_name
launch_date_utc
rocket {
rocket_name
}
links {
video_link
}
}
}
`;
const variables = { limit: 3 };
request(endpoint, query, variables).then((data) => console.log(data));
وارد حالت تمام صفحه شوید
از حالت تمام صفحه خارج شوید
رسیدگی به خطا
پیاده سازی مدیریت صحیح خطا برای یک برنامه پایدار ضروری است:
request(endpoint, query, variables)
.then((data) => console.log(data))
.catch((error) => console.error(error));
وارد حالت تمام صفحه شوید
از حالت تمام صفحه خارج شوید
هدرهای سفارشی
برای تنظیم هدرهای سفارشی، مانند نشانه های مجوز:
const headers = { Authorization: ‘Bearer YOUR_ACCESS_TOKEN’ };
request(endpoint, query, variables, headers).then((data) => console.log(data));
وارد حالت تمام صفحه شوید
از حالت تمام صفحه خارج شوید
ادغام با Apidog
شما می توانید GraphQL Request را با آن ادغام کنید اپیدگ برای یک تجربه مدیریت API پیشرفته:
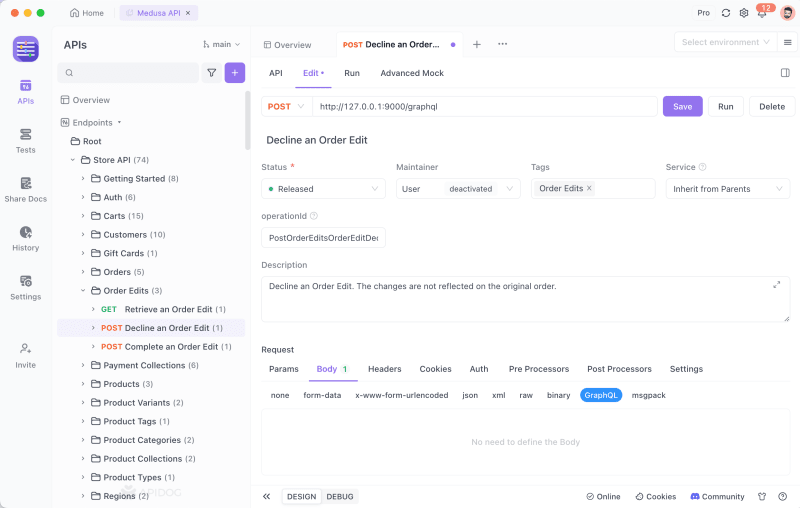
برای شروع درخواست جدید به “Body” → “GraphQL” بروید.
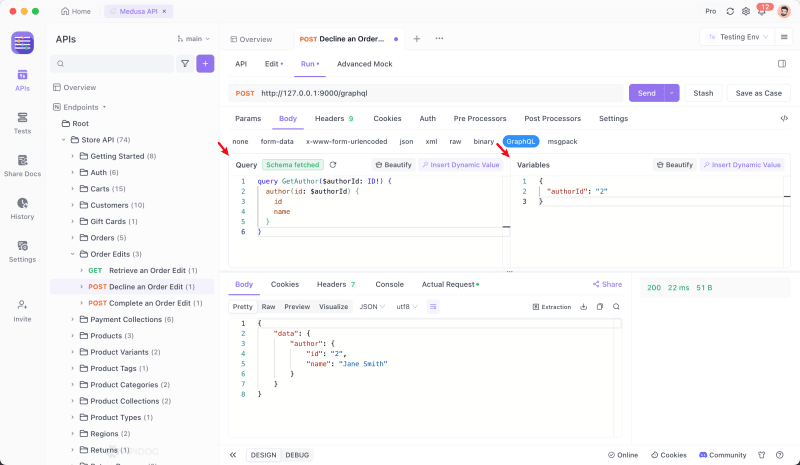
از برگه “Run” برای وارد کردن و مدیریت پرس و جوها استفاده کنید و از ویژگی تکمیل خودکار برای کارایی استفاده کنید.
کاربردهای عملی
کشف کنید که چگونه GraphQL Request می تواند در سناریوهای مختلف عملی مفید باشد.
ایده آل برای SPA ها و برنامه های کاربردی موبایل
درخواست GraphQL برای برنامههای تک صفحهای (SPA) و برنامههای تلفن همراه مناسب است، جایی که حداقل سربار و بازیابی سریع دادهها بسیار مهم است.
رندر سمت سرور (SSR)
همچنین برای چارچوبهای سمت سرور مانند Next.js یا Nuxt.js مناسب است و از بارگیری سریعتر صفحه با واکشی دادههای از پیش رندر شده اطمینان میدهد.
بهترین شیوه ها
با پیروی از این بهترین شیوهها، مطمئن شوید که بیشترین بهره را از GraphQL Request میبرید:
پرس و جوها را سازماندهی کنید: با مدولار کردن پرس و جوهای خود، پایگاه کد خود را تمیز و قابل مدیریت نگه دارید.
ثبت جامع خطا: برای شناسایی و حل سریع مشکلات، ثبت کامل خطا را اجرا کنید.
از TypeScript استفاده کنید: افزایش قابلیت اطمینان از طریق سیستم نوع قوی TypeScript.
نتیجه
چه در حال کار بر روی یک پروژه انفرادی یا مدیریت یک پایگاه کد بزرگ باشید، GraphQL Request یک راه حل قدرتمند و در عین حال آسان برای استفاده است که عملکرد را با سادگی متعادل می کند. آن را در پروژه بعدی خود بگنجانید و فرآیند توسعه خود را با این ابزار کارآمد بهینه کنید.
مقدمه ای بر کتابخانه درخواست GraphQL
این GraphQL کتابخانه Request ابزار ساده ای را برای مدیریت GraphQL API در اختیار توسعه دهندگان قرار می دهد. این کتابخانه که به دلیل اجرای ناب و سهولت استفاده خود شناخته شده است، برای کسانی که به یک راه حل قدرتمند و در عین حال بدون پیچیدگی برای انجام پروژه های در مقیاس های مختلف نیاز دارند، عالی است.
چرا درخواست GraphQL را انتخاب کنیم؟
- رویکرد حداقلی: تنها بر روی عملکردهای ضروری بدون عوارض غیر ضروری تمرکز می کند.
- راحتی در استفاده: نحو ساده آن را حتی برای مبتدیان قابل دسترسی می کند.
- تطبیق پذیری: به راحتی با پروژه های بزرگ و کوچک سازگار است.
- عملکرد کارآمد: پاسخ های سریع ارائه می دهد در حالی که استفاده از منابع سیستم را کم نگه می دارد.
این ویژگی ها GraphQL Request را در میان توسعه دهندگانی که به کارایی و سادگی اهمیت می دهند، تبدیل به یک انتخاب محبوب می کند. برای یادگیری نحوه ادغام این ابزار در گردش کار توسعه خود، ادامه مطلب را بخوانید.
شروع با درخواست GraphQL
راهاندازی و اجرا با GraphQL Request به لطف فرآیند نصب و استفاده ساده آن، سریع است.
راهنمای نصب
می توانید کتابخانه را با استفاده از npm یا yarn نصب کنید:
npm install graphql-request
yarn add graphql-request
پیاده سازی اساسی
استفاده از GraphQL Request نمی تواند ساده تر باشد. در اینجا یک مثال اساسی برای شروع شما آورده شده است:
import { request, gql } from 'graphql-request';
const endpoint="https://api.spacex.land/graphql/";
const query = gql`
{
launchesPast(limit: 5) {
mission_name
launch_date_utc
rocket {
rocket_name
}
links {
video_link
}
}
}
`;
request(endpoint, query).then((data) => console.log(data));
در این مثال، ما در حال واکشی داده های تاریخی پرتاب از GraphQL API SpaceX با استفاده از gql برای تجزیه پرس و جو و request برای اجرای پرس و جو
تکنیک های پیشرفته
استفاده خود از GraphQL Request را با استفاده از ویژگی ها و تکنیک های پیشرفته تر افزایش دهید.
استفاده از متغیرهای پرس و جو
برای پویا کردن پرس و جوهای خود، از متغیرها استفاده کنید:
const query = gql`
query getLaunches($limit: Int!) {
launchesPast(limit: $limit) {
mission_name
launch_date_utc
rocket {
rocket_name
}
links {
video_link
}
}
}
`;
const variables = { limit: 3 };
request(endpoint, query, variables).then((data) => console.log(data));
رسیدگی به خطا
پیاده سازی مدیریت صحیح خطا برای یک برنامه پایدار ضروری است:
request(endpoint, query, variables)
.then((data) => console.log(data))
.catch((error) => console.error(error));
هدرهای سفارشی
برای تنظیم هدرهای سفارشی، مانند نشانه های مجوز:
const headers = { Authorization: 'Bearer YOUR_ACCESS_TOKEN' };
request(endpoint, query, variables, headers).then((data) => console.log(data));
ادغام با Apidog
شما می توانید GraphQL Request را با آن ادغام کنید اپیدگ برای یک تجربه مدیریت API پیشرفته:
- برای شروع درخواست جدید به “Body” → “GraphQL” بروید.

- از برگه “Run” برای وارد کردن و مدیریت پرس و جوها استفاده کنید و از ویژگی تکمیل خودکار برای کارایی استفاده کنید.

کاربردهای عملی
کشف کنید که چگونه GraphQL Request می تواند در سناریوهای مختلف عملی مفید باشد.
ایده آل برای SPA ها و برنامه های کاربردی موبایل
درخواست GraphQL برای برنامههای تک صفحهای (SPA) و برنامههای تلفن همراه مناسب است، جایی که حداقل سربار و بازیابی سریع دادهها بسیار مهم است.
رندر سمت سرور (SSR)
همچنین برای چارچوبهای سمت سرور مانند Next.js یا Nuxt.js مناسب است و از بارگیری سریعتر صفحه با واکشی دادههای از پیش رندر شده اطمینان میدهد.
بهترین شیوه ها
با پیروی از این بهترین شیوهها، مطمئن شوید که بیشترین بهره را از GraphQL Request میبرید:
- پرس و جوها را سازماندهی کنید: با مدولار کردن پرس و جوهای خود، پایگاه کد خود را تمیز و قابل مدیریت نگه دارید.
- ثبت جامع خطا: برای شناسایی و حل سریع مشکلات، ثبت کامل خطا را اجرا کنید.
- از TypeScript استفاده کنید: افزایش قابلیت اطمینان از طریق سیستم نوع قوی TypeScript.
نتیجه
چه در حال کار بر روی یک پروژه انفرادی یا مدیریت یک پایگاه کد بزرگ باشید، GraphQL Request یک راه حل قدرتمند و در عین حال آسان برای استفاده است که عملکرد را با سادگی متعادل می کند. آن را در پروژه بعدی خود بگنجانید و فرآیند توسعه خود را با این ابزار کارآمد بهینه کنید.



