نحوه قرار دادن یک فایل PDF در وردپرس (راهنمای گام به گام)

تعبیه یک PDF در پست ها یا صفحات وردپرس شما می تواند راهی مفید برای نمایش محتوا برای بازدیدکنندگان وب سایت شما باشد. برای مثال، اگر میخواهید منوهای رستوران، برنامههای تور، مطالب دوره یا کتابهای الکترونیکی را به اشتراک بگذارید، میتوانید این محتوا را بهعنوان فایل PDF در وبسایت خود جاسازی کنید. سپس بازدیدکنندگان می توانند فایل های PDF را در صورت نیاز مطالعه، دانلود یا چاپ کنند.
در این آموزش، دو روش سریع و آسان را بررسی می کنیم تا به شما در آپلود و جاسازی فایل PDF در وردپرس کمک کنیم. ما در مورد نصب و استفاده از افزونه رایگان وردپرس PDF Embedder و همچنین یک گزینه بدون پلاگین که شامل تعبیه PDF از طریق Google Drive است بحث می کنیم. بیا شروع کنیم.
1. از افزونه وردپرس برای جاسازی یک فایل PDF استفاده کنید
استفاده از افزونه وردپرس برای جاسازی یک فایل PDF در یک صفحه یا یک پست از وب سایت شما روشی است که ما برای مبتدیان وردپرس توصیه می کنیم، زیرا سریع ترین و ساده ترین گزینه است. پلاگین های متعددی برای این کار موجود است که هر کدام کمی متفاوت هستند:
- PDF Embedder (رایگان) – به شما امکان می دهد فایل های PDF را آپلود کرده و مستقیماً در وب سایت خود جاسازی کنید.
- Embed PDF Viewer (رایگان) – به شما امکان می دهد یک PDF را از کتابخانه رسانه یا از یک سایت شخص ثالث از طریق oEmbed جاسازی کنید.
- نمایشگر PDF برای وردپرس (حق بیمه) – دارای مجموعه ای از ویژگی های چشمگیر، از جمله کنترل پیشرفته بر روی گزینه های نمایش، پنل مدیریت قدرتمند، ردیابی گوگل آنالیتیکس و موارد دیگر است.
همه پلاگین های بالا گزینه های بسیار خوبی هستند، اما توصیه ما استفاده از PDF Embedder است. این یک افزونه رایگان وردپرس است که به شما امکان می دهد فایل های PDF را مستقیماً در هر صفحه یا پست وب سایت خود آپلود و جاسازی کنید. این فایل PDF را با استفاده از جاوا اسکریپت جاسازی می کند، که به شما امکان می دهد ظاهر اسناد خود را سفارشی کنید.
به طور پیشفرض، PDF Embedder بهطور خودکار فایلهای PDF را در اندازه اصلی نمایش میدهد (اگر خیلی بزرگ باشند، فقط عرض موجود را پر میکنند). همچنین میتوانید برای هر پیدیافی که جاسازی میکنید، عرض و ارتفاع را مشخص کنید. تمام فایلهای جاوا اسکریپت و سایر فایلها توسط سرور خود شما ارائه میشوند، بنابراین هیچ شخص ثالثی بالقوه غیرقابل اعتماد درگیر نیست.
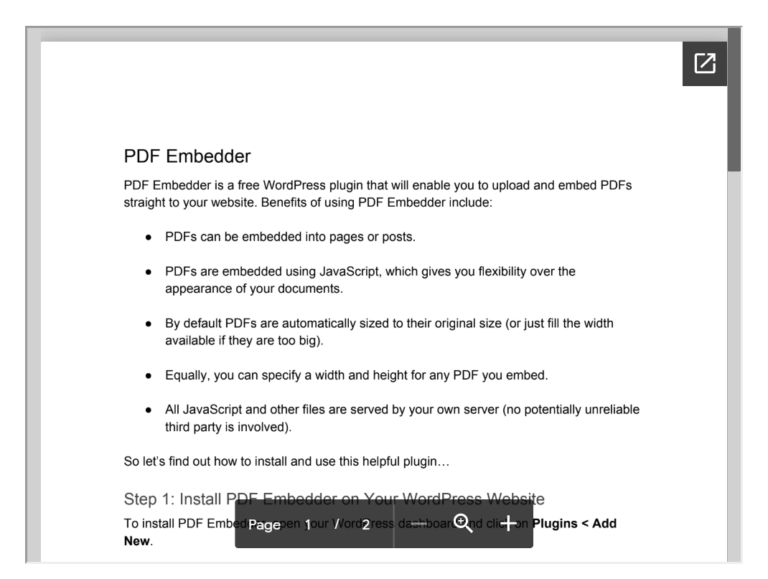
در اینجا مثالی از نحوه نمایش PDF در وب سایت شما در صورت استفاده از PDF Embedder آورده شده است:
پس اکنون بیایید در ادامه نحوه نصب و استفاده از افزونه PDF Embedder را دریابیم.
مرحله 1: PDF Embedder را در وب سایت وردپرس خود نصب کنید
برای نصب PDF Embedder، داشبورد وردپرس خود را باز کرده و روی آن کلیک کنید افزونه ها > افزودن جدید.

سپس در تابع جستجوی افزونه، تایپ کنید تعبیه PDF. پس از بازیابی افزونه، انتخاب کنید نصب اکنون، سپس فعال کنید.

خواهید دید که PDF Embedder اکنون در وب سایت شما نصب شده است. برای کسب اطلاعات بیشتر در مورد نحوه نصب افزونه وردپرس، راهنمای گام به گام ما را نیز بررسی کنید.
مرحله 2: تنظیمات PDF Embedder را پیکربندی کنید
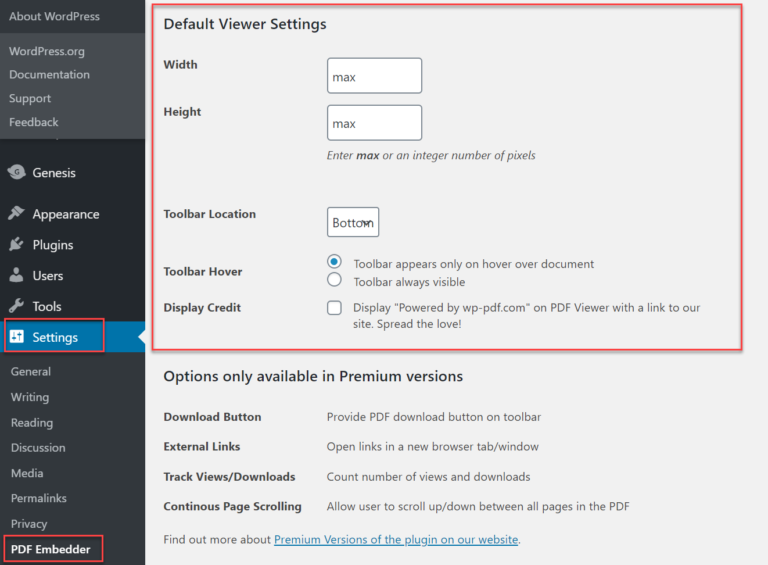
برای باز کردن صفحه تنظیمات PDF Embedder، روی آن کلیک کنید تنظیمات > PDF Embedder در داشبورد وردپرس شما

نسخه رایگان PDF Embedder تنظیمات محدودی را ارائه می دهد. گزینه ها عبارتند از:
- ارتفاع و عرض – در اینجا می توانید ارتفاع و عرض خاصی را برای فایل های PDF خود تعیین کنید. (این فقط در صورتی ضروری است که اندازه خاصی را در نظر داشته باشید. در غیر این صورت، PDF Embedder فایل های PDF را در اندازه اصلی نمایش می دهد).
- مکان نوار ابزار – انتخاب کنید که نوار ابزار در بالا یا پایین صفحه نمایش داده شود. نوار ابزار به کاربران این امکان را می دهد که روی PDF بزرگنمایی و کوچکنمایی کنند و همچنین بین صفحات جابجا شوند.
- نوار ابزار شناور – انتخاب کنید که آیا نوار ابزار برای همیشه قابل مشاهده باشد یا زمانی که کاربر روی PDF قرار می گیرد ظاهر شود.
هنگامی که تنظیمات را پیکربندی کردید، به یاد داشته باشید که روی آن کلیک کنید ذخیره تغییرات در پایین صفحه.
مرحله 3: یک PDF را بارگذاری و جاسازی کنید
برای آپلود و جاسازی یک PDF با PDF Embedder، به سادگی همان فرآیند ساده ای را که برای آپلود و جاسازی تصاویر انجام می دهید، دنبال کنید.
پست یا صفحه ای را که می خواهید PDF نمایش داده شود باز کنید. سپس از درون ویرایشگر، کلیک کنید رسانه اضافه کنید.

از وقتی که کتابخانه ی رسانه باز شده است، روی آن کلیک کنید آپلود فایل ها > فایل ها را انتخاب کنید. سپس فایل PDF را از کامپیوتر خود آپلود کنید.

پس از آپلود PDF در Media Library، فایل را انتخاب کرده و روی آن کلیک کنید “درج در پست”.

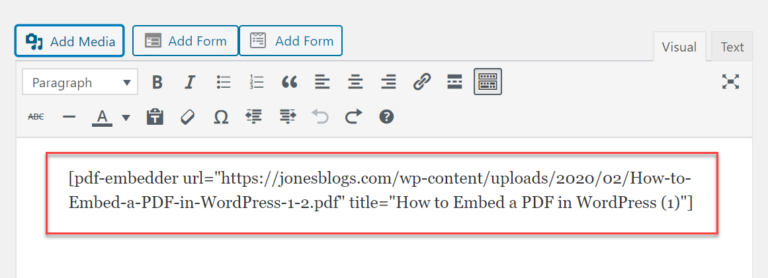
در ویرایشگر پست خود، اکنون یک کد کوتاه برای PDF خود خواهید دید.

در نهایت، پست را پیش نمایش یا منتشر کنید. اکنون باید ببینید PDF در قسمت جلوی وب سایت وردپرس شما نمایش داده می شود.
2. با استفاده از Google Drive یک PDF را در وردپرس جاسازی کنید
روش دومی که به شما کمک می کند تا یک PDF را در وب سایت وردپرس خود جاسازی کنید، از Google Drive استفاده می کنیم. اگر ترجیح می دهید بدون نیاز به استفاده از افزونه یک PDF را در وب سایت خود جاسازی کنید، انجام این کار از طریق Google Drive بهترین روش برای شماست.
شما باید PDF را در Google Drive خود آپلود کنید و سپس با استفاده از کد iframe فایل را در وب سایت خود جاسازی کنید. در اینجا مثالی از نحوه نمایش PDF در وب سایت شما در صورت استفاده از Google Drive آورده شده است:

بنابراین بیایید اکنون این فرآیند را مرحله به مرحله اجرا کنیم.
مرحله 1: فایل PDF را در Google Drive آپلود کنید
وارد Google Drive شوید یا در صورت نیاز یک حساب کاربری جدید ایجاد کنید.

اکنون باید PDF را در حساب Google Drive خود آپلود کنید. پس بر روی آن کلیک کنید جدید > آپلود فایل از منوی سمت چپ و فایل را از رایانه محلی خود انتخاب کنید.

مرحله 2: PDF را قابل اشتراک گذاری کنید
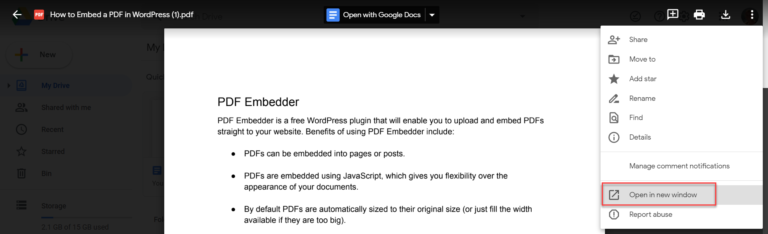
پس از آپلود PDF در Google Drive، روی فایل دوبار کلیک کنید. وقتی فایل باز شد، روی نماد سه نقطه در گوشه سمت راست نوار منوی بالا کلیک کنید. سپس انتخاب کنید “باز کردن در پنجره جدید”.

پس از باز شدن PDF، دوباره بر روی نماد سه نقطه کلیک کنید و این بار انتخاب کنید اشتراک گذاری.

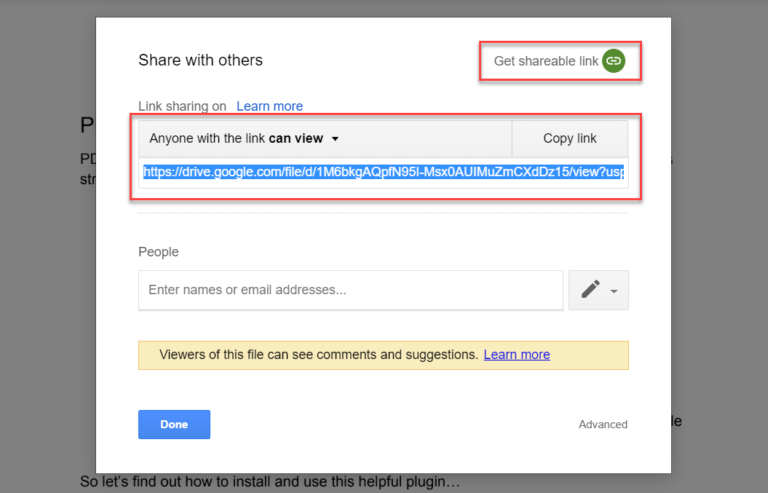
یک پاپ آپ با عنوان “به اشتراک گذاری با دیگران” اکنون ظاهر خواهد شد. را کلیک کنید “دریافت پیوند قابل اشتراک گذاری”. این عمل باعث می شود PDF شما به صورت عمومی مشاهده شود.

اگر نمیخواهید PDF شما توسط کاربران دانلود، کپی یا چاپ شود، روی آن کلیک کنید پیشرفته را فشار دهید و بررسی کنید “غیرفعال کردن گزینه های دانلود، چاپ و کپی برای نظر دهندگان و بینندگان”.

سپس بر روی آن کلیک کنید انجام شده.
مرحله 3: کد HTML را جاسازی کنید
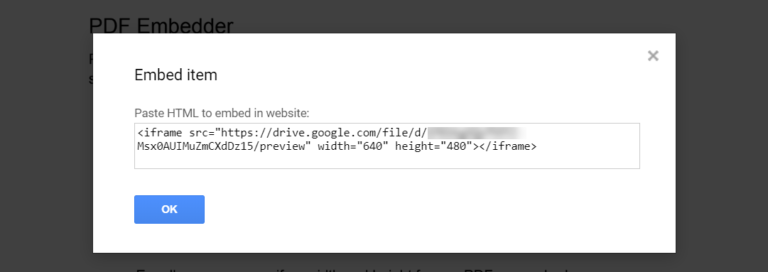
اکنون باید کد تعبیه شده را پیدا کرده و کپی کنید و سپس آن را در وب سایت وردپرس خود جاسازی کنید. برای یافتن کد جاسازی شده، روی نماد سه نقطه کلیک کرده و انتخاب کنید “جاسازی مورد”.

سپس کد HTML نمایش داده شده را کپی کنید.

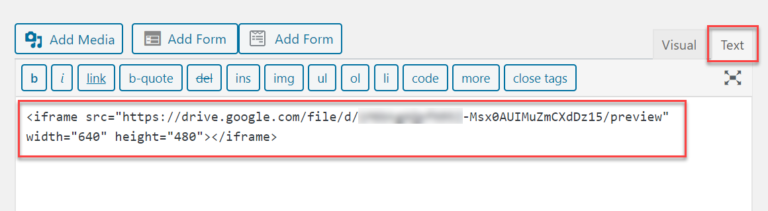
اکنون به داشبورد وردپرس خود برگردید و صفحه یا پستی را که میخواهید PDF را در آن نمایش دهید باز کنید. به نمای متن بروید، سپس کد HTML را جایگذاری کنید.

اکنون پست را پیش نمایش یا منتشر کنید تا ببینید PDF شما چگونه در سایت زنده شما ظاهر می شود.
نظرات نهایی در مورد نحوه جاسازی یک فایل PDF در وردپرس
هر دو روش ذکر شده در این مقاله گزینه های خوبی برای قرار دادن یک فایل PDF در وردپرس هستند. بنابراین به سادگی روشی را انتخاب کنید که به بهترین وجه با نیازها و مجموعه مهارت شما مطابقت دارد. سپس می توانید به سرعت مجموعه گسترده ای از فایل های PDF را در وب سایت خود ایجاد، جاسازی و نمایش دهید، که به شما کمک می کند تا با مخاطبان خود تعامل داشته باشید و برای آنها فراهم کنید.
چگونه یک فایل PDF را در وب سایت وردپرس خود قرار می دهید؟ لطفا نظرات خود را در نظرات زیر به اشتراک بگذارید…



