ساخت صفحه فرود مدیریت با استفاده از React

Summarize this content to 400 words in Persian Lang
مقدمه
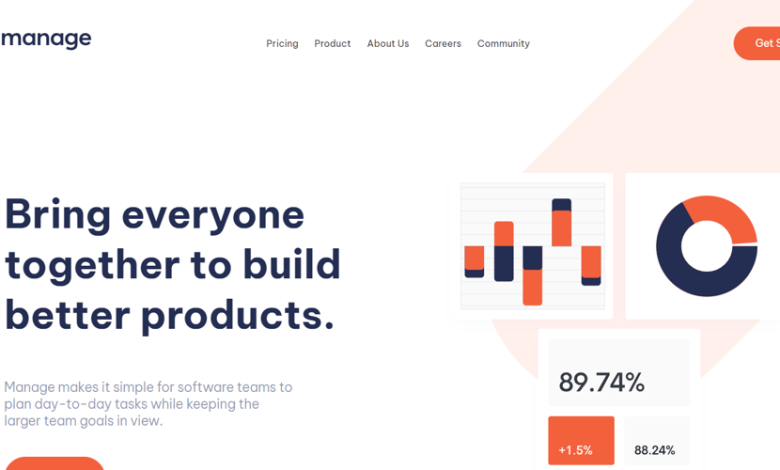
صفحه فرود “Manage” برای معرفی کاربران با برنامه Manage، برجسته کردن ویژگی های آن و تشویق آنها برای شروع طراحی شده است. ما از React برای توسعه مبتنی بر کامپوننت و از CSS برای استایل دادن به صفحه استفاده خواهیم کرد.
بررسی اجمالی پروژه
صفحه فرود از چندین جزء کلیدی تشکیل شده است:
نوار ناوبری: حاوی پیوندهای پیمایش و یک دکمه فراخوان برای اقدام است.
صفحه اصلی: دارای تیتر، توضیح محصول و تصویر برجسته است.
درباره: جزئیاتی را در مورد آنچه که Manage را متمایز می کند ارائه می دهد.
گواهینامه ها: توصیفات کاربران را برای ایجاد اعتبار نمایش می دهد.
پاورقی: حاوی پیوندها، نمادهای رسانه های اجتماعی و فرم اشتراک است.
ویژگی ها
طراحی واکنشگرا: طرح بندی با اندازه های مختلف صفحه تنظیم می شود.
عناصر تعاملی: دکمه ها و پیوندها دارای اثرات شناور برای بهبود تعامل کاربر هستند.
طرح بندی تمیز: هر بخش از صفحه به وضوح برای یک تجربه کاربری دلپذیر تعریف شده است.
فن آوری های مورد استفاده
واکنش نشان دهید: برای ساخت قطعات قابل استفاده مجدد.
CSS: برای تنظیمات استایل و چیدمان.
ساختار پروژه
این پروژه در ساختار زیر سازماندهی شده است:
/src
/assets
/images
/components
About.js
Footer.js
Home.js
Navbar.js
Testimonials.js
App.js
App.css
وارد حالت تمام صفحه شوید
از حالت تمام صفحه خارج شوید
نصب و راه اندازی
برای شروع کار با این پروژه، مخزن را شبیه سازی کنید و وابستگی های لازم را نصب کنید:
git clone https://github.com/abhishekgurjar-in/
cd Manage-Landing-Page
npm install
وارد حالت تمام صفحه شوید
از حالت تمام صفحه خارج شوید
پروژه را به صورت محلی با استفاده از:
npm start
وارد حالت تمام صفحه شوید
از حالت تمام صفحه خارج شوید
توضیح کد
App.js
این App جزء اصلی برنامه است. وارد می کند و رندر می کند Navbar، Home، About، Testimonials، و Footer مولفه ها، استفاده از سبک های مختلف پس زمینه برای تمایز بصری.
import React from “react”;
import “./App.css”;
import Navbar from “./components/Navbar”;
import Home from “./components/Home”;
import About from “./components/About”;
import Testimonials from “./components/Testimonials”;
import Footer from “./components/Footer”;
const App = () => {
return (
div className=”bg”>
Navbar />
Home />
div>
div className=”bg-2″>
About />
Testimonials />
div>
Footer />
>
);
};
export default App;
وارد حالت تمام صفحه شوید
از حالت تمام صفحه خارج شوید
Navbar.js
این Navbar جزء شامل لوگو و پیوندهای ناوبری است. دکمه تماس برای اقدام کاربران را تشویق می کند تا شروع کنند.
import React from “react”;
import logo from “../assets/images/logo.svg”;
const Navbar = () => {
return (
div className=”navbar”>
div className=”logo”>
img src={logo} alt=”logo” />
div>
div className=”header”>
a href=””>Pricinga>
a href=””>Producta>
a href=””>About Usa>
a href=””>Careersa>
a href=””>Communitya>
div>
div className=”button”>
p>Get Startedp>
div>
div>
);
};
export default Navbar;
وارد حالت تمام صفحه شوید
از حالت تمام صفحه خارج شوید
Home.js
این Home کامپوننت دارای یک عنوان، شرح برنامه مدیریت، و یک تصویر است.
import React from ‘react’
import illustration from “../assets/images/illustration-intro.svg”
const Home = () => {
return (
div className=’home’>
div className=”left-home”>
h1>Bring everyone together to build better products.h1>
p>Manage makes it simple for software teams to plan day-to-day tasks while keeping the larger team goals in view.p>
div className=”button”>
p>Get Startedp>
div>
div>
div className=”right-home”>
img src={illustration} alt=”” />
div>
div>
)
}
export default Home
وارد حالت تمام صفحه شوید
از حالت تمام صفحه خارج شوید
About.js
این About کامپوننت ویژگی ها و مزایای Manage را با بخش های شماره گذاری شده تشریح می کند.
import React from “react”;
const About = () => {
return (
div className=”about”>
div className=”left-about”>
h1>What’s different about Manage?h1>
p>
Manage provides all the functionality your team needs, without the
complexity. Our software is tailor-made for modern digital product
teams.
p>
div>
div className=”right-about”>
div className=”box”>
div className=”title”>
h3>01h3>
h4>Track company-wide progressh4>
div>
p className=”para”>
See how your day-to-day tasks fit into the wider vision. Go from
tracking progress at the milestone level all the way done to the
smallest of details. Never lose sight of the bigger picture again.
p>
div>
div className=”box”>
div className=”title”>
h3>02h3>
h4>Advanced built-in reportsh4>
div>
p className=”para” >
Set internal delivery estimates and track progress toward company
goals. Our customisable dashboard helps you build out the reports
you need to keep key stakeholders informed.
p>
div>
div className=”box”>
div className=”title”>
h3>03h3>
h4>Everything you need in one placeh4>
div>
p className=”para” >
Stop jumping from one service to another to communicate, store
files, track tasks and share documents. Manage offers an all-in-one
team productivity solution.
p>
div>
div>
div>
);
};
export default About;
وارد حالت تمام صفحه شوید
از حالت تمام صفحه خارج شوید
Testimonials.js
این Testimonials مؤلفه بازخورد کاربر را برای ایجاد اعتماد نشان می دهد.
import React from “react”;
import Ali from “../assets//images/avatar-ali.png”;
import anisha from “../assets/images/avatar-anisha.png”;
import richard from “../assets/images/avatar-richard.png”;
import shanai from “../assets/images/avatar-shanai.png”;
const Testimonials = () => {
return (
div className=”testimonials”>
h1>What they’ve saidh1>
div className=”cards”>
div className=”card”>
img src={richard} alt=”” />
h4>Richard Wattsh4>
p>
“Manage allows us to provide structure and process. It keeps us
organized and focused. I can’t stop recommending them to everyone I
talk to!”
p>
div>
div className=”card”>
img src={shanai} alt=”” />
h4> Shanai Goughh4>
p>
“Their software allows us to track, manage and collaborate on our
projects from anywhere. It keeps the whole team in-sync without
being intrusive.”
p>
div>
div className=”card”>
img src={anisha} alt=”” />
h4>Anisha Lih4>
p>
“Manage has supercharged our team’s workflow. The ability to
maintain visibility on larger milestones at all times keeps everyone
motivated.”
p>
div>
div className=”card”>
img src={Ali} alt=”” />
h4>Ali Bravoh4>
p>
“We have been able to cancel so many other subscriptions since using
Manage. There is no more cross-channel confusion and everyone is
much more focused.”
p>
div>
div>
div className=”button”>
p>Get startedp>
div>
div>
);
};
export default Testimonials;
وارد حالت تمام صفحه شوید
از حالت تمام صفحه خارج شوید
Footer.js
این Footer جزء شامل پیوندهای رسانه های اجتماعی، پیوندهای ناوبری اضافی و فرم اشتراک است.
import React from “react”;
import logo from “../assets/images/logo.svg”;
import fb from “../assets/images/icon-facebook.svg”;
import ig from “../assets/images/icon-instagram.svg”;
import tw from “../assets/images/icon-twitter.svg”;
import pt from “../assets/images/icon-pinterest.svg”;
import yt from “../assets/images/icon-youtube.svg”;
const Footer = () => {
return (
div className=”Footer”>
div className=”first-footer”>
h1>Simplify how your team works today.h1>
div className=”button”>
p>Get Startedp>
div>
div>
div className=”last-footer”>
div className=”logos”>
img src={logo} alt=”” />
div className=”social-logo”>
img src={fb} alt=”” />
img src={yt} alt=”” />
img src={tw} alt=”” />
img src={pt} alt=”” />
img src={ig} alt=”” />
div>
p>Made with ❤️ by Abhishek Gurjarp>
div>
div className=”links1″>
a href=””>Homea>
a href=””>Pricinga>
a href=””>Productsa>
a href=””>About Usa>
div>
div className=”links2″>
a href=””>Careersa>
a href=””>Communitya>
a href=””>Privacy Policya>
div>
div className=”subscribe”>
div className=”input-section”>
div className=”input-box”>
input type=”text” placeholder=”updates tour in inbox” />
div>
div className=”button”>
p>Gop>
div>
div>
p className=”copyright” >Copyright 2020. All Rights Reservedp>
div>
div>
div>
);
};
export default Footer;
وارد حالت تمام صفحه شوید
از حالت تمام صفحه خارج شوید
نسخه نمایشی زنده
شما می توانید دموی زنده این پروژه را در اینجا مشاهده کنید.
نتیجه گیری
ساخت صفحه فرود «Manage» مثالی عالی از نحوه ایجاد یک رابط کاربری پاسخگو و کاربرپسند با استفاده از React و CSS ارائه می دهد. با تمرکز بر اصول طراحی واضح و عناصر تعاملی، می توانید یک صفحه فرود جذاب ایجاد کنید که به طور موثر ارزش محصول شما را به اشتراک بگذارد.
اعتبارات
واکنش نشان دهید: برای ساخت رابط کاربری.
CSS: برای استایل و چیدمان.
تصاویر: تصاویر و نمادهای سفارشی.
نویسنده
آبیشک گورجار یک توسعه دهنده وب اختصاصی است که مشتاق ایجاد برنامه های کاربردی وب کاربردی و کاربردی است. پروژه های بیشتری را در GitHub بررسی کنید.
مقدمه
صفحه فرود “Manage” برای معرفی کاربران با برنامه Manage، برجسته کردن ویژگی های آن و تشویق آنها برای شروع طراحی شده است. ما از React برای توسعه مبتنی بر کامپوننت و از CSS برای استایل دادن به صفحه استفاده خواهیم کرد.
بررسی اجمالی پروژه
صفحه فرود از چندین جزء کلیدی تشکیل شده است:
- نوار ناوبری: حاوی پیوندهای پیمایش و یک دکمه فراخوان برای اقدام است.
- صفحه اصلی: دارای تیتر، توضیح محصول و تصویر برجسته است.
- درباره: جزئیاتی را در مورد آنچه که Manage را متمایز می کند ارائه می دهد.
- گواهینامه ها: توصیفات کاربران را برای ایجاد اعتبار نمایش می دهد.
- پاورقی: حاوی پیوندها، نمادهای رسانه های اجتماعی و فرم اشتراک است.
ویژگی ها
- طراحی واکنشگرا: طرح بندی با اندازه های مختلف صفحه تنظیم می شود.
- عناصر تعاملی: دکمه ها و پیوندها دارای اثرات شناور برای بهبود تعامل کاربر هستند.
- طرح بندی تمیز: هر بخش از صفحه به وضوح برای یک تجربه کاربری دلپذیر تعریف شده است.
فن آوری های مورد استفاده
- واکنش نشان دهید: برای ساخت قطعات قابل استفاده مجدد.
- CSS: برای تنظیمات استایل و چیدمان.
ساختار پروژه
این پروژه در ساختار زیر سازماندهی شده است:
/src
/assets
/images
/components
About.js
Footer.js
Home.js
Navbar.js
Testimonials.js
App.js
App.css
نصب و راه اندازی
برای شروع کار با این پروژه، مخزن را شبیه سازی کنید و وابستگی های لازم را نصب کنید:
git clone https://github.com/abhishekgurjar-in/
cd Manage-Landing-Page
npm install
پروژه را به صورت محلی با استفاده از:
npm start
توضیح کد
App.js
این App جزء اصلی برنامه است. وارد می کند و رندر می کند Navbar، Home، About، Testimonials، و Footer مولفه ها، استفاده از سبک های مختلف پس زمینه برای تمایز بصری.
import React from "react";
import "./App.css";
import Navbar from "./components/Navbar";
import Home from "./components/Home";
import About from "./components/About";
import Testimonials from "./components/Testimonials";
import Footer from "./components/Footer";
const App = () => {
return (
div className="bg">
Navbar />
Home />
div>
div className="bg-2">
About />
Testimonials />
div>
Footer />
>
);
};
export default App;
Navbar.js
این Navbar جزء شامل لوگو و پیوندهای ناوبری است. دکمه تماس برای اقدام کاربران را تشویق می کند تا شروع کنند.
import React from "react";
import logo from "../assets/images/logo.svg";
const Navbar = () => {
return (
div className="navbar">
div className="logo">
img src={logo} alt="logo" />
div>
div className="header">
a href="">Pricinga>
a href="">Producta>
a href="">About Usa>
a href="">Careersa>
a href="">Communitya>
div>
div className="button">
p>Get Startedp>
div>
div>
);
};
export default Navbar;
Home.js
این Home کامپوننت دارای یک عنوان، شرح برنامه مدیریت، و یک تصویر است.
import React from 'react'
import illustration from "../assets/images/illustration-intro.svg"
const Home = () => {
return (
div className='home'>
div className="left-home">
h1>Bring everyone together to build better products.h1>
p>Manage makes it simple for software teams to plan day-to-day tasks while keeping the larger team goals in view.p>
div className="button">
p>Get Startedp>
div>
div>
div className="right-home">
img src={illustration} alt="" />
div>
div>
)
}
export default Home
About.js
این About کامپوننت ویژگی ها و مزایای Manage را با بخش های شماره گذاری شده تشریح می کند.
import React from "react";
const About = () => {
return (
div className="about">
div className="left-about">
h1>What's different about Manage?h1>
p>
Manage provides all the functionality your team needs, without the
complexity. Our software is tailor-made for modern digital product
teams.
p>
div>
div className="right-about">
div className="box">
div className="title">
h3>01h3>
h4>Track company-wide progressh4>
div>
p className="para">
See how your day-to-day tasks fit into the wider vision. Go from
tracking progress at the milestone level all the way done to the
smallest of details. Never lose sight of the bigger picture again.
p>
div>
div className="box">
div className="title">
h3>02h3>
h4>Advanced built-in reportsh4>
div>
p className="para" >
Set internal delivery estimates and track progress toward company
goals. Our customisable dashboard helps you build out the reports
you need to keep key stakeholders informed.
p>
div>
div className="box">
div className="title">
h3>03h3>
h4>Everything you need in one placeh4>
div>
p className="para" >
Stop jumping from one service to another to communicate, store
files, track tasks and share documents. Manage offers an all-in-one
team productivity solution.
p>
div>
div>
div>
);
};
export default About;
Testimonials.js
این Testimonials مؤلفه بازخورد کاربر را برای ایجاد اعتماد نشان می دهد.
import React from "react";
import Ali from "../assets//images/avatar-ali.png";
import anisha from "../assets/images/avatar-anisha.png";
import richard from "../assets/images/avatar-richard.png";
import shanai from "../assets/images/avatar-shanai.png";
const Testimonials = () => {
return (
div className="testimonials">
h1>What they've saidh1>
div className="cards">
div className="card">
img src={richard} alt="" />
h4>Richard Wattsh4>
p>
“Manage allows us to provide structure and process. It keeps us
organized and focused. I can’t stop recommending them to everyone I
talk to!”
p>
div>
div className="card">
img src={shanai} alt="" />
h4> Shanai Goughh4>
p>
“Their software allows us to track, manage and collaborate on our
projects from anywhere. It keeps the whole team in-sync without
being intrusive.”
p>
div>
div className="card">
img src={anisha} alt="" />
h4>Anisha Lih4>
p>
“Manage has supercharged our team’s workflow. The ability to
maintain visibility on larger milestones at all times keeps everyone
motivated.”
p>
div>
div className="card">
img src={Ali} alt="" />
h4>Ali Bravoh4>
p>
“We have been able to cancel so many other subscriptions since using
Manage. There is no more cross-channel confusion and everyone is
much more focused.”
p>
div>
div>
div className="button">
p>Get startedp>
div>
div>
);
};
export default Testimonials;
Footer.js
این Footer جزء شامل پیوندهای رسانه های اجتماعی، پیوندهای ناوبری اضافی و فرم اشتراک است.
import React from "react";
import logo from "../assets/images/logo.svg";
import fb from "../assets/images/icon-facebook.svg";
import ig from "../assets/images/icon-instagram.svg";
import tw from "../assets/images/icon-twitter.svg";
import pt from "../assets/images/icon-pinterest.svg";
import yt from "../assets/images/icon-youtube.svg";
const Footer = () => {
return (
div className="Footer">
div className="first-footer">
h1>Simplify how your team works today.h1>
div className="button">
p>Get Startedp>
div>
div>
div className="last-footer">
div className="logos">
img src={logo} alt="" />
div className="social-logo">
img src={fb} alt="" />
img src={yt} alt="" />
img src={tw} alt="" />
img src={pt} alt="" />
img src={ig} alt="" />
div>
p>Made with ❤️ by Abhishek Gurjarp>
div>
div className="links1">
a href="">Homea>
a href="">Pricinga>
a href="">Productsa>
a href="">About Usa>
div>
div className="links2">
a href="">Careersa>
a href="">Communitya>
a href="">Privacy Policya>
div>
div className="subscribe">
div className="input-section">
div className="input-box">
input type="text" placeholder="updates tour in inbox" />
div>
div className="button">
p>Gop>
div>
div>
p className="copyright" >Copyright 2020. All Rights Reservedp>
div>
div>
div>
);
};
export default Footer;
نسخه نمایشی زنده
شما می توانید دموی زنده این پروژه را در اینجا مشاهده کنید.
نتیجه گیری
ساخت صفحه فرود «Manage» مثالی عالی از نحوه ایجاد یک رابط کاربری پاسخگو و کاربرپسند با استفاده از React و CSS ارائه می دهد. با تمرکز بر اصول طراحی واضح و عناصر تعاملی، می توانید یک صفحه فرود جذاب ایجاد کنید که به طور موثر ارزش محصول شما را به اشتراک بگذارد.
اعتبارات
- واکنش نشان دهید: برای ساخت رابط کاربری.
- CSS: برای استایل و چیدمان.
- تصاویر: تصاویر و نمادهای سفارشی.
نویسنده
آبیشک گورجار یک توسعه دهنده وب اختصاصی است که مشتاق ایجاد برنامه های کاربردی وب کاربردی و کاربردی است. پروژه های بیشتری را در GitHub بررسی کنید.



