چرا MTG معامله Yawgmoth را ممنوع کرد؟

Summarize this content to 400 words in Persian Lang
کارت های بسیار کمی در آن وجود دارد سحر و جادو: گردهمایی به طور گسترده ای مانند Yawgmoth's Bargain ممنوع شد. این نام به تنهایی بازیکنان کهنه کار را به لرزه در می آورد، با کابوس های دسته های ترکیبی در برابر حریفانی که ترجیح می دهند دیگر هرگز نبینند.
مرتبط Magic: The Gathering – 10 بهترین عرشه در استاندارد در اینجا برترین دکهایی که در حال حاضر در قالب Magic: The Gathering، استاندارد اجرا میشوند، آمدهاند.
اما واقعاً Yawgmoth's Bargain چیست و چرا چنین کارت بحث برانگیزی است؟ و آیا می توانید آن را با هر فرمتی پخش کنید؟
معامله Yawgmoth چیست؟
معامله Yawgmoth است یک افسون که برای اولین بار در سرنوشت اورزا، مجموعه ای از مجموعه ها که به خاطر طرح های کارتی کاملاً شکسته اش شناخته شده است. Urza's Destiny به ما کارت هایی داد که هنوز هم بازی می کنند، مانند Thran Dynami، Urza's Incubator، Bubbling Muck و Junk Diver، اما Yawgmoth's Bargain شاید بحث برانگیزترین آن باشد.
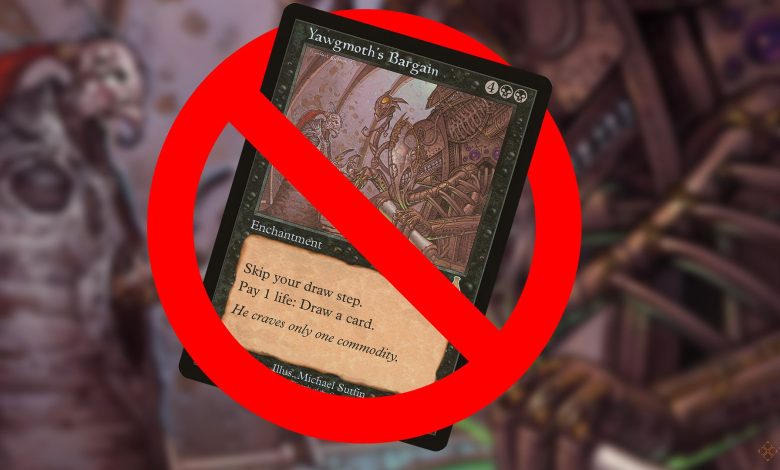
با عرضه Yawgmoth's Gain، شما مرحله قرعه کشی خود را بدون کشیدن هیچ کارتی رد کنید. اما، در عوض، شما به آن می رسید هر وقت دوست داشتی کارت بکشی یک عمر بپرداز. این یک نسخه بازسازیشده و قویتر از یک کارت محبوب به نام Necropotence است که کارهای مشابهی را انجام میدهد، اما کارتها را تا مرحله نهایی بعدی در اختیار شما قرار نمیدهد.
Yawgmoth's Bargain بسیار بیشتر از Necropotence هزینه دارد، اما قدرت قرار دادن کارت در دستان شما فقط برای یک عمر به این معنی است که حتی با شش مانا به هیچ وجه نسبت به هزینه آن متعادل نیست.
چرا معامله Yawgmoth اینقدر قدرتمند است؟
مانند Necropotence، Yawgmoth's Bargain در آن استفاده شد تعداد زیادی عرشه ترکیبی که برای برنده شدن در بازی به شما متکی است که مجموع زندگی کم دارید. وقتی در استاندارد یک کارت قانونی بود، در کنار کارت هایی مانند استفاده می شد آیین تاریک، رئیس آکادمی، و معلم خون آشام تا تضمین کنم در اسرع وقت بیرون آمد.
کافی است به عرشههای Ad Nuseam و Necropotence نگاهی بیندازید تا ببینید Yawgmoth's Bargain چه کاری میتواند حتی کارآمدتر انجام دهد.
مراسم تاریکی مشکل بزرگ است با عرشه های چانه زنی، زیرا مانای مورد نیاز برای بازی Yawgmoth's Bargain را زودتر از موعد به شما می دهد. و اگر بتوانید به زودی آن را بیرون بیاورید، می توانید بیشتر عمر خود را برای کشیدن مقدار زیادی کارت و ترکیب برای یک برد بپردازید. با استفاده از Skirge آشنا، شما یک دسته از پروازها دارید تا حریف خود را شکست دهید، و با Yawgmoth's Bargain باید کارت هایی را دور بیندازید و مانا بسازید که حتی بیشتر با آنها پخش کنید.
همانطور که بازیکنان کهنه کار می دانند، کل زندگی شما یک منبع است. وان لایف در بازی مانند 20 است، و وقتی یک سوم دک خود را در دست دارید و مانایی برای پرداخت آن دارید، به احتمال زیاد برنده خواهد شد که به هر حال می چرخند
این به ویژه در Commander صادق است، جایی که شما به جای 20 با 40 زندگی شروع می کنید. در Yawgmoth's Bargain و تقلب کنید. پرداخت 36 زندگی (فقط به اندازه ای که شما را از برد رعد و برق دور نگه دارد)، و بلافاصله مقدار زیادی از عرشه خود را در دست دارید.
چانه زنی Yawgmoth در چه قالب هایی ممنوع است؟
Yawgmoth، Thran Physician، اثر مارک وینترز
خوشبختانه، از آنجایی که Yawgmoth's Bargain یک کارت قدیمی است هرگز در مدرن یا پایونیر قانونی نبوده است. با این حال، از دو قالب از سه قالب ابدی بزرگ ممنوع شده است، میراث و فرمانده، با اسپین آف Commander سوگند شکن همچنین به دنبال آن
این بدان معنی است که تنها فرمت رسمی و مورد تایید جادوگران Yawgmoth's Bargain قانونی است که در آن قدیمی. قالبی که بهخاطر کارتهای کوچک و قدرتمندش شناخته میشود، تعامل کافی در قالب آن وجود دارد که Yawgmoth's Bargain به اندازه جاهای دیگر ترسناک نیست.
بعدی تاریخ انتشار TCG 2024 تقویم TheGamer برای هر نسخه اصلی بازی کارت تجاری، از جمله MTG، Pokemon، Yu-Gi-Oh!، Flesh And Blood، Disney Lorcana، و موارد دیگر.
کارت های بسیار کمی در آن وجود دارد سحر و جادو: گردهمایی به طور گسترده ای مانند Yawgmoth's Bargain ممنوع شد. این نام به تنهایی بازیکنان کهنه کار را به لرزه در می آورد، با کابوس های دسته های ترکیبی در برابر حریفانی که ترجیح می دهند دیگر هرگز نبینند.
مرتبط
اما واقعاً Yawgmoth's Bargain چیست و چرا چنین کارت بحث برانگیزی است؟ و آیا می توانید آن را با هر فرمتی پخش کنید؟
معامله Yawgmoth چیست؟
معامله Yawgmoth است یک افسون که برای اولین بار در سرنوشت اورزا، مجموعه ای از مجموعه ها که به خاطر طرح های کارتی کاملاً شکسته اش شناخته شده است. Urza's Destiny به ما کارت هایی داد که هنوز هم بازی می کنند، مانند Thran Dynami، Urza's Incubator، Bubbling Muck و Junk Diver، اما Yawgmoth's Bargain شاید بحث برانگیزترین آن باشد.
با عرضه Yawgmoth's Gain، شما مرحله قرعه کشی خود را بدون کشیدن هیچ کارتی رد کنید. اما، در عوض، شما به آن می رسید هر وقت دوست داشتی کارت بکشی یک عمر بپرداز. این یک نسخه بازسازیشده و قویتر از یک کارت محبوب به نام Necropotence است که کارهای مشابهی را انجام میدهد، اما کارتها را تا مرحله نهایی بعدی در اختیار شما قرار نمیدهد.
Yawgmoth's Bargain بسیار بیشتر از Necropotence هزینه دارد، اما قدرت قرار دادن کارت در دستان شما فقط برای یک عمر به این معنی است که حتی با شش مانا به هیچ وجه نسبت به هزینه آن متعادل نیست.
چرا معامله Yawgmoth اینقدر قدرتمند است؟
مانند Necropotence، Yawgmoth's Bargain در آن استفاده شد تعداد زیادی عرشه ترکیبی که برای برنده شدن در بازی به شما متکی است که مجموع زندگی کم دارید. وقتی در استاندارد یک کارت قانونی بود، در کنار کارت هایی مانند استفاده می شد آیین تاریک، رئیس آکادمی، و معلم خون آشام تا تضمین کنم در اسرع وقت بیرون آمد.
کافی است به عرشههای Ad Nuseam و Necropotence نگاهی بیندازید تا ببینید Yawgmoth's Bargain چه کاری میتواند حتی کارآمدتر انجام دهد.
مراسم تاریکی مشکل بزرگ است با عرشه های چانه زنی، زیرا مانای مورد نیاز برای بازی Yawgmoth's Bargain را زودتر از موعد به شما می دهد. و اگر بتوانید به زودی آن را بیرون بیاورید، می توانید بیشتر عمر خود را برای کشیدن مقدار زیادی کارت و ترکیب برای یک برد بپردازید. با استفاده از Skirge آشنا، شما یک دسته از پروازها دارید تا حریف خود را شکست دهید، و با Yawgmoth's Bargain باید کارت هایی را دور بیندازید و مانا بسازید که حتی بیشتر با آنها پخش کنید.
همانطور که بازیکنان کهنه کار می دانند، کل زندگی شما یک منبع است. وان لایف در بازی مانند 20 است، و وقتی یک سوم دک خود را در دست دارید و مانایی برای پرداخت آن دارید، به احتمال زیاد برنده خواهد شد که به هر حال می چرخند
این به ویژه در Commander صادق است، جایی که شما به جای 20 با 40 زندگی شروع می کنید. در Yawgmoth's Bargain و تقلب کنید. پرداخت 36 زندگی (فقط به اندازه ای که شما را از برد رعد و برق دور نگه دارد)، و بلافاصله مقدار زیادی از عرشه خود را در دست دارید.
چانه زنی Yawgmoth در چه قالب هایی ممنوع است؟
خوشبختانه، از آنجایی که Yawgmoth's Bargain یک کارت قدیمی است هرگز در مدرن یا پایونیر قانونی نبوده است. با این حال، از دو قالب از سه قالب ابدی بزرگ ممنوع شده است، میراث و فرمانده، با اسپین آف Commander سوگند شکن همچنین به دنبال آن
این بدان معنی است که تنها فرمت رسمی و مورد تایید جادوگران Yawgmoth's Bargain قانونی است که در آن قدیمی. قالبی که بهخاطر کارتهای کوچک و قدرتمندش شناخته میشود، تعامل کافی در قالب آن وجود دارد که Yawgmoth's Bargain به اندازه جاهای دیگر ترسناک نیست.

بعدی
تاریخ انتشار TCG 2024
تقویم TheGamer برای هر نسخه اصلی بازی کارت تجاری، از جمله MTG، Pokemon، Yu-Gi-Oh!، Flesh And Blood، Disney Lorcana، و موارد دیگر.






