چگونه می توان زره را در یک انسان قرار داد؟
Summarize this content to 400 words in Persian Lang
در مبارزه با Deviants و افراد مسلح در Once Human، به سلاح و زره مناسب نیاز دارید. در حین سفر و انجام ماموریتهای مختلف، ممکن است طرحهایی از قطعات مختلف وسایل پیدا کنید. در حالی که ساختن طرحهای زرهی جالبی که به تازگی پیدا کردهاید وسوسهانگیز است، فقط در نظر گرفتن اینکه چقدر در آنها جذاب به نظر میرسید کافی نیست.
مرتبط
پول فصلی خود را در یک انسان صرف چه چیزی می کنید؟
آیا ترجیح می دهید روی جعبه ها قمار کنید یا مستقیماً اقلام خاصی را خریداری کنید؟ برای چه می روی؟
زره فقط از آسیب و آلودگی محافظت نمی کند. قطعات مختلف نیز جذبه های خاصی می کنند. قطعات خاصی از زره بخشی از یک مجموعه هستند، و داشتن قطعات بیشتر در یک مجموعه، علاقهمندان و تواناییهای قدرتمند را باز میکند. مجموعه های زیادی وجود دارد، اما فقط بهترین آنها ارزش استفاده از مواد گران قیمت را دارند.
1
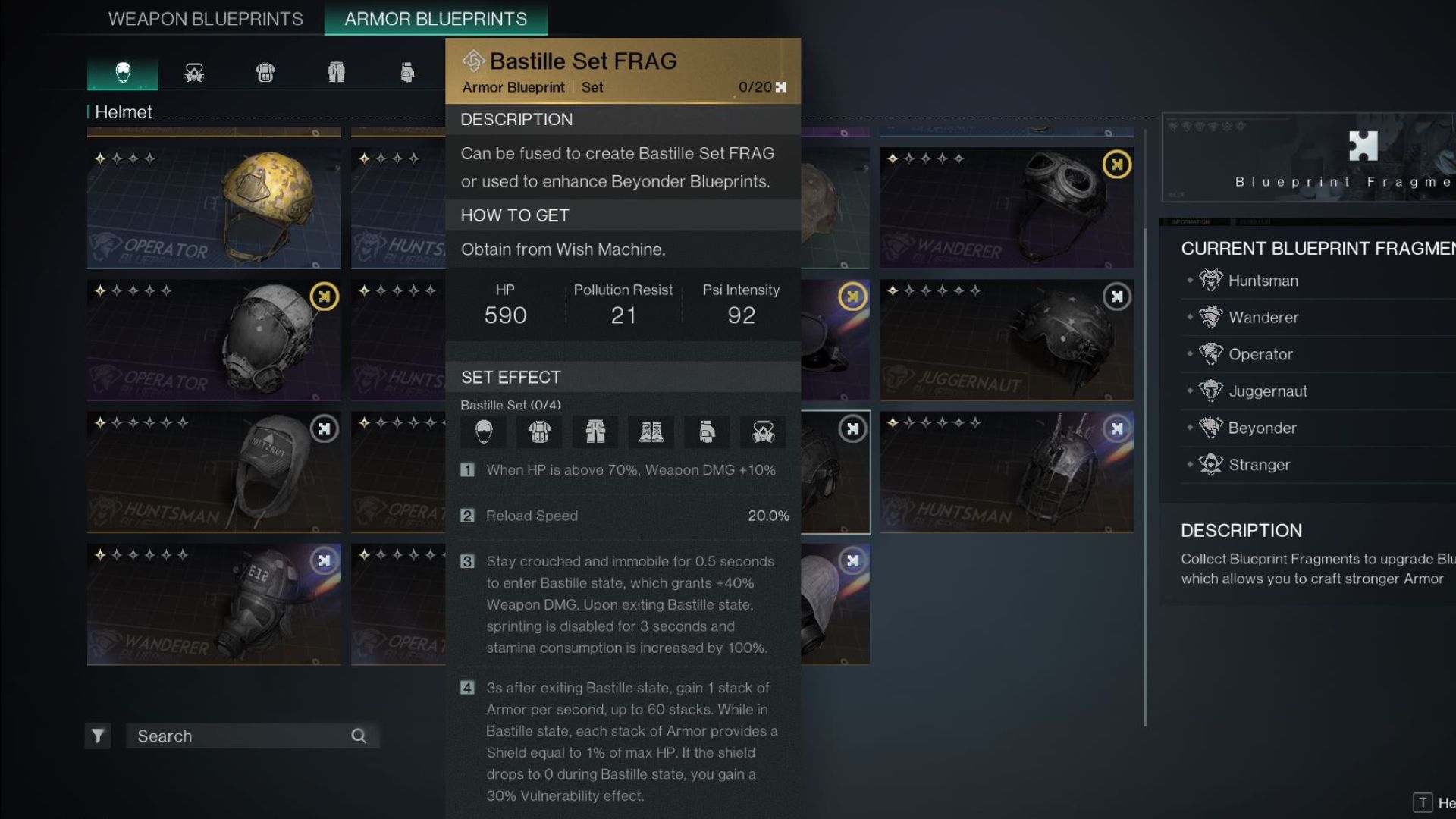
مجموعه باستیل
نحوه به دست آوردن
از ماشین آرزو.
این مجموعه در مورد وارد کردن حداکثر آسیب با اسلحه های شما است. افزایش 10 درصدی آسیب اسلحه، این قطعه را به یک تکه عالی تبدیل میکند که میتوانید هنگام اجرای یک مجموعه متفاوت داشته باشید. با این حال، بزرگترین آسیب زننده باستیل پس از داشتن سه قطعه وارد می شود.
نگه داشتن موقعیت خود به مدت 0.5 ثانیه باعث افزایش 40 درصدی آسیب سلاح به شما می شود. نقطه ضعف این است که ترک این حالت به شدت تحرک شما را کاهش می دهد، اما اگر شخص دیگری بتواند آتش دشمن را برای شما خیس کند، این مجموعه خوب است.
2
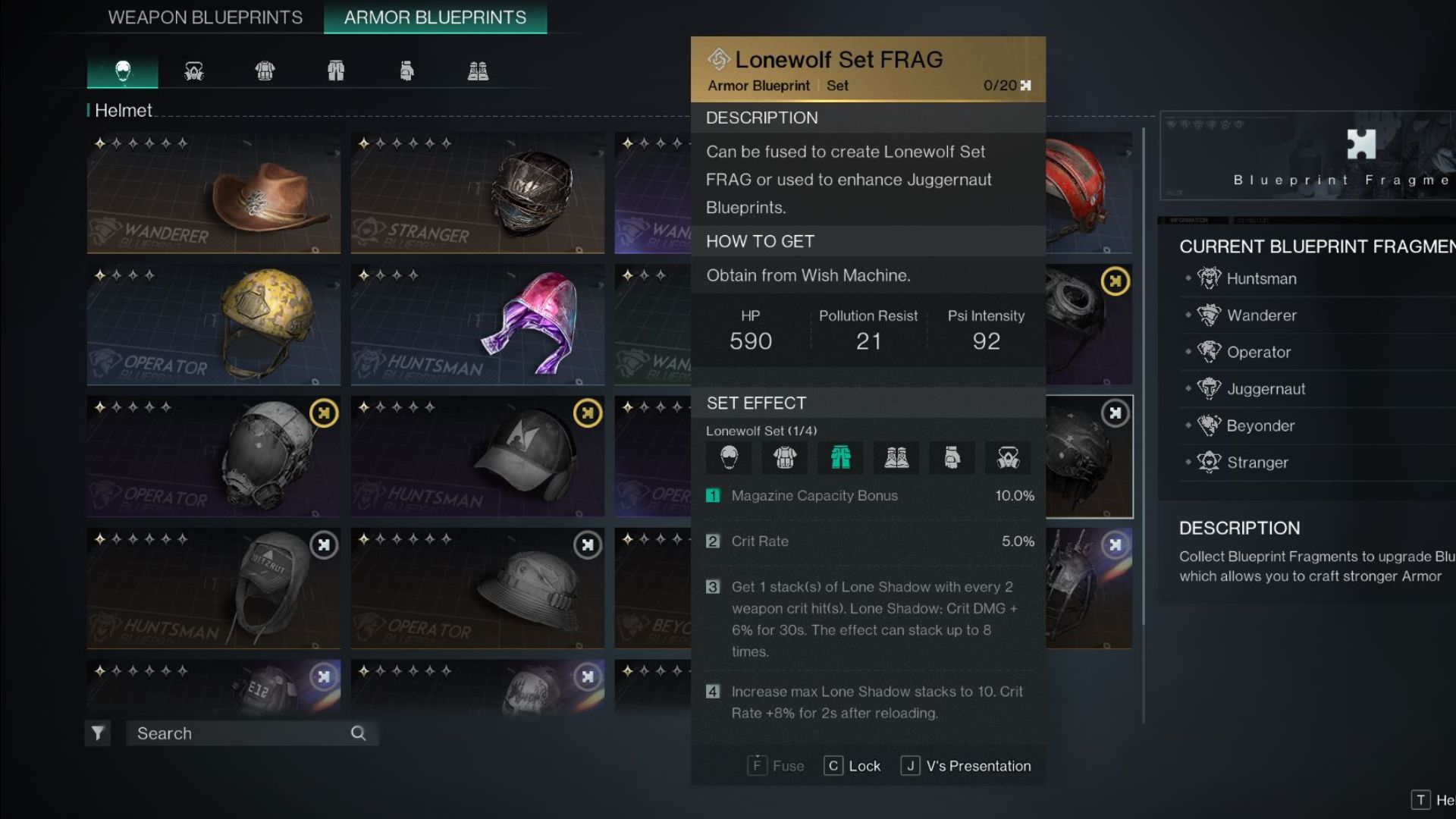
مجموعه Lonewolf
نحوه به دست آوردن
از ماشین آرزو.
اگر روی ساختنی متمرکز هستید که از آسیب Crit و نرخ کریت بالا سود می برد، مجموعه Lonewolf همان چیزی است که به آن نیاز دارید. در دو قطعه، این مجموعه پنج درصد اضافی را در نرخ کریت اعطا می کند. مجموعه سه تکه Lonewolf جایی است که به لطف Lone Shadow میتوانید خمیدگی Crit Damage را ببینید که میتواند تا 48 درصد به Crit Damage کمک کند.
گرفتن چهارمین تنها این مجموعه را بهتر میکند، زیرا به شما امکان میدهد دو پشته دیگر Lone Shadow و هشت درصد افزایش نرخ کریت پس از بارگیری مجدد را داشته باشید.
3
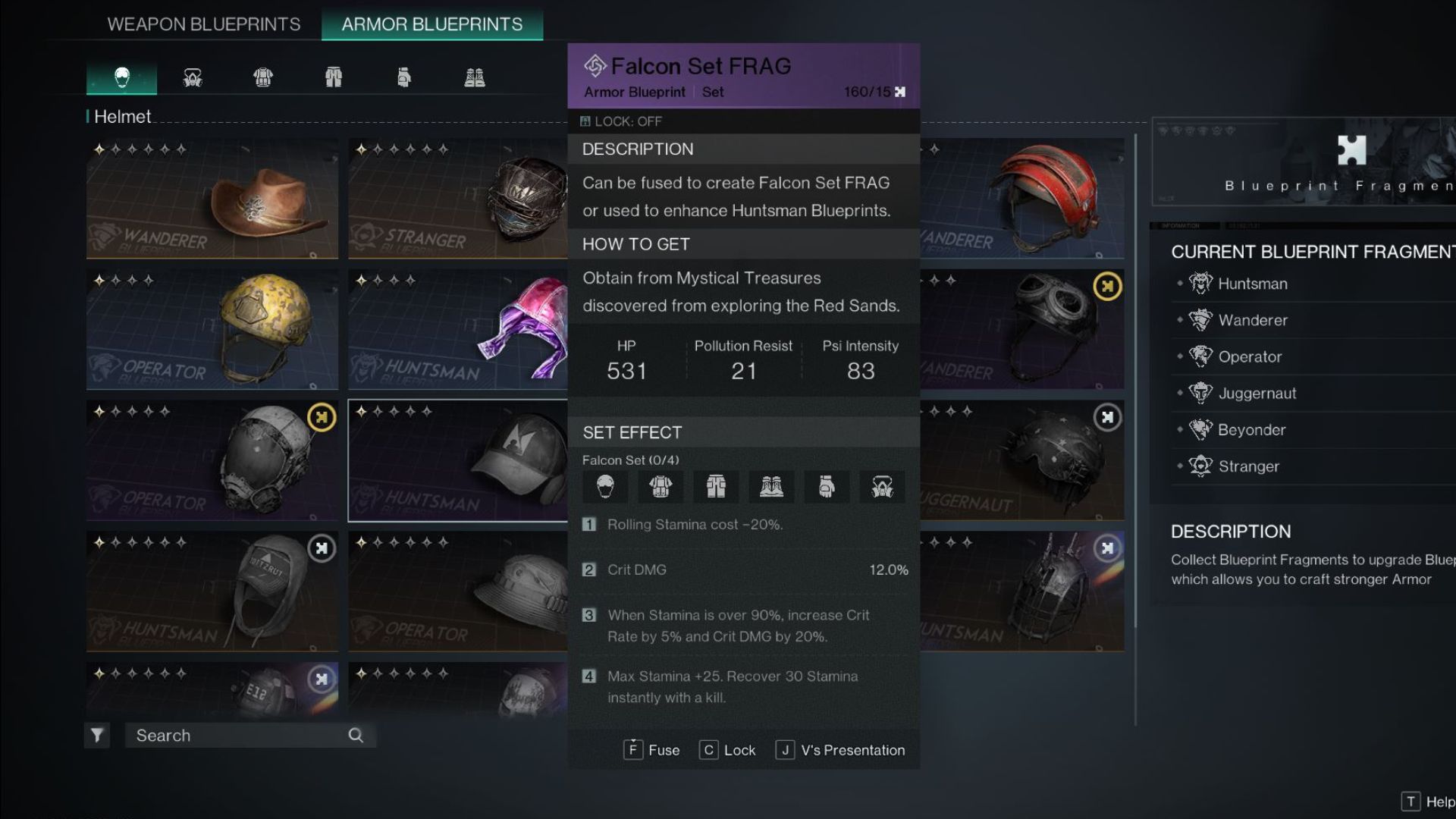
ست شاهین
نحوه به دست آوردن
گنجینه های عرفانی در منطقه Red Sands.
مجموعه فالکون راه سادهتری برای دریافت خسارت اضافی کریت است. با دو قطعه، می توانید بلافاصله از افزایش 12 درصدی در Crit Damage لذت ببرید. با سه قطعه، پنج درصد افزایش در Crit Rate و بیست درصد افزایش در Crit Damage خواهید داشت.
مرتبط
Once Human: Where To Find The Falcon Set
در اینجا نحوه استفاده از زره Falcon Set در Once Human آورده شده است.
این مجموعه با استقامت بالا کار میکند، زیرا شما به بیش از 90 درصد استقامت خود نیاز دارید تا گاومیش سهتکهای وارد شود. خوشبختانه، گاومیش یکتکه در حال حاضر به شما آزادی غلت زدن با هزینهی استقامت کمتر را میدهد.
4
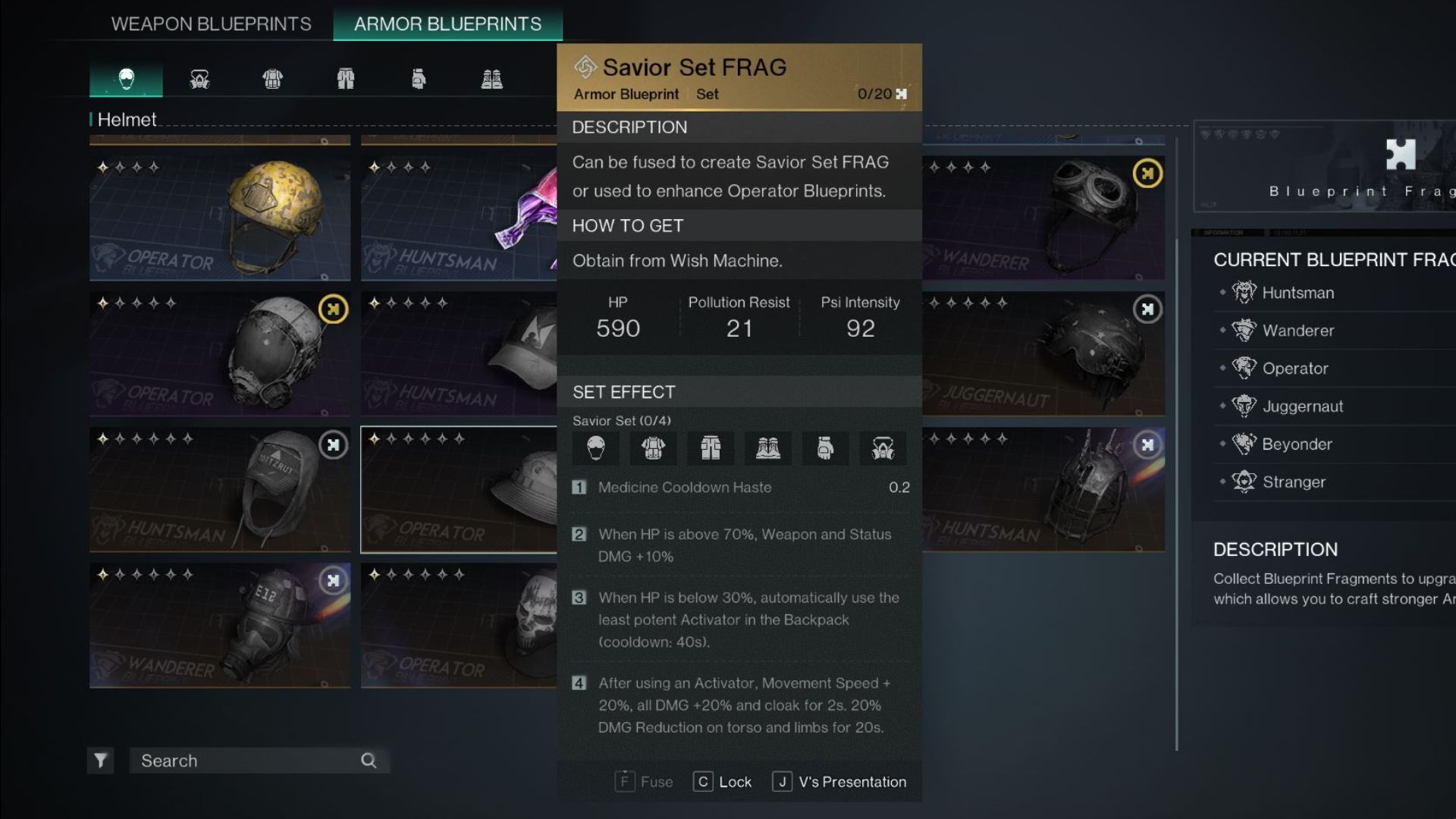
مجموعه نجات دهنده
نحوه به دست آوردن
از ماشین آرزو.
اگر در هنگام دویدن در سیلو با روی پا ماندن مشکل دارید، مجموعه Savior گزینه بدی برای دویدن نیست. اگر قرار است فروشنده آسیب تیم خود باشید، استفاده از این مجموعه توصیه نمی شود، اما شما را به یک پزشک خوب تبدیل می کند.
این مجموعه به لطف خنکسازی سریعتر دارو، به صورت خودکار، شما را زنده نگه میدارد فعال کننده
استفاده در سه قطعه، و افزایش چابکی و دفاع در چهار قطعه بعد از استفاده از Activator. این برای سیاه چال هایی که تعداد دفعات استفاده از آن را محدود می کنند عالی است شات آدرنالین
.
5
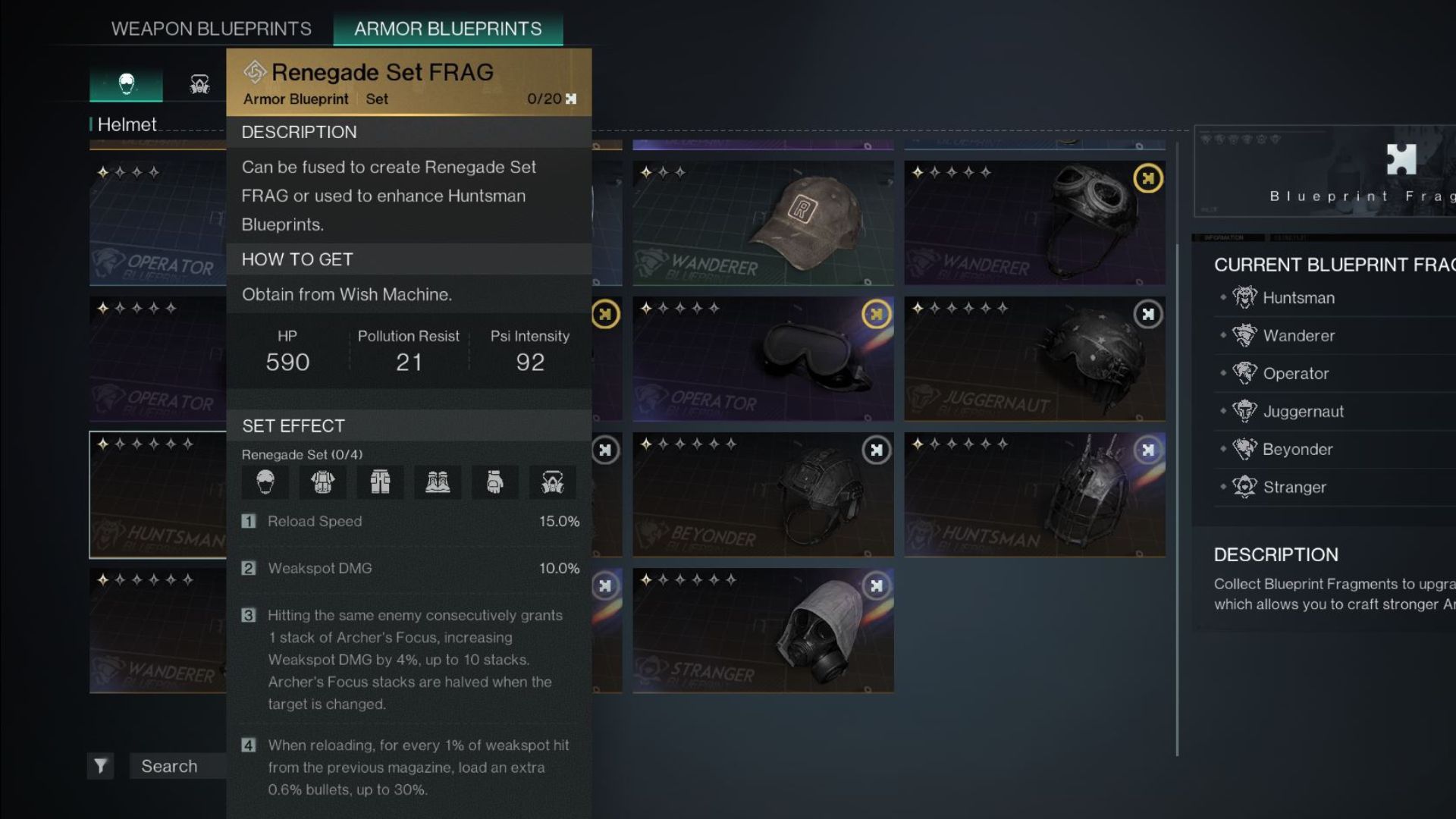
مجموعه Renegade
نحوه به دست آوردن
از ماشین آرزو.
مجموعه Renegade با تمرکز بر آسیبهای نقاط ضعف و علاقهمندان در هنگام هدف قرار دادن یک دشمن، به طرز شگفتانگیزی در نبرد با باسها یا نخبگان عمل میکند. قدرت این مجموعه را می توان با قطعه دومی که تجهیز کردید مشاهده کرد که به شما ده درصد افزایش آسیب نقطه ضعف را می دهد.
در قطعه سوم، می توانید از فوکوس آرچر لذت ببرید که با ضربه زدن متوالی به یک دشمن، آسیب نقطه ضعف شما را تا 40 درصد افزایش می دهد. اگر از یک سلاح خودکار استفاده می کنید، قطعه چهارم نیز مفید خواهد بود زیرا برای هر ضربه نقطه ضعف، علاقه مندان به بارگذاری مجدد را می دهد.
6
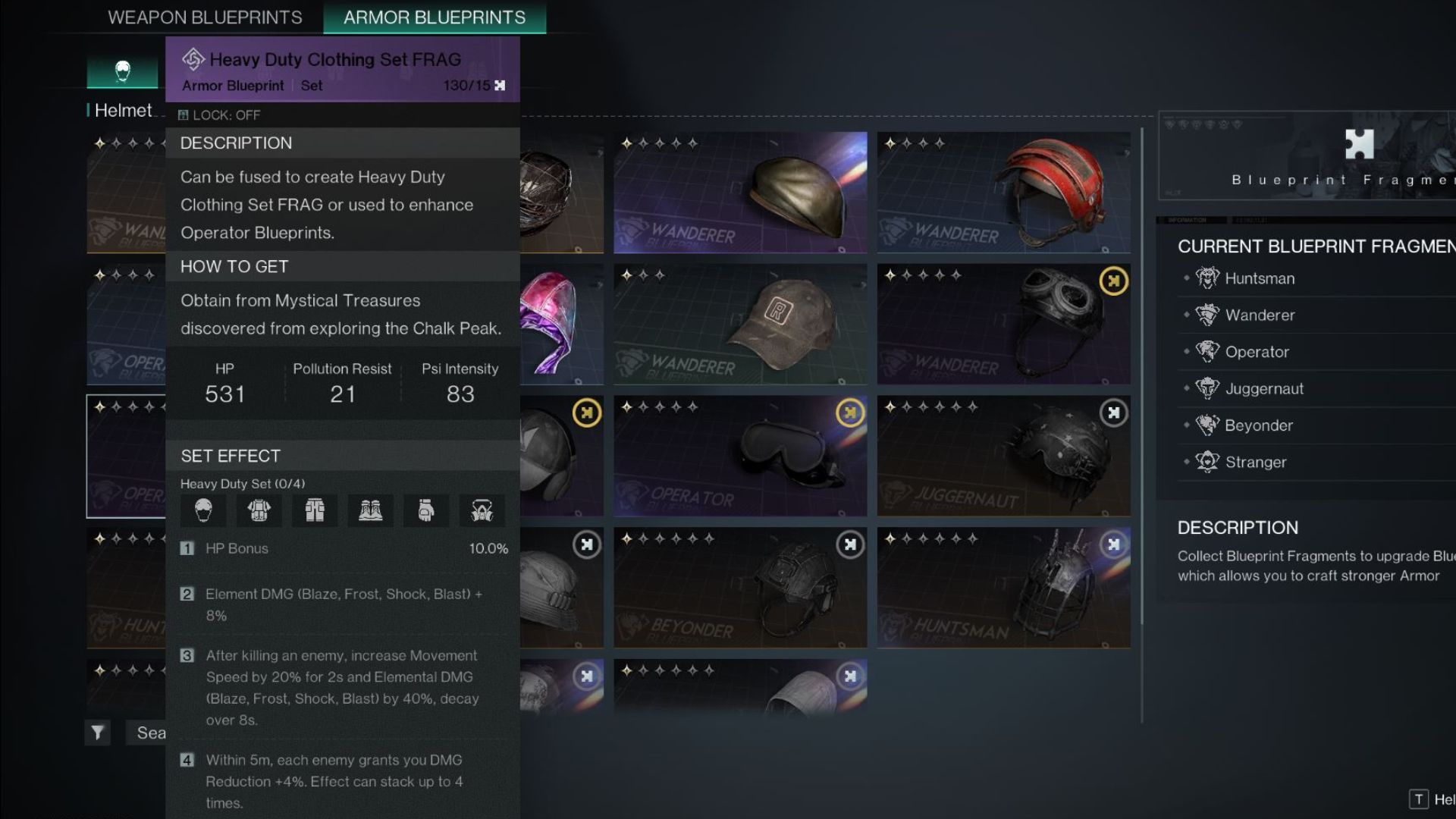
مجموعه کارهای سنگین
نحوه به دست آوردن
گنجینه های عرفانی در منطقه قله گچی.
اگر از سلاح هایی استفاده می کنید که روی آسیب های عنصری تمرکز دارند، این مجموعه عالی است. این فقط در حداقل دو قطعه مفید می شود، زیرا تنها در این صورت هشت درصد افزایش آسیب عنصری به شما داده می شود.
مرتبط
Once Human: Where To Find The Heavy Duty Set
در اینجا نحوه استفاده از زره های Heavy Duty Set در Once Human آورده شده است.
گرفتن قطعه سوم نیز عالی است زیرا کشتن یک دشمن باعث افزایش 20 درصدی سرعت حرکت و افزایش عظیمی در آسیب عنصری تا 40 درصد می شود. در حالی که این مدت بیش از هشت ثانیه کاهش می یابد، این یک دوره طولانی است که می توانید آسیب جدی وارد کنید.
7
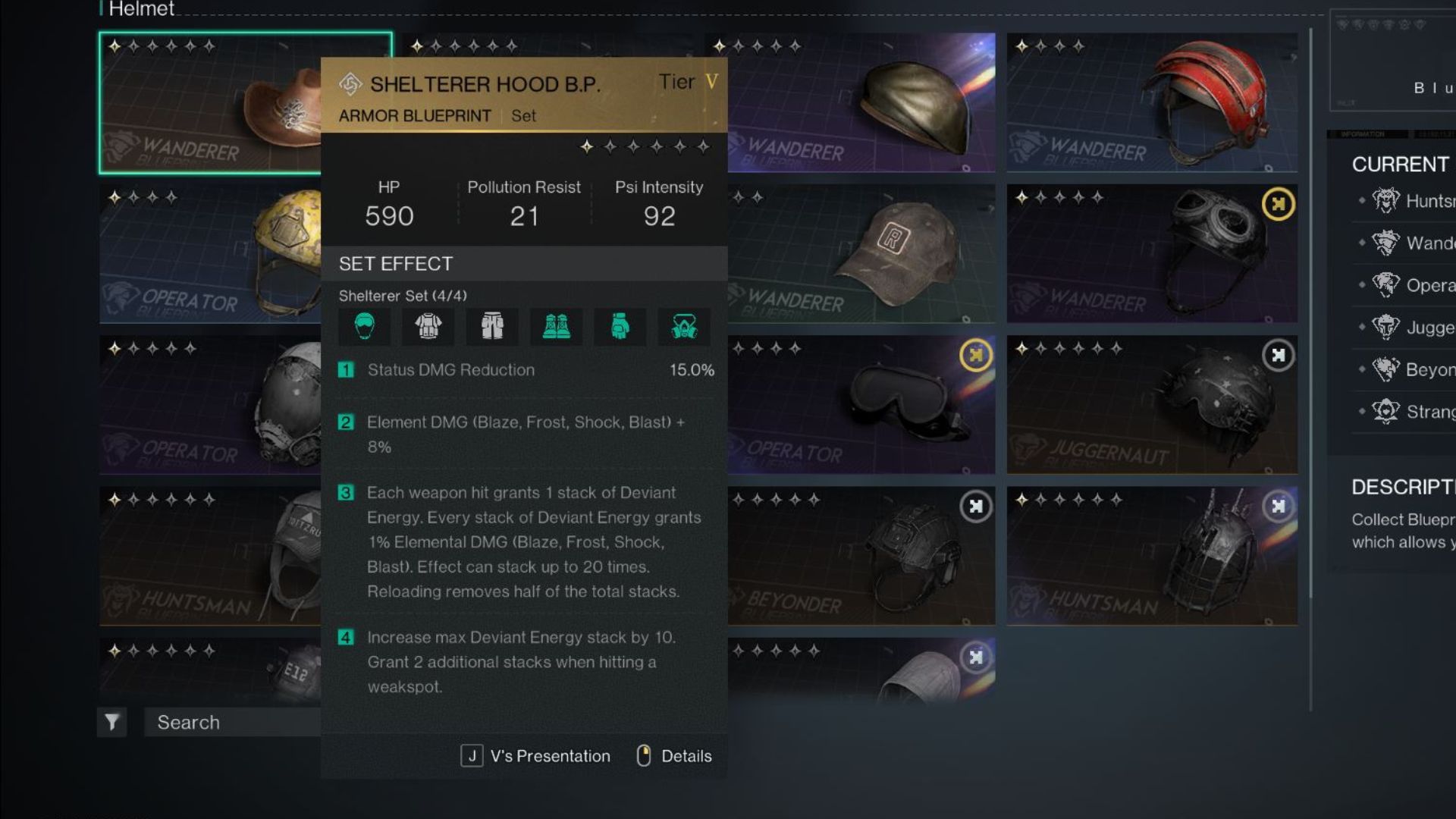
ست پناهگاه
نحوه به دست آوردن
از ماشین آرزو.
ست Shelterer حتی در مورد آسیب های عنصری گزینه بهتری است. در دو تکه، آسیب عنصری شما هشت درصد افزایش می یابد. وقتی چهار تکه می گیرید این مجموعه حتی بهتر می شود.
این مجموعه فقط به شما نیاز دارد که به دشمنان ضربه بزنید تا اثرات آن را ایجاد کنید و آن را بهتر از مجموعه Heavy Duty کنید.
یک مجموعه سه تکه Shelterer به شما این امکان را می دهد که شروع به بدست آوردن پشته های Deviant Energy کنید. آسیب عنصری شما در هر پشته یک درصد افزایش می یابد و می تواند به بیست پشته برسد. به دست آوردن یک قطعه چهارم با اعطای دو پشته، محدودیت را تا 10 افزایش می دهد.
8
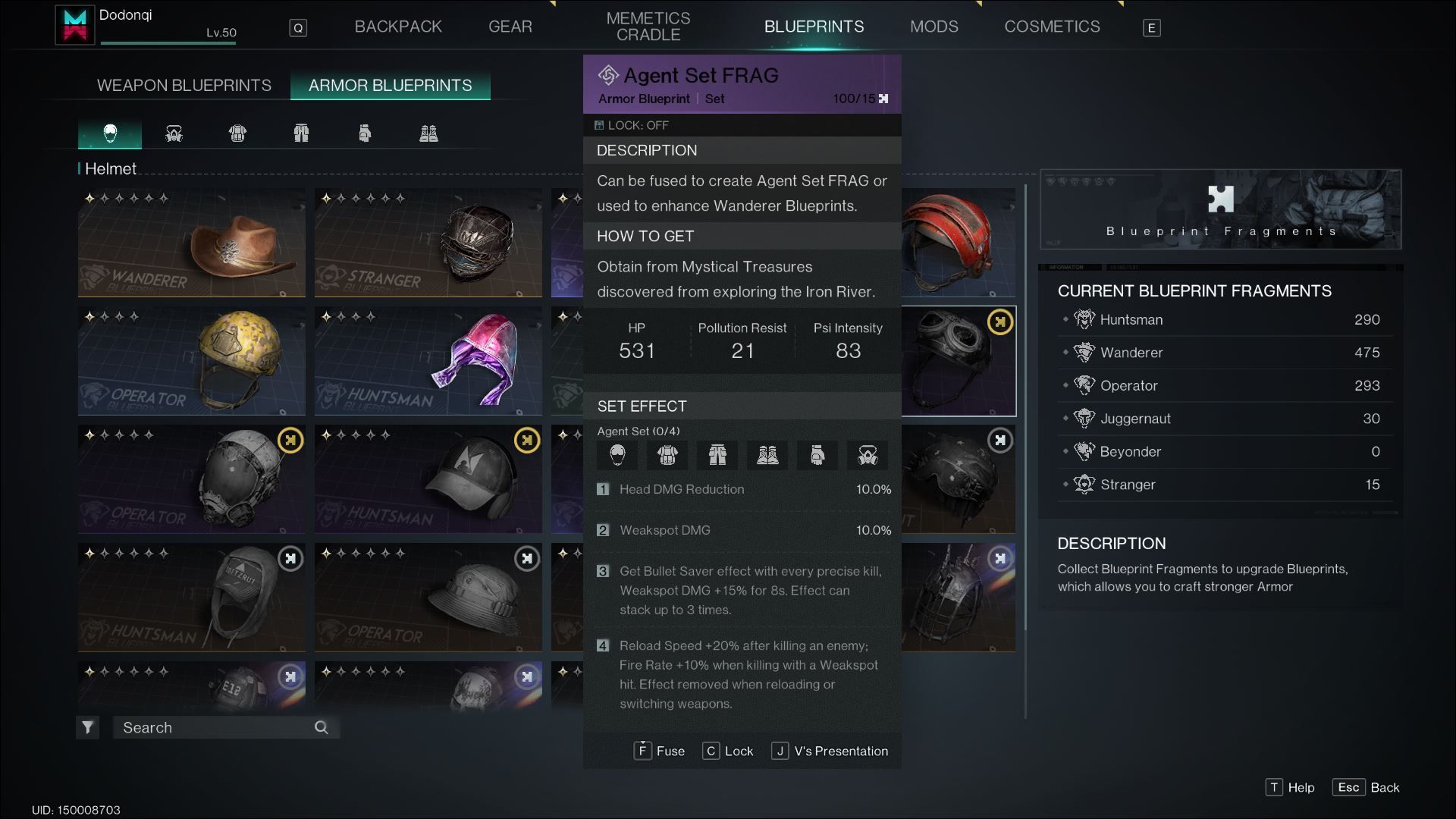
مجموعه عامل
نحوه به دست آوردن
گنجینه های عرفانی در منطقه رودخانه آهن.
برای کسانی که دوست دارند در تیراندازی دقیق باشند، مجموعه Agent می تواند انتخاب بسیار ارزشمندی باشد. این مجموعه برای ضربه زدن به نقاط ضعف دشمنان به شما پاداش می دهد. با دو قطعه، ده درصد افزایش آسیب نقطه ضعف به شما تعلق می گیرد.
سه تکه به شما افکت گلوله Saver را می دهد وقتی که یک کشتن دقیق دریافت می کنید. این آسیب نقطه ضعف شما را تا 15 درصد افزایش می دهد و این می تواند تا سه برابر انباشته شود. وقتی قطعه چهارم را به دست می آورید بهتر می شود. هر کشتن به شما 20 درصد سرعت بارگذاری مجدد میدهد و هر کشتن نقطه ضعیف نرخ آتش را +10 درصد به شما میدهد.
بقا
تیرانداز
جهان باز
سیستم ها
منتشر شد
9 جولای 2024
توسعه دهندگان
استودیو ستاره دار
ناشر(های)
Starry Studio, NetEase, Inc.
چند نفره
چند نفره آنلاین، همکاری آنلاین
موتور
موتور یک بار انسان
ESRB
تی
گسترش دهید
در مبارزه با Deviants و افراد مسلح در Once Human، به سلاح و زره مناسب نیاز دارید. در حین سفر و انجام ماموریتهای مختلف، ممکن است طرحهایی از قطعات مختلف وسایل پیدا کنید. در حالی که ساختن طرحهای زرهی جالبی که به تازگی پیدا کردهاید وسوسهانگیز است، فقط در نظر گرفتن اینکه چقدر در آنها جذاب به نظر میرسید کافی نیست.

مرتبط
زره فقط از آسیب و آلودگی محافظت نمی کند. قطعات مختلف نیز جذبه های خاصی می کنند. قطعات خاصی از زره بخشی از یک مجموعه هستند، و داشتن قطعات بیشتر در یک مجموعه، علاقهمندان و تواناییهای قدرتمند را باز میکند. مجموعه های زیادی وجود دارد، اما فقط بهترین آنها ارزش استفاده از مواد گران قیمت را دارند.
1
مجموعه باستیل
|
نحوه به دست آوردن |
از ماشین آرزو. |
|---|
این مجموعه در مورد وارد کردن حداکثر آسیب با اسلحه های شما است. افزایش 10 درصدی آسیب اسلحه، این قطعه را به یک تکه عالی تبدیل میکند که میتوانید هنگام اجرای یک مجموعه متفاوت داشته باشید. با این حال، بزرگترین آسیب زننده باستیل پس از داشتن سه قطعه وارد می شود.
نگه داشتن موقعیت خود به مدت 0.5 ثانیه باعث افزایش 40 درصدی آسیب سلاح به شما می شود. نقطه ضعف این است که ترک این حالت به شدت تحرک شما را کاهش می دهد، اما اگر شخص دیگری بتواند آتش دشمن را برای شما خیس کند، این مجموعه خوب است.
2
مجموعه Lonewolf
|
نحوه به دست آوردن |
از ماشین آرزو. |
|---|
اگر روی ساختنی متمرکز هستید که از آسیب Crit و نرخ کریت بالا سود می برد، مجموعه Lonewolf همان چیزی است که به آن نیاز دارید. در دو قطعه، این مجموعه پنج درصد اضافی را در نرخ کریت اعطا می کند. مجموعه سه تکه Lonewolf جایی است که به لطف Lone Shadow میتوانید خمیدگی Crit Damage را ببینید که میتواند تا 48 درصد به Crit Damage کمک کند.
گرفتن چهارمین تنها این مجموعه را بهتر میکند، زیرا به شما امکان میدهد دو پشته دیگر Lone Shadow و هشت درصد افزایش نرخ کریت پس از بارگیری مجدد را داشته باشید.
3
ست شاهین
|
نحوه به دست آوردن |
گنجینه های عرفانی در منطقه Red Sands. |
|---|
مجموعه فالکون راه سادهتری برای دریافت خسارت اضافی کریت است. با دو قطعه، می توانید بلافاصله از افزایش 12 درصدی در Crit Damage لذت ببرید. با سه قطعه، پنج درصد افزایش در Crit Rate و بیست درصد افزایش در Crit Damage خواهید داشت.

مرتبط
Once Human: Where To Find The Falcon Set
در اینجا نحوه استفاده از زره Falcon Set در Once Human آورده شده است.
این مجموعه با استقامت بالا کار میکند، زیرا شما به بیش از 90 درصد استقامت خود نیاز دارید تا گاومیش سهتکهای وارد شود. خوشبختانه، گاومیش یکتکه در حال حاضر به شما آزادی غلت زدن با هزینهی استقامت کمتر را میدهد.
4
مجموعه نجات دهنده
|
نحوه به دست آوردن |
از ماشین آرزو. |
|---|
اگر در هنگام دویدن در سیلو با روی پا ماندن مشکل دارید، مجموعه Savior گزینه بدی برای دویدن نیست. اگر قرار است فروشنده آسیب تیم خود باشید، استفاده از این مجموعه توصیه نمی شود، اما شما را به یک پزشک خوب تبدیل می کند.
این مجموعه به لطف خنکسازی سریعتر دارو، به صورت خودکار، شما را زنده نگه میدارد  فعال کننده
فعال کننده
استفاده در سه قطعه، و افزایش چابکی و دفاع در چهار قطعه بعد از استفاده از Activator. این برای سیاه چال هایی که تعداد دفعات استفاده از آن را محدود می کنند عالی است  شات آدرنالین
شات آدرنالین
.
5
مجموعه Renegade
|
نحوه به دست آوردن |
از ماشین آرزو. |
|---|
مجموعه Renegade با تمرکز بر آسیبهای نقاط ضعف و علاقهمندان در هنگام هدف قرار دادن یک دشمن، به طرز شگفتانگیزی در نبرد با باسها یا نخبگان عمل میکند. قدرت این مجموعه را می توان با قطعه دومی که تجهیز کردید مشاهده کرد که به شما ده درصد افزایش آسیب نقطه ضعف را می دهد.
در قطعه سوم، می توانید از فوکوس آرچر لذت ببرید که با ضربه زدن متوالی به یک دشمن، آسیب نقطه ضعف شما را تا 40 درصد افزایش می دهد. اگر از یک سلاح خودکار استفاده می کنید، قطعه چهارم نیز مفید خواهد بود زیرا برای هر ضربه نقطه ضعف، علاقه مندان به بارگذاری مجدد را می دهد.
6
مجموعه کارهای سنگین
|
نحوه به دست آوردن |
گنجینه های عرفانی در منطقه قله گچی. |
|---|
اگر از سلاح هایی استفاده می کنید که روی آسیب های عنصری تمرکز دارند، این مجموعه عالی است. این فقط در حداقل دو قطعه مفید می شود، زیرا تنها در این صورت هشت درصد افزایش آسیب عنصری به شما داده می شود.

مرتبط
Once Human: Where To Find The Heavy Duty Set
در اینجا نحوه استفاده از زره های Heavy Duty Set در Once Human آورده شده است.
گرفتن قطعه سوم نیز عالی است زیرا کشتن یک دشمن باعث افزایش 20 درصدی سرعت حرکت و افزایش عظیمی در آسیب عنصری تا 40 درصد می شود. در حالی که این مدت بیش از هشت ثانیه کاهش می یابد، این یک دوره طولانی است که می توانید آسیب جدی وارد کنید.
7
ست پناهگاه
|
نحوه به دست آوردن |
از ماشین آرزو. |
|---|
ست Shelterer حتی در مورد آسیب های عنصری گزینه بهتری است. در دو تکه، آسیب عنصری شما هشت درصد افزایش می یابد. وقتی چهار تکه می گیرید این مجموعه حتی بهتر می شود.
این مجموعه فقط به شما نیاز دارد که به دشمنان ضربه بزنید تا اثرات آن را ایجاد کنید و آن را بهتر از مجموعه Heavy Duty کنید.
یک مجموعه سه تکه Shelterer به شما این امکان را می دهد که شروع به بدست آوردن پشته های Deviant Energy کنید. آسیب عنصری شما در هر پشته یک درصد افزایش می یابد و می تواند به بیست پشته برسد. به دست آوردن یک قطعه چهارم با اعطای دو پشته، محدودیت را تا 10 افزایش می دهد.
8
مجموعه عامل
|
نحوه به دست آوردن |
گنجینه های عرفانی در منطقه رودخانه آهن. |
|---|
برای کسانی که دوست دارند در تیراندازی دقیق باشند، مجموعه Agent می تواند انتخاب بسیار ارزشمندی باشد. این مجموعه برای ضربه زدن به نقاط ضعف دشمنان به شما پاداش می دهد. با دو قطعه، ده درصد افزایش آسیب نقطه ضعف به شما تعلق می گیرد.
سه تکه به شما افکت گلوله Saver را می دهد وقتی که یک کشتن دقیق دریافت می کنید. این آسیب نقطه ضعف شما را تا 15 درصد افزایش می دهد و این می تواند تا سه برابر انباشته شود. وقتی قطعه چهارم را به دست می آورید بهتر می شود. هر کشتن به شما 20 درصد سرعت بارگذاری مجدد میدهد و هر کشتن نقطه ضعیف نرخ آتش را +10 درصد به شما میدهد.