گران ترین کارت های Dragonite Pokemon TCG
Summarize this content to 400 words in Persian Lang
چه تازه شروع به جمع آوری کرده باشید و چه از زمان تولد Pokemon TCG در آن بوده اید، ثروت باورنکردنی از پوکمون های ارزشمند برای خرید و جمع آوری پیدا خواهید کرد. حتی اگر از طرفداران Charizard نیستید، برخی از با ارزش ترین مجموعه ها در Pokemon TCG دارای تعداد زیادی پوکمون برای جمع آوری هستند که برخی از آنها به ارتفاعات غیرمنتظره ای می رسند.
مربوط Pokemon TCG: 9 کارت با ارزش ترین Unown با ارزش ترین حروف Unown را از این مجموعه های Pokemon TCG جمع آوری کنید.
چه شیفته جمعآوری کارتهای ارزشمند از پوکمونهای محبوبی مانند پیکاچو باشید، چه ترجیح میدهید که افراد ضعیفی مانند Unown را جمعآوری کنید، چیزی برای همه وجود دارد. یکی از بهترین پوکمون های نسل اول، Dragonite، همچنین دارای مجموعه ای زیبا از کارت های ارزشمند برای جمع آوری است.
کارت ها بر اساس TCGPlayer ارزش گذاری می شوند
قیمت بازار،
که شما ممکن است
برای یک نعناع نزدیک پرداخت کنید
کپی (نسخه اول در صورت لزوم) کارت های زیر.
با توجه به سن و نادر بودن آنها،
قیمت فروش بسته به شرایط بسیار متفاوت است،
بنابراین این فقط یک ایده تقریبی از ارزش کارت است.
8 Dragonite: Delta Species (Holo Rare) – 115.49 دلار
شروعی از آسمان
Delta Species یکی از بهترین مجموعههای دوران EX است، بنابراین تعجبی ندارد که این هنر شگفتانگیز Dragonite را به بالاترین جایگاه در میان گرانترین کارتهای Dragonite ببینیم. به نظر میرسد Dragonite با جلوهای سهبعدی آماده پرواز از روی مقوا است.
خوشبختانه، علیرغم هزینههای بالای آنها در شرایط نزدیک به نعناع (NM)، اگر به نسخههای کم بازی (LP)، بازی متوسط (MP) یا بازی سنگین (HP) از این کارتهای Dragonite نگاه کنید، میتوانید معاملات بسیار بهتری پیدا کنید.
این کارت به قیمت 60 تا 80 دلار در شرایط مناسب به فروش می رسد، اما خود را آماده کنید تا جایی در آن خرج کنید محدوده 110 دلار برای یک کپی NM، به این کارت یک محدوده قابل قبول می دهد تا آن را با اعداد نسبتاً ارزان انتخاب کند.
7 Dragonite V: Evolving Skies (هنر جایگزین) – 135.44 دلار
در مدرن نخوابید
Dragonite V یکی از گرانترین کارتهای Evolving Skies است و علیرغم انتشار نسبتاً اخیرش، علامت خود را در بین برخی از بهترین کارتهای Dragonite تا کنون میگذارد.
در حالی که بیشتر این کارتها نسخههای قدیمی هستند که با گذشت زمان ارزش بیشتری پیدا کردهاند، Dragonite V به دنبال حجم زیادی از تبلیغات در اطراف Alternate Arts از دوران Sword & Shield، جهش باورنکردنی در قیمت داشته است.
حتی اگر دراگونیت در این هنر در آستانه به خواب رفتن به نظر می رسد، قیمت این کارت همچنان به اوج خود ادامه می دهد و هیجان باورنکردنی را در دوران مدرن به ارمغان می آورد.
6 Dragonite EX: Dragon (Ultra Rare) – 153.71 دلار
به دنبال آسمان
EX Dragon یکی از قابل توجهترین مجموعههای دوره EX است که مجموعهای از پوکمونهای سطح بالا از نوع Dragon مانند Dragonite را در میان گرانترین کارتهای خود به نمایش میگذارد.
مربوط Pokemon TCG: 10 کارت با ارزش ترین در افسانه های درخشان Mewtwo و سایر افسانهها در میان با ارزشترین کارتهای Shining Legends فراوان هستند.
در حالی که قدمت آن یافتن این کارت در شرایط خوب را دشوار می کند، اگر شرایط بدتری را انتخاب کنید، معامله چندانی نخواهید داشت. این کارت بین 85 تا 150 دلار به فروش می رسد، با نسخههای LP و NM که همگی در حدود ۱۰۰ دلار هستند.
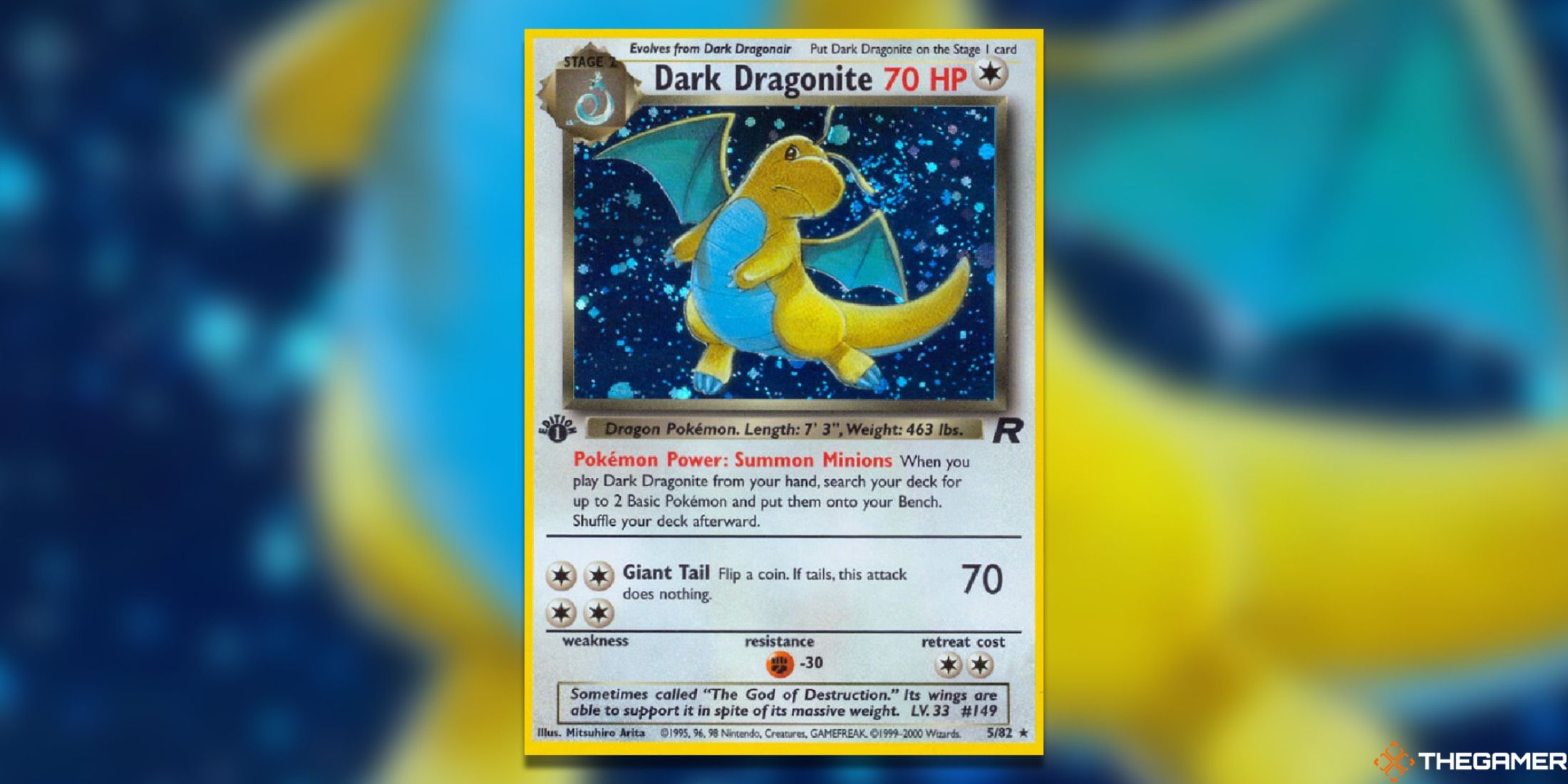
5 Dark Dragonite: Team Rocket (Holo Rare) – 197.27 دلار
اوج گرفتن از طریق تاریکی
تیم راکت عادت دارد قویترین پوکمونها را برای خود بدزدد، و با ارزشترین کارتهای تیم راکت نسخههای تاریک برخی از محبوبترین پوکمونهایی که تا کنون وجود داشته است، وجود دارد.
این دراگونیت به عنوان دومین کارت ارزشمند تیم راکت، در کنار Charizard با یک اثر هنری فوقالعاده مطلوب که طراحی فوقالعاده این کارت را برجسته میکند، ایستاده است. نسخه های چاپ اول دارای برچسب قیمت قابل توجهی هستند که بین 100 دلار (MP) و 200 دلار (NM) متغیر است، که قیمت مناسبی است، زیرا نسخه هایی که به عنوان NM درجه بندی می شوند اغلب بیش از 300 دلار هستند.
4 Dragonite Ex: Dragon Frontiers (فوق العاده کمیاب) – 199.99 دلار
باد چرخشی قوی تا
Dragon Frontiers ممکن است قابل تشخیص ترین مجموعه برای Pokemon از نوع Dragon باشد که دارای فهرستی باورنکردنی است. لجندری ها و پوکمون های شبه افسانه ای، از جمله Dragonite و Rayquaza.
خوشبختانه، لازم نیست نگران پرداخت هزینه های بسیار بالا باشید اگر این شرایط اصلاً شما را آزار نمی دهد. نسخههای نزدیک به منت میتوانند قیمتی بین 125 تا 175 دلار داشته باشند، اما یکی از آنها مدتی است که فروخته نشده است، احتمالاً توضیح میدهد که چرا قیمت این کارت در بازار بالاتر از Team Rocket Dragonite است.
3 Dragonite: Expedition (Holo Rare) – 209.97 دلار
متمایز زیبا
در حالی که این اثر هنری Dragonite به شدت به سبک کارتونی و سبک دل بستگی دارد، ارزش این کارت شوخی نیست، زیرا برخی از اگر به اندازه کافی خوش شانس باشید که یکی را پیدا کنید، بهترین نسخه ها بیش از 200 دلار فروخته می شوند.
همانطور که در مورد بسیاری از کارت های قدیمی وجود دارد،
بسیاری از تمیزترین نسخه ها قبلاً درجه بندی شده اند،
بنابراین مکان یابی نسخه های خام در شرایط بکر چالش های خود را ارائه می دهد.
مربوط Pokemon TCG: 10 کارت با ارزش ترین در ریشه های باستانی پوکمون های افسانه ای با ارزش ترین کارت ها در Ancient Origins حکمرانی می کنند.
با این حال، اگر فقط آثار هنری این کارت را دوست دارید و می خواهید از آن در هر شرایطی لذت ببرید، خوش شانس هستید، زیرا HP می توان برای حدود 40 دلار،MP برای حدود 70 یا 80 دلار، و شما حتی می توانید یک LP کپی برای حدود 100 دلار بسته به کارت خاص
2 Light Dragonite: Neo Destiny (Holo Rare) – 319.99 دلار
یک شات اکشن هوایی الهام بخش
Neo Destiny's Light Dragonite با آثار هنری فوقالعاده غیرعادی در هوا پخش میشود و این مورد علاقهی Flying و Dragon را به تصویر میکشد. چرخشی از آبی و سفید
قیمت نسخههای نسخه اول این کارت فوقالعاده بالا است، زیرا محدوده بین آنها نسبتاً محدود است. 280 و 320 دلار.
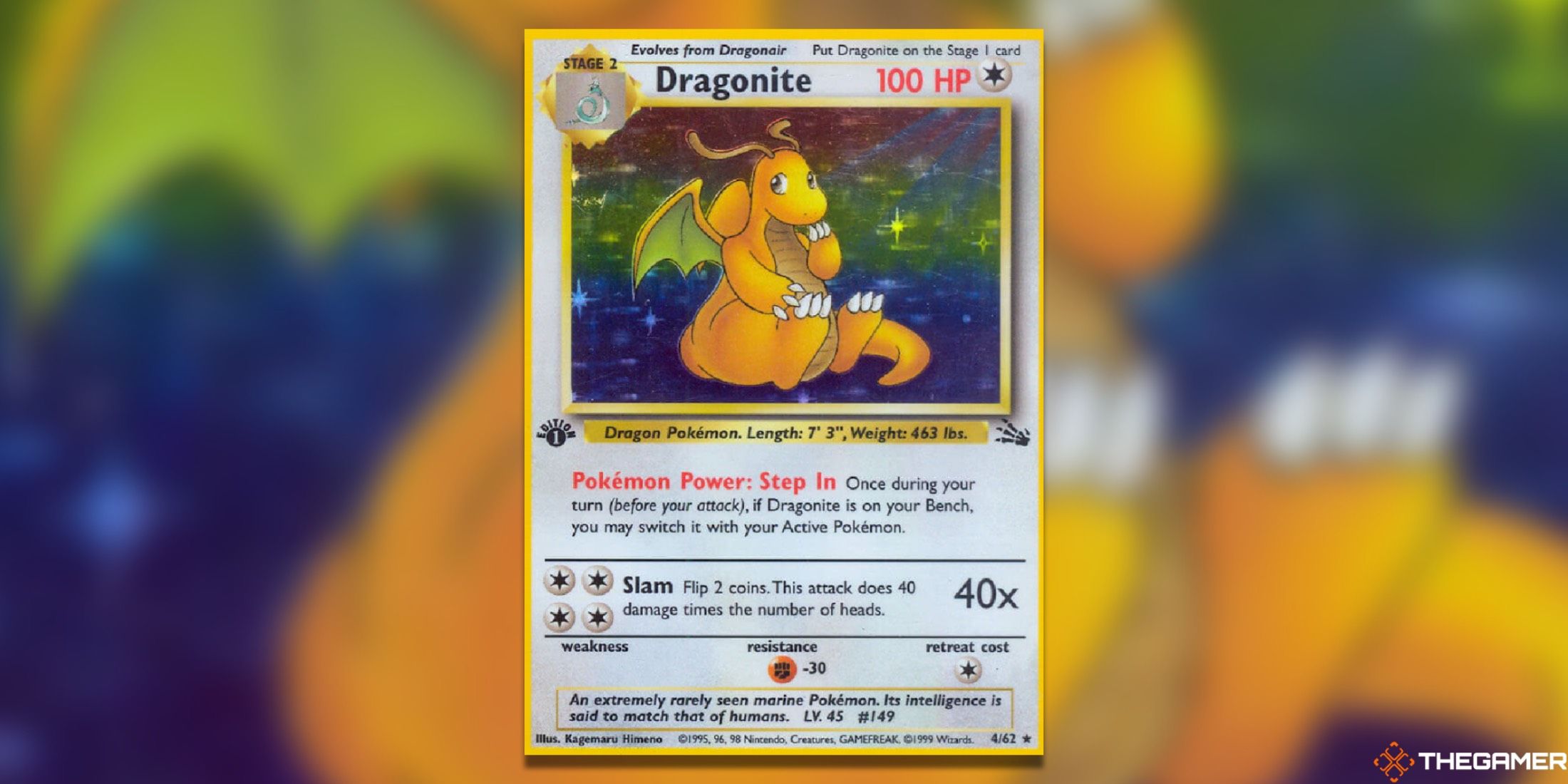
1 Dragonite: Fossil (Holo Rare) – 325.84 دلار
قهقهه نمادین
بهعنوان با ارزشترین کارت از Fossil، یکی از بهترین مجموعههای قدیمی پوکمون، تعجبی ندارد که ببینیم این هنر نمادین Dragonite خانه خود را در بالاترین جایگاه قرار میدهد.
پس زمینه ساده رنگین کمان روی این کارت تمام توجهات را به Dragonite معطوف می کند که با ظاهری شیطنت آمیز نشسته و لبخند می زند.
وضعیت فاکتور بزرگی برای این کارت است، زیرا اکثر نسخههای MP یا بدتر از آن حداکثر به 150 دلار میرسند، در حالی که نسخههای نزدیک به منت میتوانند بین 200 تا 400 دلار دستور دهید، بسته به شرایط خوب است، زیرا یک نسخه با درجه بندی بالا بیش از 500 دلار به فروش می رسد.
بعد Pokemon TCG: 8 کارت با ارزش ترین Milotic بهترین کارت های Milotic شامل انواع قدیمی از Emerald در کنار شگفتی های مدرن از Rebel Clash است.
چه تازه شروع به جمع آوری کرده باشید و چه از زمان تولد Pokemon TCG در آن بوده اید، ثروت باورنکردنی از پوکمون های ارزشمند برای خرید و جمع آوری پیدا خواهید کرد. حتی اگر از طرفداران Charizard نیستید، برخی از با ارزش ترین مجموعه ها در Pokemon TCG دارای تعداد زیادی پوکمون برای جمع آوری هستند که برخی از آنها به ارتفاعات غیرمنتظره ای می رسند.

مربوط
چه شیفته جمعآوری کارتهای ارزشمند از پوکمونهای محبوبی مانند پیکاچو باشید، چه ترجیح میدهید که افراد ضعیفی مانند Unown را جمعآوری کنید، چیزی برای همه وجود دارد. یکی از بهترین پوکمون های نسل اول، Dragonite، همچنین دارای مجموعه ای زیبا از کارت های ارزشمند برای جمع آوری است.
کارت ها بر اساس TCGPlayer ارزش گذاری می شوند
قیمت بازار،
که شما ممکن است
برای یک نعناع نزدیک پرداخت کنید
کپی (نسخه اول در صورت لزوم) کارت های زیر.
با توجه به سن و نادر بودن آنها،
قیمت فروش بسته به شرایط بسیار متفاوت است،
بنابراین این فقط یک ایده تقریبی از ارزش کارت است.
8 Dragonite: Delta Species (Holo Rare) – 115.49 دلار
شروعی از آسمان
Delta Species یکی از بهترین مجموعههای دوران EX است، بنابراین تعجبی ندارد که این هنر شگفتانگیز Dragonite را به بالاترین جایگاه در میان گرانترین کارتهای Dragonite ببینیم. به نظر میرسد Dragonite با جلوهای سهبعدی آماده پرواز از روی مقوا است.
خوشبختانه، علیرغم هزینههای بالای آنها در شرایط نزدیک به نعناع (NM)، اگر به نسخههای کم بازی (LP)، بازی متوسط (MP) یا بازی سنگین (HP) از این کارتهای Dragonite نگاه کنید، میتوانید معاملات بسیار بهتری پیدا کنید.
این کارت به قیمت 60 تا 80 دلار در شرایط مناسب به فروش می رسد، اما خود را آماده کنید تا جایی در آن خرج کنید محدوده 110 دلار برای یک کپی NM، به این کارت یک محدوده قابل قبول می دهد تا آن را با اعداد نسبتاً ارزان انتخاب کند.
7 Dragonite V: Evolving Skies (هنر جایگزین) – 135.44 دلار
در مدرن نخوابید
Dragonite V یکی از گرانترین کارتهای Evolving Skies است و علیرغم انتشار نسبتاً اخیرش، علامت خود را در بین برخی از بهترین کارتهای Dragonite تا کنون میگذارد.
در حالی که بیشتر این کارتها نسخههای قدیمی هستند که با گذشت زمان ارزش بیشتری پیدا کردهاند، Dragonite V به دنبال حجم زیادی از تبلیغات در اطراف Alternate Arts از دوران Sword & Shield، جهش باورنکردنی در قیمت داشته است.
حتی اگر دراگونیت در این هنر در آستانه به خواب رفتن به نظر می رسد، قیمت این کارت همچنان به اوج خود ادامه می دهد و هیجان باورنکردنی را در دوران مدرن به ارمغان می آورد.
6 Dragonite EX: Dragon (Ultra Rare) – 153.71 دلار
به دنبال آسمان
EX Dragon یکی از قابل توجهترین مجموعههای دوره EX است که مجموعهای از پوکمونهای سطح بالا از نوع Dragon مانند Dragonite را در میان گرانترین کارتهای خود به نمایش میگذارد.

مربوط
Pokemon TCG: 10 کارت با ارزش ترین در افسانه های درخشان
Mewtwo و سایر افسانهها در میان با ارزشترین کارتهای Shining Legends فراوان هستند.
در حالی که قدمت آن یافتن این کارت در شرایط خوب را دشوار می کند، اگر شرایط بدتری را انتخاب کنید، معامله چندانی نخواهید داشت. این کارت بین 85 تا 150 دلار به فروش می رسد، با نسخههای LP و NM که همگی در حدود ۱۰۰ دلار هستند.
5 Dark Dragonite: Team Rocket (Holo Rare) – 197.27 دلار
اوج گرفتن از طریق تاریکی
تیم راکت عادت دارد قویترین پوکمونها را برای خود بدزدد، و با ارزشترین کارتهای تیم راکت نسخههای تاریک برخی از محبوبترین پوکمونهایی که تا کنون وجود داشته است، وجود دارد.
این دراگونیت به عنوان دومین کارت ارزشمند تیم راکت، در کنار Charizard با یک اثر هنری فوقالعاده مطلوب که طراحی فوقالعاده این کارت را برجسته میکند، ایستاده است. نسخه های چاپ اول دارای برچسب قیمت قابل توجهی هستند که بین 100 دلار (MP) و 200 دلار (NM) متغیر است، که قیمت مناسبی است، زیرا نسخه هایی که به عنوان NM درجه بندی می شوند اغلب بیش از 300 دلار هستند.
4 Dragonite Ex: Dragon Frontiers (فوق العاده کمیاب) – 199.99 دلار
باد چرخشی قوی تا
Dragon Frontiers ممکن است قابل تشخیص ترین مجموعه برای Pokemon از نوع Dragon باشد که دارای فهرستی باورنکردنی است. لجندری ها و پوکمون های شبه افسانه ای، از جمله Dragonite و Rayquaza.
خوشبختانه، لازم نیست نگران پرداخت هزینه های بسیار بالا باشید اگر این شرایط اصلاً شما را آزار نمی دهد. نسخههای نزدیک به منت میتوانند قیمتی بین 125 تا 175 دلار داشته باشند، اما یکی از آنها مدتی است که فروخته نشده است، احتمالاً توضیح میدهد که چرا قیمت این کارت در بازار بالاتر از Team Rocket Dragonite است.
3 Dragonite: Expedition (Holo Rare) – 209.97 دلار
متمایز زیبا
در حالی که این اثر هنری Dragonite به شدت به سبک کارتونی و سبک دل بستگی دارد، ارزش این کارت شوخی نیست، زیرا برخی از اگر به اندازه کافی خوش شانس باشید که یکی را پیدا کنید، بهترین نسخه ها بیش از 200 دلار فروخته می شوند.
همانطور که در مورد بسیاری از کارت های قدیمی وجود دارد،
بسیاری از تمیزترین نسخه ها قبلاً درجه بندی شده اند،
بنابراین مکان یابی نسخه های خام در شرایط بکر چالش های خود را ارائه می دهد.

مربوط
Pokemon TCG: 10 کارت با ارزش ترین در ریشه های باستانی
پوکمون های افسانه ای با ارزش ترین کارت ها در Ancient Origins حکمرانی می کنند.
با این حال، اگر فقط آثار هنری این کارت را دوست دارید و می خواهید از آن در هر شرایطی لذت ببرید، خوش شانس هستید، زیرا HP می توان برای حدود 40 دلار،MP برای حدود 70 یا 80 دلار، و شما حتی می توانید یک LP کپی برای حدود 100 دلار بسته به کارت خاص
2 Light Dragonite: Neo Destiny (Holo Rare) – 319.99 دلار
یک شات اکشن هوایی الهام بخش
Neo Destiny's Light Dragonite با آثار هنری فوقالعاده غیرعادی در هوا پخش میشود و این مورد علاقهی Flying و Dragon را به تصویر میکشد. چرخشی از آبی و سفید
قیمت نسخههای نسخه اول این کارت فوقالعاده بالا است، زیرا محدوده بین آنها نسبتاً محدود است. 280 و 320 دلار.
1 Dragonite: Fossil (Holo Rare) – 325.84 دلار
قهقهه نمادین
بهعنوان با ارزشترین کارت از Fossil، یکی از بهترین مجموعههای قدیمی پوکمون، تعجبی ندارد که ببینیم این هنر نمادین Dragonite خانه خود را در بالاترین جایگاه قرار میدهد.
پس زمینه ساده رنگین کمان روی این کارت تمام توجهات را به Dragonite معطوف می کند که با ظاهری شیطنت آمیز نشسته و لبخند می زند.
وضعیت فاکتور بزرگی برای این کارت است، زیرا اکثر نسخههای MP یا بدتر از آن حداکثر به 150 دلار میرسند، در حالی که نسخههای نزدیک به منت میتوانند بین 200 تا 400 دلار دستور دهید، بسته به شرایط خوب است، زیرا یک نسخه با درجه بندی بالا بیش از 500 دلار به فروش می رسد.

بعد
Pokemon TCG: 8 کارت با ارزش ترین Milotic
بهترین کارت های Milotic شامل انواع قدیمی از Emerald در کنار شگفتی های مدرن از Rebel Clash است.