مدیر محتوای ساختمان: یک سیستم مدیریت مؤلفه مدرن با Kendoreact

این یک ارسال برای چالش مؤلفه های رایگان Kendoreact است.
آنچه من ساختم
من ساختم مدیر محتویات، یک سیستم مدیریت مؤلفه قدرتمند و شهودی که در نحوه عملکرد توسعه دهندگان و مدیران محتوا محتوای وب سایت را متحول می کند. از آن به عنوان “ارکستر مؤلفه” فکر کنید که به شما امکان می دهد انواع مختلفی از اجزای محتوا (پست ها ، رویدادها ، گالری ها ، فرم ها) را ایجاد ، مدیریت و سازماندهی کنید و آنها را در مجموعه های پویا جمع کنید.
ویژگی های کلیدی:
- 🎯 ایجاد و مدیریت مؤلفه
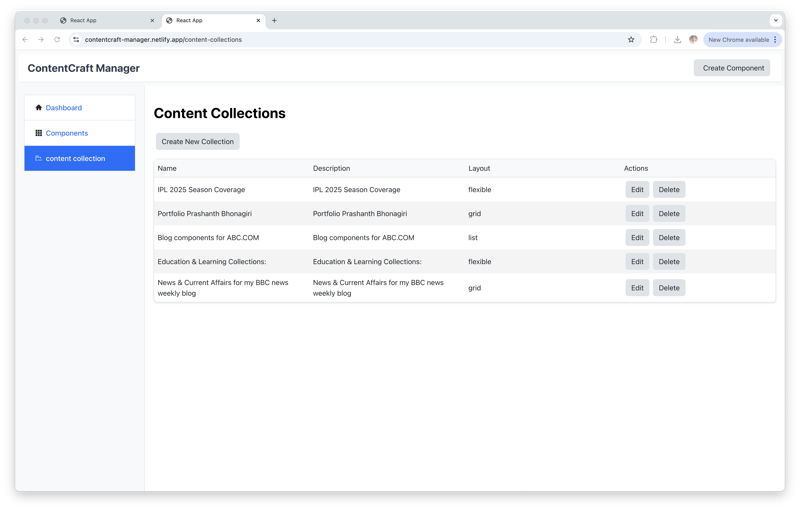
- مجموعه های محتوای پویا
- 🔄 مدیریت گردش کار (پیش نویس → بررسی → انتشار)
- 📱 طراحی پاسخگو
- integration Media Rich
نسخه آزمایشی
نسخه ی نمایشی زنده: مدیر محتویات
مخزن GitHub: Prashanthbhonagiri/Constentcraft-Manager


تجربه Kendoreact
ContentCraft Manager 12 مؤلفه قدرتمند Kendoreact را برای ایجاد یک تجربه کاربر بدون درز اعمال می کند:
- شبکه – لیست مؤلفه های ما را با مرتب سازی ، فیلتر و صفحه بندی قدرت می دهد
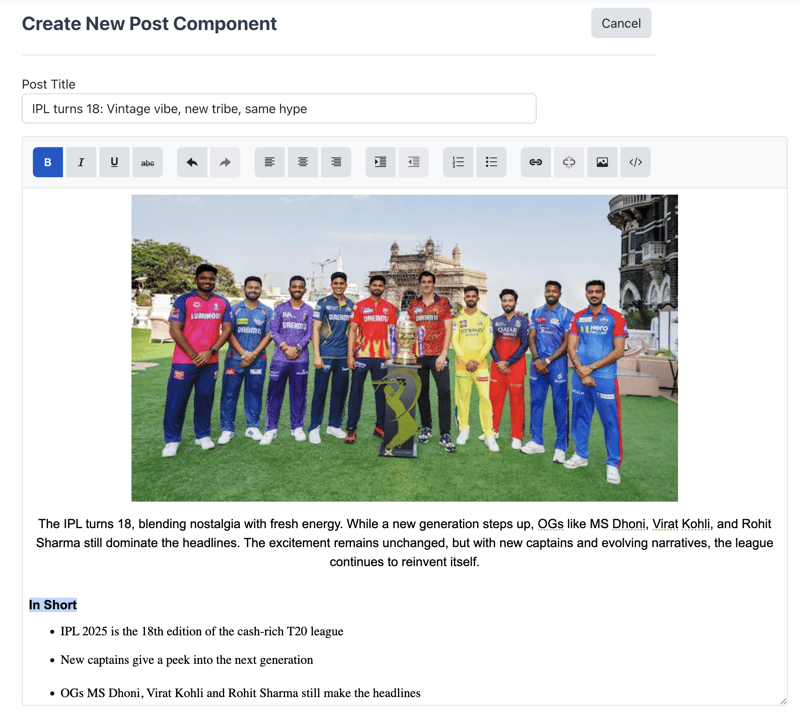
- فرم و فرم – فرم های ورودی ساختاری را برای ایجاد مؤلفه ایجاد می کند
- بارگذاری کردن – بارگذاری تصویر و پرونده را با عملکرد پیش نمایش کنترل می کند
- ویرایشگر – ویرایش متن غنی برای محتوای پست
- گفتگو – ویندوزهای معین برای پیش نمایش ها و تأییدات
- لیست کشویی – انتخاب و فیلتر نوع مؤلفه
- دکمه – دکمه های اقدام مداوم در طول برنامه
- قوطی – عنوان اصلی ناوبری
- تابوت – ناوبری نوار کناری
- کارت – کارتهای پیش نمایش کامپوننت و مجموعه
- اعلان – بازخورد و هشدارها کاربر
- نوار پیشرفت – بارگذاری نشانگر پیشرفت
چرا kendoreact؟
اجزای Kendoreact ضمن حفظ کیفیت حرفه ای ، روند توسعه ما را به طور قابل توجهی تسریع کردند:
- ثبات: این مؤلفه ها ظاهری منسجم و احساس می کنند در سراسر برنامه
- عمل: ویژگی های داخلی مانند مرتب سازی ، فیلتر کردن و اعتبار سنجی ساعتهای صرفه جویی در زمان توسعه
- سفارشی سازی: سفارشی سازی موضوع آسان به ایجاد هویت بصری منحصر به فرد ما کمک کرد
- مستند سازی: مستندات جامع اجرا را ساده ساخت
بینش توسعه
یکی از چشمگیرترین جنبه های Kendoreact این بود که چقدر مؤلفه ها با هم کار می کردند. به عنوان مثال ، ترکیب شبکه با گفتگو و اجزای فرم یک گردش کار صاف برای مدیریت مؤلفه ایجاد کرد:
const ComponentsGrid = ({ data, onStatusChange }) => {
return (
<Grid
data={data}
sortable={true}
filterable={true}
pageable={{ pageSizes: true }}
>
<GridColumn field="title" title="Title" />
<GridColumn
field="status"
title="Status"
cell={(props) => (
<td>
<Chip
text={WORKFLOW_STATES_LABELS[props.dataItem.status]}
themeColor={WORKFLOW_STATES_COLORS[props.dataItem.status]}
/>
</td>
)}
/>
{/* Other columns */}
</Grid>
);
};
پیشرفت های آینده
ماهیت مدولار اجزای Kendoreact ما را برای ویژگی های هیجان انگیز آینده آماده می کند:
- سازمان جمع آوری و رها کردن
- الگوهای مؤلفه پیشرفته
- همکاری در زمان واقعی
- داشبورد پیشرفته تحلیلی
تأثیر پروژه
ContentCraft Manager نشان می دهد که چگونه می توان از مؤلفه های رایگان Kendoreact برای ساخت یک برنامه حرفه ای درجه یک استفاده کرد که چالش های مدیریت محتوای دنیای واقعی را حل می کند. این پروژه نه تنها مؤلفه های جداگانه بلکه چگونه می تواند با هم کار کند تا یک برنامه منسجم و قدرتمند ایجاد کند.



