هر مکان زرهی منحصر به فرد در Avowed

مدت زمان زیادی به شما نمی رسد متقلب برای درک اینکه در هنگام جنگ یک تن آسیب خواهید دید. برای بیشتر نبردها حتی در ابتدا ، شما توسط چندین دشمن محاصره خواهید شد و نمی توانید تمام حملات آنها را گول بزنید ، مگر اینکه بیشتر به جای حمله به آنها ، بیشتر استقامت خود را خرج کنید.
مربوط
در حالی که اصحاب شما توجه برخی از این دشمنان را به خود جلب می کنند ، اگر می خواهید بدون هدر دادن منابع بیش از حد زنده بمانید ، برای هر نبرد زره خوبی دارید. زره های منحصر به فرد پراکنده در سرزمین های زنده برخی از بهترین انتخاب ها برای این کار هستند.
این مقاله یک کار در حال انجام است و ما در حالی که آنها را در بازی می یابیم سلاح های بیشتری اضافه خواهیم کرد.
مکانهای زرهی منحصر به فرد
همانطور که از نام آن پیداست ، این زره ها وزن زیادی ندارند ، به این معنی که آنها هزینه سنگینی را برای استقامت و ذات خود نداریدبشر با این حال ، آنها همچنین کاهش خسارت از طرف دشمنان دارند:
-

-
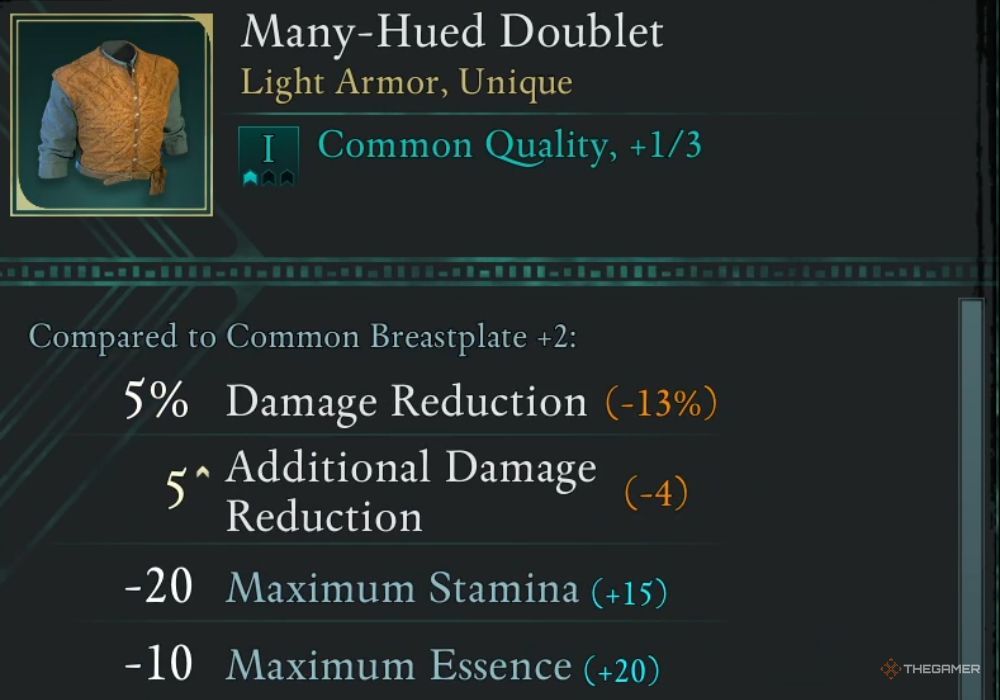
دوبل با رنگ بسیار زره پوش است که می تواند باشد خریداری شده از Merylin Trader در منطقه بازار پارادیس.
من آتش سوزی ، یخبندان و آسیب های ناشی از آن را کاهش می دهد در حالی که ترمیم سلامتی خود را از همه منابع نیز افزایش می دهد.
-
-
شما می توانید اردوگاه Yellowband را در ضلع شرقی Dawnshore نیز پیدا کنید ، و شما زره گامبسون Arcanist را در سینه طلایی پیدا کنید اینجا
این حداکثر جوهر شما را افزایش می دهد و شما نیز از حملات AOE خسارت بیشتری وارد کنیدبشر
-

-
شما می توانید لباس Warmage را از معامله گر خارج از ناکو تدک در پله های زمرد برای 5،250 ارز.
جدا از افزایش کاهش آسیب ، این زره پوش همچنین سرعت طلسم شما را افزایش می دهدبشر
-

-
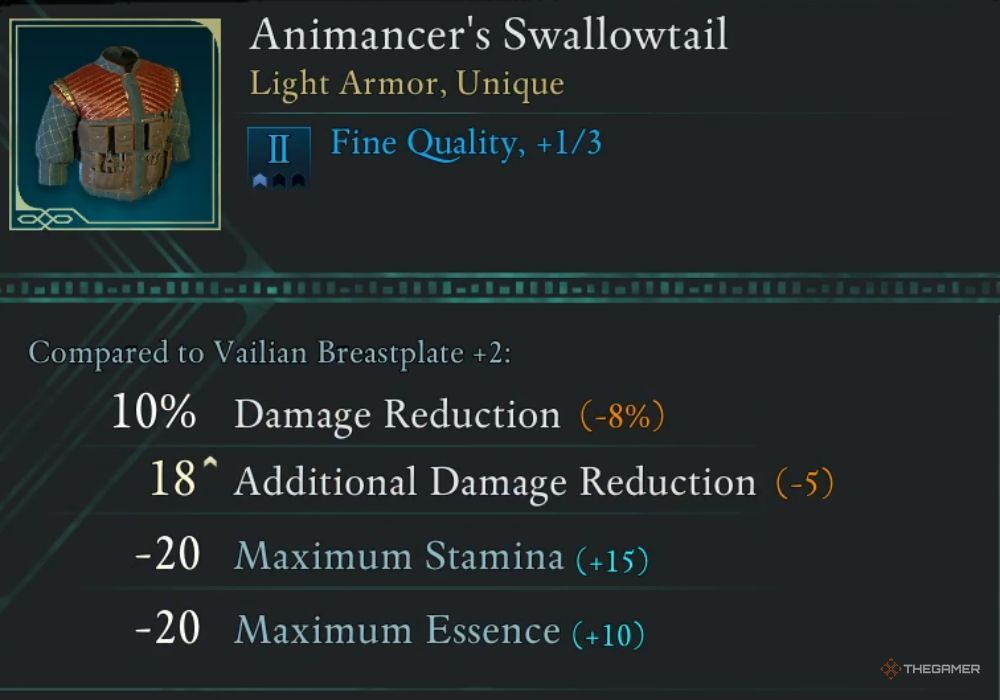
Swallowtail Animancer یکی دیگر از زره های مغازه است که در منطقه بازار کشاورز به جنوب شرقی Fior Mes Iverno در پله های زمرد یافت می شود. این است مهم است که قبل از انجام داستان اصلی Naku Tedek به اینجا بیایید برای به دست آوردن این
زره پوش باعث افزایش حیرت انگیز به ذات شما می شود مناسب برای ظرفیت حمل شمابشر
مکان های زرهی منحصر به فرد متوسط
این گروه شامل تمام قطعات زره پوش است که تعادل خوبی دارند استقامت و جوهر خود را با مقدار مناسبی پایین بیاورید و همچنین از شما محافظت خوبی می کند.
-

-
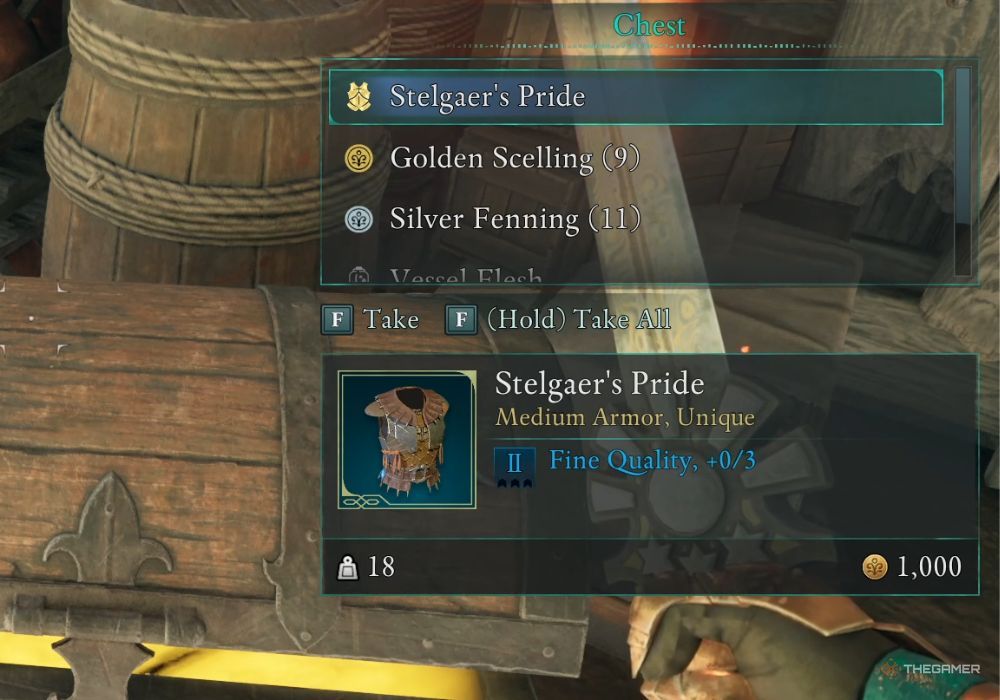
می توانید زره پوش غرور Stelgaer را توسط حل کدگذاری گربه ارعاب کننده نقشه گنج در Dawnshore.
اگر آسیب بیش از حد و همچنین به شخصیت شما اجازه می دهد تا شخصیت شما یک فریاد وحشیانه انجام دهد سرعت بازسازی استقامت شما را افزایش می دهدبشر
-

-
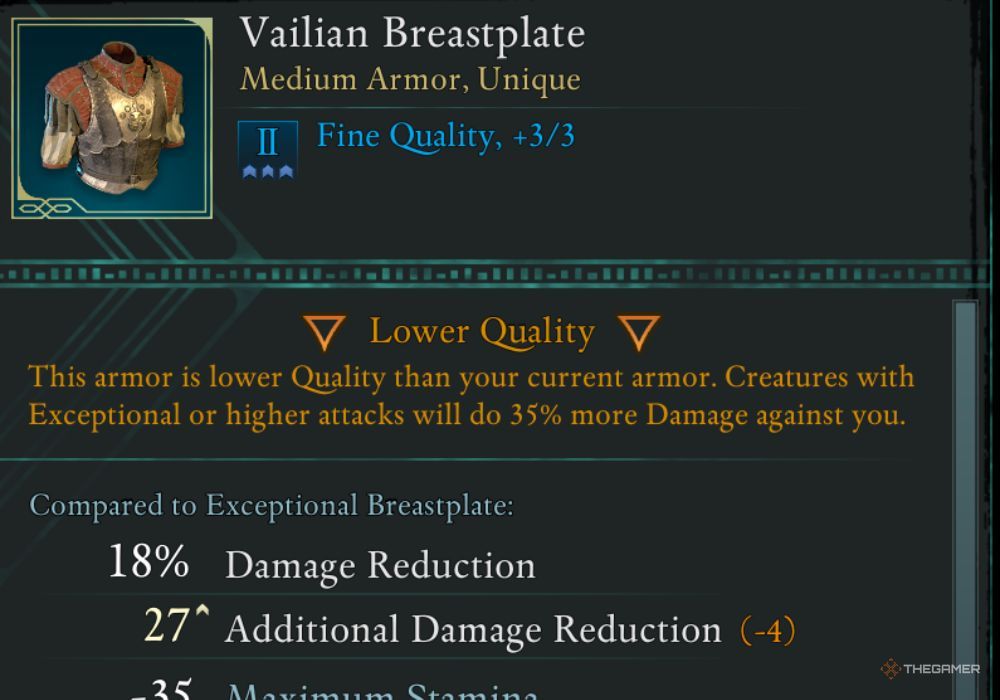
سینه ویلیان را می توان در داخل یافت عمارت خانوادگی Vadarro Fior mes Iverno با بالا رفتن از پله ها و باز کردن سینه در اتاق اول به سمت چپ خود.
جدا از اینکه به شما کاهش خسارت بیشتری می دهد ، این زره پوش همچنین سرعت حرکت را به شما می دهدبشر
مکان های زره پوش منحصر به فرد
سرانجام ، اگر به دنبال ساخت مخزن هستید که فقط می خواهید در آنجا بنشینید و تمام آسیب ها را وارد کنید ، زره های سنگین انتخاب کاملی است زیرا کاهش آسیب از این موارد بسیار زیاد است.
-

-
زره های Wayfarer را می توان در فروشگاه برتر در پارادیس شمالی برای 5000 ارز.
این به شما کمی سرعت حرکت می دهد در عین حال اگر کمتر از 20 درصد باشید ، سلامتی خود را بازسازی کنیدبشر
-

-
Death Knight Armor را می توان در داخل غار آبشار در سمت چپ Fior Mes Iverno یافت. وقتی در غار هستید ، برای رسیدن به منطقه پنهان به یک استخر آب شیرجه بزنید با این زره
این مقاومت در برابر تجمع یخبندان 30 درصدی را نیز با یک شانس بازگرداندن سلامتی خود هنگام آسیب دیدگی.
-

-
صفحه Pauper را می توان در نزدیکی اردوگاه مهمانی Wildwood Outskirts با حرکت به ساختمانهای کوچک روی نقشه درست در شمال این اردوگاه یافت. صعود بالاساختمانهای Hese برای یافتن سینه طلایی برای این زرهبشر
این مورد می تواند قانون اساسی شما را به دو سطح افزایش دهد و به شما ارائه دهد مقاومت 20 درصدی اضافی در برابر تجمع شوکبشر

طرف دیگر
Avowed: لیست کامل تلاش
در سراسر Avowed ، بسیاری از تلاشهای اصلی و جانبی وجود دارد ، و بسیاری از آنها در گوشه های نقشه پنهان شده اند.






