منبع باز منبع: Authentik

سلام من مانشوار هستم در حال حاضر ، من در حال ساخت LiveApi هستم ، اولین ابزار نوع خود برای کمک به شما در فهرست بندی نقاط پایانی API در تمام مخازن شما. LiveApi به شما در کشف ، درک و استفاده از API ها در زیرساخت های فناوری بزرگ با سهولت کمک می کند.
اگر تا به حال برای مدیریت احراز هویت و هویت برای برنامه های خود ، KeyCloak ، Okta یا پینگ را به هم ریخته اید ، با ابزار مورد علاقه جدید خود ملاقات کنید: مجریان – تأیید اعتبار ، پشته مادون قرمز شما سزاوار آن است.
خود میزبان ، منبع آزاد ، انعطاف پذیر به عنوان جهنم-Aretitik فقط یک ارائه دهنده هویت دیگر نیست. این یک راه حل یک مرحله ای برای ساختن جریان های قوی است که شما خود ، شما کنترل ، و شما می تواند مقیاس کند ، بدون اینکه داده های کاربران خود را به جعبه سیاه SaaS تحویل دهید.
چرا توسعه دهندگان عاشق Authentik هستند
- خود میزبانی در هر کجا: Docker ، Kubernetes ، Terraform – انتخاب خود را انتخاب کنید.
- پشتیبانی تمام پشته: OIDC ، SAML ، SCIM ، LDAP ، شعاع – بله ، همه کلمات کلیدی.
- سیاست های قابل تنظیم: برای دسترسی مشروط ، MFA ، قوانین برنامه و غیره ، سیاست های قابل استفاده مجدد را در پایتون بنویسید.
- API قابل توسعه: گردش کار ، سوار شدن کاربر ، تکالیف گروهی و موارد دیگر.
- اولی: پایه کد شفاف ، بررسی های باز و با اعتماد به ذهن صفر طراحی شده است.
- این فقط کار می کند: از WebAuthn تا PassKeys ، دسترسی به دسک تاپ از راه دور به ادغام برنامه میراث.
موارد استفاده مشترک
- 🔐 ورود به سیستم تک (SSO) برای ابزارهای داخلی یا برنامه های مشتری مداری
- 🛡 اعتماد صفر اجرای بدون قفل فروشنده
- 📦 ادغام برنامه میراث (فکر کنید RDP ، VNC ، SSH)
- 🔄 مدیریت هویت مشتری با سلف سرویس و MFA
- 📡 احراز هویت API Gateway با سیاست های مشروط
نگاهی گذرا به نحوه عملکرد آن
Areastik با استفاده از یک مدل پروکسی یا ادغام پروتکل هویت (OIDC/SAML) در اطراف برنامه ها و خدمات شما پیچیده است. در اینجا یک جریان اساسی وجود دارد:
- برنامه باعث ورود به سیستم می شود
- Authentik سیاست را رهگیری و اجرا می کند (MFA؟ geoip؟ مبتنی بر زمان؟ تماس شما.)
- تأیید اعتبار کاربر از طریق ارائه دهندگان پیکربندی شده (LDAP ، OAUTH ، SAML ، ورود به سیستم اجتماعی و غیره)
- تأیید / ادعای Authentik
- کاربر وارد می شود – اگر شرایط شما را برآورده کند
همه قابل تنظیم از طریق UI یا IAC مبتنی بر YAML.
- با استفاده از Docker ، Areastik ، PostgreSQL و Redis را به صورت محلی اجرا کنید.
- راه اندازی اولیه را با ایمیل و رمز عبور مدیر تکمیل کنید.
- یک برنامه جدید در GitLab ایجاد کنید و شناسه مشتری و راز را بدست آورید.
- در رابط Aernuentik Admin ، یک ورود به سیستم اجتماعی و فدراسیون LiveApi را تنظیم کنید.
- برای تأیید جریان ورود به سیستم ، یک آزمایش اساسی انجام دهید.
- برنامه ای برای تغییر مسیر ایجاد کنید و شناسه مشتری و راز را یادداشت کنید.
- تنظیمات مارک تجاری را در صورت لزوم به روز کنید.
1. اجرای Areasthik ، PostgreSQL و Redis را به صورت محلی اجرا کنید
تولید کردن .env اسرار
echo "PG_PASS=$(openssl rand -base64 36 | tr -d '\n')" >> .env
echo "AUTHENTIK_SECRET_KEY=$(openssl rand -base64 60 | tr -d '\n')" >> .env
خدمات را شروع کنید
docker-compose up
2. تنظیم اولیه را با ایمیل و رمز عبور انجام دهید.
رفتن به:
http: // localhost: 9000/if/flow/setup اولیه/
ایمیل و رمز ورود مدیر خود را تنظیم کنید. بعد از تنظیم ، باید ببینید:

3. یک برنامه جدید در GitLab ایجاد کنید و شناسه مشتری و راز را بدست آورید.
رفتن به:
https://gitlab.selfhosted.com/admin/applications
پیکربندی برنامه جدید
از موارد زیر استفاده کنید URIS:
http://localhost:9000/source/oauth/callback/liveapi/
slug: slug باید باشد liveapiبشر
در تصویر URL پاسخ به تماس دوم را نادیده بگیرید.
کادر انتخاب:
- قابل اعتماد
- محرمانه
- API
- read_user
- بی پروا
- مشخصات
- ایمیل

✅ همه 7 جعبه (مجوزهای دامنه) را بررسی کنید
اعتبار مشتری را کپی کنید:
-
شناسه مشتری:
e79ce2f11f1242cd35ee58eb6e306336b748d912614800bd03dc85741e14704e -
راز مشتری:
gloas-8764d66a08c0eb96437946ff57ac44d8e1de663b228657d9d8dc91c35db253ff
4. در رابط Aduentik Admin ، یک ورود به سیستم و فدراسیون اجتماعی برای LiveApi تنظیم کنید.
رفتن به:
http: // localhost: 9000/if/admin/#/core/منابع
→ دایرکتوری → فدراسیون و ورود اجتماعی → ایجاد
تنظیمات اساسی:
- نام:
liveapi - slug:
liveapi - فعال شده:
کشویی:
-
حالت تطبیق کاربر:
Use the user's email address, but deny enrolment when email already exists -
حالت تطبیق گروهی:
Use the group's name, but deny enrollment when the name alreday exits

تنظیمات پروتکل:
به همان شکل به سمت سکونتگاههای پروتیو حرکت کنید
- کلیدی مصرف کننده: شناسه مشتری Gitlab
- مخفی مصرف کننده: راز مشتری Gitlab
- دامنه:
api read_user openid profile email

مرحله شناسایی را به روز کنید
رفتن به:
http: // localhost: 9000/if/admin/#/جریان/مراحل
→ جریان و مراحل → فرم اول را ویرایش کنید
- منابع موجود را انتخاب کنید (LiveApi)
- روی دکمه راست فلش کلیک کنید

- فعال کردن: کادر برچسب برچسب منابع را نشان دهید

5. برای تأیید جریان ورود به سیستم یک آزمایش اساسی انجام دهید.
رفتن به:
http: // localhost: 9000/if/admin/#/جریان/جریان
→ جریان و مراحل → پیش فرض-تأیید-جریان → ▶ play

یک فرم باز می شود.
URL را از مرورگر کپی کرده و آن را در ناشناس باز کنید.

کلیک بر روی زندگی دکمه ورود به سیستم → ورود به سیستم باید ظاهر شود.
مثال URL AUTH:
http://localhost:9000/application/o/authorize/?client_id=DrH7UiiQdgTNy1WNvb68TP4iAahsprkW7WINZeOe&redirect_uri=http://localhost:3000&response_type=code&scope=openid
6. برنامه ای برای تغییر مسیر ایجاد کنید و شناسه مشتری و راز را یادداشت کنید.
رفتن به:
http: // localhost: 9000/if/admin/#/core/applications
→ برنامه ها → با ارائه دهنده ایجاد کنید
مراحل فرم را دنبال کنید و ذخیره کنید.


URL راه اندازی: http://localhost:3000


به پایین بروید ، کپی کنید:
-
شناسه مشتری Areasterik:
ftQ15cphF8DJ73cFMwQFFUcIfC6mH7tbtI0wcDvm -
راز مشتری تأیید:
AZgdvsMdLmwqXzu3Rvk37JFBQhowThrwTDzvMPPCk0ZjZfVFIcFAmq09bNvQURaPbPS9KbAhBwaUNdjSj7oHX9zuZqZTUafM4lMltPOwFF6nhPix4g0DUkuCWIvQfhEx

مرحله “کاربر بنویسید” را به روز کنید
بروید به: http: // localhost: 9000/if/admin/#/#/#/#جریان ؛

تست جریان هدایت نهایی نهایی
این URL را امتحان کنید (با خود جایگزین کنید شناسه مشتری Areasterik):
http://localhost:9000/application/o/authorize/?client_id=YOUR_CLIENT_ID&redirect_uri=http://localhost:3000&response_type=code&scope=openid
پس از ورود به سیستم از طریق GITLAB ، به شما هدایت می شوید:
http://localhost:3000/?code=595daab4f51e45c8ab89cc9ea6c2f9bf&state=
اکنون می توانید از code برای تماس با نقطه پایانی Token Areastik و اطلاعات کاربر را واکشی کنید.
7. تنظیمات برند را در صورت لزوم به روز کنید.
دارایی های مارک تجاری خود را تنظیم کنید:
/static/dist/assets/icons/LogoPlusText.png
/static/dist/assets/icons/LALogo.png
/static/dist/assets/icons/LABg.png
رفتن به:
نوار کناری → مارک های


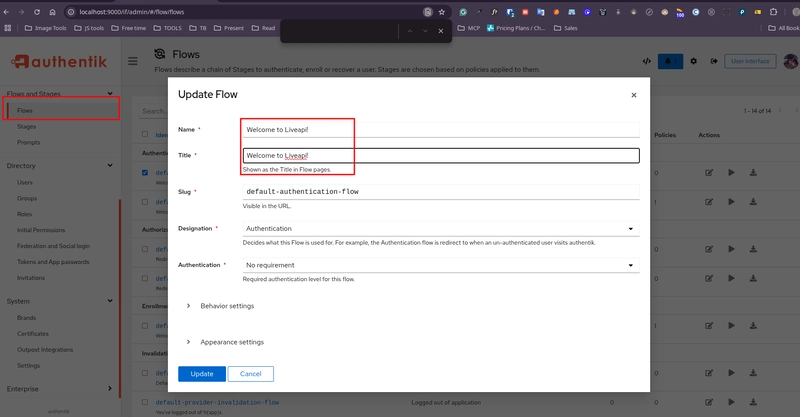
تغییر متن خوش آمدید
رفتن به:http://localhost:9000/if/admin/#/flow/flows
→ جریان اول را ویرایش کنید

ویژگی های شرکت ، بدون مالیات شرکت
Areasthik از وزن آن بالا می رود:
- WebAuthn (PassKeys)
- GEOIP / تشخیص سفر غیرممکن
- تهیه SCIM & LDAP
- دروازه دسترسی از راه دور (RDP ، SSH ، VNC)
- پروکسی برنامه با ورود کامل حسابرسی
- پشتیبانی از FIPS از ارگان های محور انطباق
اثبات دنیای واقعی: CoreWeave
“با کمک تیم امنیتی Areastik ، CoreWeave توانست در کمتر از دو هفته یک سیستم قوی و قابل اعتماد ایجاد کند.”
– مدیر مهندسی ، CoreWeave
شرکت های بزرگ هوش مصنوعی با Authentik سریع و ایمن حمل می کنند. پس می توانی
tl ؛ دکتر
اگر از:
- پرداخت برای هر ویژگی AUT در پشت یک Paywall
- با تکیه بر ارائه دهندگان هویت جعبه سیاه
- مدیریت پنج ابزار مختلف برای auth
سپس به Authentik تغییر دهید.
🔓 خود ستا
⚙ کاملاً قابل تنظیم
🔒 متمرکز بر امنیت
💻 سازنده
امتحانش کن ممکن است دیگر هرگز به KeyCloak نگاه نکنید.
LiveApi به شما کمک می کند تا در چند دقیقه تمام API های پس زمینه خود را ثبت کنید
با LiveApi ، می توانید به سرعت مستندات API تعاملی ایجاد کنید که به کاربران امکان می دهد API ها را مستقیماً از مرورگر جستجو و اجرا کنند.

اگر از ایجاد دستی برای API های خود خسته شده اید ، این ابزار ممکن است زندگی شما را آسانتر کند.



