مدیریت فرم های چند مرحله ای پیچیده با فرمیک و یوپ

Summarize this content to 400 words in Persian Lang
مقدمه:
هنگام ایجاد فرم ها به تنهایی، ما وظیفه داریم مقادیر فرم های خود را مدیریت کنیم، کنترل کننده های رویداد سفارشی خود را برای هر ورودی بنویسیم، حالت های خطا را به صورت دستی مدیریت کنیم و بدترین بخش ایجاد منطق اعتبار سنجی دقیق است. این ممکن است برای فرم های ساده قابل مدیریت باشد، اما برای فرم های پیچیده تر، استفاده از یک کنترل کننده فرم ضروری می شود.
من Formik و Yup را دوست دارم زیرا استفاده از آنها ساده است در حالی که همچنان سبک وزن هستند تا بر عملکرد سایت ما تأثیر نگذارند.
Formik حداقل API را برای مدیریت وضعیت فرم، اعتبارسنجی، مدیریت خطا و ارسال فرم ارائه می کند. این به شما کنترل کامل بر نحوه رفتار فرم خود را می دهد بدون اینکه خیلی محدود کننده باشد، زیرا به شما فضا و استقلال می دهد تا فرم خود را به حالت دلخواه خود تنظیم و دستکاری کنید. در همین حال، Yup یک اعتبارسنجی طرحواره شی مختصر اما قدرتمند است که Formik را برای ایجاد طرحهای اعتبارسنجی قدرتمند تحسین میکند، و تضمین میکند که فرمهای شما قوانین اعتبارسنجی قوی دارند و به اندازه کافی کوچک برای مرورگر و به اندازه کافی برای استفاده در زمان اجرا سریع است، بنابراین فضای عملکرد زیادی را اشغال نمیکند. (که برای برنامه های خارجی بسیار مهم است).
Formik یک گزینه پیکربندی / prop ویژه برای Yup به نام validationSchema دارد که به طور خودکار خطاهای اعتبارسنجی Yup را به یک شی زیبا تبدیل می کند که کلیدهای آن با مقادیر مطابقت دارند و لمس می شوند، یعنی هر نامی که برای مقادیر فیلد و مقادیر اولیه خود دارید باید با نام ارائه شده برای validationSchema مطابقت داشته باشد.
چیزی که من در مورد Formik دوست دارم این است که مؤلفه هایی را ارائه می دهد که با ارائه مؤلفه هایی مانند انتزاعی و پنهان کردن اطلاعات غیر ضروری در زیر کاپوت , , and که تغییرات ارزش، رویدادهای محو و پیام های اعتبار سنجی را کنترل می کند و نیاز به کدهای تکراری را کاهش می دهد. این کامپوننت ها از زمینه React استفاده می کنند که به شما امکان می دهد به حالت فرم در سطح جهانی دسترسی داشته باشید و مدیریت فرم های پیچیده را کارآمدتر کنید.
سناریوهای متداول که در آن فرمهای پیچیده لازم است شامل فرآیندهای پرداخت، یا برنامههای کاربردی با دادههای پویا کاربر، مانند افزودن چندین آدرس یا شماره تلفن است.
بررسی اجمالی پروژه:
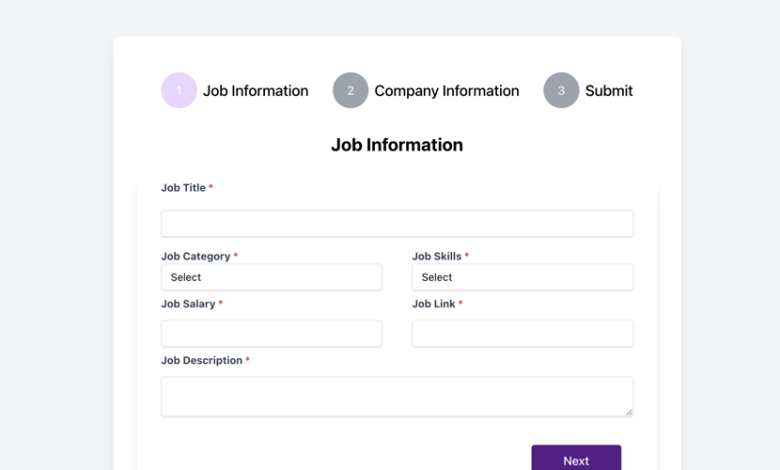
در این مقاله، یک فرم چند مرحله ای برای یک هیئت شغلی ایجاد می کنیم که در هر مرحله اطلاعات خاصی مانند جزئیات شغل و اطلاعات شرکت جمع آوری می شود. ما همچنین فیلدهای پویا، مدیریت خطا و اعتبارسنجی را با استفاده از Yup پیاده سازی خواهیم کرد و این به روشی ساده و مختصر انجام می شود.
راه اندازی برای آموزش
ما با راه اندازی یک پروژه React با Formik و Yup شروع می کنیم. نصب ساده است:
نصب فورمیک: npm install formik – save or yarn add formikبله نصب و راه اندازی: npm install yup – save or yarn add yupپس از نصب، ما Formik و Yup را پیکربندی میکنیم و مطمئن میشویم که مقادیر فرم، قوانین اعتبارسنجی و فرآیند ارسال یکپارچه هستند.
راه اندازی اولیه Formik
import { Formik, Form, Field, ErrorMessage } from “formik”;
const Basic = () => (
{
// Custom validation logic
const errors = {};
if (!values.email) {
errors.email = “Required”;
} else if (!/\S+@\S+\.\S+/.test(values.email)) {
errors.email = “Invalid email address”;
}
if (!values.password) {
errors.password = “Required”;
}
return errors;
}}
onSubmit={(values, { setSubmitting }) => {
// Handle form submission
setTimeout(() => {
alert(JSON.stringify(values, null, 2));
setSubmitting(false);
}, 400);
}}
>
{({ isSubmitting }) => (
{/* Email input field */}
{/* Error for email */}
{/* Password input field */}
{” “}
{/* Error for password */}
Submit
)}
);
export default Basic;
وارد حالت تمام صفحه شوید
از حالت تمام صفحه خارج شوید
مقادیر اولیه: شما وضعیت اولیه فرم خود را با ارسال یک شی initialValues به Formik تعریف می کنید. در این حالت فرم دارای دو فیلد ایمیل و رمز عبور می باشد.
اعتبار سنجی: می توانید منطق اعتبارسنجی سفارشی را در تابع اعتبارسنجی ایجاد کنید. در اینجا، فرم بررسی می کند که آیا فیلدهای ایمیل و رمز عبور خالی هستند یا فرمت ایمیل نامعتبر است.
رسیدگی به ارسال: هنگامی که فرم ارسال می شود، تابع onSubmit داده های فرم را مدیریت می کند. این تابع ارسال فرم را با نمایش مقادیر در یک هشدار پس از تاخیر 400 میلی ثانیه شبیه سازی می کند.
زمینه: این کامپوننت فیلد ورودی شما را به Formik متصل می کند و به طور خودکار تغییرات مقدار و مدیریت خطا را برای شما مدیریت می کند. اگر یک فیلد ورودی معمولی نیست، به سادگی باید نوع و نام آن را اضافه کنید (این باید با نام موجود در مقادیر اولیه و طرح اعتبارسنجی مطابقت داشته باشد.
پیام خطا: پیام های خطا را برای هر فیلد نمایش می دهد، منطق نمایش خطا را ساده می کند، این باید حاوی نام فیلد باشد.
مرحله 1: مؤلفه MultiStepForm
یک فایل کامپوننت Multi-Step-Form در پوشه اجزای خود ایجاد کنید.
project/src/components/multi-step-form.tsx
import { Fragment } from “react”;
type stepProps = {
steps: any[];
currentStep: number;
};
const MultiStepForm = ({
steps,
currentStep,
}:
stepProps) => {
return (
{steps.map((step, index) => (
= step.id ? “bg-purple-200” : “bg-gray-400”
}`}
>
{step.id}
{step.title}
{index step.id ? “bg-purple-200” : “bg-gray-400”
}`}
>
)}
))}
{steps[currentStep – 1].title}
) }; صادرات پیش فرض MultiStepForm.
وارد حالت تمام صفحه شوید
از حالت تمام صفحه خارج شوید
مؤلفه MultiStepForm نوار پیشرفت را نشان می دهد که مرحله فعلی را در یک فرآیند فرم چند مرحله ای نشان می دهد. هر مرحله با یک عدد و عنوان، با خطوطی که آنها را برای مراحل تکمیل شده به هم متصل می کند، نشان داده می شود.
آرایه مراحل: آرایه مراحل شامل شناسه و عنوان برای هر مرحله است.مرحله فعلی: سرپ CurrentStep مرحله فعال را به صورت بصری و در عنوان کنترل می کند.نشانگر مرحله: نشانگرهای گرد پس از تکمیل رنگ تغییر می کنند و یک خط افقی مراحل را به هم متصل می کند.
مرحله 2: تنظیم کامپوننت AddJob
سپس کامپوننت AddJob را ایجاد می کنیم که منطق فرم چند مرحله ای را نگه می دارد.
در ساختار مسیرهای SRC خود یک صفحه برای add-job.tsx ایجاد کنید، بیایید با boilerplate شروع کنیم.
در اینجا، currentStep موقعیت کاربر را در فرم ردیابی میکند، و goToNextStep و goToPreviousStep با بررسی اینکه کاربر در چه مرحلهای قرار دارد، ناوبری را مدیریت میکند، یک مرحله به مرحله اضافه میکند تا کاربر را به صفحه بعدی برساند یا یک مرحله را منهای برای بازگرداندن کاربر.
import { useState } from “react”;
const AddJob = () => {
const [currentStep, setCurrentStep] = useState(1);
const steps = [
{ id: 1, title: “Job Information” },
{ id: 2, title: “Company Information” },
{ id: 3, title: “Submit” },
];
const goToNextStep = () => {
if (currentStep {
if (currentStep > 1) {
setCurrentStep(currentStep – 1);
}
};
};
return (TODO)
export default AddJob;
وارد حالت تمام صفحه شوید
از حالت تمام صفحه خارج شوید
مرحله 3: اعتبار سنجی فرم با Yup
ما قصد داریم طرح اعتبارسنجی خود را با استفاده از Yup تعریف کنیم.
import * as Yup from “yup”
const validationSchema = Yup.object({
jobTitle: Yup.string().required(“Job title is required”),
jobDescription: Yup.string().required(“Please describe this role”),
jobCategory: Yup.string().required(“Kindly select a job category”),
jobSkills: Yup.string().required(“Please select skills needed”),
jobSalary: Yup.string().required(“Select a job salary”),
jobUrl: Yup.string().required(“Provide the link for the job”),
companyName: Yup.string().required(“Please provide the name”),
companyHq: Yup.string(),
companysWebsite: Yup.string().required(“Enter the company’s website”),
companysEmail: Yup.string()
.email(“Invalid email address”)
.required(“Enter the company’s email”),
companysDescription: Yup.string().required(“What does the company do?”),
});
وارد حالت تمام صفحه شوید
از حالت تمام صفحه خارج شوید
در حال حاضر، ما تقریباً برای تمام فیلدهایی که در بالا دیده می شود، بررسی های اولیه طرحواره را انجام می دهیم.
Yup.string()/required(“پیام خطا برای نمایش به کاربر”) بیان می کند که فیلد یک فیلد الزامی است که انتظار مقادیر رشته را دارد.
در حالی که companysEmail: Yup.string().email(“آدرس ایمیل نامعتبر”) مورد نیاز است(“ایمیل شرکت را وارد کنید”)، تایید می کند که کاربر رشته ای با قالب ایمیل وارد کرده است و فیلد الزامی است.
در حالی که اعتبار سنجی طرحواره پیچیده تری وجود دارد و من ممکن است مقاله جداگانه ای در مورد آن ایجاد کنم، بیایید طرح اعتبارسنجی را برای مورد استفاده خود ساده نگه داریم.
مرحله 4: یکپارچه سازی Formik برای مدیریت فرم
در این مرحله، Formik را برای مدیریت دادههای فرم، اعتبارسنجی و منطق ارسال ادغام میکنیم. ما همچنین آن را به ناوبری فرم چند مرحله ای خود وصل خواهیم کرد.
واردات Formik و راه اندازی ساختار فرم
ابتدا اجازه دهید اجزای Formik، Field، Form و ErrorMessage را وارد کنیم.سپس ساختار فرم خود را با مقادیر اولیه تنظیم می کنیم و آن را به طرح اعتبارسنجی خود پیوند می دهیم.
اکنون، بیایید مؤلفه Formik را اضافه کنیم و آن را با مقادیر اولیه فرم، طرح اعتبارسنجی و کنترل کننده ارسال پیوند دهیم. ما همچنین مؤلفه MultiStepForm را برای نمایش بصری مرحله فعلی در نظر می گیریم.
import { useState } from “react”;
import MultiStepForm from “./components/multi-step-form”;
import { Formik, Field, Form, ErrorMessage } from “formik”;
import * as Yup from “yup”;
const validationSchema = Yup.object({
jobTitle: Yup.string().required(“Job title is required”),
// other fields…
});
const AddJob = () => {
const [currentStep, setCurrentStep] = useState(1);
const steps = [
…
];
const goToNextStep = () => {
…
};
const goToPreviousStep = () => {
…
};
const createJobFn = (values, { resetForm, setSubmitting }) => {
console.log(values);
resetForm();
setSubmitting(false);
};
return (
{
createJobFn(values, {
setSubmitting,
resetForm,
});
}}
>
{({
isSubmitting,
setFieldValue,
isValid,
}) => TODO}
);
};
export default AddJob;
وارد حالت تمام صفحه شوید
از حالت تمام صفحه خارج شوید
مقادیر اولیه: ما مقادیر اولیه فرم را با استفاده از initialValues در کامپوننت Formik تعریف می کنیم. هر فیلد مربوط به کلیدهای طرح اعتبارسنجی ما است. با وارد کردن داده ها توسط کاربر به فرم، این مقادیر تغییر خواهند کرد.
اعتبار سنجی: پایه اعتبارسنجی Schema Formik را با اعتبارسنجی Yup که قبلاً تنظیم کردیم، متصل می کند. این تضمین می کند که هنگام ارسال فرم، داده ها مطابق قوانین مشخص شده (مثلاً فیلدهای مورد نیاز) اعتبارسنجی می شوند.
ارسال فرم: برپایه onSubmit تابع createJobFn را برای رسیدگی به ارسال فرم تعریف می کند. مقادیر فرم را در کنسول ثبت میکند، فرم را بازنشانی میکند، و isSubmitting را روی false تنظیم میکند تا از ارسالهای متعدد جلوگیری کند.
مدیریت فرم ایالت: Formik ابزارهای مفیدی (مقادیر، خطاها، لمس، isSubmitting، isValid و غیره) برای مدیریت و ردیابی حالت های فرم ارائه می دهد. از اینها می توان برای رندر کردن مشروط محتوا، کنترل حالت های دکمه، و رسیدگی به اعتبارسنجی و ارسال فرم به صورت پویاتر استفاده کرد. در اینجا، isSubmitting و isValid را میگذرانیم که در مراحل زیر از آنها استفاده میکنیم تا بررسی کنیم که آیا کاربر قبل از ارسال فرم، فیلدهای لازم را پر کرده است – این نشان میدهد که چگونه استفاده از Formik به ما قدرت کنترل و مدیریت فرمهایمان را میدهد.
مرحله 5: فایل ثابت برای فیلدهای انتخابی ما
یک فایل ثابت ایجاد کنید که از آن نقشه برداری کنیم تا گزینه های انتخابی خود را دریافت کنیم زیرا برخی از فیلدهای ما یک فیلد انتخابی هستند.
export const CATEGORIES = [
{ id: “1”, name: “Engineering” },
{ id: “2”, name: “Marketing” },
{ id: “3”, name: “Design” },
];
export const SKILLS = [
{ id: “1”, name: “JavaScript” },
{ id: “2”, name: “React” },
{ id: “3”, name: “CSS” },
];
وارد حالت تمام صفحه شوید
از حالت تمام صفحه خارج شوید
مرحله 6: بیانیه بازگشت
..
return (
{
…other fields
});
}}
>
{({ isSubmitting, isValid }) => (
{currentStep === 1 && (
Job Title{” “}
*
Job Category{” “}
*
Select
{CATEGORIES?.map((category) => (
{category.name}
))}
Job Skills{” “}
*
Select
{SKILLS?.map((skill) => (
{skill.name}
))}
Job Salary{” “}
*
{” “}
Job Link{” “}
*
Job Description{” “}
*
)}
{currentStep === 2 && (
Company Name{” “}
*
Company HQ
Company’s Website{” “}
*
Company’s Email{” “}
*
Company’s Description{” “}
*
)}
{currentStep === 3 && (
The team would review and provide feedback
)}
{currentStep === 1 ? (
) : (
Previous
)}
{currentStep === 1 || currentStep === 2 ? (
{
e.preventDefault();
goToNextStep();
}}
type=”button”
className=”px-6 py-2 min-w-[120px] text-center text-white bg-purple-900 border border-purple-900 rounded active:text-purple-200 hover:bg-transparent hover:text-purple-900 focus:outline-none”
>
Next
) : (
{isValid ? “Incomplete form” : “Submit”}
)}
)}
);
};
export default AddJob;
وارد حالت تمام صفحه شوید
از حالت تمام صفحه خارج شوید
بیایید بخشهای کلیدی این عبارت بازگشتی را با تمرکز بر روی currentStep === 1، برچسبها، فیلدها، پیامهای خطا و بخش دکمه تجزیه کنیم.
CurrentStep === 1:
این بلوک فیلدهای فرم را برای مرحله 1 رندر میکند. سرپنجه currentStep کنترل میکند که کدام قسمت از فرم نشان داده شود. وقتی currentStep === 1، فیلدهای ورودی مانند jobTitle، jobCategory، jobSkills، jobSalary، jobUrl و jobDescription را نمایش می دهد.این ساختار امکان فرمهای چند مرحلهای را میدهد که بسته به مرحله فعلی فرم، فیلدهای مختلفی را نشان میدهد.
برچسب ها، فیلدها و پیام های خطا:
برچسب ها:هر فیلد فرم شامل یک عنصر برای توصیف ورودی است. این برچسب با استفاده از ویژگی htmlFor به فیلد مربوطه متصل می شود.به عنوان مثال:
Job Title *
وارد حالت تمام صفحه شوید
از حالت تمام صفحه خارج شوید
زمینه ها:از مولفه Field از Formik برای ایجاد فیلدهای ورودی استفاده می کند. نام prop فیلد را به یک ویژگی در مقادیر اولیه Formik پیوند می دهد. این اتصال Formik را قادر میسازد تا وضعیت و اعتبار فرم را مدیریت کند.
وارد حالت تمام صفحه شوید
از حالت تمام صفحه خارج شوید
پیام های خطا:جزء ErrorMessage برای نمایش خطاهای اعتبارسنجی استفاده می شود. name مشخص میکند که خطای کدام فیلد نمایش داده شود، و مؤلفه عنصر HTML را برای نمایش پیام خطا و سپس یک استایل متن قرمز تعریف میکند.
وارد حالت تمام صفحه شوید
از حالت تمام صفحه خارج شوید
توضیح دکمه:سه دکمه در فرم وجود دارد که به صورت مشروط بر اساس currentStep نشان داده شده است.
دکمه قبلیفقط زمانی نمایش داده می شود که currentStep 1 نباشد. این دکمه به کاربر اجازه می دهد به مرحله قبل برگردد:
Previous
وارد حالت تمام صفحه شوید
از حالت تمام صفحه خارج شوید
دکمه بعدی:برای مراحل 1 و 2 نمایش داده می شود. این دکمه فرم را به مرحله بعدی منتقل می کند:
{
e.preventDefault();
goToNextStep();
}}
type=”button”
className=”…”
>
Next
وارد حالت تمام صفحه شوید
از حالت تمام صفحه خارج شوید
دکمه ارسال:هنگامی که به مرحله نهایی (نه 1 یا 2) رسید، نمایش داده می شود. وضعیت غیرفعال بودن دکمه توسط ویژگیهای isSubmitting و isValid Formik کنترل میشود، بنابراین این به ما کمک میکند اگر فرم قبلاً در حال ارسال است، دکمه را غیرفعال کنیم، این از ارسال تکراری یا نامعتبر بودن آن جلوگیری میکند، یعنی اگر کاربر فیلدهای مورد نیاز را وارد نکند. فرمت معتبر همانطور که در طرح اعتبار سنجی تعریف شده است.
سپس متن دکمه ما اگر فرم نامعتبر باشد، “فرم ناقص” را نمایش می دهد، در غیر این صورت، “ارسال” را نشان می دهد.
{isValid ? “Incomplete form” : “Submit”}
وارد حالت تمام صفحه شوید
از حالت تمام صفحه خارج شوید
تمام، اینجا کد کار کامل است. من امیدوارم که این اطلاعات محکمی را در مورد اینکه Formik و Yup از نظر کنترل ساخت فرم های سبک وزن چقدر قدرتمند هستند به شما بدهد.
مرور و درک اسناد بسیار آسان است، بنابراین برای کسب اطلاعات بیشتر می توانید اسناد را بررسی کنید.
در اینجا کد کامل فرم AddJob در زیر آمده است.
import { useState } from “react”;
import MultiStepForm from “./components/multi-step-form”;
import { Formik, Field, Form, ErrorMessage } from “formik”;
import * as Yup from “yup”;
import { CATEGORIES, SKILLS } from “./constants”;
const validationSchema = Yup.object({
jobTitle: Yup.string().required(“Job title is required”),
jobDescription: Yup.string().required(“Please describe this role”),
jobCategory: Yup.string().required(“Kindly select a job category”),
jobSkills: Yup.string().required(“Please select skills needed”),
jobType: Yup.string().required(“This is required”),
jobLocation: Yup.string().required(“Please select relevant locations”),
jobLevel: Yup.string().required(“What level is this job?”),
jobSalary: Yup.string().required(“Select a job salary”),
jobUrl: Yup.string().required(“Provide the link for the job”),
// createdBy: Yup.string(),
companyName: Yup.string().required(“Please provide the name”),
companyHq: Yup.string(),
companysWebsite: Yup.string().required(“Enter the company’s website”),
companysEmail: Yup.string()
.email(“Invalid email address”)
.required(“Enter the company’s email”),
companysDescription: Yup.string().required(“What does the company do?”),
});
const AddJob = () => {
const [currentStep, setCurrentStep] = useState(1);
const steps = [
{ id: 1, title: “Job Information” },
{ id: 2, title: “Company Information” },
{ id: 3, title: “Submit” },
];
const goToNextStep = () => {
if (currentStep {
if (currentStep > 1) {
setCurrentStep(currentStep – 1);
}
};
const createJobFn = (values: any, { resetForm, setSubmitting }: any) => {
// Define your createJobFn logic here
console.log(values);
resetForm();
setSubmitting(false);
};
return (
{
createJobFn(values, {
setSubmitting,
resetForm,
});
}}
>
{({ isSubmitting, isValid }) => (
{currentStep === 1 && (
Job Title{” “}
*
Job Category{” “}
*
Select
{CATEGORIES?.map((category) => (
{category.name}
))}
Job Skills{” “}
*
Select
{SKILLS?.map((skill) => (
{skill.name}
))}
Job Salary{” “}
*
{” “}
Job Link{” “}
*
Job Description{” “}
*
)}
{currentStep === 2 && (
Company Name{” “}
*
Company HQ
Company’s Website{” “}
*
Company’s Email{” “}
*
Company’s Description{” “}
*
)}
{currentStep === 3 && (
The team would review and provide feedback
)}
{currentStep === 1 ? (
) : (
Previous
)}
{currentStep === 1 || currentStep === 2 ? (
{
e.preventDefault();
goToNextStep();
}}
type=”button”
className=”px-6 py-2 min-w-[120px] text-center text-white bg-purple-900 border border-purple-900 rounded active:text-purple-200 hover:bg-transparent hover:text-purple-900 focus:outline-none”
>
Next
) : (
{isValid ? “Incomplete form” : “Submit”}
)}
)}
);
};
export default AddJob;
وارد حالت تمام صفحه شوید
از حالت تمام صفحه خارج شوید
نتیجه گیری:با استفاده از Formik و Yup، مدیریت فرم های پیچیده چند مرحله ای بسیار قابل کنترل تر می شود. توانایی آنها در مدیریت فیلدهای پویا، منطق شرطی و اعتبارسنجی مبتنی بر طرحواره، نیاز به کد سفارشی پرمخاطب را کاهش میدهد و به شما امکان میدهد روی ایجاد یک تجربه کاربری عالی تمرکز کنید.
مقدمه:
هنگام ایجاد فرم ها به تنهایی، ما وظیفه داریم مقادیر فرم های خود را مدیریت کنیم، کنترل کننده های رویداد سفارشی خود را برای هر ورودی بنویسیم، حالت های خطا را به صورت دستی مدیریت کنیم و بدترین بخش ایجاد منطق اعتبار سنجی دقیق است. این ممکن است برای فرم های ساده قابل مدیریت باشد، اما برای فرم های پیچیده تر، استفاده از یک کنترل کننده فرم ضروری می شود.
من Formik و Yup را دوست دارم زیرا استفاده از آنها ساده است در حالی که همچنان سبک وزن هستند تا بر عملکرد سایت ما تأثیر نگذارند.
Formik حداقل API را برای مدیریت وضعیت فرم، اعتبارسنجی، مدیریت خطا و ارسال فرم ارائه می کند. این به شما کنترل کامل بر نحوه رفتار فرم خود را می دهد بدون اینکه خیلی محدود کننده باشد، زیرا به شما فضا و استقلال می دهد تا فرم خود را به حالت دلخواه خود تنظیم و دستکاری کنید. در همین حال، Yup یک اعتبارسنجی طرحواره شی مختصر اما قدرتمند است که Formik را برای ایجاد طرحهای اعتبارسنجی قدرتمند تحسین میکند، و تضمین میکند که فرمهای شما قوانین اعتبارسنجی قوی دارند و به اندازه کافی کوچک برای مرورگر و به اندازه کافی برای استفاده در زمان اجرا سریع است، بنابراین فضای عملکرد زیادی را اشغال نمیکند. (که برای برنامه های خارجی بسیار مهم است).
Formik یک گزینه پیکربندی / prop ویژه برای Yup به نام validationSchema دارد که به طور خودکار خطاهای اعتبارسنجی Yup را به یک شی زیبا تبدیل می کند که کلیدهای آن با مقادیر مطابقت دارند و لمس می شوند، یعنی هر نامی که برای مقادیر فیلد و مقادیر اولیه خود دارید باید با نام ارائه شده برای validationSchema مطابقت داشته باشد.
چیزی که من در مورد Formik دوست دارم این است که مؤلفه هایی را ارائه می دهد که با ارائه مؤلفه هایی مانند انتزاعی و پنهان کردن اطلاعات غیر ضروری در زیر کاپوت , که تغییرات ارزش، رویدادهای محو و پیام های اعتبار سنجی را کنترل می کند و نیاز به کدهای تکراری را کاهش می دهد. این کامپوننت ها از زمینه React استفاده می کنند که به شما امکان می دهد به حالت فرم در سطح جهانی دسترسی داشته باشید و مدیریت فرم های پیچیده را کارآمدتر کنید.
سناریوهای متداول که در آن فرمهای پیچیده لازم است شامل فرآیندهای پرداخت، یا برنامههای کاربردی با دادههای پویا کاربر، مانند افزودن چندین آدرس یا شماره تلفن است.
بررسی اجمالی پروژه:
در این مقاله، یک فرم چند مرحله ای برای یک هیئت شغلی ایجاد می کنیم که در هر مرحله اطلاعات خاصی مانند جزئیات شغل و اطلاعات شرکت جمع آوری می شود. ما همچنین فیلدهای پویا، مدیریت خطا و اعتبارسنجی را با استفاده از Yup پیاده سازی خواهیم کرد و این به روشی ساده و مختصر انجام می شود.
راه اندازی برای آموزش
ما با راه اندازی یک پروژه React با Formik و Yup شروع می کنیم. نصب ساده است:
نصب فورمیک: npm install formik - save or yarn add formik
بله نصب و راه اندازی: npm install yup - save or yarn add yup
پس از نصب، ما Formik و Yup را پیکربندی میکنیم و مطمئن میشویم که مقادیر فرم، قوانین اعتبارسنجی و فرآیند ارسال یکپارچه هستند.
راه اندازی اولیه Formik
import { Formik, Form, Field, ErrorMessage } from "formik";
const Basic = () => (
{
// Custom validation logic
const errors = {};
if (!values.email) {
errors.email = "Required";
} else if (!/\S+@\S+\.\S+/.test(values.email)) {
errors.email = "Invalid email address";
}
if (!values.password) {
errors.password = "Required";
}
return errors;
}}
onSubmit={(values, { setSubmitting }) => {
// Handle form submission
setTimeout(() => {
alert(JSON.stringify(values, null, 2));
setSubmitting(false);
}, 400);
}}
>
{({ isSubmitting }) => (
)}
);
export default Basic;
مقادیر اولیه: شما وضعیت اولیه فرم خود را با ارسال یک شی initialValues به Formik تعریف می کنید. در این حالت فرم دارای دو فیلد ایمیل و رمز عبور می باشد.
اعتبار سنجی: می توانید منطق اعتبارسنجی سفارشی را در تابع اعتبارسنجی ایجاد کنید. در اینجا، فرم بررسی می کند که آیا فیلدهای ایمیل و رمز عبور خالی هستند یا فرمت ایمیل نامعتبر است.
رسیدگی به ارسال: هنگامی که فرم ارسال می شود، تابع onSubmit داده های فرم را مدیریت می کند. این تابع ارسال فرم را با نمایش مقادیر در یک هشدار پس از تاخیر 400 میلی ثانیه شبیه سازی می کند.
زمینه: این کامپوننت فیلد ورودی شما را به Formik متصل می کند و به طور خودکار تغییرات مقدار و مدیریت خطا را برای شما مدیریت می کند. اگر یک فیلد ورودی معمولی نیست، به سادگی باید نوع و نام آن را اضافه کنید (این باید با نام موجود در مقادیر اولیه و طرح اعتبارسنجی مطابقت داشته باشد.
پیام خطا: پیام های خطا را برای هر فیلد نمایش می دهد، منطق نمایش خطا را ساده می کند، این باید حاوی نام فیلد باشد.
مرحله 1: مؤلفه MultiStepForm
یک فایل کامپوننت Multi-Step-Form در پوشه اجزای خود ایجاد کنید.
project/src/components/multi-step-form.tsx
import { Fragment } from "react";
type stepProps = {
steps: any[];
currentStep: number;
};
const MultiStepForm = ({
steps,
currentStep,
}:
stepProps) => {
return (
{steps.map((step, index) => (
= step.id ? "bg-purple-200" : "bg-gray-400"
}`}
>
{step.id}
{step.title}
{index step.id ? "bg-purple-200" : "bg-gray-400"
}`}
>
)}
))}
{steps[currentStep - 1].title}
) }; صادرات پیش فرض MultiStepForm.
مؤلفه MultiStepForm نوار پیشرفت را نشان می دهد که مرحله فعلی را در یک فرآیند فرم چند مرحله ای نشان می دهد. هر مرحله با یک عدد و عنوان، با خطوطی که آنها را برای مراحل تکمیل شده به هم متصل می کند، نشان داده می شود.
آرایه مراحل: آرایه مراحل شامل شناسه و عنوان برای هر مرحله است.
مرحله فعلی: سرپ CurrentStep مرحله فعال را به صورت بصری و در عنوان کنترل می کند.
نشانگر مرحله: نشانگرهای گرد پس از تکمیل رنگ تغییر می کنند و یک خط افقی مراحل را به هم متصل می کند.
مرحله 2: تنظیم کامپوننت AddJob
سپس کامپوننت AddJob را ایجاد می کنیم که منطق فرم چند مرحله ای را نگه می دارد.
در ساختار مسیرهای SRC خود یک صفحه برای add-job.tsx ایجاد کنید، بیایید با boilerplate شروع کنیم.
در اینجا، currentStep موقعیت کاربر را در فرم ردیابی میکند، و goToNextStep و goToPreviousStep با بررسی اینکه کاربر در چه مرحلهای قرار دارد، ناوبری را مدیریت میکند، یک مرحله به مرحله اضافه میکند تا کاربر را به صفحه بعدی برساند یا یک مرحله را منهای برای بازگرداندن کاربر.
import { useState } from "react";
const AddJob = () => {
const [currentStep, setCurrentStep] = useState(1);
const steps = [
{ id: 1, title: "Job Information" },
{ id: 2, title: "Company Information" },
{ id: 3, title: "Submit" },
];
const goToNextStep = () => {
if (currentStep {
if (currentStep > 1) {
setCurrentStep(currentStep - 1);
}
};
};
return (TODO)
export default AddJob;
مرحله 3: اعتبار سنجی فرم با Yup
ما قصد داریم طرح اعتبارسنجی خود را با استفاده از Yup تعریف کنیم.
import * as Yup from "yup"
const validationSchema = Yup.object({
jobTitle: Yup.string().required("Job title is required"),
jobDescription: Yup.string().required("Please describe this role"),
jobCategory: Yup.string().required("Kindly select a job category"),
jobSkills: Yup.string().required("Please select skills needed"),
jobSalary: Yup.string().required("Select a job salary"),
jobUrl: Yup.string().required("Provide the link for the job"),
companyName: Yup.string().required("Please provide the name"),
companyHq: Yup.string(),
companysWebsite: Yup.string().required("Enter the company's website"),
companysEmail: Yup.string()
.email("Invalid email address")
.required("Enter the company's email"),
companysDescription: Yup.string().required("What does the company do?"),
});
در حال حاضر، ما تقریباً برای تمام فیلدهایی که در بالا دیده می شود، بررسی های اولیه طرحواره را انجام می دهیم.
Yup.string()/required(“پیام خطا برای نمایش به کاربر”) بیان می کند که فیلد یک فیلد الزامی است که انتظار مقادیر رشته را دارد.
در حالی که companysEmail: Yup.string().email(“آدرس ایمیل نامعتبر”) مورد نیاز است(“ایمیل شرکت را وارد کنید”)، تایید می کند که کاربر رشته ای با قالب ایمیل وارد کرده است و فیلد الزامی است.
در حالی که اعتبار سنجی طرحواره پیچیده تری وجود دارد و من ممکن است مقاله جداگانه ای در مورد آن ایجاد کنم، بیایید طرح اعتبارسنجی را برای مورد استفاده خود ساده نگه داریم.
مرحله 4: یکپارچه سازی Formik برای مدیریت فرم
در این مرحله، Formik را برای مدیریت دادههای فرم، اعتبارسنجی و منطق ارسال ادغام میکنیم. ما همچنین آن را به ناوبری فرم چند مرحله ای خود وصل خواهیم کرد.
واردات Formik و راه اندازی ساختار فرم
ابتدا اجازه دهید اجزای Formik، Field، Form و ErrorMessage را وارد کنیم.
سپس ساختار فرم خود را با مقادیر اولیه تنظیم می کنیم و آن را به طرح اعتبارسنجی خود پیوند می دهیم.
اکنون، بیایید مؤلفه Formik را اضافه کنیم و آن را با مقادیر اولیه فرم، طرح اعتبارسنجی و کنترل کننده ارسال پیوند دهیم. ما همچنین مؤلفه MultiStepForm را برای نمایش بصری مرحله فعلی در نظر می گیریم.
import { useState } from "react";
import MultiStepForm from "./components/multi-step-form";
import { Formik, Field, Form, ErrorMessage } from "formik";
import * as Yup from "yup";
const validationSchema = Yup.object({
jobTitle: Yup.string().required("Job title is required"),
// other fields...
});
const AddJob = () => {
const [currentStep, setCurrentStep] = useState(1);
const steps = [
…
];
const goToNextStep = () => {
…
};
const goToPreviousStep = () => {
…
};
const createJobFn = (values, { resetForm, setSubmitting }) => {
console.log(values);
resetForm();
setSubmitting(false);
};
return (
{
createJobFn(values, {
setSubmitting,
resetForm,
});
}}
>
{({
isSubmitting,
setFieldValue,
isValid,
}) => TODO
}
);
};
export default AddJob;
مقادیر اولیه: ما مقادیر اولیه فرم را با استفاده از initialValues در کامپوننت Formik تعریف می کنیم. هر فیلد مربوط به کلیدهای طرح اعتبارسنجی ما است. با وارد کردن داده ها توسط کاربر به فرم، این مقادیر تغییر خواهند کرد.
اعتبار سنجی: پایه اعتبارسنجی Schema Formik را با اعتبارسنجی Yup که قبلاً تنظیم کردیم، متصل می کند. این تضمین می کند که هنگام ارسال فرم، داده ها مطابق قوانین مشخص شده (مثلاً فیلدهای مورد نیاز) اعتبارسنجی می شوند.
ارسال فرم: برپایه onSubmit تابع createJobFn را برای رسیدگی به ارسال فرم تعریف می کند. مقادیر فرم را در کنسول ثبت میکند، فرم را بازنشانی میکند، و isSubmitting را روی false تنظیم میکند تا از ارسالهای متعدد جلوگیری کند.
مدیریت فرم ایالت: Formik ابزارهای مفیدی (مقادیر، خطاها، لمس، isSubmitting، isValid و غیره) برای مدیریت و ردیابی حالت های فرم ارائه می دهد. از اینها می توان برای رندر کردن مشروط محتوا، کنترل حالت های دکمه، و رسیدگی به اعتبارسنجی و ارسال فرم به صورت پویاتر استفاده کرد. در اینجا، isSubmitting و isValid را میگذرانیم که در مراحل زیر از آنها استفاده میکنیم تا بررسی کنیم که آیا کاربر قبل از ارسال فرم، فیلدهای لازم را پر کرده است – این نشان میدهد که چگونه استفاده از Formik به ما قدرت کنترل و مدیریت فرمهایمان را میدهد.
مرحله 5: فایل ثابت برای فیلدهای انتخابی ما
یک فایل ثابت ایجاد کنید که از آن نقشه برداری کنیم تا گزینه های انتخابی خود را دریافت کنیم زیرا برخی از فیلدهای ما یک فیلد انتخابی هستند.
export const CATEGORIES = [
{ id: "1", name: "Engineering" },
{ id: "2", name: "Marketing" },
{ id: "3", name: "Design" },
];
export const SKILLS = [
{ id: "1", name: "JavaScript" },
{ id: "2", name: "React" },
{ id: "3", name: "CSS" },
];
مرحله 6: بیانیه بازگشت
..
return (
{
…other fields
});
}}
>
{({ isSubmitting, isValid }) => (
)}
);
};
export default AddJob;
بیایید بخشهای کلیدی این عبارت بازگشتی را با تمرکز بر روی currentStep === 1، برچسبها، فیلدها، پیامهای خطا و بخش دکمه تجزیه کنیم.
CurrentStep === 1:
این بلوک فیلدهای فرم را برای مرحله 1 رندر میکند. سرپنجه currentStep کنترل میکند که کدام قسمت از فرم نشان داده شود. وقتی currentStep === 1، فیلدهای ورودی مانند jobTitle، jobCategory، jobSkills، jobSalary، jobUrl و jobDescription را نمایش می دهد.
این ساختار امکان فرمهای چند مرحلهای را میدهد که بسته به مرحله فعلی فرم، فیلدهای مختلفی را نشان میدهد.
برچسب ها، فیلدها و پیام های خطا:
برچسب ها:
هر فیلد فرم شامل یک عنصر برای توصیف ورودی است. این برچسب با استفاده از ویژگی htmlFor به فیلد مربوطه متصل می شود.
به عنوان مثال:
زمینه ها:
از مولفه Field از Formik برای ایجاد فیلدهای ورودی استفاده می کند. نام prop فیلد را به یک ویژگی در مقادیر اولیه Formik پیوند می دهد. این اتصال Formik را قادر میسازد تا وضعیت و اعتبار فرم را مدیریت کند.
پیام های خطا:
جزء ErrorMessage برای نمایش خطاهای اعتبارسنجی استفاده می شود. name مشخص میکند که خطای کدام فیلد نمایش داده شود، و مؤلفه عنصر HTML را برای نمایش پیام خطا و سپس یک استایل متن قرمز تعریف میکند.
توضیح دکمه:
سه دکمه در فرم وجود دارد که به صورت مشروط بر اساس currentStep نشان داده شده است.
دکمه قبلی
فقط زمانی نمایش داده می شود که currentStep 1 نباشد. این دکمه به کاربر اجازه می دهد به مرحله قبل برگردد:
دکمه بعدی:
برای مراحل 1 و 2 نمایش داده می شود. این دکمه فرم را به مرحله بعدی منتقل می کند:

دکمه ارسال:
هنگامی که به مرحله نهایی (نه 1 یا 2) رسید، نمایش داده می شود. وضعیت غیرفعال بودن دکمه توسط ویژگیهای isSubmitting و isValid Formik کنترل میشود، بنابراین این به ما کمک میکند اگر فرم قبلاً در حال ارسال است، دکمه را غیرفعال کنیم، این از ارسال تکراری یا نامعتبر بودن آن جلوگیری میکند، یعنی اگر کاربر فیلدهای مورد نیاز را وارد نکند. فرمت معتبر همانطور که در طرح اعتبار سنجی تعریف شده است.
سپس متن دکمه ما اگر فرم نامعتبر باشد، “فرم ناقص” را نمایش می دهد، در غیر این صورت، “ارسال” را نشان می دهد.
تمام، اینجا کد کار کامل است. من امیدوارم که این اطلاعات محکمی را در مورد اینکه Formik و Yup از نظر کنترل ساخت فرم های سبک وزن چقدر قدرتمند هستند به شما بدهد.
مرور و درک اسناد بسیار آسان است، بنابراین برای کسب اطلاعات بیشتر می توانید اسناد را بررسی کنید.
در اینجا کد کامل فرم AddJob در زیر آمده است.
import { useState } from "react";
import MultiStepForm from "./components/multi-step-form";
import { Formik, Field, Form, ErrorMessage } from "formik";
import * as Yup from "yup";
import { CATEGORIES, SKILLS } from "./constants";
const validationSchema = Yup.object({
jobTitle: Yup.string().required("Job title is required"),
jobDescription: Yup.string().required("Please describe this role"),
jobCategory: Yup.string().required("Kindly select a job category"),
jobSkills: Yup.string().required("Please select skills needed"),
jobType: Yup.string().required("This is required"),
jobLocation: Yup.string().required("Please select relevant locations"),
jobLevel: Yup.string().required("What level is this job?"),
jobSalary: Yup.string().required("Select a job salary"),
jobUrl: Yup.string().required("Provide the link for the job"),
// createdBy: Yup.string(),
companyName: Yup.string().required("Please provide the name"),
companyHq: Yup.string(),
companysWebsite: Yup.string().required("Enter the company's website"),
companysEmail: Yup.string()
.email("Invalid email address")
.required("Enter the company's email"),
companysDescription: Yup.string().required("What does the company do?"),
});
const AddJob = () => {
const [currentStep, setCurrentStep] = useState(1);
const steps = [
{ id: 1, title: "Job Information" },
{ id: 2, title: "Company Information" },
{ id: 3, title: "Submit" },
];
const goToNextStep = () => {
if (currentStep {
if (currentStep > 1) {
setCurrentStep(currentStep - 1);
}
};
const createJobFn = (values: any, { resetForm, setSubmitting }: any) => {
// Define your createJobFn logic here
console.log(values);
resetForm();
setSubmitting(false);
};
return (
{
createJobFn(values, {
setSubmitting,
resetForm,
});
}}
>
{({ isSubmitting, isValid }) => (
)}
);
};
export default AddJob;
نتیجه گیری:
با استفاده از Formik و Yup، مدیریت فرم های پیچیده چند مرحله ای بسیار قابل کنترل تر می شود. توانایی آنها در مدیریت فیلدهای پویا، منطق شرطی و اعتبارسنجی مبتنی بر طرحواره، نیاز به کد سفارشی پرمخاطب را کاهش میدهد و به شما امکان میدهد روی ایجاد یک تجربه کاربری عالی تمرکز کنید.



