چگونه نمایه GitHub خود را سفارشی کنید: قسمت 2

Summarize this content to 400 words in Persian Lang
به قسمت دوم مجموعه من خوش آمدید شخصی سازی نمایه GitHub خود! در این بخش، نحوه نمایش موثر پیوندهای رسانههای اجتماعی و بخش رسانه را پوشش میدهیم و سپس پشته فناوری خود را برجسته میکنیم. این بخش ها به بازدیدکنندگان کمک می کند تا به سرعت مهارت ها، علایق و نحوه ارتباط با شما را درک کنند. اگر علاقه مند هستید قسمت 1 را در اینجا آورده ایم.
دسته هایی از پیوندهای اجتماعی را اضافه کنید
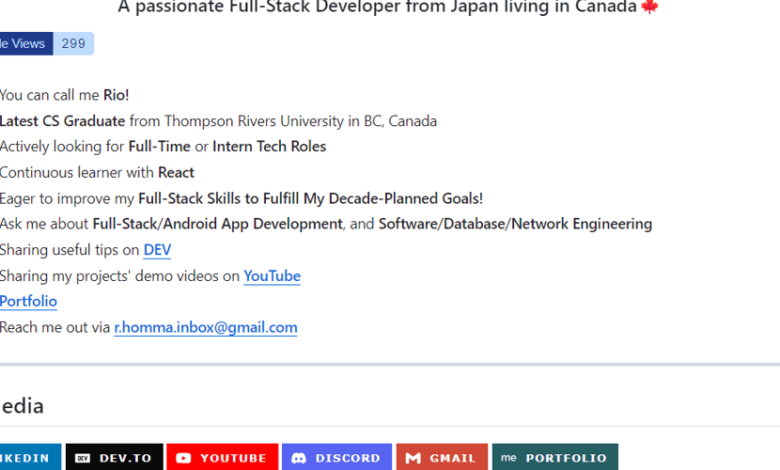
پیوندهای رسانه های اجتماعی شما برای ایجاد شبکه حرفه ای و نمایش حضور آنلاین شما بسیار مهم است. من از نشانها برای پیوند دادن پلتفرمهای رسانههای اجتماعی خود استفاده کردم، اما شما همچنین میتوانید چندین نوع مهارت از جمله زبانهای برنامهنویسی را به نمایش بگذارید. شما می توانید انواع نشان ها را از مخزن Alexandre Sanlim یا Ileriayo Adebiyi پیدا کنید. برای اینکه نشانها قابل کلیک باشند و مستقیماً به پلتفرمهای مختلف پیوند داده شوند، نحو باید به این صورت باشد:
[](https://www.linkedin.com/in/your-custom-URL/)وارد حالت تمام صفحه شوید
از حالت تمام صفحه خارج شوید
آیکون های مهارت را اضافه کنید
در مرحله بعد، فناوری هایی را که در آنها مهارت دارم برجسته کردم. این بخش به استخدام کنندگان و همکاران کمک می کند تا به سرعت مجموعه مهارت های من را ارزیابی کنند. من از Skill Icons by Thijs برای نمایش مهارت هایم استفاده کردم. برای مهارت هایی که در مخزن موجود نیستند، من به سادگی تصویر نماد مهارت مربوطه را اضافه کردم. اگر نمی دانید چگونه تصاویر را در فایل README.md نمایش دهید، نحوه افزودن تصاویر به فایل README.md را در مخزن GitHub بررسی کنید.
بسته بندی
در این بخش، نحوه تنظیم بخشهای پشته رسانه و فناوری خود را توضیح دادیم. این بخش ها برای ایجاد یک تاثیر اولیه قوی و نشان دادن مهارت های فنی شما ضروری هستند. منتظر قسمت بعدی باشید، جایی که ما به طور موثر ویدیوهای آزمایشی پروژه را به نمایش خواهیم گذاشت.
هر گونه سوالی را بپرسید یا نمایه های GitHub خود را در نظرات زیر به اشتراک بگذارید. بیایید با هم ارتباط برقرار کنیم و رشد کنیم!🌱
کد نویسی مبارک!💻
منابع
نشان ها توسط الکساندر سانلیمنشانهای Markdown توسط Ileriayo Adebiyiنمادهای مهارت توسط Thijs
به قسمت دوم مجموعه من خوش آمدید شخصی سازی نمایه GitHub خود! در این بخش، نحوه نمایش موثر پیوندهای رسانههای اجتماعی و بخش رسانه را پوشش میدهیم و سپس پشته فناوری خود را برجسته میکنیم. این بخش ها به بازدیدکنندگان کمک می کند تا به سرعت مهارت ها، علایق و نحوه ارتباط با شما را درک کنند. اگر علاقه مند هستید قسمت 1 را در اینجا آورده ایم.
دسته هایی از پیوندهای اجتماعی را اضافه کنید
پیوندهای رسانه های اجتماعی شما برای ایجاد شبکه حرفه ای و نمایش حضور آنلاین شما بسیار مهم است. من از نشانها برای پیوند دادن پلتفرمهای رسانههای اجتماعی خود استفاده کردم، اما شما همچنین میتوانید چندین نوع مهارت از جمله زبانهای برنامهنویسی را به نمایش بگذارید. شما می توانید انواع نشان ها را از مخزن Alexandre Sanlim یا Ileriayo Adebiyi پیدا کنید.  برای اینکه نشانها قابل کلیک باشند و مستقیماً به پلتفرمهای مختلف پیوند داده شوند، نحو باید به این صورت باشد:
برای اینکه نشانها قابل کلیک باشند و مستقیماً به پلتفرمهای مختلف پیوند داده شوند، نحو باید به این صورت باشد:
[](https://www.linkedin.com/in/your-custom-URL/)
آیکون های مهارت را اضافه کنید
در مرحله بعد، فناوری هایی را که در آنها مهارت دارم برجسته کردم. این بخش به استخدام کنندگان و همکاران کمک می کند تا به سرعت مجموعه مهارت های من را ارزیابی کنند. من از Skill Icons by Thijs برای نمایش مهارت هایم استفاده کردم.  برای مهارت هایی که در مخزن موجود نیستند، من به سادگی تصویر نماد مهارت مربوطه را اضافه کردم. اگر نمی دانید چگونه تصاویر را در فایل README.md نمایش دهید، نحوه افزودن تصاویر به فایل README.md را در مخزن GitHub بررسی کنید.
برای مهارت هایی که در مخزن موجود نیستند، من به سادگی تصویر نماد مهارت مربوطه را اضافه کردم. اگر نمی دانید چگونه تصاویر را در فایل README.md نمایش دهید، نحوه افزودن تصاویر به فایل README.md را در مخزن GitHub بررسی کنید.
بسته بندی
در این بخش، نحوه تنظیم بخشهای پشته رسانه و فناوری خود را توضیح دادیم. این بخش ها برای ایجاد یک تاثیر اولیه قوی و نشان دادن مهارت های فنی شما ضروری هستند. منتظر قسمت بعدی باشید، جایی که ما به طور موثر ویدیوهای آزمایشی پروژه را به نمایش خواهیم گذاشت.
هر گونه سوالی را بپرسید یا نمایه های GitHub خود را در نظرات زیر به اشتراک بگذارید. بیایید با هم ارتباط برقرار کنیم و رشد کنیم!🌱
کد نویسی مبارک!💻
منابع
نشان ها توسط الکساندر سانلیم
نشانهای Markdown توسط Ileriayo Adebiyi
نمادهای مهارت توسط Thijs



