loltv.gg – ساختمان vlr.gg/hltv.org برای League of Legends – اما راه مدرن تر و بی نظیر

در طی چند ماه گذشته ، من در ساخت و ساز انفرادی کار کرده ام loltv.gg – قطبی برای League of Legends Esports ، با الهام از سکوهایی مانند HLTV.org (برای CS) و VLR.GG (برای Valorant) ، اما با رویکردی بسیار مدرن و منحصر به فرد تر.
هدف من ایجاد فضایی است که طرفداران LOL Esports بتوانند برای کشف داده های تفصیلی مسابقه ، درگیر بحث های معنی دار ، و در اعماق همه چیز از عملکرد بازیکنان تا تاریخچه تیم-همه به شکلی تمیز ، سریع و هدفمند برای جامعه ، غرق شوند.
چه چیزی در حال حاضر زندگی می کند:
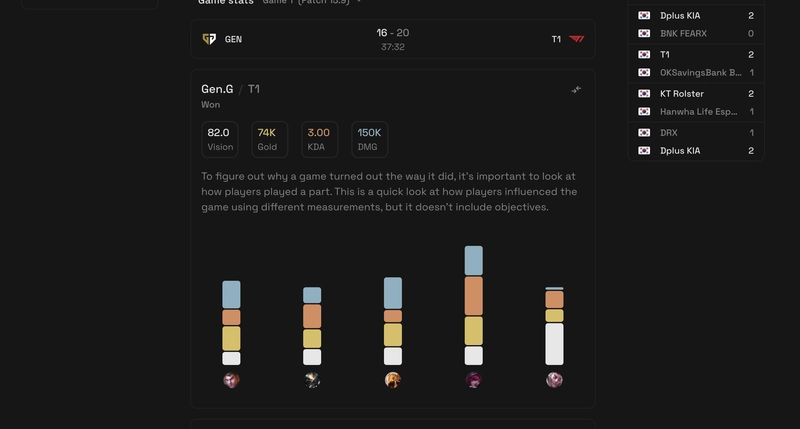
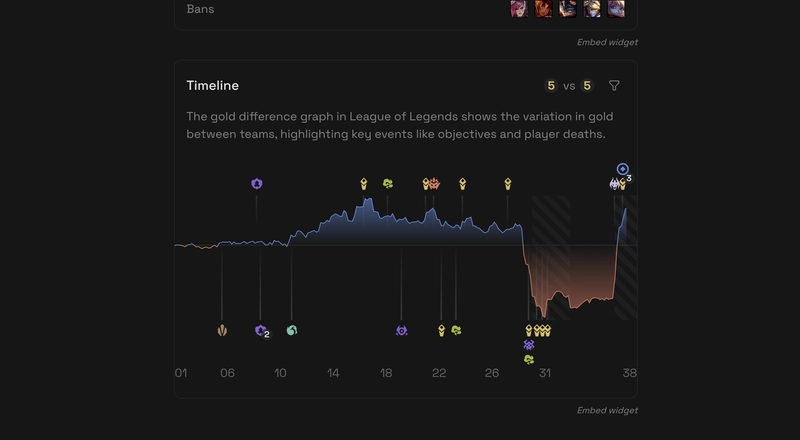
- صفحات مسابقه دقیق با جدول زمانی ، صفحه امتیاز و آمار تیمی
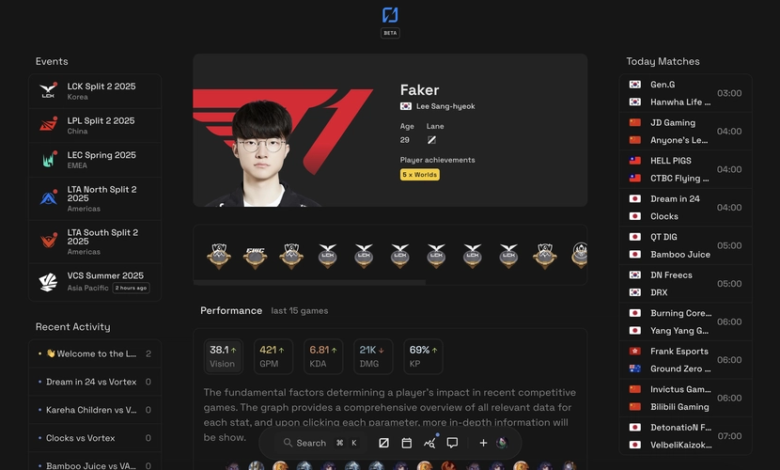
- پروفایل بازیکن با عملکرد اخیر ، آمار ، آمار تاریخی ، غنائم و بینش فصلی
- صفحات تیمی با اطلاعات فهرست ، نتایج گذشته و آمار مسابقات
- صفحه نقل و انتقالات اخیر فهرست تیم ها تغییر می کند.
- صفحات مسابقات براکت ، جدول رده بندی ، مراحل ، برنامه ، نتایج و آمار.
- انجمن ها برای بحث و گفتگو با یک ویرایشگر سفارشی متناسب با LOL Talk (ساخت ، متا ، و غیره)
- اخبار جامعه محور، جایی که کاربران می توانند خبرهایی را ارائه دهند که مانند پست های X (توییتر) نمایش داده می شود
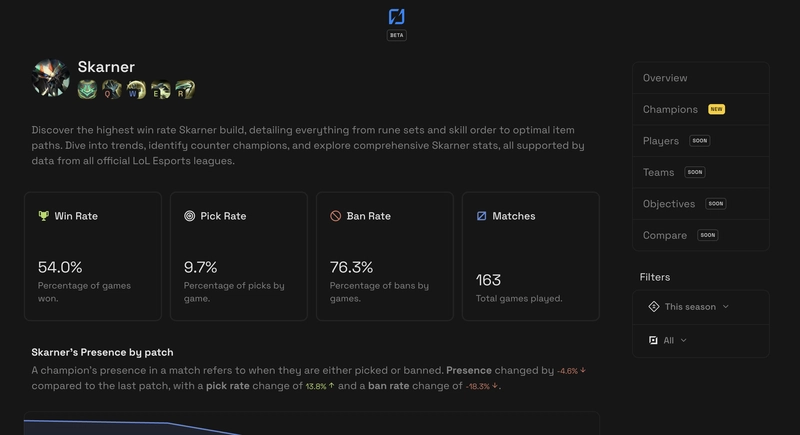
- صفحه Pro Builds با آمار قهرمان با داده های رسمی مسابقات لیگ افسانه ها. روندها ، عملکرد قهرمان ، رایج ترین ساخت و سازهای طرفدار ، حضور قهرمان و موارد دیگر را کشف کنید.
- UI تمیز که همه چیز را بصری و سریع نگه می دارد
چالش
این سکو در بالای Next.js ساخته شده است ، با استفاده از بازسازی استاتیک افزایشی (ISR) به صفحات حافظه نهان. از آنجا که بیشتر صفحات مسابقات و مسابقات تاریخی هستند و به ندرت تغییر می کنند ، فقط با افزودن یک نظر جدید ، آنها مورد بازبینی قرار می گیرند – که باعث بروزرسانی حافظه نهان برای آن صفحه خاص می شود.
برخی از مؤلفه های UI – مانند نوار کناری فعالیت اخیر یا مسابقات امروز – در سمت مشتری به روز می شوند و بسته به صفحه ای که در آن قرار دارید ، زمینه آنها تغییر می کند. این گاهی اوقات می تواند باعث ایجاد “چشمک زدن” بصری با SSR شود ، چیزی که من هنوز با آن آزمایش می کنم. یک ایده این است که به طور کامل به سمت مشتری برای آن قطعات حرکت کنید یا یک رویکرد ترکیبی پیدا کنید که هنگام نگه داشتن سریع صفحه از فلاش های غیر ضروری جلوگیری می کند.
به طور کلی ، Next.js با ISR واقعاً خوب کار می کند ، اما هنوز هم در هنگام ارائه صفحات غیرمجاز با ارائه سمت سرور ، چالش هایی وجود دارد. این صفحات گاهی اوقات می توانند خیلی طولانی طول بکشد ، بنابراین بهینه سازی عملکرد SSR برای حافظه نهان اولویت در تکرار بعدی است.
هنوز در حال پیشرفت است. یکی از بزرگترین ویژگی های آینده است آمار جهانی – یک لایه کاملاً جدید که در هیچ بستر فعلی وجود ندارد. شما قادر خواهید بود تا داده ها را بر اساس پچ ، منطقه ، قهرمان و موارد دیگر برای کشف روندها و بینش ها تقسیم کنید.
ما همچنین یک نمره زنده ویژگی-آمار در زمان واقعی در طول بازی ها ، به همراه یک جدول زمانی مسابقه تعاملی ، مشابه آنچه HLTV.org ارائه می دهد ، اما برای LOL اقتباس شده است.
تصویر زیر نشان می دهد صفحه ساخت قهرمان برای Skarner در طول فصل جاری این شامل کلیه آمار مربوطه ، ساختهای ترجیحی و عملکرد Skarner در برابر سایر قهرمانان در مسابقات رسمی است.


تمرکز عظیمی روی تجربه انجمن – نه فقط یک صفحه پیام بلکه یک مکان مدرن برای تجزیه ، واکنش به یادداشت های پچ ، تجزیه و تحلیل نمایشنامه های Pro و به اشتراک گذاری ایده ها. ویرایشگر پیشرفته بیان نظرات پیچیده و پیوند آنها را با داده های واقعی از سیستم عامل آسانتر می کند.

در اینجا چند تصویر دیگر وجود دارد تا به شما ایده ای بدهد که در کجا می رود:





اگر از طرفداران LOL Esports هستید یا فقط سیستم عامل های محور داده را دوست دارید ، من دوست دارم بازخورد شما را دوست داشته باشم. این پلتفرم به سرعت در حال تحول است و بسیاری از ویژگی ها بر اساس نحوه ارتباط جامعه با بازی ساخته می شوند.
با تشکر از خواندن – به روزرسانی های بیشتر به زودی!



