ورودی قابل استفاده مجدد: از ساده اول (قسمت 1)

سلام به همه ، من به عنوان یک توسعه دهنده Reactjs می خواهم در مورد مشکلاتی که ذهن من برای شروع یک پروژه است به اشتراک بگذارم.
در اصل ، اغلب هر بار که یک پروژه را اجرا می کنم ، شخصاً از کتابخانه های اضافی برای مؤلفه هایی که می خواهید استفاده کنید استفاده می کنم.
این بار می خواهم با ایجاد خود مؤلفه ، خودم را کشف کنم و تا حد امکان وابستگی های دیگری را اضافه نمی کنم.
اولین مورد ، مؤلفه مورد استفاده را وارد کنید

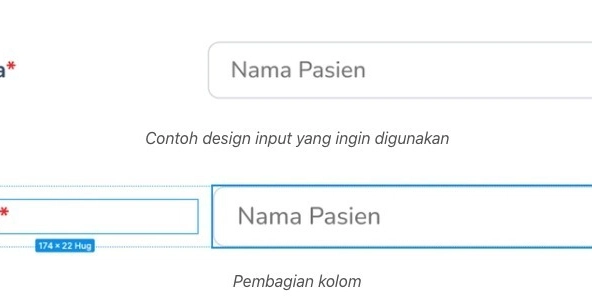
سلب مسئولیت در این ساخت به طراحی پیکسل کامل اشاره نمی کند
از تصویر بالا می توانیم جراحی کنیم:
- این مؤلفه ها دارای خواص مورد نیاز هستند
- 2 ستون وجود دارد ، برای نمایش برچسب ها و اجزای ورودی
- مرز گرد ، بالشتک ، سبک فونت ، Hover Outline Saat
بیایید این کار را انجام دهیم!
ابتدا برای استفاده از Reacts ، من از Reacts برای گزینه های رایگان رایگان استفاده می کنم.
npm create vite . -- --templte react~
می توانید اینجا را بررسی کنید
پس از آن ، بیایید مؤلفه input.jsx را به سادگی بسازیم
سپس در مؤلفه والدین استفاده می شود

یک ظاهر طراحی شده روی مؤلفه

از خواندن شما متشکرم! 🫡 بچه های Rispek!
GitHub/Learn-Build/مؤلفه



