روز 28: عیب یابی Raspberry Pi Setup + تست اسکریپت سروو

زیرنویس: وقتی غذای گربه شما به اشکال زدایی میکرو رایانه بستگی دارد …
🐱 repap از روز 27
در روز 27 ، ما:
- چشمک زده Raspberry Pi OS (Lite) روی a کارت میکروس
- فعال SSH با اضافه کردن یک پرونده به /بوت
- (به صورت اختیاری) اضافه شد اعتبارنامه Wi-Fi از طریق wpa_supplicant.conf
- درج کارت SD به تمشک پی و آن را روشن کرد
- فرار کردن NMAP برای شناسایی IP PI – اما از طریق SSH نمی تواند به هم وصل شود
📚 فهرست مطالب:
-
✅ تأیید SSH هنوز هم فعال شده است
-
🧠 بررسی مشکلات احتمالی
-
💻 مجدداً کارت SD را مجدداً بررسی و بررسی کنید
-
🌐 سعی در نام میزبان محلی
-
🔌 مبادله قدرت و رسانه بوت
-
🧰 تست سخت افزار: اجرای اسکریپت سروو
-
🕒 با کرون برنامه ریزی کنید
- ✅ وضعیت نهایی (روز 28)
🧪 عیب یابی گام به گام
🔎 1. تأیید SSH هنوز هم فعال شده است
پس از اسکن شبکه و شناسایی میزبان های زنده:
ما SSH را امتحان کردیم اما دریافت کردیم:

🧠 2. بررسی موارد احتمالی

💻 3.
- کارت SD را حذف کرد
- دوباره آن را روی macos سوار کرد
- پرونده SSH تأیید شده:
![]()
خروجی نشان داد:

✅ پرونده SSH هنوز هم موجود است
🌐 4. تلاش. نام میزبان محلی:
اما شکست می خورد ❌:

🔎 تشخیص: وضوح محلی (MDNS) پشتیبانی نمی شود یا در MACOS بدون Bonjour یا Avahi کار نمی کند.
5 5. مبادله قدرت و رسانه بوت:
هنوز قادر به رسیدن به PI نیستید؟
✅ این را امتحان کنید:
- از یک کابل USB-C یا آداپتور برق دیگر استفاده کنید
- Raspberry Pi OS دوباره فلاش
این بار ، از Raspberry Pi Imager استفاده کنید و مطمئن شوید که:
- SSH را در گزینه های پیشرفته فعال کنید
- Wi-Fi SSID و رمز عبور را تنظیم کنید (در صورت بی سر)
🧰 6. تست سخت افزار: اجرای اسکریپت سروو:
بعد از دسترسی بالاخره:

اکنون می توانید اسکریپت Python خود را که باعث ایجاد سروو می شود ، آزمایش کنید.
✏ مثال: feed_cat.py

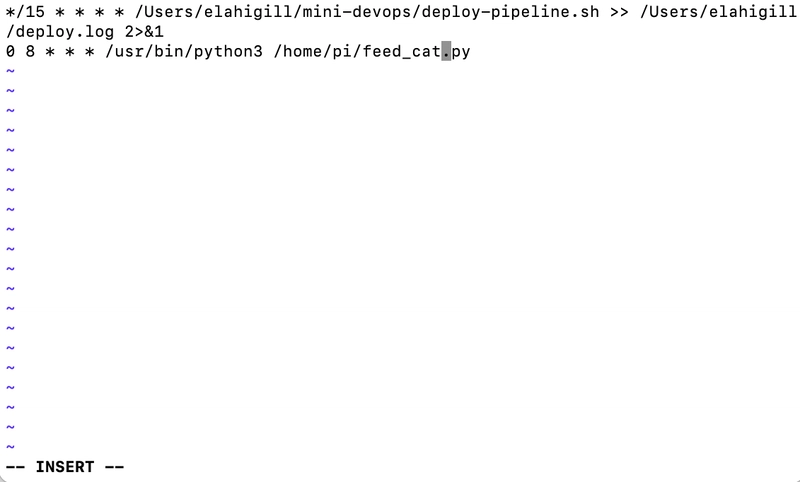
🕒 7. برنامه با کرون:
انجام دادن Harmab -e و اضافه کنید:

📅 این فیلمنامه را هر روز ساعت 8 صبح اجرا می کند.
✅ 8. وضعیت نهایی (روز 28)

inses درس آموخته شده:
- فعال کردن SSH توسط پرونده هنوز کار می کند – فقط چکمه را دو بار بررسی کنید!
- MDN ها می توانند پوسته پوسته شوند. NMAP دوست شما است.
- منبع تغذیه واقعاً برای پایداری پی.
- موتورهای سروو ممکن است برای عملکرد مداوم به قدرت خارجی احتیاج داشته باشد.
#30DayslinuxChallenge #Cloudwhisler
devops #linux #rhcsa #opensource #aws #cloudcomputing
از مشخصات LinkedIn من خارج شوید
https://www.linkedin.com/in/rajpreet-gill-4569b4161/



