بهترین موجودات جمع آوری RPG در کامپیوتر

Summarize this content to 400 words in Persian Lang
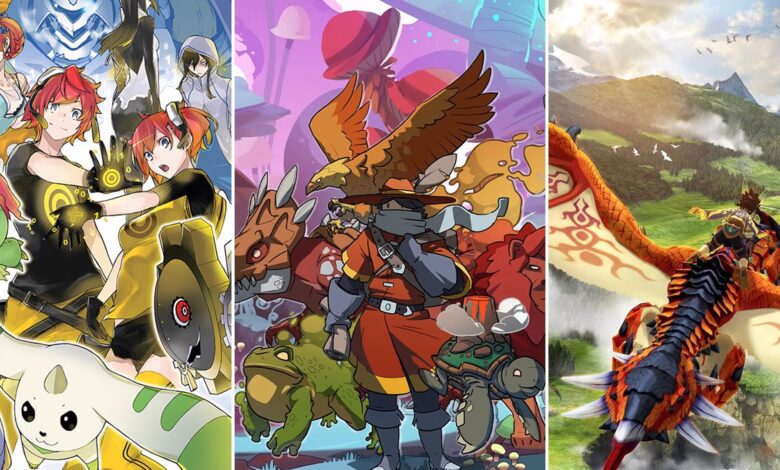
بازیهای شکار هیولا نوعی RPG هستند که در آن شما جهانهای جادویی را کشف میکنید، هیولاهای خود را جمعآوری و اسیر میکنید تا در کنار شما بجنگند. در حالی که سیستمهای دستی مانند سوییچ و کنسولهای قبلی نینتندو مانند 3DS و DS خانه اکثر بازیهای معروف هیولا گیر هستند، چشمانداز رایانههای شخصی چندین ضربه سنگین برای شما دارد.
مرتبط
بازی های هیولا گیر که به خوبی پوکمون هستند
Pokemon ممکن است محبوب ترین بازی هیولا گیر باشد، اما هزاران بازی دیگر وجود دارند که ارزش امتحان کردن را دارند.
اگر به دنبال جمع آوری موجودات جدید با هیولاهای جدید برای رام کردن، آموزش و نبرد هستید، به جای درستی آمده اید. در زیر، نگاهی به چند مورد از بهترین بازیهای شکار هیولا که بر روی رایانه شخصی موجود هستند، خواهیم انداخت.
به روز شده در 11 دسامبر 2024: ما این لیست را با بازی های هیولاگیر بیشتری برای بازی در رایانه شخصی به روز کرده ایم.
10
پناهگاه هیولاها
منتشر شد
28 آگوست 2019
توسعه دهنده
بازی های من رای
موتور
وحدت
ESRB
تی
چه مدت به ضرب و شتم
30 ساعت
رتبه بندی OpenCritic
قوی
گسترش دهید
Monster Sanctuary یک کلکسیونر موجودات Metroidvania است که دارای بهترین تنوع ساخت در بین هر بازی هیولا گیر در این لیست است. هر هیولا در Monster Sanctuary درخت مهارت خاص خود را دارد و باز کردن تواناییهای جدید در این درخت باعث ایجاد هم افزایی بین هیولاهای مختلف شما به روشهای منحصر به فرد میشود.
کاوش در Monster Sanctuary نیز همانطور که از مترویدوانیا انتظار میرود، درجه یک است و تجربهای ارزشمند را با هیولاها و اسرار جدید در هر گوشه ارائه میکند. اگر به دنبال یک کلکسیونر موجودات استراتژیک هستید که به شما امکان می دهد تیم هیولاهای عالی را تئوری بسازید، Monster Sanctuary یکی از بهترین ها است.
9
کورومون
RPG
بازی های مستقل
ماجراجویی
استراتژی
سیستم ها
منتشر شد
31 مارس 2022
توسعه دهنده
TRAGsoft
پلت فرم(های)
اندروید، iOS، مایکروسافت ویندوز، لینوکس، macOS
ناشر
بازی های آزادی
موتور
Solar2D
ESRB
ه
چه مدت به ضرب و شتم
51 ساعت
رتبه بندی OpenCritic
منصفانه
گسترش دهید
Coromon یک تجسم مجدد از بازی های کلاسیک شکار هیولا مانند Pokemon است. چیزی که Coromon را از دیگر کلکسیونرهای موجودات متمایز می کند، تعهد آن به تکمیل این سبک است. از هنر پیکسلی شیک و طراحیهای شگفتانگیز هیولا گرفته تا پیشرفتهای مدرن مانند تصادفیساز داخلی و حالتهای Nuzlocke، Coromon یک بازی ضروری برای طرفداران این سبک است.
همچنین تعداد زیادی گزینه سفارشی سازی در این بازی وجود دارد. شما میتوانید ظاهر شخصیت خود را با لباسها و مدلهای مو کاملاً شخصیسازی کنید، و Coromon شما میتواند با پوستهای مختلف که پالت رنگ آنها را تغییر میدهد، رفتار مشابهی داشته باشد. هنگامی که تیم شما به بهترین شکل ممکن به نظر می رسد، می توانید دوستان خود را در نبردهای آنلاین به چالش بکشید.
8
جانوران کاست
منتشر شد
26 آوریل 2023
توسعه دهندگان
اکسچنج استودیو
ناشر(های)
خشم خام
چند نفره
چند نفره آنلاین
موتور
گودو
ESRB
E10+ برای همه 10+ به دلیل خشونت فانتزی
چه مدت به ضرب و شتم
18 ساعت
اندازه فایل سری Xbox
1 گیگابایت (نوامبر 2023)
متاسکور
84
X|S بهینه شده است
خیر
رتبه بندی OpenCritic
توانا
گسترش دهید
Cassette Beasts یک بازی شکار هیولا Isekai است که حول مکانیک فیوژن آن متمرکز شده است. پس از گرفتن موجودات خود در نوار کاست، سپس به هیولای خود تبدیل میشوید تا نبرد کنید، و همه نبردها در قالب 2v2 انجام میشوند، زیرا با شخصیتهای مختلفی که به این دنیای عجیب و غریب منتقل شدهاند، کار میکنید.
مرتبط
جانوران کاست: بهترین شرکای همراه، رتبهبندی شده
آیا نمی دانید چه کسی را در فیلم Cassette Beasts با خود همراه کنید؟ در اینجا افکار ما هستند.
چیزی که Cassette Beasts را خاص میکند این است که میتوانید با شریک خود در نبرد ترکیب شوید تا یک جانور کاملاً جدید با طراحی منحصر به فرد خود ایجاد کنید. بیش از 14000 ترکیب Fusion برای کشف وجود دارد، بنابراین وارد Wirral جدید شوید و کاوش کنید!
7
Monster Hunter Stories 2: Wings Of Ruin
سیستم ها
منتشر شد
9 جولای 2021
چند نفره
چند نفره آنلاین، همکاری آنلاین
موتور
چارچوب MT
ESRB
E10+ برای همه 10+: شوخ طبعی، خشونت فانتزی، زبان ملایم
چه مدت به ضرب و شتم
41 ساعت
رتبه بندی OpenCritic
قوی
گسترش دهید
Monster Hunter Stories 2 دنباله ای بر Monster Hunter Stories اصلی است که خود یک اسپین آف از بازی های اصلی Monster Hunter است. در حالی که مطمئناً همچنان هیولاها را با سلاح های بزرگ شکار خواهید کرد، در Monster Hunter Stories، این کار را در کنار Monsties خودتان یا نسخه های قابل رام هیولاهای معمولی انجام خواهید داد.
در ظاهر، سیستم جنگی Monster Hunter Stories 2 ممکن است بیش از حد ساده به نظر برسد و از فرمت سنگ-کاغذ-قیچی پیروی می کند. با این حال، سرگرمی در یادگیری الگوها و شخصیت هر هیولا و سپس مقابله با آنها حاصل می شود. حرکات ویژه، حملات تیمی و مکانیک های مختلف سلاح، همگی با هم ترکیب می شوند تا نبرد را حتی برای کهنه سربازان MH بسیار رضایت بخش کنند.
6
Nexomon
Nexomon
منتشر شد
10 جولای 2020
توسعه دهندگان
VEWO Interactive Inc.
ناشر(های)
VEWO Interactive Inc.
ESRB
ه
رتبه بندی OpenCritic
قوی
گسترش دهید
Nexomon یک بازی زیبای شکار هیولا با مکان های رنگارنگ برای کاوش و جنس هیولاهای کاملاً متحرک است، و با بیش از 300 هیولا برای گرفتن، این شاهکار کوچکی نیست. Nexomon همچنین دارای یک داستان جذاب است که خود را خیلی جدی نمیگیرد، با طنز فراوان و شکستن دیوار چهارم.
مرتبط
10 تفاوت بزرگ بین Pokemon و Nexomon
آیا Nexomon واقعا بهتر از Pokemon است؟
چیزی که Nexomon را متمایز میکند، ویژگیهای با کیفیت زندگی آن است که به لطف گزینه Custom Mode هنگام شروع یک بازی جدید است. با استفاده از این تنظیمات، میتوانید کارهایی مانند خاموش کردن یا تصادفی کردن برخوردها، افزایش بهره EXP، غیرفعال کردن سقف سطح، و موارد دیگر را برای سفارشی کردن تجربه خود انجام دهید.
5
Siralim Ultimate
من خوش اخلاق هستم
RPG
ماجراجویی
بازی های مستقل
استراتژی
منتشر شد
12 مارس 2021
توسعه دهنده
استودیو تیلاسین
ناشر
Hylacine Studios
موتور
Game Maker Studio 2
ESRB
تی
چه مدت به ضرب و شتم
30 ساعت
گسترش دهید
Siralim Ultimate یک بازی جذاب هیولا برای بازیکنانی است که می خواهند در برنامه ریزی ساختمان غواصی کنند. بیش از هزار هیولا برای رام کردن وجود دارد که به روش های جدید و غیرمنتظره با یکدیگر هم افزایی ایجاد می کنند. میتوانید ساعتها برای برنامهریزی مهمانیتان وقت بگذارید، قبل از شیرجه زدن در سیاهچالهای بیپایان برای به دست آوردن منابع و غارت.
اگر بازی های خود را با گوشت روی آنها دوست دارید، Siralim Ultimate یکی از گوشتی ترین ها است. اگر به سنگزنی، برنامهریزی ساخت، سیستمهای به هم پیوسته و نبردهای مبتنی بر نوبت استراتژیک علاقه دارید، Siralim Ultimate شما را برای ساعات زیادی راضی خواهد کرد.
4
Digimon Story Cyber Sleuth: Complete Edition
سیستم ها
منتشر شد
17 اکتبر 2019
توسعه دهندگان
دست
ناشر(های)
بازی های باندای نامکو
چه مدت به ضرب و شتم
100+ ساعت
ESRB
ه
رتبه بندی OpenCritic
قوی
گسترش دهید
نسخه کامل Digimon Story: Cyber Sleuth شامل هر دو بازی این سری است: Cyber Sleuth و Hacker's Memory که به شما این امکان را می دهد که بیش از 300 دیجیمون را در دو JRPG عظیم بگیرید و بجنگید. داستان ها نیز به هم مرتبط هستند، بنابراین شما قطعا می خواهید ابتدا Cyber Sleuth را بازی کنید تا به طور کامل نحوه اتصال بازی ها را درک کنید.
داستان Digimon: Cyber Sleuth یک هکر را دنبال می کند که Digiverse را بررسی می کند و حوادث مرموز مربوط به Digimon در دنیای دیجیتال را بررسی می کند. اگر به دنبال غرق شدن در Digiverse هستید، تیمی از هیولاهای مورد علاقه خود را آموزش دهید، Digimon Story: Cyber Sleuth ناامید نخواهد شد.
3
هیولاهای Dragon Quest: The Dark Prince
سیستم ها
منتشر شد
1 دسامبر 2023
توسعه دهندگان
توسه، پروژه زرهی
ناشر(های)
اسکوئر انیکس
چند نفره
Co-Op آنلاین، چند نفره آنلاین
موتور
وحدت
ESRB
E10+ برای همه 10+ به دلیل خشونت فانتزی، زبان ملایم
چه مدت به ضرب و شتم
34 ساعت
رتبه بندی OpenCritic
منصفانه
گسترش دهید
Dragon Quest Monsters: The Dark Prince آخرین مورد از این سری اسپین آف هیولاگیر از Dragon Quest است، اما تنها سومین بازی از این سری است که در خارج از ژاپن منتشر می شود. شاهزاده تاریک هر آنچه از یک بازی Dragon Quest انتظار دارید را دارد، از جمله طراحی شخصیت های کلاسیک از Akira Toriyama و دنیایی جادویی برای کشف.
مرتبط
هر بازی Dragon Quest Monsters، رتبه بندی شده است
ما همه بازیهای Dragon Quest Monsters را رتبهبندی کردهایم تا بدانید از کجا شروع کنید.
بیش از 500 هیولا برای استخدام و نبرد وجود دارد، و سیستم سنتز قوی بازی به شما این امکان را می دهد که هیولاهایی را که استخدام می کنید در موجودات کاملاً جدیدی ترکیب کنید. همانطور که ممکن است از یک بازی Dragon Quest انتظار داشته باشید، The Dark Prince دارای یک سیستم نبرد نوبتی عالی، شخصیت های جذاب و کارهای زیادی برای انجام دادن است.
2
دنیای فاینال فانتزی
دنیای فاینال فانتزی
منتشر شد
25 اکتبر 2016
توسعه دهندگان
در آن ها
موتور
اوروچی 3
ESRB
ه
رتبه بندی OpenCritic
قوی
گسترش دهید
صحبت از سریهای کلاسیک JRPG که دارای اسپینآفهای شگفتانگیز هستند، World of Final Fantasy است. اگر تا به حال خواستید در کنار یک Chocobo، Cactuar، یا Moogle یا هر یک از احضارهای قدرتمند سری مانند Shiva یا Odin بجنگید، World of Final Fantasy را دوست خواهید داشت.
این بازی دارای سبک هنری فوقالعاده جذابی است و سیستم نبرد آن تا آنجا که بازیهای نوبتی کاملاً منحصر به فرد است. هر هیولا اندازه متفاوتی دارد و شما باید هیولاهای خود را روی هم قرار دهید تا توانایی های آنها را در طول نبرد هدایت کنید. تعداد زیادی مرجع، تخممرغهای عید پاک و شخصیتهای بازگشتی وجود دارد که این بازی را برای طرفداران طولانیمدت Final Fantasy به بهترین بازی هیولا گیر تبدیل میکند.
1
جزیره مون استون
بازی کارت دیجیتال
شبیه سازی زندگی
کشاورزی
سیستم ها
منتشر شد
20 سپتامبر 2023
توسعه دهندگان
استودیو سوپر سافت
ناشر(های)
خشم خام
موتور
ساخت
ESRB
E10+ برای همه 10+ به دلیل خشونت خفیف فانتزی، استفاده از الکل
چه مدت به ضرب و شتم
30 ساعت
رتبه بندی OpenCritic
قوی
گسترش دهید
جزیره مون استون ترکیبی از چندین ژانر از جمله جمع آوری موجودات، کشاورزی، عرشه سازی و لیف سیم است. اگر هر یک از این موارد برای شما جذاب است، نمی توانید با جزیره مون استون اشتباه کنید. 100 جزیره برای اکتشاف، ده ها دستور پخت و البته موجوداتی برای جمع آوری وجود دارد.
جزیره مون استون موفق می شود بسیاری از ژانرهای خود را به گونه ای با هم ترکیب کند که کل تجربه را منسجم کند. به عنوان مثال، برای اهلی کردن ارواح جدید، به محصولات مختلفی نیاز دارید، که باید با کاوش در جزایر بیشتر، دانه های آن را جمع آوری کنید، که به نوبه خود نیازمند به دست آوردن ارواح قوی تری است. این حلقه گیمپلی فوقالعاده رضایتبخش است و شما را برای کسب اطلاعات بیشتر نگه میدارد.
بعدی
Digimon World: Next Order vs. داستان Digimon: Cyber Sleuth – کدام بازی بهتر است؟
آیا داستان قوی تری را ترجیح می دهید یا سیستم گیم پلی؟
بازیهای شکار هیولا نوعی RPG هستند که در آن شما جهانهای جادویی را کشف میکنید، هیولاهای خود را جمعآوری و اسیر میکنید تا در کنار شما بجنگند. در حالی که سیستمهای دستی مانند سوییچ و کنسولهای قبلی نینتندو مانند 3DS و DS خانه اکثر بازیهای معروف هیولا گیر هستند، چشمانداز رایانههای شخصی چندین ضربه سنگین برای شما دارد.
مرتبط
اگر به دنبال جمع آوری موجودات جدید با هیولاهای جدید برای رام کردن، آموزش و نبرد هستید، به جای درستی آمده اید. در زیر، نگاهی به چند مورد از بهترین بازیهای شکار هیولا که بر روی رایانه شخصی موجود هستند، خواهیم انداخت.
به روز شده در 11 دسامبر 2024: ما این لیست را با بازی های هیولاگیر بیشتری برای بازی در رایانه شخصی به روز کرده ایم.
10
پناهگاه هیولاها
Monster Sanctuary یک کلکسیونر موجودات Metroidvania است که دارای بهترین تنوع ساخت در بین هر بازی هیولا گیر در این لیست است. هر هیولا در Monster Sanctuary درخت مهارت خاص خود را دارد و باز کردن تواناییهای جدید در این درخت باعث ایجاد هم افزایی بین هیولاهای مختلف شما به روشهای منحصر به فرد میشود.
کاوش در Monster Sanctuary نیز همانطور که از مترویدوانیا انتظار میرود، درجه یک است و تجربهای ارزشمند را با هیولاها و اسرار جدید در هر گوشه ارائه میکند. اگر به دنبال یک کلکسیونر موجودات استراتژیک هستید که به شما امکان می دهد تیم هیولاهای عالی را تئوری بسازید، Monster Sanctuary یکی از بهترین ها است.
9
کورومون
Coromon یک تجسم مجدد از بازی های کلاسیک شکار هیولا مانند Pokemon است. چیزی که Coromon را از دیگر کلکسیونرهای موجودات متمایز می کند، تعهد آن به تکمیل این سبک است. از هنر پیکسلی شیک و طراحیهای شگفتانگیز هیولا گرفته تا پیشرفتهای مدرن مانند تصادفیساز داخلی و حالتهای Nuzlocke، Coromon یک بازی ضروری برای طرفداران این سبک است.
همچنین تعداد زیادی گزینه سفارشی سازی در این بازی وجود دارد. شما میتوانید ظاهر شخصیت خود را با لباسها و مدلهای مو کاملاً شخصیسازی کنید، و Coromon شما میتواند با پوستهای مختلف که پالت رنگ آنها را تغییر میدهد، رفتار مشابهی داشته باشد. هنگامی که تیم شما به بهترین شکل ممکن به نظر می رسد، می توانید دوستان خود را در نبردهای آنلاین به چالش بکشید.
8
جانوران کاست
Cassette Beasts یک بازی شکار هیولا Isekai است که حول مکانیک فیوژن آن متمرکز شده است. پس از گرفتن موجودات خود در نوار کاست، سپس به هیولای خود تبدیل میشوید تا نبرد کنید، و همه نبردها در قالب 2v2 انجام میشوند، زیرا با شخصیتهای مختلفی که به این دنیای عجیب و غریب منتقل شدهاند، کار میکنید.

مرتبط
جانوران کاست: بهترین شرکای همراه، رتبهبندی شده
آیا نمی دانید چه کسی را در فیلم Cassette Beasts با خود همراه کنید؟ در اینجا افکار ما هستند.
چیزی که Cassette Beasts را خاص میکند این است که میتوانید با شریک خود در نبرد ترکیب شوید تا یک جانور کاملاً جدید با طراحی منحصر به فرد خود ایجاد کنید. بیش از 14000 ترکیب Fusion برای کشف وجود دارد، بنابراین وارد Wirral جدید شوید و کاوش کنید!
7
Monster Hunter Stories 2: Wings Of Ruin
Monster Hunter Stories 2 دنباله ای بر Monster Hunter Stories اصلی است که خود یک اسپین آف از بازی های اصلی Monster Hunter است. در حالی که مطمئناً همچنان هیولاها را با سلاح های بزرگ شکار خواهید کرد، در Monster Hunter Stories، این کار را در کنار Monsties خودتان یا نسخه های قابل رام هیولاهای معمولی انجام خواهید داد.
در ظاهر، سیستم جنگی Monster Hunter Stories 2 ممکن است بیش از حد ساده به نظر برسد و از فرمت سنگ-کاغذ-قیچی پیروی می کند. با این حال، سرگرمی در یادگیری الگوها و شخصیت هر هیولا و سپس مقابله با آنها حاصل می شود. حرکات ویژه، حملات تیمی و مکانیک های مختلف سلاح، همگی با هم ترکیب می شوند تا نبرد را حتی برای کهنه سربازان MH بسیار رضایت بخش کنند.
6
Nexomon
Nexomon یک بازی زیبای شکار هیولا با مکان های رنگارنگ برای کاوش و جنس هیولاهای کاملاً متحرک است، و با بیش از 300 هیولا برای گرفتن، این شاهکار کوچکی نیست. Nexomon همچنین دارای یک داستان جذاب است که خود را خیلی جدی نمیگیرد، با طنز فراوان و شکستن دیوار چهارم.

مرتبط
10 تفاوت بزرگ بین Pokemon و Nexomon
آیا Nexomon واقعا بهتر از Pokemon است؟
چیزی که Nexomon را متمایز میکند، ویژگیهای با کیفیت زندگی آن است که به لطف گزینه Custom Mode هنگام شروع یک بازی جدید است. با استفاده از این تنظیمات، میتوانید کارهایی مانند خاموش کردن یا تصادفی کردن برخوردها، افزایش بهره EXP، غیرفعال کردن سقف سطح، و موارد دیگر را برای سفارشی کردن تجربه خود انجام دهید.
5
Siralim Ultimate
Siralim Ultimate یک بازی جذاب هیولا برای بازیکنانی است که می خواهند در برنامه ریزی ساختمان غواصی کنند. بیش از هزار هیولا برای رام کردن وجود دارد که به روش های جدید و غیرمنتظره با یکدیگر هم افزایی ایجاد می کنند. میتوانید ساعتها برای برنامهریزی مهمانیتان وقت بگذارید، قبل از شیرجه زدن در سیاهچالهای بیپایان برای به دست آوردن منابع و غارت.
اگر بازی های خود را با گوشت روی آنها دوست دارید، Siralim Ultimate یکی از گوشتی ترین ها است. اگر به سنگزنی، برنامهریزی ساخت، سیستمهای به هم پیوسته و نبردهای مبتنی بر نوبت استراتژیک علاقه دارید، Siralim Ultimate شما را برای ساعات زیادی راضی خواهد کرد.
4
Digimon Story Cyber Sleuth: Complete Edition
نسخه کامل Digimon Story: Cyber Sleuth شامل هر دو بازی این سری است: Cyber Sleuth و Hacker's Memory که به شما این امکان را می دهد که بیش از 300 دیجیمون را در دو JRPG عظیم بگیرید و بجنگید. داستان ها نیز به هم مرتبط هستند، بنابراین شما قطعا می خواهید ابتدا Cyber Sleuth را بازی کنید تا به طور کامل نحوه اتصال بازی ها را درک کنید.
داستان Digimon: Cyber Sleuth یک هکر را دنبال می کند که Digiverse را بررسی می کند و حوادث مرموز مربوط به Digimon در دنیای دیجیتال را بررسی می کند. اگر به دنبال غرق شدن در Digiverse هستید، تیمی از هیولاهای مورد علاقه خود را آموزش دهید، Digimon Story: Cyber Sleuth ناامید نخواهد شد.
3
هیولاهای Dragon Quest: The Dark Prince
Dragon Quest Monsters: The Dark Prince آخرین مورد از این سری اسپین آف هیولاگیر از Dragon Quest است، اما تنها سومین بازی از این سری است که در خارج از ژاپن منتشر می شود. شاهزاده تاریک هر آنچه از یک بازی Dragon Quest انتظار دارید را دارد، از جمله طراحی شخصیت های کلاسیک از Akira Toriyama و دنیایی جادویی برای کشف.

مرتبط
هر بازی Dragon Quest Monsters، رتبه بندی شده است
ما همه بازیهای Dragon Quest Monsters را رتبهبندی کردهایم تا بدانید از کجا شروع کنید.
بیش از 500 هیولا برای استخدام و نبرد وجود دارد، و سیستم سنتز قوی بازی به شما این امکان را می دهد که هیولاهایی را که استخدام می کنید در موجودات کاملاً جدیدی ترکیب کنید. همانطور که ممکن است از یک بازی Dragon Quest انتظار داشته باشید، The Dark Prince دارای یک سیستم نبرد نوبتی عالی، شخصیت های جذاب و کارهای زیادی برای انجام دادن است.
2
دنیای فاینال فانتزی
صحبت از سریهای کلاسیک JRPG که دارای اسپینآفهای شگفتانگیز هستند، World of Final Fantasy است. اگر تا به حال خواستید در کنار یک Chocobo، Cactuar، یا Moogle یا هر یک از احضارهای قدرتمند سری مانند Shiva یا Odin بجنگید، World of Final Fantasy را دوست خواهید داشت.
این بازی دارای سبک هنری فوقالعاده جذابی است و سیستم نبرد آن تا آنجا که بازیهای نوبتی کاملاً منحصر به فرد است. هر هیولا اندازه متفاوتی دارد و شما باید هیولاهای خود را روی هم قرار دهید تا توانایی های آنها را در طول نبرد هدایت کنید. تعداد زیادی مرجع، تخممرغهای عید پاک و شخصیتهای بازگشتی وجود دارد که این بازی را برای طرفداران طولانیمدت Final Fantasy به بهترین بازی هیولا گیر تبدیل میکند.
1
جزیره مون استون
جزیره مون استون ترکیبی از چندین ژانر از جمله جمع آوری موجودات، کشاورزی، عرشه سازی و لیف سیم است. اگر هر یک از این موارد برای شما جذاب است، نمی توانید با جزیره مون استون اشتباه کنید. 100 جزیره برای اکتشاف، ده ها دستور پخت و البته موجوداتی برای جمع آوری وجود دارد.
جزیره مون استون موفق می شود بسیاری از ژانرهای خود را به گونه ای با هم ترکیب کند که کل تجربه را منسجم کند. به عنوان مثال، برای اهلی کردن ارواح جدید، به محصولات مختلفی نیاز دارید، که باید با کاوش در جزایر بیشتر، دانه های آن را جمع آوری کنید، که به نوبه خود نیازمند به دست آوردن ارواح قوی تری است. این حلقه گیمپلی فوقالعاده رضایتبخش است و شما را برای کسب اطلاعات بیشتر نگه میدارد.

بعدی
Digimon World: Next Order vs. داستان Digimon: Cyber Sleuth – کدام بازی بهتر است؟
آیا داستان قوی تری را ترجیح می دهید یا سیستم گیم پلی؟