10 استارت Pokemon ما دوست داشتیم برای افسانه های Pokemon: za دیده کنیم

شرکت Pokemon جزئیات و فیلم هایی را از آخرین عنوان Legends ، Pokemon Legends: ZA منتشر کرده است. در میان تمام اطلاعات داده شده ، سه شروع کننده Chikorita ، Totodile و Tepig نشان داده شد. و طرفداران Pokemon … برخی از افکار.
مربوط
در حالی که ممکن است ترکیبی کامل از سه شروع کننده وجود نداشته باشد که همه را خوشحال کند ، البته در آنجا گزینه های بیشتری بود که طرفداران ترجیح می دادند. وقتی به آن پایین آمد ، کدام یک از آتش ، آب و چمن پوکمون باید داشته باشد ، یا بیشتر از آن قدردانی می شود ، از افسانه های ZA up؟ این مقاله به این نتیجه خواهد رسید که چرا دیگران می توانند از درمان افسانه ها استفاده کنند.
در این مقاله هیچ مبتدی از منطقه کالوس شامل نمی شود و مبتدیان را در نظر نمی گیرد که از قبل تحول های مگا دارند.
10
شبح
Pitchforks را پایین بیاورید. Pikachu از نظر فنی به لطف Pokemon Yellow و Pokemon Let's Go Pikachu است. اکنون ، قابل درک است که چرا پیکاچو در صدر لیست نامزدهای افسانه های Pokemon نیست: ZA. با این حال پیکاچو تکامل مگا نداشته است.
در حالی که گفته نشده است ، فرض بر این است که هر مبتدی که در Legends ارائه می شود: ZA تغییرات بزرگی را انجام می دهد ، شبیه به مبتدیان موجود در Legends: Arceus. این بدان معناست که شما می توانید یک Mega بسیار جالب Pikachu یا Raichu را که تایپ متفاوتی دارد ، تکان دهید.
9
بی پروا
Quaxly از Pokemon Scarlet و Violet به خدمه می پیوندد. این ، برای بسیاری ، ممکن است به این معنی باشد که آنها هنوز نمی خواهند Feucoco ، Sprigatito یا Pokemon جوجه اردک آب شیرین را ببینند. و از این سه نفر ، Quaxly همان عشق را به عنوان مبتدیان Gen 9 خود دریافت نکرد.

مربوط
Pokemon Scarlet & Violet: 15 بهترین نوع آب
نوع آب برای دیوارهای حجیم و مهاجمان فیزیکی شدید شناخته شده است. بیایید ببینیم که چگونه فهرست آبزیان Pokemon Scarlet & Violet را نگه می دارد.
این امر باعث می شود که یک انتخاب اصلی برای تازه کردن انتخاب شود. تغییر ظاهر تکامل نهایی آنها ، به آنها یک مگا می دهد ، شاید هر دو. در حالی که این به معنای تعویض توتودیل است ، می تواند محبوبیت اردک کوچک را تقویت کند و به طرفداران شکل جدیدی به عاشق شدن تبدیل شود. ناگفته نماند که هنوز هم می تواند با اسکارلت و بنفش با رویدادهای Tera و موارد مشابه ارتباط برقرار کند.
8
خجالتی
بیایید به خوک در اتاق بپردازیم. بسیاری از مردم عاشق این نیستند که Tepig بخشی از افسانه ها است: ZA Starters. این بدان معنی است که برچسب زدن در یک Pokemon از نوع آتش بسیار آسان است. و Scorbunny کاندیدای عالی خواهد بود.
در حالی که Scorbunny در حال حاضر یک شکل Gigantimax خنک دارد ، اضافه کردن یک مگا هیچ آسیبی نخواهد داشت. از این گذشته ، به Charizard نگاه کنید. آنها آن شخص را به هر شکلی و به هر شکلی قرار می دهند. Scorbunny می تواند همان درمان را انجام دهد و به لطف تغییر نوع ، طرف دیگری را نشان می دهد. اگر آنها به ورزش علاقه ای نداشته باشند ، سیندراس به نظر می رسید؟
7
لاکره
Chikorita یک انتخاب خوب برای یک استارت چمن است ، با این حال ، بزرگترین شکایت در مورد Pokemon برگ این است که در مقایسه با Totodile و Cyndaquil ، Chikorita فقط ضعیف تر است. بعلاوه ، با توجه به اینکه توتودیل نیز در افسانه ها قرار دارد: ZA ، داشتن دو پوکمون از همان منطقه در این بازی کمی عجیب است که فرمول معمول و اصلی را تا حد زیادی تغییر می دهد.

مربوط
Pokemon: 14 ترکیب مفید از نوع
انواع Pokemon احتمالاً یکی از جالب ترین جنبه های بازی ها است. امروز ، مفیدترین ترکیبات موجود در آن را بررسی خواهیم کرد.
با تمام آنچه گفته شد ، یک Pokemon چمن ناز دیگر با برگهای روی سر آنها وجود دارد: Turtwig. هیچ یک از Gen 4 Pokemon به یک بازی Legends اضافه نشده است ، و آنها می توانند پس از نداشتن Turtwig و سایر مبتدیان در Legends: Arcues ، برخی از عشق های الماس و مروارید را بدست آورند.
در بازی های Legends ، از مبتدیان از همان منطقه استفاده نمی شود. از آنجا که Legends: Arcues در منطقه Sinnoh مستقر بود ، Turtwig ، Chimchar و Piplup گزینه های شروع کننده ای نبودند ، حتی اگر بتوانند در بازی گرفتار شوند.
6
پودر
اگر موردی برای Pokemon از نوع چمن Sinnoh وجود داشته باشد ، یک مورد برای Piplup وجود دارد. در حالی که شاید به محبوبیت Mudkip (که در حال حاضر یک تکامل مگا دارد) افزایش یابد ، Piplup عاشق است ، یک طراحی زیبا دارد و می تواند با جایگزینی Totodile مقابله کند.
و ، عاقلانه طراحی ، Empoleon ، که تکامل نهایی Piplup است ، در حال حاضر بسیار جالب است ، اما از نظر طراحی مگا می توان با آن بازی کرد. اگر آنها به عنوان آب و فولادی باقی بمانند ، به آنها بازوهای شمشیر می دهد یا تاج خنجرها می تواند آنچه را که در حال حاضر یک پوکمون قوی است ، تقویت کند.
5
کیمار
سلام ، این استارت آتش Sinnoh است! درست همانطور که برای Turtwig و Piplup گفته شد ، Chimchar از Legends: Arcues غایب بود ، بنابراین اگر آنها اکنون در Legends گنجانده شده باشند: za. به علاوه ، آنها جایگزین Tepig می شوند ، که شاید بیشترین دوست نداشتن سه گانه ZA را داشته باشد.

مربوط
هر بازی اصلی Pokemon ، با اندازه Pokedex رتبه بندی می شود
تعداد Pokemon در حال رشد است ، اما کدام بازی ها بیشترین هیولاهای جیب قابل دستیابی را در این سریال دارند؟
Chimchar حتی اگر در آنها ظاهر شود ، عشق زیادی از بازی های دیگر به دست نیاورد. بنابراین این امر کاملاً منطقی خواهد بود که به Pokemon Chimp مراجعه کنید و به آنها یک تکامل مگا تبدیل کنید ، اما همچنین به طور بالقوه یک شکل نهایی است که از آتش و دوزخ از نوع مبارزه متفاوت است.
4
رویایی
Snivy یکی از آن دسته از Pokemon است که شما یا آن را دوست دارید یا اگر نفرت مانند یک کلمه قوی احساس می کند بسیار دوست ندارید. یک بار دیگر ، این باعث می شود که Snivy به درمان Legends بپردازد. Serperior چنین طراحی جالبی دارد. آنها تنها آغازگر هستند که اندام خود را از دست می دهند و یک طراحی مار را به دست می گیرند.
این می تواند در را برای یک چمن و پوکمون از نوع سمی باز کند. یا با تبدیل شدن به یک Pokemon از نوع چمن و آب با قدرت که Gyarados را رقیب می کند ، به قلمرو توتودیل خونریزی می شود. یا بهتر ، یک چمن و اژدها از نوع Pokemon. آنها اولین شروع کننده ای هستند که به آن تایپ می کنند و مناسب آنها است.
3
گرگ
گرووکی توسط مربیانی که می خواستند اسم حیوان دست اموز ورزشی جالب یا کودک غمگین را می خواستند ، پشت سر گذاشت. اما Rillaboom در بین بازیکنان رقابتی Pokemon انتخابی محبوب بوده است. چه راهی بهتر برای احترام به خدمات خود به برخی از بزرگترین مربیان که تاکنون این کار را انجام می دهند تا اینکه به Grookey یک شکل بزرگ و به طور بالقوه یک نوع تکامل نهایی جدید ارائه شود؟

مربوط
Pokemon Scarlet & Violet Vs. شمشیر و سپر: کدام بازی بهتر است؟
با دو تا از محبوب ترین عنوان اصلی Pokemon ، کدام عنوان نینتندو سوئیچ بهتر است؟
ناگفته نماند ، طراحی آنها خود را به تغییرات خنک می بخشد. موسیقی دان بودن و استفاده از طبل های آنها برای حمله به حرکات مبتنی بر صدا می تواند در یک طراحی مگا بیشتر تقویت شود. یا آیا می توانیم Rillaboom را ببینیم که از نوع دیگری از ابزار ویرانی استفاده می کند؟ ما اکنون هرگز نمی دانیم ، اما پتانسیل زیادی برای درخشش گروکی وجود داشت.
2
اجازه دادن
احتمالاً می دانید این انتخاب در مورد چیست: incineroar. به طور حتم ، incineroar بهترین Pokemon است که در مورد قدرت آنها ، زنده ماندن رقابتی آنها ، همه اینها است. ناگفته نماند که آنها یک Pokemon قابل تشخیص در خارج از بازی های اصلی هستند ، حتی در Super Smash Bros نمایش داده می شوند.
وقتی لیتن و تپی را مقایسه می کنید ، شبیه به پوفین ها و پف های پوکی است. آنها فقط یکسان نیستند. بنابراین ، در حالی که هنوز هم خوب است که به برخی از مبتدیان که عشق زیادی در یک Legends Legends نمی گیرند ، خوب باشد ، می تواند برای تجدید نظر در incineroar خوب عمل کند. به علاوه ، دقیقاً مانند Rillaboom ، اگر این در مورد کسب یک نقطه در فهرست است ، Incine این ده برابر را انجام داده است.
1
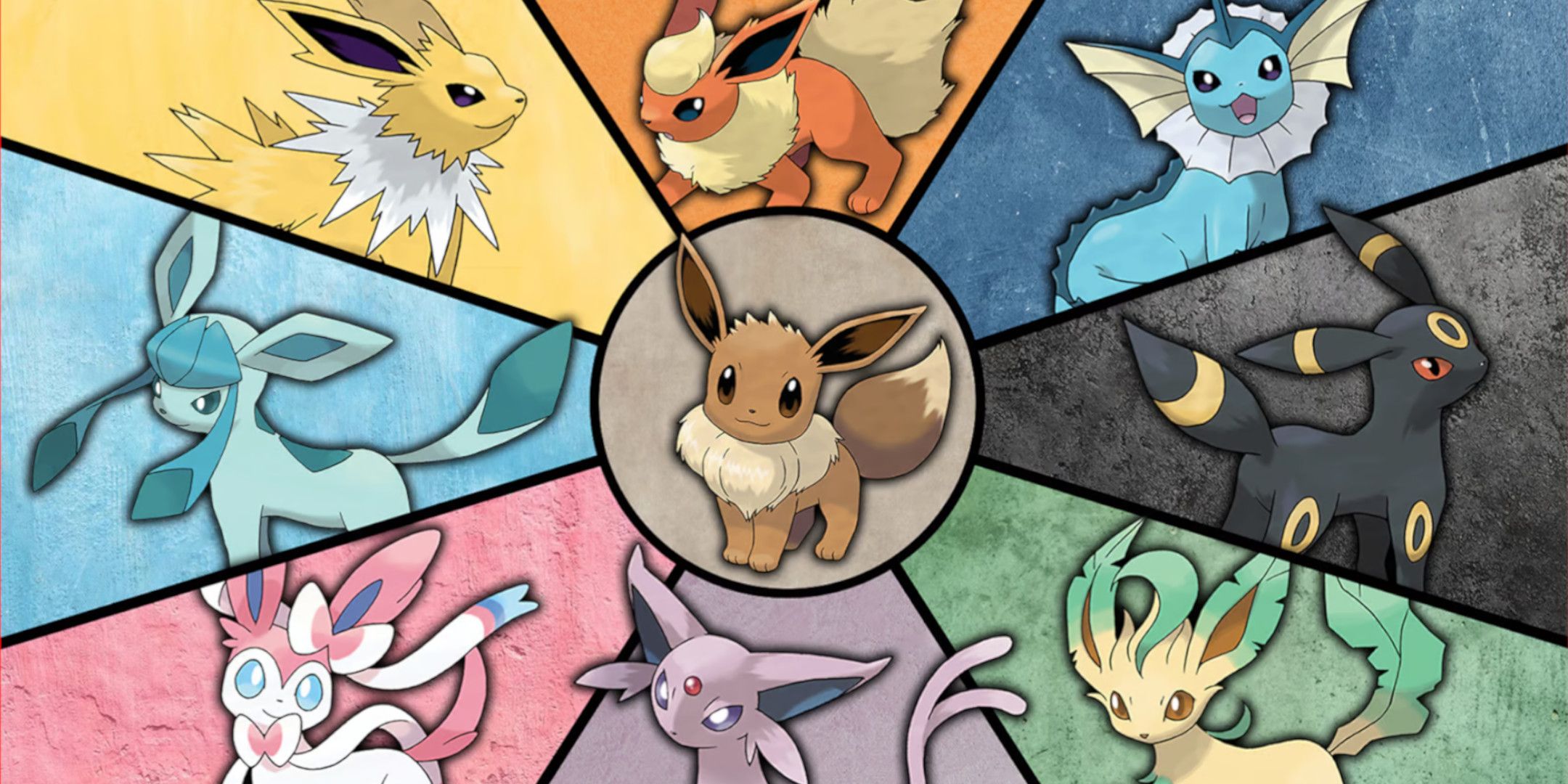
اویو
خوب ، شما می توانید دوباره Pitchforks را بیرون بیاورید. با این حال ، یک استدلال قانع کننده در اینجا وجود دارد. درست مانند Pikachu ، Eevee به لطف بازی های Let's Go از لحاظ فنی شروع به کار کرد. و گرچه ممکن است به نظر برسد که اضافه کردن eevee به دسته ناعادلانه است ، می تواند در افسانه ها بسیار طراوت باشد ، نه خط اصلی ، فرمول.
در حالی که پتانسیل بسیار زیادی وجود دارد زیرا EEVEE یک Pokemon نوع معمولی است و می تواند به اکثر انواع بازی تبدیل شود ، به این معنی است که ما یا یک EEVEALUTION جدید دریافت می کنیم یا می توانیم مگای بی شماری دریافت کنیم تا بسیاری از تکامل های نهایی را که می توانید به جدول بیاورید ، جبران کنیم. مگا Umbreon. مگا اسپون این می تواند منشأ سیلوون باشد زیرا کالوس اولین منطقه ای بود که شامل تکامل از نوع پری بود. بنابراین ، بله ، Eevee متناسب با قالب معمولی نیست ، اما این یک بازی معمولی در حق رای دادن نیست.

طرف دیگر
Pokemon: هر رقیب ، رتبه بندی شده
با گذشت سالها ، Pokemon برخی از رقبای شگفت انگیز را برای پخش بازیکن معرفی کرده است ، اما کدام یک بالاتر از بقیه است؟