تکنیک های موثر برای مدیریت مجموعه داده های نامتعادل: رویکرد اثبات شده من

Summarize this content to 400 words in Persian Lang
جادوی نمونه برداری بیش از حد برای یادگیری ماشینی 🧙♂️📊
سلام، علاقه مندان به داده ها! آیا تا به حال خود را تا زانو در یک مجموعه داده پیدا کرده اید، فقط برای اینکه متوجه شوید که یک کلاس تمام توجهات را جلب می کند در حالی که بقیه به سختی فرصتی برای درخشش پیدا می کنند؟ بله، همه ما آنجا بوده ایم. مثل این است که یک الاکلنگ را با یک فیل در یک طرف و یک موش در طرف دیگر متعادل کنید – دقیقاً درست نیست، درست است؟ امروز، ما در حال بررسی عدم تعادل داده ها و نحوه رفع آن با استفاده از یک ترفند کوچک به نام نمونه برداری بیش از حد هستیم. کمربندت رو ببند!
درک عدم تعادل داده 🏋️♀️⚖️
تصور کنید در حال تجزیه و تحلیل بازخورد مشتریان برای یک محصول هستید. اکثر مردم کمپینگ شادی هستند و نظرات درخشانی از خود به جای می گذارند، اما چند روح شجاع تجربیات نه چندان خوشحال خود را به اشتراک می گذارند. وقتی آن را جمع آوری می کنید، 95٪ نظرات مثبت و فقط 5٪ نظرات منفی پیدا می کنید. این یک مورد کلاسیک عدم تعادل داده است – یک طبقه (بررسی های شاد) بسیار بیشتر از دیگری است (آنهایی که نه چندان خوشحال هستند).
چرا عدم تعادل داده مهم است 🚨
عدم تعادل دادهها میتواند مدلهای یادگیری ماشین شما را منحرف کند و آنها را نسبت به طبقه اکثریت سوگیری کند. بنابراین، اگر مدلی را بر اساس دادههای بازخورد نامتعادل ما آموزش دهید، ممکن است به یک ماشین مثبت اندیشی تبدیل شود، که اغلب نظرات مثبت را پیشبینی میکند و بازخورد منفی مهم را از دست میدهد.
Oversampling چیست؟ 🔍📈
نمونه برداری بیش از حد مانند دادن یک مگافون به کلاسی است که کمتر ارائه شده است تا بتوان آن را با صدای بلند و واضح شنید. ما به طور مصنوعی تعداد نمونه ها را در کلاس اقلیت افزایش می دهیم تا با طبقه اکثریت مطابقت داشته باشد. مثل این است که دوستان بیشتری را به یک مهمانی دعوت کنید تا زمانی که همه کسی را داشته باشند که با او برقصند!
مراحل اجرای Oversampling
تعداد نمونه های هر کلاس 📊:
ابتدا شمارش می کنیم که چند نمونه از هر کلاس داریم.
طبقه اکثریت را شناسایی کنید 🏆:
سپس، متوجه می شویم که کدام کلاس بیشترین نمونه را دارد.
بیش از نمونه کلاس های اقلیت 📈:
برای هر کلاسی که اکثریت نیست، آن را بیش از حد نمونه برداری می کنیم تا زمانی که از نظر اعداد با کلاس اکثریت مطابقت داشته باشد.
ترکیب کلاس های متوازن 🔄:
در نهایت، ما همه این کلاس های متعادل را در یک قاب داده بزرگ و شاد ترکیب می کنیم.
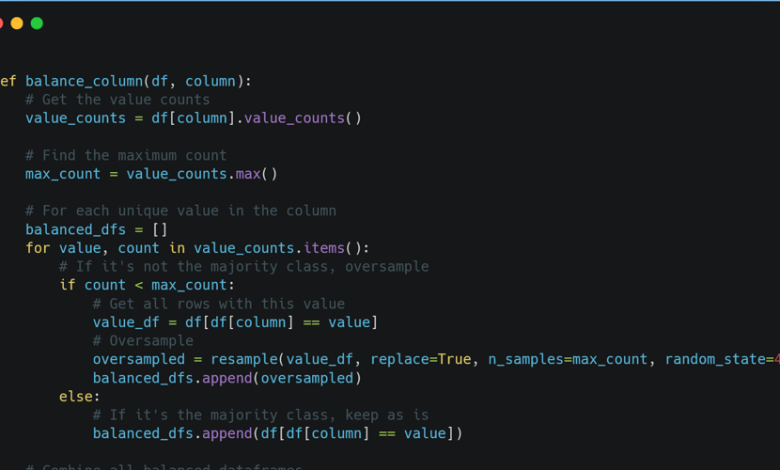
نمونه کد پایتون 💻🐍
در اینجا یک قطعه کد گام به گام برای متعادل کردن داده های خود با استفاده از نمونه برداری بیش از حد آورده شده است:
مشکلات رایج در نمونه برداری بیش از حد ⚠️
بیش از حد برازش: محتاط باشید زیرا نمونه برداری بیش از حد می تواند منجر به تطبیق بیش از حد شود، جایی که مدل شما داده های آموزشی از جمله نویز آن را به خوبی یاد می گیرد.
افزونگی داده ها: تکرار ساده داده ها می تواند منجر به افزونگی شود. استفاده از تکنیک هایی مانند SMOTE (تکنیک نمونه برداری بیش از حد اقلیت مصنوعی) را برای ایجاد نمونه های مصنوعی در نظر بگیرید.
نمونه های دنیای واقعی 🌍
نظرات مشتریان: ایجاد تعادل بین نظرات مثبت و منفی برای پیش بینی دقیق رضایت مشتری.
تشخیص تقلب: اطمینان از اینکه موارد کلاهبرداری به اندازه کافی برای بهبود نرخ کشف ارائه شده است.
تشخیص پزشکی: ایجاد تعادل بین موارد سالم و بیماری برای مدلهای تشخیصی قابل اعتمادتر.
تکنیک های پیشرفته برای متعادل کردن مجموعه داده ها 🚀
SMOTE: به جای کپی برداری از نمونه های موجود، نمونه های مصنوعی تولید می کند.
افزایش داده ها: این تکنیک به ویژه در داده های تصویر مفید است، نمونه های آموزشی جدیدی را با تقویت نمونه های موجود ایجاد می کند.
نتیجه گیری 🏁
و شما آن را دارید! یک راه ساده و در عین حال قدرتمند برای مقابله با عدم تعادل داده ها. به یاد داشته باشید، متعادل کردن مجموعه داده شما برای بازی جوانمردانه در یادگیری ماشین بسیار مهم است.
اگر از یادگیری هنر نمونه برداری بیش از حد با من لذت بردید، یک لطف کوچک دارم که می توانم بپرسم. 🙏
عشق را لایک و به اشتراک بگذارید! 👍🔄
اگر این مقاله باعث شادی، کنجکاوی یا حتی لحظه ای برای شما شد، لطفاً آن را لایک کنید و با دوستان، همکاران یا هرکسی که مانند ما دوست دارد از علم داده و پایتون لذت ببرد، به اشتراک بگذارید. بیایید دانش را در همه جا گسترش دهیم!
بعدا میبینمت، خداحافظ 🙏
جادوی نمونه برداری بیش از حد برای یادگیری ماشینی 🧙♂️📊
سلام، علاقه مندان به داده ها! آیا تا به حال خود را تا زانو در یک مجموعه داده پیدا کرده اید، فقط برای اینکه متوجه شوید که یک کلاس تمام توجهات را جلب می کند در حالی که بقیه به سختی فرصتی برای درخشش پیدا می کنند؟ بله، همه ما آنجا بوده ایم. مثل این است که یک الاکلنگ را با یک فیل در یک طرف و یک موش در طرف دیگر متعادل کنید – دقیقاً درست نیست، درست است؟ امروز، ما در حال بررسی عدم تعادل داده ها و نحوه رفع آن با استفاده از یک ترفند کوچک به نام نمونه برداری بیش از حد هستیم. کمربندت رو ببند!
درک عدم تعادل داده 🏋️♀️⚖️
تصور کنید در حال تجزیه و تحلیل بازخورد مشتریان برای یک محصول هستید. اکثر مردم کمپینگ شادی هستند و نظرات درخشانی از خود به جای می گذارند، اما چند روح شجاع تجربیات نه چندان خوشحال خود را به اشتراک می گذارند. وقتی آن را جمع آوری می کنید، 95٪ نظرات مثبت و فقط 5٪ نظرات منفی پیدا می کنید. این یک مورد کلاسیک عدم تعادل داده است – یک طبقه (بررسی های شاد) بسیار بیشتر از دیگری است (آنهایی که نه چندان خوشحال هستند).
چرا عدم تعادل داده مهم است 🚨
عدم تعادل دادهها میتواند مدلهای یادگیری ماشین شما را منحرف کند و آنها را نسبت به طبقه اکثریت سوگیری کند. بنابراین، اگر مدلی را بر اساس دادههای بازخورد نامتعادل ما آموزش دهید، ممکن است به یک ماشین مثبت اندیشی تبدیل شود، که اغلب نظرات مثبت را پیشبینی میکند و بازخورد منفی مهم را از دست میدهد.
Oversampling چیست؟ 🔍📈
نمونه برداری بیش از حد مانند دادن یک مگافون به کلاسی است که کمتر ارائه شده است تا بتوان آن را با صدای بلند و واضح شنید. ما به طور مصنوعی تعداد نمونه ها را در کلاس اقلیت افزایش می دهیم تا با طبقه اکثریت مطابقت داشته باشد. مثل این است که دوستان بیشتری را به یک مهمانی دعوت کنید تا زمانی که همه کسی را داشته باشند که با او برقصند!
مراحل اجرای Oversampling
- تعداد نمونه های هر کلاس 📊:
ابتدا شمارش می کنیم که چند نمونه از هر کلاس داریم.
- طبقه اکثریت را شناسایی کنید 🏆:
سپس، متوجه می شویم که کدام کلاس بیشترین نمونه را دارد.
- بیش از نمونه کلاس های اقلیت 📈:
برای هر کلاسی که اکثریت نیست، آن را بیش از حد نمونه برداری می کنیم تا زمانی که از نظر اعداد با کلاس اکثریت مطابقت داشته باشد.
- ترکیب کلاس های متوازن 🔄:
در نهایت، ما همه این کلاس های متعادل را در یک قاب داده بزرگ و شاد ترکیب می کنیم.
نمونه کد پایتون 💻🐍
در اینجا یک قطعه کد گام به گام برای متعادل کردن داده های خود با استفاده از نمونه برداری بیش از حد آورده شده است:
مشکلات رایج در نمونه برداری بیش از حد ⚠️
-
بیش از حد برازش: محتاط باشید زیرا نمونه برداری بیش از حد می تواند منجر به تطبیق بیش از حد شود، جایی که مدل شما داده های آموزشی از جمله نویز آن را به خوبی یاد می گیرد.
-
افزونگی داده ها: تکرار ساده داده ها می تواند منجر به افزونگی شود. استفاده از تکنیک هایی مانند SMOTE (تکنیک نمونه برداری بیش از حد اقلیت مصنوعی) را برای ایجاد نمونه های مصنوعی در نظر بگیرید.
نمونه های دنیای واقعی 🌍
-
نظرات مشتریان: ایجاد تعادل بین نظرات مثبت و منفی برای پیش بینی دقیق رضایت مشتری.
-
تشخیص تقلب: اطمینان از اینکه موارد کلاهبرداری به اندازه کافی برای بهبود نرخ کشف ارائه شده است.
-
تشخیص پزشکی: ایجاد تعادل بین موارد سالم و بیماری برای مدلهای تشخیصی قابل اعتمادتر.
تکنیک های پیشرفته برای متعادل کردن مجموعه داده ها 🚀
-
SMOTE: به جای کپی برداری از نمونه های موجود، نمونه های مصنوعی تولید می کند.
-
افزایش داده ها: این تکنیک به ویژه در داده های تصویر مفید است، نمونه های آموزشی جدیدی را با تقویت نمونه های موجود ایجاد می کند.
نتیجه گیری 🏁
و شما آن را دارید! یک راه ساده و در عین حال قدرتمند برای مقابله با عدم تعادل داده ها. به یاد داشته باشید، متعادل کردن مجموعه داده شما برای بازی جوانمردانه در یادگیری ماشین بسیار مهم است.
اگر از یادگیری هنر نمونه برداری بیش از حد با من لذت بردید، یک لطف کوچک دارم که می توانم بپرسم. 🙏
عشق را لایک و به اشتراک بگذارید! 👍🔄
اگر این مقاله باعث شادی، کنجکاوی یا حتی لحظه ای برای شما شد، لطفاً آن را لایک کنید و با دوستان، همکاران یا هرکسی که مانند ما دوست دارد از علم داده و پایتون لذت ببرد، به اشتراک بگذارید. بیایید دانش را در همه جا گسترش دهیم!
بعدا میبینمت، خداحافظ 🙏




