koin on modularization: چگونه از آن استفاده کنیم؟

مدولار سازی در اندروید چیست؟
مدولار سازی در اندروید به معنای شکستن یک برنامه در ماژول های کوچکتر و مستقل به جای نگه داشتن تمام کد در یک پروژه واحد است. هر ماژول مسئولیت خاص خود را دارد و می تواند به طور جداگانه توسعه ، آزمایش و نگهداری شود.
پیش نیازهای اساسی برای درک مدولار سازی
قبل از یادگیری مدولار سازی ، شما باید با آن آشنا باشید:
- ساختار پروژه Android – درک نحوه ساخت یک برنامه با استفاده از APP/SRC/Main.
- Gradle و وابستگی ها – دانستن چگونگی وابستگی ها در Build.Gradle.kts مدیریت می شوند.
- بسته ها و سازمان کد – اصول سازماندهی پرونده ها با استفاده از بسته ها.
- انواع ماژول های اندرویدی –
- ماژول برنامه (برنامه اصلی)
- ماژول کتابخانه (قابلیت استفاده مجدد در بین پروژه ها)
- ماژول ویژگی (برای تحویل پویا در برنامه های بزرگ)
چرا مدولار سازی؟
times زمان ساخت سریعتر – فقط ماژول های اصلاح شده گردآوری می شوند.
✅ حفظ کد بهتر – مدیریت و مقیاس آسانتر.
✅ قابلیت استفاده مجدد – ویژگی های مشترک مانند شبکه یا تأیید اعتبار را می توان در پروژه ها به اشتراک گذاشت.
✅ توسعه موازی – تیم ها می توانند به طور مستقل روی ماژول های مختلف کار کنند.
امروز ما قصد داریم مرحله به مرحله نحوه استفاده را تنظیم کنیم سکه در مدولار سازی با اتاق ، مقاوم سازی و ViewModel (همراه با USECase و مخزن).
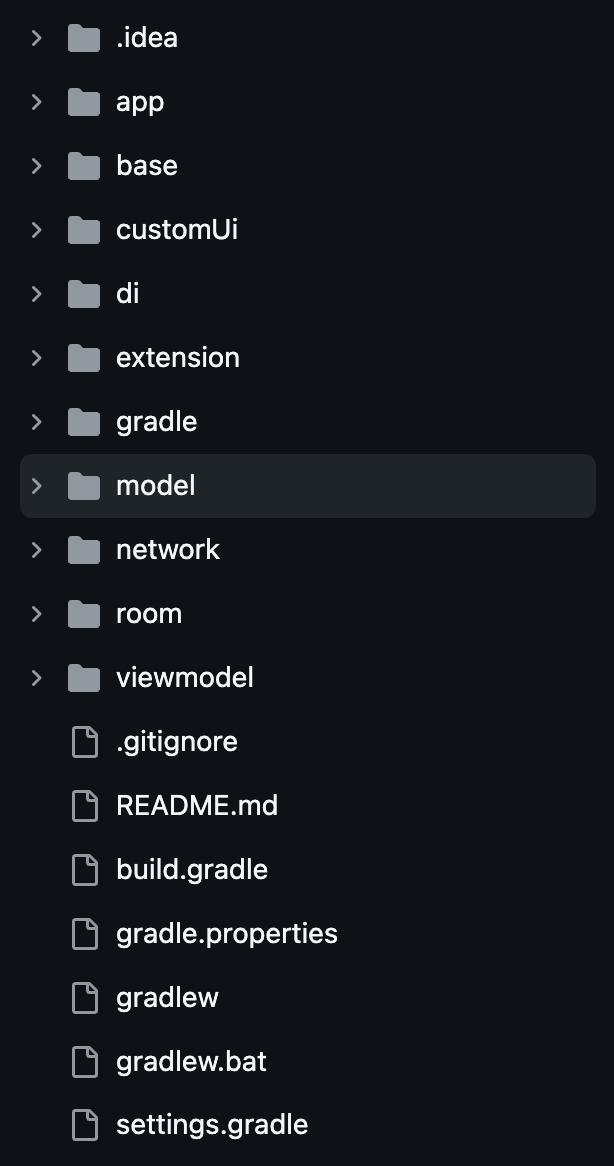
قبل از شروع کار چند ماژول جدید ایجاد کنید و آنها را مانند این ساختار دهید:
مرحله 1
شما باید تعیین کنید که نسخه Gradle Koin می خواهید از آن استفاده کنید. برای این آموزش ، من استفاده می کنم 2.2.2 نسخه درجه بندی را در di ماژول
implementation "io.insert-koin:koin-android:2.2.2"
implementation "io.insert-koin:koin-androidx-viewmodel:2.2.2"
implementation "io.insert-koin:koin-androidx-scope:2.2.2"
مرحله 2
بعد از اینکه نسخه Koin را که از آن استفاده می کنید تصمیم گرفتید ، وابستگی دیگری را اضافه کنید که پروژه شما برای تزریق به Koin نیاز دارد di ماژول نیز در این آموزش می خواهم تزریق کنم Retrofit برای شبکه ، AndroidX Room برای DB محلی ، Shared Preferencesبا ViewModel برای مدیریت داده ها ، و Coroutine برای نخ زدن
implementation "io.insert-koin:koin-android:2.2.2"
implementation "io.insert-koin:koin-androidx-viewmodel:2.2.2"
implementation "io.insert-koin:koin-androidx-scope:2.2.2"
implementation "javax.inject:javax.inject:1"
implementation "com.squareup.okhttp3:logging-interceptor:4.9.0"
implementation "com.squareup.retrofit2:retrofit:2.9.0"
implementation "com.squareup.retrofit2:converter-moshi:2.9.0"
implementation "com.squareup.retrofit2:converter-gson:2.9.0"
implementation "com.jakewharton.retrofit:retrofit2-kotlin-coroutines-adapter:0.9.2"
implementation "androidx.room:room-runtime:2.4.2"
kapt "androidx.room:room-compiler:2.4.2"
implementation "androidx.room:room-ktx:2.4.2"
مرحله 3
ماژول شبکه ، ماژول API ، ماژول تنظیمات مشترک ، ماژول اتاق و ماژول ViewModel را تعریف کنید (ما همچنین از USECase و ماژول مخزن برای اصل معماری تمیز استفاده می کنیم)
class ApiModule {
companion object {
val apiModule = module(override = true) {
single { provideDisneyApi(get()) }
}
fun provideDisneyApi(retrofit: Retrofit): Api {
return retrofit.create(Api::class.java)
}
}
}
class NetworkModule {
companion object {
private fun httpInterceptor() = HttpLoggingInterceptor().apply {
return HttpLoggingInterceptor { _ ->
}.apply {
level = HttpLoggingInterceptor.Level.BODY
}
}
fun provideNetworkHandler(context: Context) = NetworkHandler(context)
fun provideOkHttpClient() : OkHttpClient {
return Builder.initInterceptor(httpInterceptor())
}
fun provideRetrofitService(okHttpClient: OkHttpClient): Retrofit {
return Builder.initRetrofit(okHttpClient)
}
}
}
class SharedPrefModule {
companion object {
fun providePreference(context: Context) : SharedPreferences {
return context.getSharedPreferences("SharedPreferenceName", Context.MODE_PRIVATE)
}
}
}
class RoomModule {
companion object {
fun provideRoom(context: Context) : DBConfig {
return Room.databaseBuilder(context, DBConfig::class.java, "db_sample")
.fallbackToDestructiveMigration()
.build()
}
}
}
class RepositoryModule {
companion object {
val repositoryModule = module(override = true) {
single { return@single CharacterRepositoryImpl(get(), get()) }
}
}
}
class UseCaseModule {
companion object {
val useCaseModule = module(override = true) {
single { return@single CharacterUseCaseImpl(get()) }
}
}
}
class ViewModelModule {
companion object {
val viewModelModule = module(override = true) {
viewModel { GamesListVM(get(), get()) }
viewModel { GamesDetailVM(get(), get()) }
viewModel { GamesFavoriteVM(get(), get(), get()) }
}
}
}
بعد از اینکه همه آنها را اضافه کردید ، ماژولی را که به عنوان یک ماژول “هسته” در اولویت قرار داده و طبقه بندی کنید AppModule کلاس. در این آموزش می پیچم retrofitبا roomوت shared preferences ماژول مانند این:
val MainAppModule = module(override = true) {
single { NetworkModule.provideOkHttpClient() }
single { NetworkModule.provideRetrofitService(get()) }
single { NetworkModule.provideNetworkHandler(androidContext()) }
single { RoomModule.provideRoom(androidContext()) }
single { SharedPrefModule.providePreference(androidContext()) }
}
مرحله 4
با آنها تماس بگیرید StartKoin در Application Class در ماژول برنامه (ماژول پیش فرض). من ماژول ViewModel ، Repository ، USECase و API را به عنوان همان سطح با ماژول MainApp می نامم
class DisneyApp : Application() {
override fun onCreate() {
super.onCreate()
startKoin {
androidLogger(Level.ERROR)
androidContext(this@DisneyApp)
modules(MainAppModule, ApiModule.apiModule, RepositoryModule.repositoryModule,
UseCaseModule.useCaseModule, ViewModelModule.viewModelModule
)
}
}
}
و voila! تبریک می گویم شما Koin را در نسخه مدولار ساخته اید. آسان است نه؟
برنامه نویسی مبارک 🙂
برای پروژه نمونه ، می توانید به این GitHub مراجعه کنید



