نحوه ساخت یک برنامه پخش مستقیم با استفاده از zegocloud در react.js

پخش مستقیم از محبوبیت منفجر شده است – از بازی و کنسرت گرفته تا وبینارها و رسانه های اجتماعی. اگر تا به حال خواسته اید بستر پخش مستقیم خود را بسازید ، اکنون شانس شماست.
در این راهنما ، شما را از طریق ایجاد یک برنامه پخش مستقیم کاملاً کاربردی با استفاده از SDK Zegocloud در react.js پیاده می کنم. در پایان ، شما یک برنامه کاری خواهید داشت که میزبان ها می توانند جریان داشته باشند ، میزبان همزمان می توانند به آن بپیوندند و مخاطبان می توانند تماشا کنند-همه در زمان واقعی.
تجربه جریان قبلی وجود ندارد؟ مشکلی نیست من آن را گام به گام پایین می آورم.
آنچه شما نیاز دارید
قبل از برنامه نویسی ، اطمینان حاصل کنید که:
- node.js نصب شده (بارگیری از https://nodejs.org/)
- یک حساب zegocloud (ثبت نام رایگان https://zegocloud.com/)
- دانش واکنش اساسی (شما نیازی به متخصص بودن ندارید) همه چیز را دارید؟ عالی بیایید حرکت کنیم.
مرحله 1: حساب zegocloud خود را تنظیم کنید
Zegocloud زیرساخت های پس زمینه را برای پخش در زمان واقعی فراهم می کند. در اینجا نحوه شروع کار آورده شده است:
- به https://zegocloud.com/ بروید و ثبت نام کنید.
10،000 دقیقه رایگان (بیش از حد کافی برای آزمایش) خواهید داشت.
- یک پروژه جدید در داشبورد ایجاد کنید.
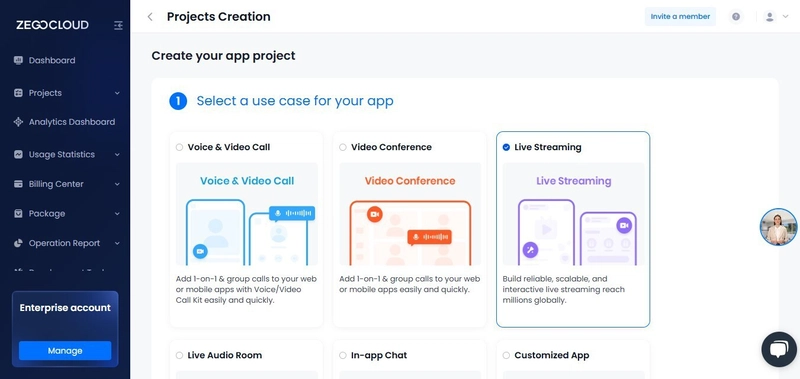
- “پخش مستقیم” را به عنوان مورد استفاده خود انتخاب کنید.


به پایین بروید ، روی Next کلیک کنید.
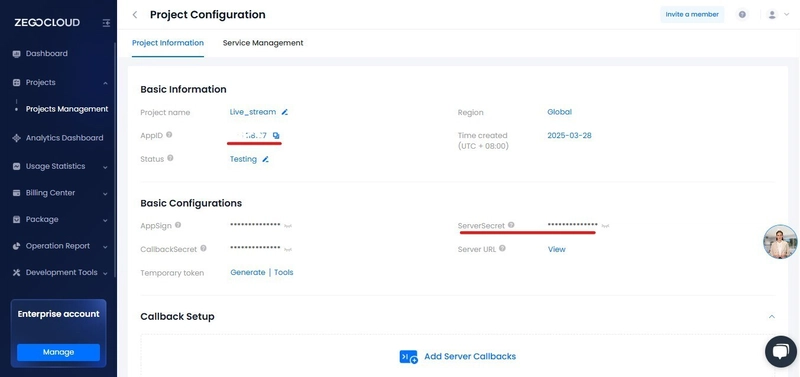
- به شناسه برنامه و راز سرور خود توجه داشته باشید.
- بعداً به این موارد نیاز دارید تا برنامه React خود را وصل کنید.

مرحله 2: پروژه React خود را تنظیم کنید
ما از Vite برای تنظیم سریعتر از ایجاد برنامه React استفاده خواهیم کرد.
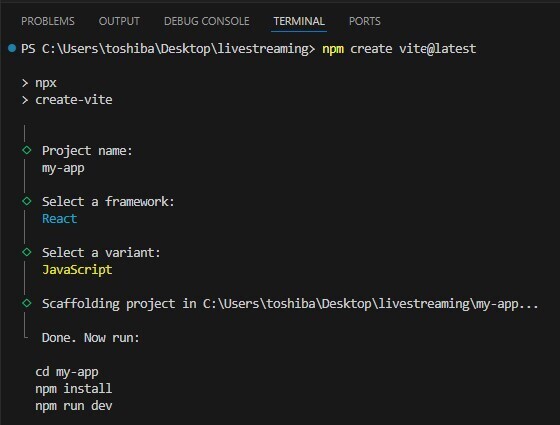
- ترمینال خود را باز کنید و اجرا کنید:
npx create vite@latest

- وارد پوشه پروژه خود شوید:
cd my-app
- وابستگی ها را نصب کنید:
npm install
- SDK Zegocloud را اضافه کنید:
npm install @zegocloud/zego-uikit-prebuilt
- سرور توسعه را شروع کنید:
npm run dev
برای باز کردن برنامه خود در مرورگر ، Ctrl + را کلیک کنید.

پروژه React شما اکنون در حال اجرا است!

مرحله 3: اعتبارنامه zegocloud خود را دریافت کنید
شناسه برنامه و راز سرور را از قبل به یاد دارید؟
-
به کنسول Zegocloud خود برگردید.
-
پروژه خود را پیدا کنید و اعتبارنامه ها را کپی کنید.
-
آنها را ایمن نگه دارید – آنها برنامه شما را با سرورهای Zegocloud تأیید می کنند.
مرحله 4: ویژگی پخش مستقیم را پیاده سازی کنید
اکنون ، قسمت هیجان انگیز – ساختن جریان زنده!
کد را در App.jsx جایگزین کنید:
import * as React from 'react';
import { ZegoUIKitPrebuilt } from '@zegocloud/zego-uikit-prebuilt';
function randomID(len) {
let result="";
if (result) return result;
var chars="12345qwertyuiopasdfgh67890jklmnbvcxzMNBVCZXASDQWERTYHGFUIOLKJP",
maxPos = chars.length,
i;
len = len || 5;
for (i = 0; i < len; i++) {
result += chars.charAt(Math.floor(Math.random() * maxPos));
}
return result;
}
export function getUrlParams(
url = window.location.href
) {
let urlStr = url.split('?')[1];
return new URLSearchParams(urlStr);
}
export default function App() {
const roomID = getUrlParams().get('roomID') || randomID(5);
let role_str = getUrlParams(window.location.href).get('role') || 'Host';
const role =
role_str === 'Host'
? ZegoUIKitPrebuilt.Host
: role_str === 'Cohost'
? ZegoUIKitPrebuilt.Cohost
: ZegoUIKitPrebuilt.Audience;
let sharedLinks = [];
if (role === ZegoUIKitPrebuilt.Host || role === ZegoUIKitPrebuilt.Cohost) {
sharedLinks.push({
name: 'Join as co-host',
url:
window.location.protocol + '//' +
window.location.host + window.location.pathname +
'?roomID=' +
roomID +
'&role=Cohost',
});
}
sharedLinks.push({
name: 'Join as audience',
url:
window.location.protocol + '//' +
window.location.host + window.location.pathname +
'?roomID=' +
roomID +
'&role=Audience',
});
// generate Kit Token
const appID = YOUR_APP_ID;
const serverSecret = "YOUR_APP_SECRET";
const kitToken = ZegoUIKitPrebuilt.generateKitTokenForTest(appID, serverSecret, roomID, randomID(5), randomID(5));
// start the call
let myMeeting = async (element) => {
// Create instance object from Kit Token.
const zp = ZegoUIKitPrebuilt.create(kitToken);
// start the call
zp.joinRoom({
container: element,
scenario: {
mode: ZegoUIKitPrebuilt.LiveStreaming,
config: {
role,
},
},
sharedLinks,
});
};
return (
);
}
ویژگی های کلیدی این کد:
- تولید شناسه اتاق تصادفی – هر جریان یک شناسه منحصر به فرد دریافت می کند.
- دسترسی مبتنی بر نقش-میزبان ، کوهستان و مخاطبان مجوزهای متفاوتی دارند.
- پیوندهای قابل اشتعال – بینندگان می توانند از طریق URL های تولید شده به آن بپیوندند.
- کنترل های داخلی UI-Zegocloud دوربین ، میکروفون و به اشتراک گذاری صفحه را کنترل می کند.
مرحله 5: برنامه پخش مستقیم خود را آزمایش کنید
-
your_app_id و your_server_secret را با اعتبار واقعی خود جایگزین کنید.
-
برنامه را اجرا کنید:
npm run dev
- دو برگه مرورگر را باز کنید:
- یکی به عنوان میزبان (پیش فرض)
-
یکی به عنوان مخاطب (از لینک مشترک استفاده کنید)
-
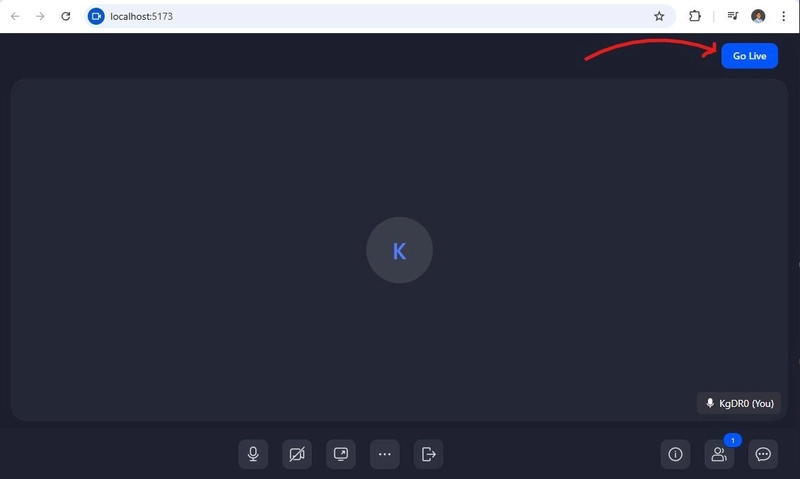
شروع به جریان!

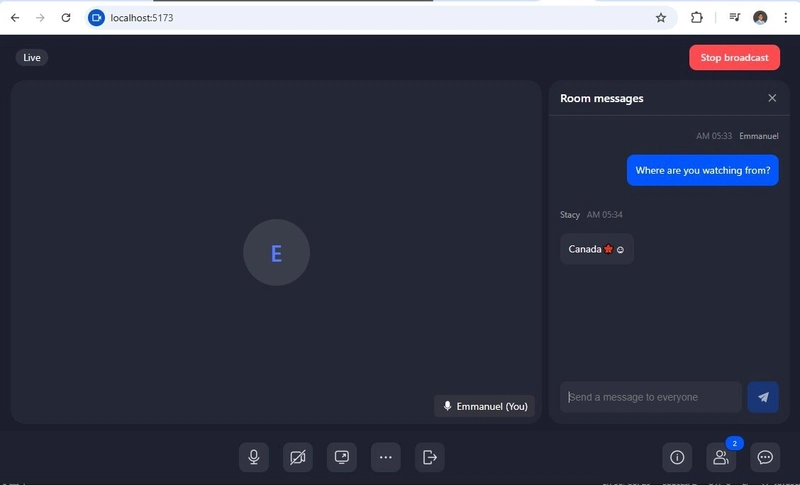
اکنون باید ببینید:
- نمای میزبان (با کنترل دوربین/میکروفون)
- نمای مخاطب (حالت فقط ساعت)

مراحل بعدی: سفارشی سازی و بهبود
آیا می خواهید این را حتی بهتر کنید؟ این به روزرسانی ها را امتحان کنید:
- UI سفارشی – بازیکن را سبک کنید تا با برند شما مطابقت داشته باشد.
- ضبط – جریان را برای مشاهده بعدی ذخیره کنید.
- کسب درآمد – اشتراک یا کمک مالی را اضافه کنید.
- اعتدال – کاربران را لگد بزنید یا چت ها را محدود کنید. اسناد Zegocloud (https://www.zegocloud.com/docs) همه چیز را برای گسترش برنامه خود دارید.
افکار نهایی
شما به تازگی یک برنامه پخش زنده حرفه ای را در واکنش با SDK Zegocloud ایجاد کرده اید. بدون راه اندازی سرور پیچیده ، بدون هیاهو – فقط یک جریان مستقیم در عرض چند دقیقه.
با آن چه می کنید؟ یک بستر بازی؟ یک ابزار وبینار؟ امکانات بی پایان است.



