مشاغل کرون در لینوکس: تکامل از کرون به آناکرون

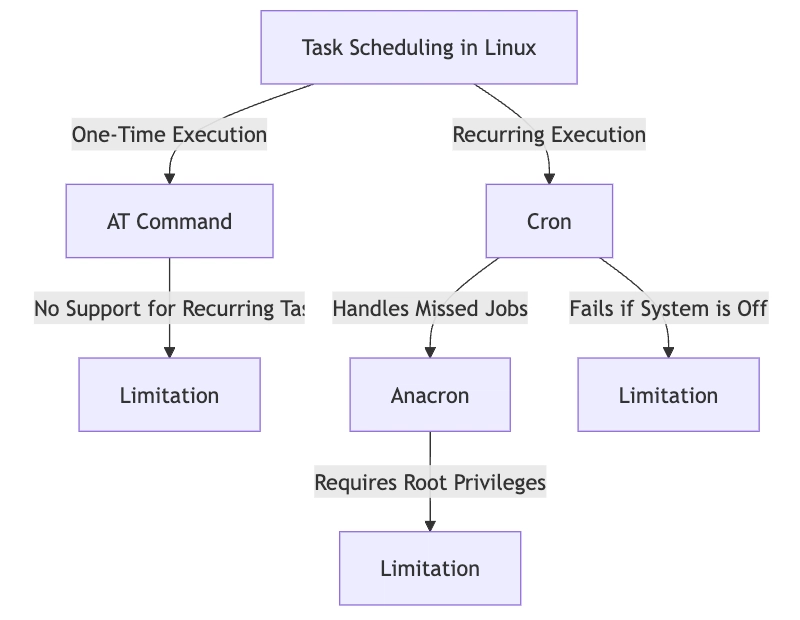
برنامه ریزی کار یک جنبه اساسی در مدیریت سیستم لینوکس است و به کاربران امکان می دهد کارهای تکراری را به طور موثر خودکار کنند. با گذشت زمان ، لینوکس ابزارهای مختلفی را برای برنامه ریزی شغلی معرفی کرده است و از مکانیسم های اجرای فرمان ساده به برنامه ریزان پیشرفته تبدیل شده است. در این مقاله به بررسی تکامل برنامه ریزی شغلی در لینوکس ، پوشش AT ، CRON و ANACRON می پردازد و موارد و اختلافات استفاده آنها را برجسته می کند.
در فرمان: برنامه ریزی شغلی یک بار
AT یک ابزار ساده خط فرمان است که برای برنامه ریزی وظایف یک بار در لینوکس استفاده می شود. این امکان را به کاربران می دهد تا یک دستور را برای اجرای در یک زمان خاص مشخص کنند.
ویژگی های کلیدی:
- برنامه های کار را برای اجرای یک بار برنامه ریزی کنید.
- وظایف را در یک زمان مشخص آینده انجام می دهد.
- نیاز به سیستم در زمان برنامه ریزی شده دارد.
مثال استفاده:
$ echo "echo 'Hello, World!' > /home/user/hello.txt" | at 14:30
این یک برنامه برای ایجاد یک فایل متنی با “سلام ، جهان!” ساعت 14:30
محدودیت ها:
- برنامه های تکراری را نمی توان برنامه ریزی کرد.
- اگر سیستم در زمان اجرا خاموش باشد ، کار از بین می رود.
کرون: برنامه ریزی شغلی مکرر
CRON یک برنامه ریزی شغلی مبتنی بر زمان است که به کاربران امکان می دهد وظایف را در فواصل ثابت مانند روزانه ، هفتگی یا ماهانه به صورت خودکار انجام دهند.
ویژگی های کلیدی:
- وظایف را در فواصل مکرر انجام می دهد.
- از a استفاده می کند جدول کرون (Crontab) برای مدیریت مشاغل برنامه ریزی شده.
- می تواند وظایف گسترده سیستم یا کاربر را برنامه ریزی کند.
نحو Crontab:
مشاغل کرون در قالب زیر تعریف شده است:
* * * * * command_to_execute
| | | | |
| | | | |-- Day of the week (0-7, Sunday = 0 or 7)
| | | |---- Month (1-12)
| | |------ Day of the month (1-31)
| |-------- Hour (0-23)
|---------- Minute (0-59)
مثال استفاده:
$ crontab -e
خط زیر را اضافه کنید تا هر روز نیمه شب یک فیلمنامه را اجرا کنید:
0 0 * * * /home/user/backup.sh
محدودیت ها:
- اگر سیستم در طول زمان برنامه ریزی شده خاموش باشد ، مشاغل اجرا نمی شوند.
- به پیکربندی کار دستی نیاز دارد.
Anacron: برنامه ریزی برای سیستم های متناوب
Anacron یک برنامه ریزی پیشرفته است که برای سیستمهایی طراحی شده است که به طور مداوم اجرا نمی شوند. بر خلاف CRON ، این امر باعث می شود که پس از بازگشت سیستم ، مشاغل از دست رفته را اجرا کند.
ویژگی های کلیدی:
- پس از شروع مجدد سیستم ، مشاغل از دست رفته را اجرا می کند.
- کاربردهای برنامه ریزی دوره ای (روزانه ، هفتگی ، ماهانه).
- مناسب برای لپ تاپ ها و دسک تاپ هایی که همیشه روشن نیستند.
پرونده پیکربندی آناکرون:
واقع در /etc/anacrontab، این فرمت را دنبال می کند:
period delay job-identifier command
مثال:
1 5 cron.daily /home/user/backup.sh
این تضمین می کند backup.sh هر روز یک بار با تأخیر 5 دقیقه ای در صورت از دست رفتن اجرا می شود.
محدودیت ها:
- نمی تواند در زمان های دقیق شغل را برنامه ریزی کند.
- برای راه اندازی به امتیازات اصلی نیاز دارد.

نمودار مقایسه
| نشان | در | کرون | غیرقانونی |
|---|---|---|---|
| نوع | یک بار | عود | دوره ای |
| وقتی آفلاین هستید اجرا می شود؟ | هیچ | هیچ | بله |
| مشاغل سطح کاربر؟ | بله | بله | نه (فقط ریشه) |
| مناسب برای | اعدام فوری | سرورها ، کارهای خودکار | لپ تاپ ها ، سیستم های غیر مداوم |
پایان
برنامه ریزی شغلی لینوکس از اجرای یک بار ساده با اجرای دوره ای با CRON و در نهایت به برنامه ریزی انعطاف پذیر با Anacron تکامل یافته است. هر ابزار موارد استفاده خاص خود را دارد و این امر را برای کاربران ضروری می کند تا روش مناسب را بر اساس نیازهای سیستم و به روزرسانی انتخاب کنند.



