بهترین وظایف در شکر خدا که اینجا هستید
Summarize this content to 400 words in Persian Lang
نکات برجسته
رویدادهای تصادفی ماجراجویی شما را در بازی خدا را شکر که اینجا هستید، با مشاغل عجیب و غریب که شما را در شهر راهنمایی میکنند، هدایت میکنند.
در کارهای روزمره مانند چمن زنی و تمیز کردن در یک محیط عجیب و غریب و طنز کمک کنید.
از تلاشها و پازلهای واکشی پوچ، با یک پایان عالی و خندهدار لذت ببرید.
اگر نمیتوانید بر اساس یک نگاه به خدایی که اینجا هستید بگویید، این ساختارمندترین بازی نیست. شما ماجراجویی خود را در اطراف شهر خیالی بارنزموث خواهید دید که تا حد زیادی توسط سرنوشت دیکته شده است زیرا رویدادهای تصادفی شما را مجبور به ورود به مناطق مختلف می کند.
مربوط 10 بهترین بازی با الهام از فرهنگ بریتانیا این بازیها شما را شگفتزده میکنند که چگونه بریتانیا و فرهنگ آن را در بر میگیرد.
با این حال، این بدان معنا نیست که شما هیچ هدفی ندارید. در واقع، مردم در سراسر شهر ظاهراً نمیتوانند از شما برای انجام کارهای عجیب و غریب کمک نخواهند، بنابراین کدامیک بهترینها در طول بازی هستند؟
8 چمن زنی
داستان عشق غم انگیز
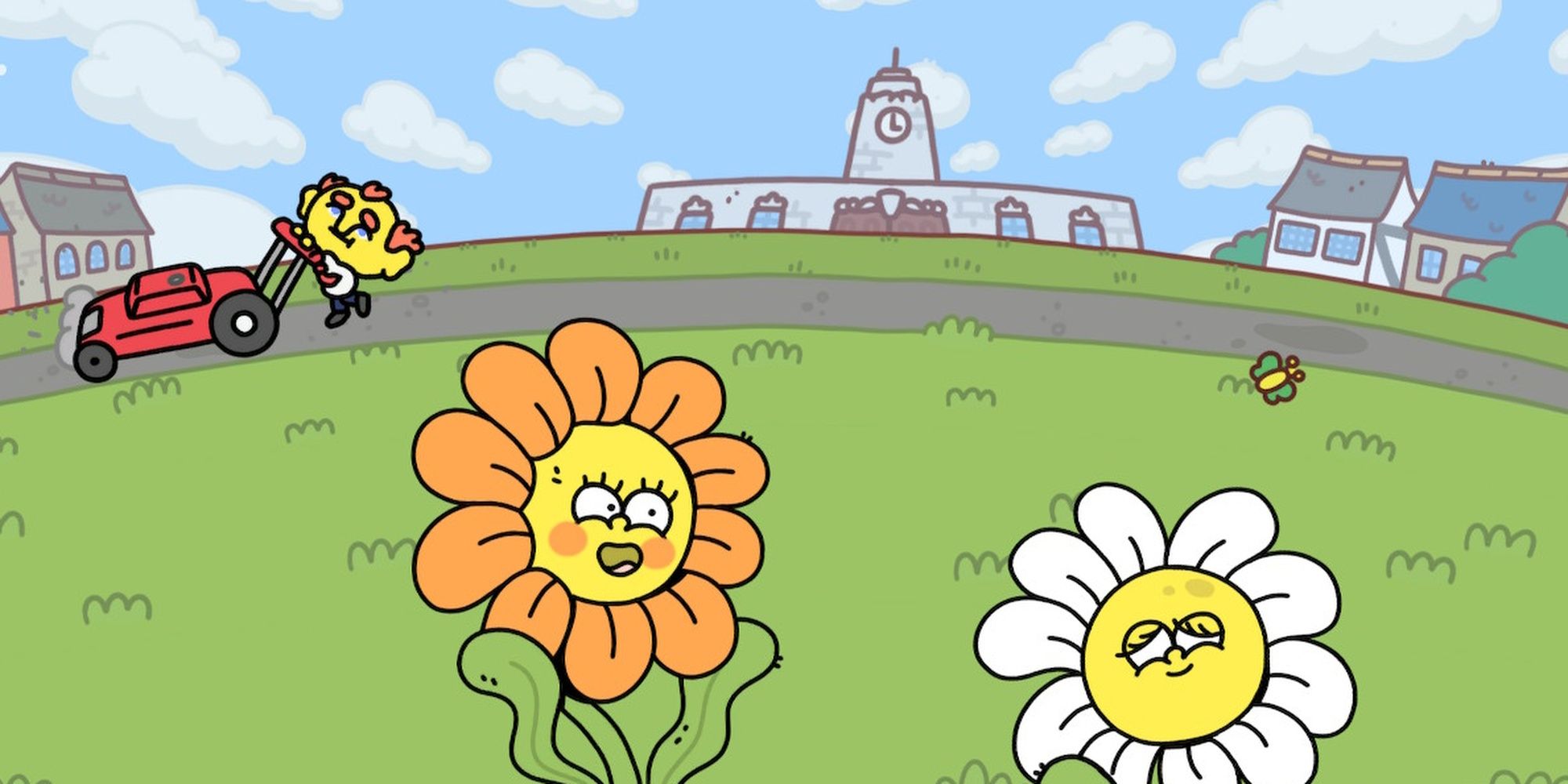
یکی از اولین کارهایی که می توانید در آن به شما کمک کنید، در اینجا هستید، باغبانی است. شما می توانید منطقه افتتاحیه را کاوش کنید و به اطراف میدان اصلی شهر نگاه کنید، اما در نهایت، متوجه خواهید شد که تا زمانی که در چمن زنی کمک نکنید، نمی توانید پیشرفت کنید.
همانطور که رویداد را راه اندازی می کنید، ممکن است کمی با نحوه عملکرد آن گیج شوید زیرا هنوز در ابتدای بازی هستید. به محض اینکه از پهلو به پهلوی چمن زنی استفاده کنید، متوجه خواهید شد که هر چه بیشتر به گل های مرغ عشق نزدیک تر می شوید که در پیش زمینه پشت سر هم سنجاق می کنند. هر چند نگران نباشید، آنها به سرعت پیش می روند.
7 تمیز کردن در قیمت Shaggers
شیطنت راهروی میانی
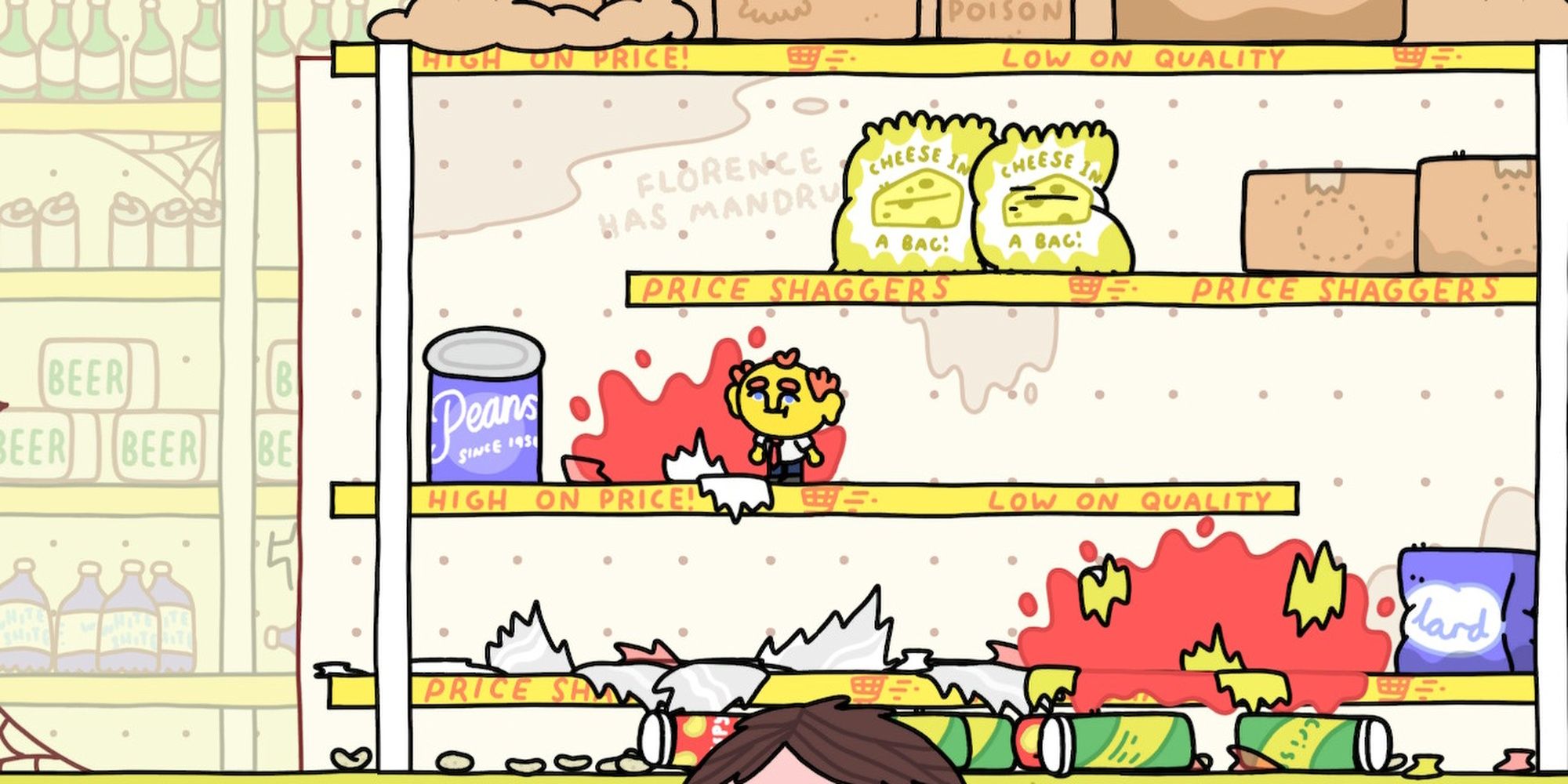
در اولین بازدید از فروشگاه تخفیف، پرایس شگرز، یکی از کارکنان جذاب کری، از شما می پرسد که آیا می توانید به تمیز کردن راهروی میانی کمک کنید، زیرا وضعیت کمی دارد. همانطور که به داخل فروشگاه تردد می کنید، متوجه می شوید که راهروی میانی یک پازل ساده است که نمی توانید آن را شکست دهید مگر اینکه همه چیز از بین برود.
ما هرگز متوجه نمیشویم که کری در یک نسخه پیچخورده از واقعیت است یا فقط یک شوخ طبعی آنارشیک دارد، اما هنگامی که وسط فروشگاه کاملاً ویران شود، او خوشحال خواهد شد که شما به او کمک کردهاید.
6 پرندگان و لوبیاهای سرتیپ
یک تلاش واکشی غیر متعارف
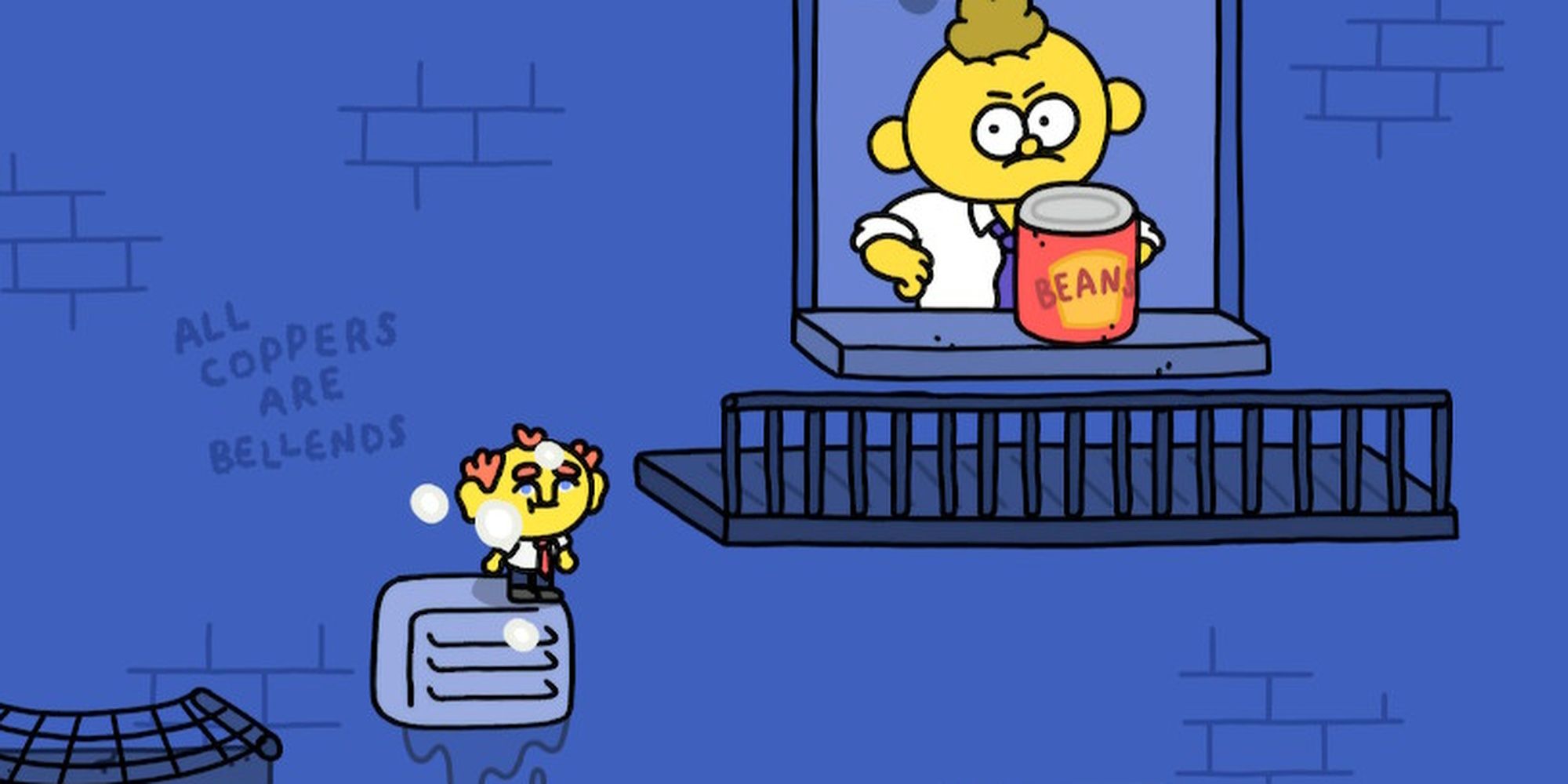
در طول سفر خود در بارنزموث، راه خود را به یک کوچه تاریک خواهید برد… تا زمانی که راه شما توسط یک سطل زباله با در قفل شده مسدود خواهد شد. آن وقت است که سرتیپ از شما میپرسد که آیا میتوانید برای او لوبیا بیاورید، بنابراین از پلههای کنارتان بالا میروید و یک قوطی بزرگ و کمکم به سمت او میکوبید که او به سرعت آن را به خانهاش داخل سطل میکشاند.
5:13 مربوط 8 بهترین بازی مستقل در نینتندو سوییچ این بازیهای مستقل ساعتها شما را سرگرم خواهند کرد – چه در خانه یا در حال حرکت!
وقتی آنجا هستید، تا زمانی که مرغهای دریایی سلامکنندهاش را از اطراف بازار برای او بیاورید، اجازه نمیدهد از خروجی عقب بیرون بیایید. آنها خیلی خوب پنهان نشده اند، بنابراین چالشی ایجاد نمی کند، و هنگامی که همه آنها را پیدا کردید، در نهایت اجازه عبور از خانه ایده آل مرد عجیب و غریب اما کمی آغشته به لوبیا را خواهید داشت.
5 مرد تعمیرگاه ماهی فروشی
جعبه ابزار را دوباره پر کنید
بعد از اینکه راه خود را به مغازه ماهی و چیپس فروشی پیدا کردید، به زودی متوجه خواهید شد که تعمیرکار ابزارش را از دست داده است. ابتدا باید آچار او را پیدا کنید که توسط یکی از ماهی های ماهی فروش بلعیده شده است، سپس پیچ گوشتی که توسط موش ها در سوپرمارکت مینیاتوری بالای پرایس شاگرز فروخته می شود. در نهایت، چکش، که شما نیاز دارید تا به ماهیگیر کمک کنید تا از زیر آب بالا بیاورد.
هر بار که تعمیرکار به شکلی جادویی در جایی ظاهر میشود که ابزارش کشف میشود تا نزدیکترین فرد را به خاطر دزد بودن سرزنش کند، اما وقتی هر سه را به دست آورید، در نهایت فروشگاه ماهی و چیپس را دوباره راهاندازی میکنید.
4 آیا می توانید حباب های سطح روح را بردارید؟
عامل تصادفی قانون
در یکی از کوئستهای بداخلاقیتر که در بازی دریافت میکنیم، پس از دویدن به سمت فواره، متوجه میشویم که سازندگان اجازه نمیدهند تا زمانی که حبابهای سطح روح را برایمان بردارند (که در حین خندیدن از آنها میپرسند). ما) پس به پرایس شاگرز برمی گردیم.
در آنجا، فلو را در حال قهقهه زدن به تلفن مییابیم، فقط وقتی ما را میبیند تلفن را قطع میکند تا ما را به پشت فروشگاه راهنمایی کند. آنجا، در کمال تعجب، اتاقی پر از حباب است که می توانیم یکی از آن ها را با توری بگیریم تا ما را تا بالای شهر بالا ببریم. همانطور که ما به شدت پایین میرویم، تور در نهایت به دامفروشی میپردازد که شهر را آزار میدهد، بنابراین حداقل یک پایان خوش وجود دارد.
3 گیر کرده در رنده فاضلاب
آرزو کن
اولین شغل اصلی که با آن روبرو خواهید شد، مرد عجیب و غریبی است که بازویش را در شبکه فاضلاب گیر کرده و یک سکه برداشته است. او از شما می خواهد که به او کمک کنید تا روغن کاری را برای فرار بزرگ خود پیدا کند، اما وقتی راه خود را به فروشگاه کره پیدا کردید، متوجه خواهید شد که کلید گم شده است.
مربوط بهترین بازی های مستقل تمام دوران چند بازی مستقل واقعا استثنایی در طول سال ها منتشر شده اند. اما این عناوین به عنوان بهترین عناوین موجود در این سبک برجسته می شوند.
مطمئناً قفل ساز در میخانه است، بنابراین قبل از اینکه برای انجام کارش برود باید برای او نوشیدنی بیاورید. هنگامی که وارد می شوید، به طور تصادفی یک بلوک بزرگ از کره را به سمت مردی که در شبکه فاضلاب قرار دارد می فرستید، که از آن برای بیرون کشیدن خود (و بقیه رنده فاضلاب) از زمین استفاده می کند. با پنی جدیدش، او فکر میکند که آن را برای چه چیزی خرج کند، و با دیدن سوراخ جدید (او ایجاد کرده)، تصمیم میگیرد که بهترین کار این است که سکه را در جایی بیندازد که فکر میکند چاه آرزو است.
2 شیر خجالتی
تحمل چای سیاه را ندارم
با کاوش در منطقه مسکونی، مردی را خواهید دید که اشک میریزد زیرا شیری برای چایش ندارد. با این حال، او آنقدر خجالتی است که از شیرفروش بخواهد که او را بیاورد. وقتی از طرف او نزدیک میشوید، فروشنده به شما میگوید گاو بیچارهاش بسی احساس ناراحتی میکند و برای تشویق او به مقداری چیپس نیاز دارد.
اگر مغازه تراشهفروشی را درست کردهاید، این فقط یک مورد است که به آنجا برسید، کمک کنید تا کتلتها را خرد کنید، بهطور لحظهای توسط یک پرنده ولگرد ربوده شوید، و سپس چیپسها را تحویل دهید. همه چیز به یک انفجار شیری روانگردان ختم می شود و همه را راضی می کند.
1 آهنگ کمک به همه
فینال بزرگ
زمانی که از شما برای کمک به تعمیر ساعت زوج دعوت میشوید، زمان شما در «شکر خدایی که اینجا هستید» بهطور نیمه ناگهانی به پایان میرسد. با پیوستن بیشتر و بیشتر شخصیتهای رنگارنگ داستان، مینیگیمی به چیزی خارج از کنترل تبدیل میشود و از شما میخواهند در انجام وظایف مختلفشان کمک کنید.
ردیابی یک قصیده برای مردم نیازمند شهر به زودی تقریبا غیرممکن می شود، اما قبل از اینکه امید خود را از دست بدهید، نگران نباشید، شهردار شهر سرانجام آماده برای دیدن شما در حال حاضر!
بعد 15 بازی کمدی باورنکردنی که دو طرف شما را از هم جدا می کند بازیهای خندهدار برای بسیاری تجربهای لذتبخش است و در اینجا تنها نمونهای از جذابترین عناوین موجود در دسترس گیمرها است.
نکات برجسته
- رویدادهای تصادفی ماجراجویی شما را در بازی خدا را شکر که اینجا هستید، با مشاغل عجیب و غریب که شما را در شهر راهنمایی میکنند، هدایت میکنند.
- در کارهای روزمره مانند چمن زنی و تمیز کردن در یک محیط عجیب و غریب و طنز کمک کنید.
- از تلاشها و پازلهای واکشی پوچ، با یک پایان عالی و خندهدار لذت ببرید.
اگر نمیتوانید بر اساس یک نگاه به خدایی که اینجا هستید بگویید، این ساختارمندترین بازی نیست. شما ماجراجویی خود را در اطراف شهر خیالی بارنزموث خواهید دید که تا حد زیادی توسط سرنوشت دیکته شده است زیرا رویدادهای تصادفی شما را مجبور به ورود به مناطق مختلف می کند.

مربوط
10 بهترین بازی با الهام از فرهنگ بریتانیا
این بازیها شما را شگفتزده میکنند که چگونه بریتانیا و فرهنگ آن را در بر میگیرد.
با این حال، این بدان معنا نیست که شما هیچ هدفی ندارید. در واقع، مردم در سراسر شهر ظاهراً نمیتوانند از شما برای انجام کارهای عجیب و غریب کمک نخواهند، بنابراین کدامیک بهترینها در طول بازی هستند؟
8 چمن زنی
داستان عشق غم انگیز
یکی از اولین کارهایی که می توانید در آن به شما کمک کنید، در اینجا هستید، باغبانی است. شما می توانید منطقه افتتاحیه را کاوش کنید و به اطراف میدان اصلی شهر نگاه کنید، اما در نهایت، متوجه خواهید شد که تا زمانی که در چمن زنی کمک نکنید، نمی توانید پیشرفت کنید.
همانطور که رویداد را راه اندازی می کنید، ممکن است کمی با نحوه عملکرد آن گیج شوید زیرا هنوز در ابتدای بازی هستید. به محض اینکه از پهلو به پهلوی چمن زنی استفاده کنید، متوجه خواهید شد که هر چه بیشتر به گل های مرغ عشق نزدیک تر می شوید که در پیش زمینه پشت سر هم سنجاق می کنند. هر چند نگران نباشید، آنها به سرعت پیش می روند.
7 تمیز کردن در قیمت Shaggers
شیطنت راهروی میانی
در اولین بازدید از فروشگاه تخفیف، پرایس شگرز، یکی از کارکنان جذاب کری، از شما می پرسد که آیا می توانید به تمیز کردن راهروی میانی کمک کنید، زیرا وضعیت کمی دارد. همانطور که به داخل فروشگاه تردد می کنید، متوجه می شوید که راهروی میانی یک پازل ساده است که نمی توانید آن را شکست دهید مگر اینکه همه چیز از بین برود.
ما هرگز متوجه نمیشویم که کری در یک نسخه پیچخورده از واقعیت است یا فقط یک شوخ طبعی آنارشیک دارد، اما هنگامی که وسط فروشگاه کاملاً ویران شود، او خوشحال خواهد شد که شما به او کمک کردهاید.
6 پرندگان و لوبیاهای سرتیپ
یک تلاش واکشی غیر متعارف
در طول سفر خود در بارنزموث، راه خود را به یک کوچه تاریک خواهید برد… تا زمانی که راه شما توسط یک سطل زباله با در قفل شده مسدود خواهد شد. آن وقت است که سرتیپ از شما میپرسد که آیا میتوانید برای او لوبیا بیاورید، بنابراین از پلههای کنارتان بالا میروید و یک قوطی بزرگ و کمکم به سمت او میکوبید که او به سرعت آن را به خانهاش داخل سطل میکشاند.
5:13

مربوط
8 بهترین بازی مستقل در نینتندو سوییچ
این بازیهای مستقل ساعتها شما را سرگرم خواهند کرد – چه در خانه یا در حال حرکت!
وقتی آنجا هستید، تا زمانی که مرغهای دریایی سلامکنندهاش را از اطراف بازار برای او بیاورید، اجازه نمیدهد از خروجی عقب بیرون بیایید. آنها خیلی خوب پنهان نشده اند، بنابراین چالشی ایجاد نمی کند، و هنگامی که همه آنها را پیدا کردید، در نهایت اجازه عبور از خانه ایده آل مرد عجیب و غریب اما کمی آغشته به لوبیا را خواهید داشت.
5 مرد تعمیرگاه ماهی فروشی
جعبه ابزار را دوباره پر کنید
بعد از اینکه راه خود را به مغازه ماهی و چیپس فروشی پیدا کردید، به زودی متوجه خواهید شد که تعمیرکار ابزارش را از دست داده است. ابتدا باید آچار او را پیدا کنید که توسط یکی از ماهی های ماهی فروش بلعیده شده است، سپس پیچ گوشتی که توسط موش ها در سوپرمارکت مینیاتوری بالای پرایس شاگرز فروخته می شود. در نهایت، چکش، که شما نیاز دارید تا به ماهیگیر کمک کنید تا از زیر آب بالا بیاورد.
هر بار که تعمیرکار به شکلی جادویی در جایی ظاهر میشود که ابزارش کشف میشود تا نزدیکترین فرد را به خاطر دزد بودن سرزنش کند، اما وقتی هر سه را به دست آورید، در نهایت فروشگاه ماهی و چیپس را دوباره راهاندازی میکنید.
4 آیا می توانید حباب های سطح روح را بردارید؟
عامل تصادفی قانون
در یکی از کوئستهای بداخلاقیتر که در بازی دریافت میکنیم، پس از دویدن به سمت فواره، متوجه میشویم که سازندگان اجازه نمیدهند تا زمانی که حبابهای سطح روح را برایمان بردارند (که در حین خندیدن از آنها میپرسند). ما) پس به پرایس شاگرز برمی گردیم.
در آنجا، فلو را در حال قهقهه زدن به تلفن مییابیم، فقط وقتی ما را میبیند تلفن را قطع میکند تا ما را به پشت فروشگاه راهنمایی کند. آنجا، در کمال تعجب، اتاقی پر از حباب است که می توانیم یکی از آن ها را با توری بگیریم تا ما را تا بالای شهر بالا ببریم. همانطور که ما به شدت پایین میرویم، تور در نهایت به دامفروشی میپردازد که شهر را آزار میدهد، بنابراین حداقل یک پایان خوش وجود دارد.
3 گیر کرده در رنده فاضلاب
آرزو کن
اولین شغل اصلی که با آن روبرو خواهید شد، مرد عجیب و غریبی است که بازویش را در شبکه فاضلاب گیر کرده و یک سکه برداشته است. او از شما می خواهد که به او کمک کنید تا روغن کاری را برای فرار بزرگ خود پیدا کند، اما وقتی راه خود را به فروشگاه کره پیدا کردید، متوجه خواهید شد که کلید گم شده است.

مربوط
بهترین بازی های مستقل تمام دوران
چند بازی مستقل واقعا استثنایی در طول سال ها منتشر شده اند. اما این عناوین به عنوان بهترین عناوین موجود در این سبک برجسته می شوند.
مطمئناً قفل ساز در میخانه است، بنابراین قبل از اینکه برای انجام کارش برود باید برای او نوشیدنی بیاورید. هنگامی که وارد می شوید، به طور تصادفی یک بلوک بزرگ از کره را به سمت مردی که در شبکه فاضلاب قرار دارد می فرستید، که از آن برای بیرون کشیدن خود (و بقیه رنده فاضلاب) از زمین استفاده می کند. با پنی جدیدش، او فکر میکند که آن را برای چه چیزی خرج کند، و با دیدن سوراخ جدید (او ایجاد کرده)، تصمیم میگیرد که بهترین کار این است که سکه را در جایی بیندازد که فکر میکند چاه آرزو است.
2 شیر خجالتی
تحمل چای سیاه را ندارم
با کاوش در منطقه مسکونی، مردی را خواهید دید که اشک میریزد زیرا شیری برای چایش ندارد. با این حال، او آنقدر خجالتی است که از شیرفروش بخواهد که او را بیاورد. وقتی از طرف او نزدیک میشوید، فروشنده به شما میگوید گاو بیچارهاش بسی احساس ناراحتی میکند و برای تشویق او به مقداری چیپس نیاز دارد.
اگر مغازه تراشهفروشی را درست کردهاید، این فقط یک مورد است که به آنجا برسید، کمک کنید تا کتلتها را خرد کنید، بهطور لحظهای توسط یک پرنده ولگرد ربوده شوید، و سپس چیپسها را تحویل دهید. همه چیز به یک انفجار شیری روانگردان ختم می شود و همه را راضی می کند.
1 آهنگ کمک به همه
فینال بزرگ
زمانی که از شما برای کمک به تعمیر ساعت زوج دعوت میشوید، زمان شما در «شکر خدایی که اینجا هستید» بهطور نیمه ناگهانی به پایان میرسد. با پیوستن بیشتر و بیشتر شخصیتهای رنگارنگ داستان، مینیگیمی به چیزی خارج از کنترل تبدیل میشود و از شما میخواهند در انجام وظایف مختلفشان کمک کنید.
ردیابی یک قصیده برای مردم نیازمند شهر به زودی تقریبا غیرممکن می شود، اما قبل از اینکه امید خود را از دست بدهید، نگران نباشید، شهردار شهر سرانجام آماده برای دیدن شما در حال حاضر!

بعد
15 بازی کمدی باورنکردنی که دو طرف شما را از هم جدا می کند
بازیهای خندهدار برای بسیاری تجربهای لذتبخش است و در اینجا تنها نمونهای از جذابترین عناوین موجود در دسترس گیمرها است.