تسلط بر جاوا اسکریپت و دستکاری DOM

Summarize this content to 400 words in Persian Lang
معرفی
در این آزمایشگاه، از نگاه الکس، یک توسعهدهنده وب نوظهور که وظیفه ایجاد یک ردیاب مالی شخصی پویا را دارد، به دنیای توسعه وب قدم خواهید گذاشت. برای ساخت یک برنامه کاربردی کاربر پسند که به کاربران اجازه می دهد هزینه ها و درآمد روزانه خود را وارد و پیگیری کنند. هدف روشن است – ایجاد رابطی که هم بصری و هم جذاب باشد و اطمینان حاصل شود که کاربران می توانند به راحتی امور مالی خود را بدون هیچ زحمتی مدیریت کنند. هدف این پروژه نه تنها ساده کردن مدیریت مالی شخصی است، بلکه شما را با مفاهیم اساسی جاوا اسکریپت و دستکاری DOM نیز آشنا می کند.
ما از طریق 5 آزمایشگاه برای تکمیل پروژه EconoMe کار خواهیم کرد.
نکات دانش:
اعلامیه های متغیر (let، const)
اصول دستکاری DOM (دریافت عناصر، اصلاح محتوای عنصر)
گوش دادن به رویداد (addEventListener)
جاوا اسکریپت پایه
جاوا اسکریپت یک زبان ساده، شی گرا و رویداد محور است. از سرور به مشتری دانلود شده و توسط مرورگر اجرا می شود.
می توان از آن با HTML و وب و به طور گسترده تر در سرورها، رایانه های شخصی، لپ تاپ ها، تبلت ها و تلفن های هوشمند استفاده کرد.
ویژگی های آن عبارتند از:
معمولاً برای نوشتن اسکریپت های سمت مشتری استفاده می شود.
عمدتا برای افزودن رفتار تعاملی در صفحات HTML استفاده می شود.
این یک زبان تفسیر شده است، همانطور که تفسیر می شود اجرا می شود.
بنابراین، چگونه جاوا اسکریپت را در HTML قرار دهیم؟
روش گنجاندن شبیه به CSS است و به سه روش قابل انجام است:
مستقیماً در تگ های HTML، مخصوصاً برای کدهای کوتاه جاوا اسکریپت.
با استفاده از tag, JavaScript code can be embedded into the and of the HTML document.
Using an external JavaScript file, write the JavaScript script code in a file with a .js suffix and include it by setting the src attribute of the tag.
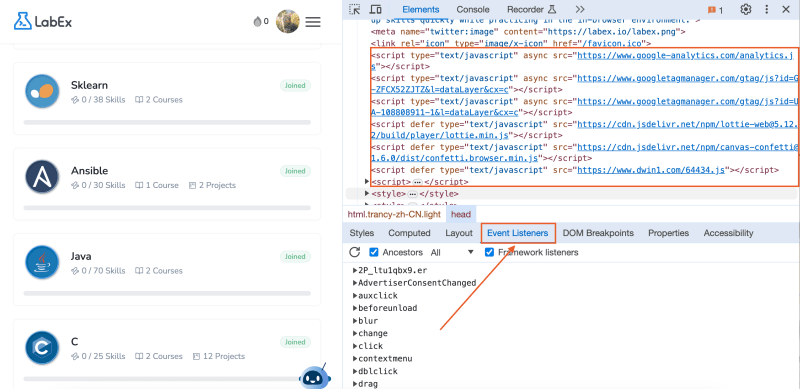
For example, if we press F12, we can see that many external JavaScript files are included in this page, and by clicking on Event Listeners, we can observe that there are many types of events within the page.
Now, let’s add the tag to ~/project/index.html to include the script.js file.
lang=”en”>
charset=”UTF-8″ />
name=”viewport” content=”width=device-width, initial-scale=1.0″ />
EconoMe
rel=”stylesheet” href=”./style.css” />
src=]]>”./script.js”>
وارد حالت تمام صفحه شوید
از حالت تمام صفحه خارج شوید
بعد بیایید یاد بگیریم که چگونه متغیرها را در جاوا اسکریپت تعریف کنیم!
متغیرها چیست؟
متغیرها را می توان به عنوان محفظه هایی برای ذخیره اطلاعات مشاهده کرد. در برنامه نویسی از متغیرها برای ذخیره مقادیر داده استفاده می کنیم. جاوا اسکریپت زبانی است که به صورت پویا تایپ می شود، به این معنی که نیازی به تعریف نوع متغیر نیست. نوع آن به طور خودکار در حین اجرای برنامه تعیین می شود.
اعلان متغیرها
در جاوا اسکریپت می توانید از var، let، یا const کلمات کلیدی برای اعلام متغیرها:
var: قبل از ES6، var راه اصلی برای اعلام متغیرها بود و دامنه تابعی دارد.
let: معرفی شده در ES6، let به شما امکان می دهد متغیرهای محلی با محدوده بلوکی را اعلام کنید.
const: همچنین در ES6 معرفی شده است، برای اعلام ثابتی که پس از اعلان قابل تغییر نیست استفاده می شود.
مثلا:
var name = “Alice”; // Using var to declare a variable
let age = 30; // Using let to declare a variable
const city = “London”; // Using const to declare a constant
وارد حالت تمام صفحه شوید
از حالت تمام صفحه خارج شوید
انواع متغیرها
در جاوا اسکریپت، چندین نوع داده مختلف وجود دارد:
رشته: داده های متنی، مانند “Hello, World!”.
شماره: اعداد صحیح یا اعداد ممیز شناور، مانند 42 یا 3.14.
بولی: true یا false.
Object: می تواند مقادیر متعدد یا ساختارهای داده پیچیده را ذخیره کند.
null و undefined: انواع خاصی که به ترتیب نشان دهنده «بدون ارزش» و «مقدار تعریف نشده» هستند.
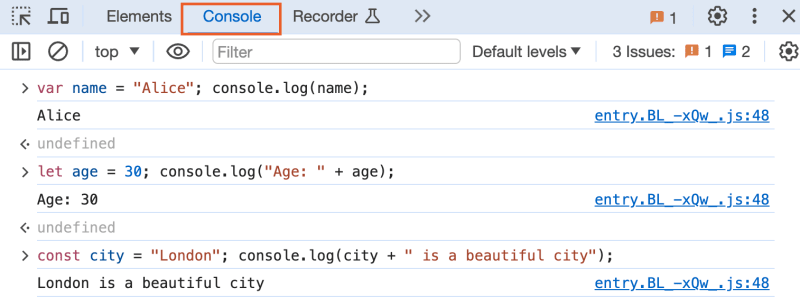
استفاده از متغیرها
هنگامی که متغیرها اعلام شدند، می توانید از آنها در برنامه خود استفاده کنید:
console.log(name); // Outputs: Alice
console.log(“Age: ” + age); // Outputs: Age: 30
console.log(city + ” is a beautiful city”); // Outputs: London is a beautiful city
وارد حالت تمام صفحه شوید
از حالت تمام صفحه خارج شوید
این console.log() روش static یک پیام را به کنسول خروجی می دهد.
دستکاری DOM
DOM (دیسند Oموضوع مodel) یک رابط بین پلتفرمی و مستقل از زبان است که اسناد HTML و XML را به عنوان یک ساختار درختی در نظر می گیرد، جایی که هر گره بخشی از سند است، مانند عناصر، ویژگی ها و محتوای متن.
دسترسی به عناصر DOM
برای دستکاری محتوای یک صفحه وب، ابتدا باید به عناصر موجود در درخت DOM دسترسی داشته باشید. می توانید از روش های مختلفی برای دسترسی به عناصر استفاده کنید، مانند شناسه، نام کلاس یا نام تگ:
let elementById = document.getElementById(“elementId”); // Access element by ID
let elementsByClassName = document.getElementsByClassName(“className”); // Access a collection of elements by class name
let elementsByTagName = document.getElementsByTagName(“tagName”); // Access a collection of elements by tag name
وارد حالت تمام صفحه شوید
از حالت تمام صفحه خارج شوید
کد زیر را به ~/project/script.js فایل پروژه EconoMe:
const form = document.getElementById(“record-form”);
const recordsList = document.getElementById(“records-list”);
const totalIncomeEl = document.getElementById(“total-income”);
const totalExpenseEl = document.getElementById(“total-expense”);
const balanceEl = document.getElementById(“balance”);
وارد حالت تمام صفحه شوید
از حالت تمام صفحه خارج شوید
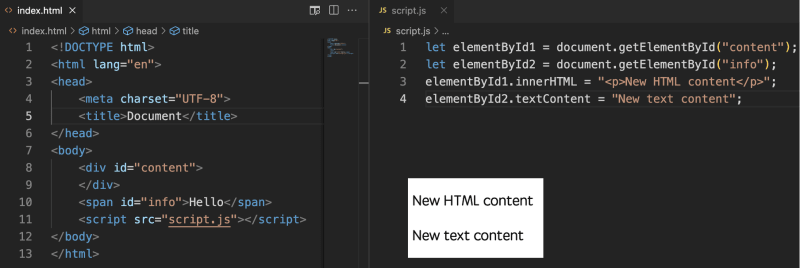
اصلاح محتوای عنصر
هنگامی که به یک عنصر اشاره کردید، می توانید محتوای آن را تغییر دهید. این innerHTML و textContent خواص معمولا برای این منظور استفاده می شود.
به عنوان مثال، برای درج New HTML content به یک عنصر div با id=content و به جای “Hello” با “New text content” در یک عنصر span با id=info، می توانید از کد جاوا اسکریپت زیر استفاده کنید:
افزودن و حذف عناصر
با استفاده از جاوا اسکریپت می توانید به صورت پویا عناصر صفحه را اضافه یا حذف کنید.
مثلا:
// Create a new element
let newElement = document.createElement(“div”);
newElement.textContent = “Hello, world!”;
document.body.appendChild(newElement); // Add the new element to the document body
document.body.removeChild(newElement); // Remove the element from the document body
وارد حالت تمام صفحه شوید
از حالت تمام صفحه خارج شوید
در یک سند HTML، document.createElement() متد عنصر HTML را ایجاد می کند.
این document.body.appendChild() متد عنصر جدید را به انتهای آن اضافه می کند element.
The document.body.removeChild() متد عنصر را از element.
Event Handling
Event listeners allow you to respond to user actions.
addEventListener(“event”, function () {});
وارد حالت تمام صفحه شوید
از حالت تمام صفحه خارج شوید
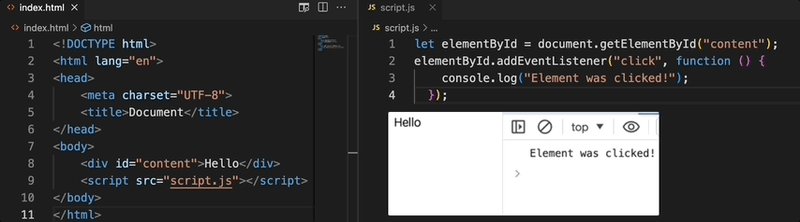
مانند کلیکها، نشان دادن ماوس یا فشار دادن کلید:
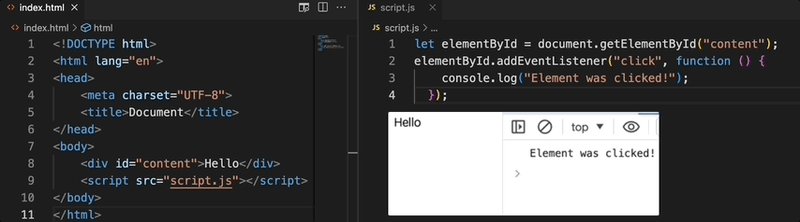
elementById.addEventListener(“click”, function () {
console.log(“Element was clicked!”);
});
وارد حالت تمام صفحه شوید
از حالت تمام صفحه خارج شوید
پس از یادگیری عملیات اولیه DOM، می توانید کد زیر را به آن اضافه کنید ~/project/script.js فایل پروژه EconoMe:
document.addEventListener(“DOMContentLoaded”, function () {
const form = document.getElementById(“record-form”);
const recordsList = document.getElementById(“records-list”);
const totalIncomeEl = document.getElementById(“total-income”);
const totalExpenseEl = document.getElementById(“total-expense”);
const balanceEl = document.getElementById(“balance”);
let draggedIndex = null; // Index of the dragged item
});
وارد حالت تمام صفحه شوید
از حالت تمام صفحه خارج شوید
این DOMContentLoaded رویداد در جاوا اسکریپت زمانی فعال می شود که سند اولیه HTML به طور کامل بارگیری و تجزیه شده باشد، بدون اینکه منتظر بمانید تا شیوه نامه ها، تصاویر و فریم های فرعی برای اتمام بارگیری شوند. این باعث می شود که به محض آماده شدن DOM، اجرای کد جاوا اسکریپت به یک رویداد مهم تبدیل شود و اطمینان حاصل شود که اسکریپت با عناصر HTML کاملاً تجزیه شده تعامل دارد.
این آزمایشگاه در این مرحله نیازی به پیش نمایش اثر ندارد. پس از تکمیل کد در مراحل زیر آن را بررسی می کنیم.
خلاصه
در این آزمایشگاه، شما سفر ساختن بخش اساسی و در عین حال اساسی یک ردیاب مالی شخصی را با الکس آغاز کردید. شما با تنظیم محیط پروژه و استفاده از جاوا اسکریپت برای دستکاری DOM و نشان دادن وضعیت های مالی اولیه، زمینه را برای یک برنامه وب پویا آماده کرده اید. نکته کلیدی درک نحوه تعامل جاوا اسکریپت با عناصر HTML برای تغییر پویا محتوای یک صفحه وب است و زمینه را برای ویژگی های تعاملی بیشتر در مراحل زیر فراهم می کند.
این رویکرد عملی نه تنها درک شما از جاوا اسکریپت و دستکاری DOM را تقویت می کند، بلکه سناریوهای توسعه وب در دنیای واقعی را شبیه سازی می کند و شما را برای پروژه های پیچیده تر پیش رو آماده می کند.
🚀 اکنون تمرین کنید: جاوا اسکریپت اولیه و DOM
می خواهید بیشتر بدانید؟
معرفی
در این آزمایشگاه، از نگاه الکس، یک توسعهدهنده وب نوظهور که وظیفه ایجاد یک ردیاب مالی شخصی پویا را دارد، به دنیای توسعه وب قدم خواهید گذاشت. برای ساخت یک برنامه کاربردی کاربر پسند که به کاربران اجازه می دهد هزینه ها و درآمد روزانه خود را وارد و پیگیری کنند. هدف روشن است – ایجاد رابطی که هم بصری و هم جذاب باشد و اطمینان حاصل شود که کاربران می توانند به راحتی امور مالی خود را بدون هیچ زحمتی مدیریت کنند. هدف این پروژه نه تنها ساده کردن مدیریت مالی شخصی است، بلکه شما را با مفاهیم اساسی جاوا اسکریپت و دستکاری DOM نیز آشنا می کند.
ما از طریق 5 آزمایشگاه برای تکمیل پروژه EconoMe کار خواهیم کرد.

نکات دانش:
- اعلامیه های متغیر (
let،const) - اصول دستکاری DOM (دریافت عناصر، اصلاح محتوای عنصر)
- گوش دادن به رویداد (
addEventListener)
جاوا اسکریپت پایه
جاوا اسکریپت یک زبان ساده، شی گرا و رویداد محور است. از سرور به مشتری دانلود شده و توسط مرورگر اجرا می شود.
می توان از آن با HTML و وب و به طور گسترده تر در سرورها، رایانه های شخصی، لپ تاپ ها، تبلت ها و تلفن های هوشمند استفاده کرد.
ویژگی های آن عبارتند از:
- معمولاً برای نوشتن اسکریپت های سمت مشتری استفاده می شود.
- عمدتا برای افزودن رفتار تعاملی در صفحات HTML استفاده می شود.
- این یک زبان تفسیر شده است، همانطور که تفسیر می شود اجرا می شود.
بنابراین، چگونه جاوا اسکریپت را در HTML قرار دهیم؟
روش گنجاندن شبیه به CSS است و به سه روش قابل انجام است:
- مستقیماً در تگ های HTML، مخصوصاً برای کدهای کوتاه جاوا اسکریپت.
- با استفاده از
tag, JavaScript code can be embedded into theandof the HTML document. - Using an external JavaScript file, write the JavaScript script code in a file with a
.jssuffix and include it by setting thesrcattribute of thetag.
 Now, let’s add the
Now, let’s add the ~/project/index.html to include the script.js file.
lang="en">
charset="UTF-8" />
name="viewport" content="width=device-width, initial-scale=1.0" />
بعد بیایید یاد بگیریم که چگونه متغیرها را در جاوا اسکریپت تعریف کنیم!
متغیرها چیست؟
متغیرها را می توان به عنوان محفظه هایی برای ذخیره اطلاعات مشاهده کرد. در برنامه نویسی از متغیرها برای ذخیره مقادیر داده استفاده می کنیم. جاوا اسکریپت زبانی است که به صورت پویا تایپ می شود، به این معنی که نیازی به تعریف نوع متغیر نیست. نوع آن به طور خودکار در حین اجرای برنامه تعیین می شود.
اعلان متغیرها
در جاوا اسکریپت می توانید از var، let، یا const کلمات کلیدی برای اعلام متغیرها:
-
var: قبل از ES6،varراه اصلی برای اعلام متغیرها بود و دامنه تابعی دارد. -
let: معرفی شده در ES6،letبه شما امکان می دهد متغیرهای محلی با محدوده بلوکی را اعلام کنید. -
const: همچنین در ES6 معرفی شده است، برای اعلام ثابتی که پس از اعلان قابل تغییر نیست استفاده می شود.
مثلا:
var name = "Alice"; // Using var to declare a variable
let age = 30; // Using let to declare a variable
const city = "London"; // Using const to declare a constant
انواع متغیرها
در جاوا اسکریپت، چندین نوع داده مختلف وجود دارد:
- رشته: داده های متنی، مانند
"Hello, World!". - شماره: اعداد صحیح یا اعداد ممیز شناور، مانند
42یا3.14. - بولی:
trueیاfalse. - Object: می تواند مقادیر متعدد یا ساختارهای داده پیچیده را ذخیره کند.
-
nullوundefined: انواع خاصی که به ترتیب نشان دهنده «بدون ارزش» و «مقدار تعریف نشده» هستند.
استفاده از متغیرها
هنگامی که متغیرها اعلام شدند، می توانید از آنها در برنامه خود استفاده کنید:
console.log(name); // Outputs: Alice
console.log("Age: " + age); // Outputs: Age: 30
console.log(city + " is a beautiful city"); // Outputs: London is a beautiful city
این console.log() روش static یک پیام را به کنسول خروجی می دهد.

دستکاری DOM
DOM (دیسند Oموضوع مodel) یک رابط بین پلتفرمی و مستقل از زبان است که اسناد HTML و XML را به عنوان یک ساختار درختی در نظر می گیرد، جایی که هر گره بخشی از سند است، مانند عناصر، ویژگی ها و محتوای متن.
دسترسی به عناصر DOM
برای دستکاری محتوای یک صفحه وب، ابتدا باید به عناصر موجود در درخت DOM دسترسی داشته باشید. می توانید از روش های مختلفی برای دسترسی به عناصر استفاده کنید، مانند شناسه، نام کلاس یا نام تگ:
let elementById = document.getElementById("elementId"); // Access element by ID
let elementsByClassName = document.getElementsByClassName("className"); // Access a collection of elements by class name
let elementsByTagName = document.getElementsByTagName("tagName"); // Access a collection of elements by tag name
کد زیر را به ~/project/script.js فایل پروژه EconoMe:
const form = document.getElementById("record-form");
const recordsList = document.getElementById("records-list");
const totalIncomeEl = document.getElementById("total-income");
const totalExpenseEl = document.getElementById("total-expense");
const balanceEl = document.getElementById("balance");
اصلاح محتوای عنصر
هنگامی که به یک عنصر اشاره کردید، می توانید محتوای آن را تغییر دهید. این innerHTML و textContent خواص معمولا برای این منظور استفاده می شود.
به عنوان مثال، برای درج
New HTML content
به یک عنصر div با id=content و به جای “Hello” با “New text content” در یک عنصر span با id=info، می توانید از کد جاوا اسکریپت زیر استفاده کنید:

افزودن و حذف عناصر
با استفاده از جاوا اسکریپت می توانید به صورت پویا عناصر صفحه را اضافه یا حذف کنید.
مثلا:
// Create a new element
let newElement = document.createElement("div");
newElement.textContent = "Hello, world!";
document.body.appendChild(newElement); // Add the new element to the document body
document.body.removeChild(newElement); // Remove the element from the document body
- در یک سند HTML،
document.createElement()متد عنصر HTML را ایجاد می کند. - این
document.body.appendChild()متد عنصر جدید را به انتهای آن اضافه می کندelement. - The
document.body.removeChild()متد عنصر را ازelement.
Event Handling
Event listeners allow you to respond to user actions.
addEventListener("event", function () {});
مانند کلیکها، نشان دادن ماوس یا فشار دادن کلید:
elementById.addEventListener("click", function () {
console.log("Element was clicked!");
});

پس از یادگیری عملیات اولیه DOM، می توانید کد زیر را به آن اضافه کنید ~/project/script.js فایل پروژه EconoMe:
document.addEventListener("DOMContentLoaded", function () {
const form = document.getElementById("record-form");
const recordsList = document.getElementById("records-list");
const totalIncomeEl = document.getElementById("total-income");
const totalExpenseEl = document.getElementById("total-expense");
const balanceEl = document.getElementById("balance");
let draggedIndex = null; // Index of the dragged item
});
این DOMContentLoaded رویداد در جاوا اسکریپت زمانی فعال می شود که سند اولیه HTML به طور کامل بارگیری و تجزیه شده باشد، بدون اینکه منتظر بمانید تا شیوه نامه ها، تصاویر و فریم های فرعی برای اتمام بارگیری شوند. این باعث می شود که به محض آماده شدن DOM، اجرای کد جاوا اسکریپت به یک رویداد مهم تبدیل شود و اطمینان حاصل شود که اسکریپت با عناصر HTML کاملاً تجزیه شده تعامل دارد.
این آزمایشگاه در این مرحله نیازی به پیش نمایش اثر ندارد. پس از تکمیل کد در مراحل زیر آن را بررسی می کنیم.
خلاصه
در این آزمایشگاه، شما سفر ساختن بخش اساسی و در عین حال اساسی یک ردیاب مالی شخصی را با الکس آغاز کردید. شما با تنظیم محیط پروژه و استفاده از جاوا اسکریپت برای دستکاری DOM و نشان دادن وضعیت های مالی اولیه، زمینه را برای یک برنامه وب پویا آماده کرده اید. نکته کلیدی درک نحوه تعامل جاوا اسکریپت با عناصر HTML برای تغییر پویا محتوای یک صفحه وب است و زمینه را برای ویژگی های تعاملی بیشتر در مراحل زیر فراهم می کند.
این رویکرد عملی نه تنها درک شما از جاوا اسکریپت و دستکاری DOM را تقویت می کند، بلکه سناریوهای توسعه وب در دنیای واقعی را شبیه سازی می کند و شما را برای پروژه های پیچیده تر پیش رو آماده می کند.
🚀 اکنون تمرین کنید: جاوا اسکریپت اولیه و DOM
می خواهید بیشتر بدانید؟



