چگونه می توان حلقه Khajiiti را در Oblivion Remastered دریافت کرد

شاهزاده های Daedric از Elder Scrolls 4: Oblivion می تواند در هنگام قرار گرفتن به درستی بخشنده باشد ، و هنوز هم در فراموشی از بین رفته است. مریدیا یکی از دائدرا خیرخواهانه است و وقتی مجسمه او را در وحشی های سیرودییل پیدا می کنید ، او شما را در جستجوی مقدس می فرستد. این یک امر ساده است ، اما بدون چالش های آن نیست.
مربوط
مانند همه تلاش های شاهزاده های Daedric ، پاداش شما برای تکمیل Meridia Quest یک مصنوع قدرتمند است – یک حلقه ، در این مورد. ما همه چیزهایی را که باید در مورد تکمیل تلاش در این راهنما بدانید پوشش خواهیم داد.
چگونه می توان Meridia Quest را تکمیل کرد
برای شروع ، در حالی که ما این را گفتیم تلاش مریدیا ساده است ، این بدان معنی نیست که آسان استبشر شما در غاری کوچک که مانور آن دشوار است ، با Necromancers و Minions Undead آنها ، از جمله احضار اضافی ارواح ، روبرو خواهید شد.
در اجرای تلاش ، ما اغلب از توده های اسکلت ، زامبی ها و طلسم های آسیب دیده غافل می شدیم. به همین ترتیب ، ما توصیه نمی کنیم این تلاش را تا زمانی که حداقل سطح 15 باشید ، شروع کنید، یا پنج سطح بالاتر از نیاز شروع.
شما می خواهید یک مکمل کامل از تجهیزات با کیفیت ، از جمله سلاح های مسحور ، و مقدار زیادی معجون برای بهبود خسارتهایی که باید وارد کنید. ما زره های ارکیش را پوشیده بودیم و یک جنگی تخریب/کاردستی بودیم. این ساختار خاص در مقابله با تلاش بسیار مؤثر بود.
هر Necromancer شما در این تلاش می جنگید پر از معجون درمانی برای سلامتی ، مگیکا و خستگی شمابشر اگر در هنگام پیشرفت از بهبودی کوتاه هستید ، حتما جیب آنها را بررسی کنید.
در آخر ، از عقب نشینی نترسید و یک بار که بهبود یافتید ، دوباره به دشمنان برگردید. لحظه ای که احساس می کنید سبقت می گیرید ، جدا می شوید و برای حمله دیگری آماده می شوید.
چگونه می توان تلاش Meridia را شروع کرد
ساده ترین قسمت تلاش Meridia شروع آن است. به طور مستقیم حدود 200 متر سفر کنید غرب Skingrad برای یافتن حرم مریدیابشر با کشیش اعظم در آنجا ، ریحان ارنارد ، صحبت کنید تا یاد بگیرد که چگونه با شاهزاده Daedric مخاطب کسب کند.
شما نیاز دارید مجسمه خود را با چیزی مربوط به ارواح ارائه دهیدبشر به طور خاص ، شما باید حداقل با یکی از موارد زیر در موجودی خود با مجسمه ارتباط برقرار کنید:
-
وابسته به جبهه
-
گوشت گوسفند
-
خارج رحمی
شما فقط به یک مورد نیاز دارید، و پس از ارائه به مجسمه ، خود مریدیا با شما صحبت خواهد کرد.
او می گوید گروهی از نکروسرزان در غار زوزه جنوب شرقی اسکینگراد قرار گرفته اند. اگر می خواهید پاداش و لطف او را داشته باشید ، به آنجا سفر کنید و غار بدعت آنها را پاک کنیدبشر

مربوط
Oblivion Remastered: از کجا می توان سنگهای قیمتی Grand Soul را بدست آورد
در اینجا برخی از مطمئن ترین نقاط برای به دست آوردن سنگهای قیمتی Grand Soul وجود دارد.
چگونه غار زوزه دشمنان را پاک کنیم
اینجا جایی است که همه چیز مشکل می شود. نه تنها در غار زوزه های زوزه ، بلکه خلاقیت ها و سرویس های ارواح آنها نیز وجود دارند. شما بیشتر با اسکلت ها و زامبی ها می جنگید ، اما Wraiths نیز وجود دارد. Wraiths از توجه خاصی برخوردار است زیرا شما را ساکت می کنند، به طور موقت مانع از ریخته گری جادوها می شود.
هر اتاق غار کوچک است ، به معنی اگر مراقب نباشید به سرعت محاصره خواهید شدبشر همچنین دو سطح به غار نیز وجود دارد ، مانند بیشتر سیاه چال ها در فراموشی که از بین رفته است. ابتدا وارد غار زوزه ، سپس گالری های پایین غار زوزه می شوید.
برای تکمیل تلاش مریدیا ، شما نیاز به شکست هر Necromancer دارید در غار فقط در این صورت تلاش می شود و به شما امکان می دهد تا برای پاداش خود به حرم مریدیا برگردید.
بخش اول غار زوزه از یک راهرو اولیه و چندین گذرگاه زیرزمینی به سمت چپ ، راست و پشت تشکیل شده است. شما mudcrabs و موش پیدا خواهید کرد در منطقه اول و در سمت راست.
هنگامی که از راهرو اولیه عبور کردید ، یک قهرمان اسکلت شروع به دنبال کردن شما خواهد کرد پایین مسیر چپ یا راست. آن و احضار آن را شکست دهید ، سپس به تونل عمیق تر ادامه دهید.
آن مسیری که عمیق تر به غار منتهی می شود ، به یک چرخش دست راست و یک بن بست آشکار که توسط یک Wraith محافظت می شود ، پایان می یابد. روح را بیرون بیاورید و درست در انتهای تونل برای درب مخفی نگاه کنید برای شما باز شود از طریق آن وارد گالری های پایین شوید.
چگونه می توان گالری های پایین غار زوزه کش را پاک کرد
راهرو منتهی به گالری های پایین به دام افتاده است علاوه بر دشمنان در آنجا ، با یک توپ در حال سقوط همزمان. در ابتدا ، با یک جفت نکروسرز ، دو زامبی ، یک اسکلت و هر آنچه که Necromancers احضار می شود ، روبرو خواهید شد.
حتی با احضار خودتان ، این بیش از سه بر یک شانس است. به شرطی که بتوانید این موج اولیه را شکست دهید ، باید وقت خود را برای غارت نکرونمنندگان برای معجون و هجی کردن کتیبه های خود اختصاص دهیدبشر
دو منطقه اضافی در گالری های پایین برای پاک کردن وجود دارد – غارها در سمت راست ورودی و آنهایی که در سمت چپ قرار دارند. اگر حق را بگیرید ، شما با یک necromancer ، wraith ، یک اسکلت روبرو خواهید شد، و هرچه که Necromancer احضار شود.
راهرو جانبی که در راه به مجموعه بزرگتر دشمنان می گذرد نیز میزبان یک Necromancer اضافی است ، چه کسی ، البته ، دشمنان بیشتری را برای جنگیدن شما احضار خواهد کردبشر
به راهرو اصلی برگردید و از مسیر سمت چپ پایین بروید ، از جدول کیمیاگری گذشته ، برای مواجهه با یک نکرومسر دیگر و یک wraithبشر با استفاده از Necromancer بخش غار زوزه تلاش Meridia را تکمیل می کند.
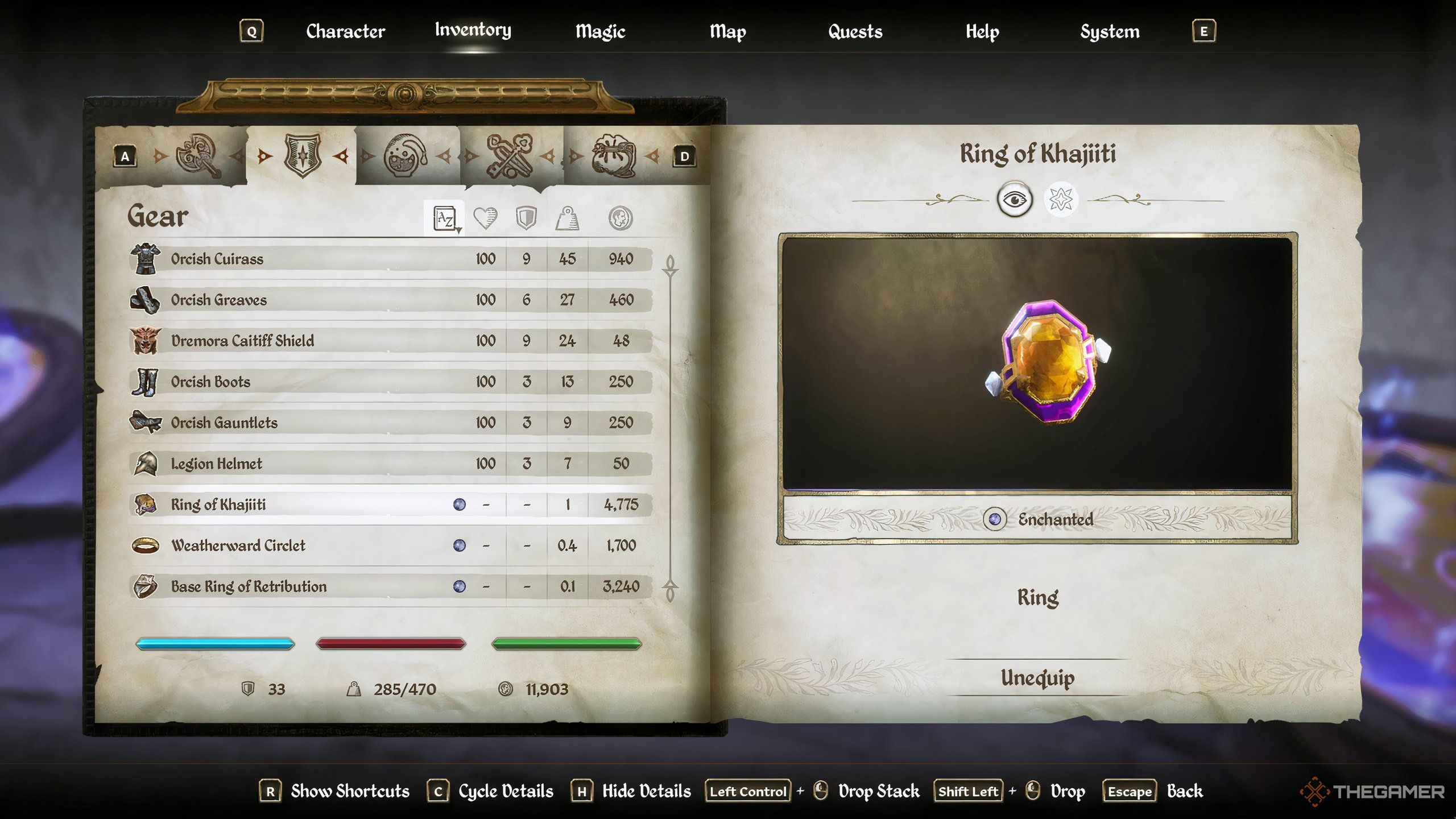
غارت طلسم ها و سینه ها و تابوت های مختلف در غار زوزه را به پایان برسانید ، سپس به حرم مریدیا بازگردید. او شما را به خاطر کار شما ستایش می کند و به شما با حلقه Khajiiti پاداش دهیدبشر
حلقه Khajiiti بسیار قدرتمند است ، به خصوص برای ساخت های مخفی. نه تنها سرعت شما را با ده امتیاز افزایش می دهد ، همچنین اثر آفتاب پرست 35 درصد رایگان و دائمی را اعطا می کند تا زمانی که حلقه را بپوشید.
اگر شما به اندازه کافی جلوه های آفتابگردان را پشته کنید ، می توانید تقریباً کاملاً نامرئی شوید بدون نیاز به معجون نامرئی. این اثر همچنین در صورتی که در زره های سنگین برای دزدکینگ مناسب نیستید ، کار می کند ، هرچند در آن مرحله ، چرا سعی می کنید دزدکی حرکت کنید؟
بدست آوردن حلقه Khajiiti نشانگر شماست شما تلاش مریدیا را تمام کرده ایدبشر

طرف دیگر
Remastered Oblivion: 8 NPC های نمادین ، رتبه بندی شده
Oblivion Remastered دارای ده ها شخصیت جالب برای دیدار است ، اما ما فکر می کنیم این بهترین NPC هایی است که شما پیدا خواهید کرد.