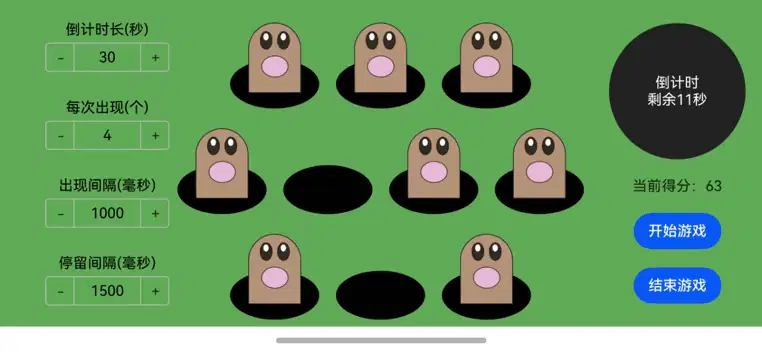
Harmonyos مطالعه موردی بعدی توسعه: بازی Whac-A-Mole


این مقاله نحوه اجرای یک بازی کلاسیک “Whac-A-Mole” را با استفاده از چارچوب Arkui Harmonyos Next Arkui نشان می دهد. این پیاده سازی به نمایش می گذارد مؤلفه های مختلف UI ، کنترل انیمیشن و قابلیت های مدیریت دولت.
اجرای کد اصلی
1. مؤلفه همستر (شخصیت بازی)
import { curves, window } from '@kit.ArkUI'
@Component
struct Hamster {
@Prop cellWidth: number // Cell width for layout calculations
build() {
Stack() { // Stack layout container
// Body
Text()
.width(`${this.cellWidth / 2}lpx`)
.height(`${this.cellWidth / 3 * 2}lpx`)
.backgroundColor("#b49579")
.borderRadius({ topLeft: '50%', topRight: '50%' })
.borderColor("#2a272d")
.borderWidth(1)
// Mouth
Ellipse()
.width(`${this.cellWidth / 4}lpx`)
.height(`${this.cellWidth / 5}lpx`)
.fillOpacity(1)
.fill("#e7bad7")
.stroke("#563e3f")
.strokeWidth(1)
.margin({ top: `${this.cellWidth / 6}lpx`)
// Left eye
Ellipse()
.width(`${this.cellWidth / 9}lpx`)
.height(`${this.cellWidth / 6}lpx`)
.fillOpacity(1)
.fill("#313028")
.stroke("#2e2018")
.strokeWidth(1)
.margin({ bottom: `${this.cellWidth / 3}lpx`, right: `${this.cellWidth / 6}lpx`)
// Right eye
Ellipse()
.width(`${this.cellWidth / 9}lpx`)
.height(`${this.cellWidth / 6}lpx`)
.fillOpacity(1)
.fill("#313028")
.stroke("#2e2018")
.strokeWidth(1)
.margin({ bottom: `${this.cellWidth / 3}lpx`, left: `${this.cellWidth / 6}lpx`)
// Eye highlights
Ellipse()
.width(`${this.cellWidth / 20}lpx`)
.height(`${this.cellWidth / 15}lpx`)
.fillOpacity(1)
.fill("#fefbfa")
.margin({ bottom: `${this.cellWidth / 2.5}lpx`, right: `${this.cellWidth / 6}lpx`)
Ellipse()
.width(`${this.cellWidth / 20}lpx`)
.height(`${this.cellWidth / 15}lpx`)
.fillOpacity(1)
.fill("#fefbfa")
.margin({ bottom: `${this.cellWidth / 2.5}lpx`, left: `${this.cellWidth / 6}lpx`)
}.width(`${this.cellWidth}lpx`).height(`${this.cellWidth}lpx`)
}
}
2. مدیریت سلول بازی
@ObservedV2
class Cell {
@Trace scaleOptions: ScaleOptions = { x: 1, y: 1 };
@Trace isSelected: boolean = false
cellWidth: number
selectTime: number = 0
constructor(cellWidth: number) {
this.cellWidth = cellWidth
}
setSelectedTrueTime() {
this.selectTime = Date.now()
this.isSelected = true
}
checkTime(stayDuration: number) {
if (this.isSelected && Date.now() - this.selectTime >= stayDuration) {
this.selectTime = 0
this.isSelected = false
}
}
}
3. اجرای تایمر بازی
class MyTextTimerModifier implements ContentModifier<TextTimerConfiguration> {
applyContent(): WrappedBuilder<[TextTimerConfiguration]> {
return wrapBuilder(buildTextTimer)
}
}
@Builder
function buildTextTimer(config: TextTimerConfiguration) {
Column() {
Stack({ alignContent: Alignment.Center }) {
Circle({ width: 150, height: 150 })
.fill(config.started ? (config.isCountDown ? 0xFF232323 : 0xFF717171) : 0xFF929292)
Column() {
Text(config.isCountDown ? "Countdown" : "Elapsed Time").fontColor(Color.White)
Text(
(config.isCountDown ? "Remaining: " : "Elapsed: ") +
(config.isCountDown ?
Math.max(config.count/1000 - config.elapsedTime/100, 0).toFixed(0) :
(config.elapsedTime/100).toFixed(0)) + "s"
).fontColor(Color.White)
}
}
}
}
نکات اصلی اجرای
1. سیستم طرح بندی پاسخگو
- کاربردهای
lpxواحدهایی برای اندازه پویا - محاسبات طرح انعطاف پذیر بر اساس ابعاد سلول
- موقعیت یابی مؤلفه تطبیقی با استفاده از خصوصیات حاشیه
2. سیستم انیمیشن
- اجرای منحنی انیمیشن بهار:
curves.springCurve(10, 1, 228, 30)
- تحولات مقیاس برای جلوه های ضربه ای
- کنترل دید به موقع برای عناصر بازی
3. مدیریت دولت بازی
- @ObserctedV2 دکوراتور برای کلاسهای قابل مشاهده
-
trace برای ردیابی دولت
- الگوریتم Shuffle Fisher-Yates برای انتخاب موقعیت تصادفی:
for (let i = 0; i < availableIndexList.length; i++) {
let index = Math.floor(Math.random() * (availableIndexList.length - i))
// Swap positions
}
4. پیکربندی بازی
- پارامترهای قابل تنظیم:
-
gameDuration: کل زمان بازی -
appearanceCount: خال در هر موج -
animationInterval: فاصله تخم ریزی -
hamsterStayDuration: مدت قابل مشاهده
-
ویژگی های بازی
- تنظیم جهت گیری چشم انداز:
windowClass.setPreferredOrientation(window.Orientation.LANDSCAPE)
- سیستم ردیابی نمره
- پارامترهای بازی قابل تنظیم
- مکانیسم های بازخورد بصری:
- انیمیشن های مقیاس
- شاخص های حالت رنگ
- گفتگوی تکمیل بازی:
showAlertDialog({ title: 'Game Over', message: `Score: ${currentScore}` })
این پیاده سازی توانایی های Harmonyos Next را در ساخت بازی های تعاملی با مدیریت پیچیده دولت و انیمیشن های صاف نشان می دهد. معماری مبتنی بر مؤلفه امکان ساخت ساختار کد قابل حفظ را در حالی که از نحو اعلامی Arkui برای به روزرسانی های کارآمد UI استفاده می کند ، امکان پذیر است.
توسعه دهندگان می توانند این بنیاد را توسط:
- اضافه کردن جلوه های صوتی
- اجرای سطح دشواری
- ایجاد سیستم های انیمیشن مترقی
- اضافه کردن پشتیبانی چند نفره
- ادغام با سنسورهای دستگاه برای روشهای ورودی جایگزین
کد کامل بهترین شیوه ها را در توسعه برنامه هارمونیوس ، از جمله طراحی پاسخگو ، مدیریت دولت و کنترل تعامل کاربر نشان می دهد.



