6 مثال قدرتمند دعوت به اقدام و آنچه می توانید از آنها بیاموزید

Summarize this content to 400 words in Persian Lang
آیا به چند نمونه فراخوان برای اقدام نیاز دارید تا به عنوان الهام بخش کمپین بازاریابی بعدی خود استفاده کنید؟
هر صفحه فرود نیاز به یک فراخوان قوی برای اقدام برای کمک به افزایش فروش و افزایش تبدیل دارد.
در این پست، مجموعهای از نمونههای فراخوان را خواهید دید که بر اساس نوع سازماندهی شدهاند. و توضیح اینکه چرا هر کدام اینقدر خوب کار می کنند.
فراخوان برای اقدام چیست؟
فراخوان برای اقدام یک اصطلاح بازاریابی برای بخشی از صفحه فرود یا فرم است که به شدت مشتریان یا خریداران بالقوه را تشویق می کند تا اقدام مورد نظر خود را انجام دهند، که معمولاً تکمیل خرید یا ثبت نام در لیست ایمیل یک وب سایت است.
دلیل نامگذاری آن به “تحرک” به اقدام این است که شما از رهبر خود برای انجام یک اقدام خاص فراخوانی می کنید.
در اینجا یک مثال ساده از صفحه اصلی برای Apple TV آورده شده است:
سنجاق
بخش قهرمان صفحه دارای یک نمایش اسلاید است که در آن اسلاید اول یک ویدیو مونتاژ از فیلم ها است و سرویس استریم را نشان می دهد.
تماس برای اقدام در پایین، گوشه سمت چپ قرار دارد: «آن را رایگان امتحان کنید». با کلیک بر روی این دکمه شما را به فرم ثبت نام سرویس پخش می برد.
تماس برای اقدام (CTA) حتی وقتی صفحه را بهعنوان یک نوار شناور پایین صفحه پایین میکشید، شما را دنبال میکند.
چرا از CTA در بازاریابی استفاده کنیم؟
بنابراین، چرا کسب و کارها باید از CTA در صفحات فرود استفاده کنند؟ چرا اپل یک دکمه ساده «اشتراک» یا «شروع آزمایشی رایگان» را در منوی خود قرار نمی دهد؟
این به تبدیل ها یا به طور خاص تر، نرخ تبدیل مربوط می شود. نرخ تبدیل یک صفحه، تعداد تبدیلهایی است (مشترکین در مورد Apple TV) تقسیم بر تعداد بازدیدکنندگانی که یک صفحه فرود دریافت میکند ضربدر 100.
بنابراین، اگر صفحه فرود Apple TV 500000 بازدیدکننده داشته باشد و 15000 نفر از آنها مشترک شوند، نرخ تبدیل اپل برای آن صفحه 3٪ خواهد بود زیرا 1500 تقسیم بر 500000 0.03 است. ضرب آن عدد در 100 آن را به درصد تبدیل می کند که در این مثال 3 درصد است.
این بدان معناست که از بین تمام بازدیدکنندگانی که صفحه فرود دریافت می کند، اپل می تواند انتظار داشته باشد که 3 درصد از آنها به مشترک تبدیل شوند، البته به صورت فرضی.
همه مشاغل باید نرخ تبدیل خود را برای صفحات فرود پربازدید در سایت خود ثبت کنند، سپس از CTA برای بهبود این نرخ ها استفاده کنند.
حتی می توانید CTA ها را تا حدی کمی تغییر دهید تا آنها را بهینه کنید.
به عنوان مثال، Apple TV این متن را زیر دکمه CTA خود درج کرده است: «7 روز رایگان، سپس 9.99 دلار در ماه».
آنها احتمالاً از یک ابزار بهینهسازی نرخ تبدیل استفاده میکنند تا ببینند که مشترکین بالقوه خود را بین تماس اولیه و نهایی «دکمه ثبتنام کامل» کجا از دست میدهند و متوجه شدند که بیشتر مشتریان با ارائه قیمت واقعی اشتراک، از بین میروند.
با پاسخ دادن به این سوال در مرحله CTA، آنها می توانند با پرداختن به نگرانی های خریدار، تبدیل های خود را افزایش دهند.
انواع فراخوان برای اقدام
بیایید در مورد انواع CTA صحبت کنیم. به طور خاص، انواع فراخوان برای اقدامی که در ادامه این مقاله مثال هایی برای آنها ارائه خواهیم کرد:
فرم تولید سرب – بخشی از صفحه فرود که برای گرفتن سرنخ ها استفاده می شود.
دکمه دانلود/اکنون امتحان کنید/اکنون خرید کنید – برای خرید مستقیم، بازخرید آزمایشی رایگان و خرید استفاده می شود. شما همچنین می توانید از این برای ارائه یک راهنمای رایگان یا پیشنهاد رایگان استفاده کنید، اما ممکن است بهتر باشد از فرم تولید سرنخ در آن نمونه استفاده کنید.
فرم ارسال – یک فرم تماس که برای ایجاد سرنخ یا بازخورد استفاده می شود.
جدول قیمت – در قیفهای فروش چند مرحلهای به جای دکمه خرید مستقیم استفاده میشود، معمولاً برای نشان دادن بصری تفاوتهای بین چند طرح قیمتگذاری.
دکمه فروش تماس بگیرید – برای تشویق مشتریان بالقوه برای ارتباط با بخش فروش شما.
دکمه یادگیری/مشاهده بیشتر – یکی دیگر از مراحل ممکن در یک قیف فروش چند مرحله ای. معمولاً به صفحه فرود محصول یا صفحه ویژگی ها منتهی می شود.
این انواع CTA در برخی از رایج ترین استراتژی های بازاریابی دیجیتال مورد استفاده بازاریابان در تمام صنایع استفاده می شود.
نمونههای فراخوانی که در این پست به نمایش میگذاریم از صفحات فرود دنیای واقعی که توسط شرکتهای واقعی مانند Minimalist Baker، Panda Express، ConvertKit و Master Lock استفاده میشوند، جمعآوری شدهاند.
همه این شرکت ها در صنایع مربوطه خود موفق هستند، بنابراین ارزش یادگیری یک یا دو چیز در مورد عملکرد کلیدی هر شرکت در کمپین های بازاریابی خود را دارد.
بهترین نمونه های فراخوان برای استفاده برای بهبود فروش
1. فرم تولید سرب
سنجاق
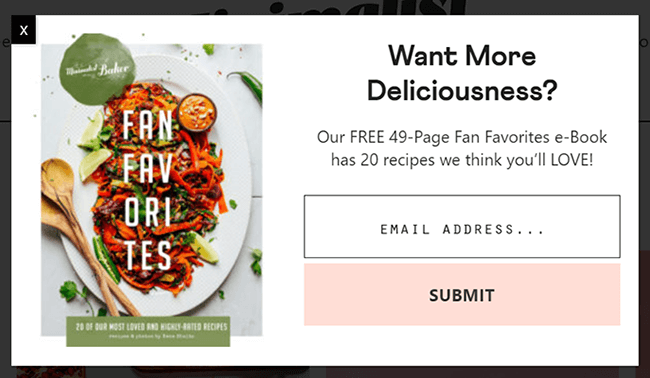
در اینجا یک نمونه فراخوان برای اقدام از وبلاگ غذایی Minimalist Baker است. این یک فرم تولید سرنخ است.
زمانی که برای اولین بار از یک پست وبلاگ در وبسایت وبلاگ بازدید میکنید، این صفحه بهطور خاص بهعنوان یک لایت باکس بازشو ظاهر میشود (که به آن پاپآپ مدال نیز گفته میشود)، به این معنی که فرم بر روی محتوای اصلی سایت نمایش داده میشود، که تا زمانی که بازدیدکننده فرم را تکمیل یا آن را ببندد، کمنور به نظر میرسد. .
با این حال، فرمهای تولید سرنخ همچنین میتوانند بهعنوان بخشهای صفحه، درون خطی، به این معنی که «در یک راستا» با بدنه صفحه وب شما ظاهر میشوند، یا بهعنوان پنجرههای بازشو که فقط با کلیک بر روی یک دکمه یا پیوند ظاهر میشوند.
آنها یکی از مؤثرترین نمونههای فراخوان برای اقدام هستند زیرا در کاری که انجام میدهند بسیار مؤثر هستند: ارائه یک فرم ساده که بازدیدکنندگان وبسایت میتوانند از آن برای پیوستن به لیست ایمیل شما و تبدیل شدن به سرنخ استفاده کنند.
چرا CTA مینیمالیستی بیکر بسیار موثر است
بیایید فرم تولید سرنخ مینیمالیست بیکر را به چند قسمت تقسیم کنیم که عبارتند از:
تصویر
عنوان اصلی
شعار
فیلد آدرس ایمیل
دکمه ارسال
این یک فرم تولید سرنخ معمولی است، پس چه چیزی در مورد آن خاص است؟ این کاری است که مینیمالیست بیکر با هر یک از این بخشها انجام میدهد که آن را در جذب سرنخ بسیار مؤثر میکند.
آنها در ازای آدرس ایمیل بازدیدکننده خود یک آهنربای سرب ارائه می دهند. آنها فقط “به روز رسانی” یا یک خبرنامه ساده را وعده نمی دهند. آنها یک کتاب الکترونیکی رایگان ارائه می دهند:
تصویر – تصویری از کتاب آشپزی.
عنوان اصلی – عنوانی جذاب که در یک سوال ساده و سه کلمه ای بیشتر از آنچه وب سایت وبلاگ ارائه می دهد، نوید می دهد.
شعار – بیکر مینیمالیست از شعار خود برای ارائه شرح مختصری از کتاب الکترونیکی رایگانی که به عنوان آهنربای سرب ارائه می کند استفاده می کند.
بیایید در مورد شعار صحبت کنیم. این کتاب میگوید: «کتاب الکترونیکی رایگان 49 صفحهای فنهای مورد علاقه ما دارای 20 دستور غذا است که فکر میکنیم دوست خواهید داشت!»
بار دیگر، Minimalist Baker از یک جمله ساده برای توصیف مزایای متعددی که با ثبت نام در لیست ایمیل خود دریافت می کنید، استفاده می کند:
کتاب الکترونیکی رایگان
49 صفحه
20 دستور غذا
دستور العمل هایی که “مورد علاقه طرفداران” هستند، به این معنی که توسط خوانندگان وبلاگ از قبل بررسی شده اند و صرفاً دستور العمل هایی نیستند که خود بیکر مینیمالیست فکر می کند عالی هستند. این یک راه ساده برای نشان دادن اثبات اجتماعی در CTA است.
دو بخش پایانی، فیلد آدرس ایمیل و دکمه ارسال نیز فوقالعاده هستند: یک فیلد برای بازدیدکنندگان برای پر کردن و یک دکمه ارسال که بزرگ است، از یکی از رنگهای اصلی وبلاگ استفاده میکند و به خوبی با رنگهای نمایش داده شده در تصویر CTA تضاد دارد.
خوراکی های کلیدی
بازدیدکنندگان وب سایت را برای پیوستن به لیست ایمیل شما با آهنربای سرب ترغیب کنید.
از یک تصویر با کیفیت بالا برای به تصویر کشیدن پیشنهاد خود استفاده کنید. حتی می تواند یک ماکت یا گرافیک باشد.
از عنوان اصلی استفاده کنید که واکنش عاطفی را برمی انگیزد و با گنجاندن کلمات قدرتمند، پیش بینی را تحریک می کند.
همین کار را با شعار خود انجام دهید و در عین حال مزایای آهنربای سربی خود را نیز توضیح دهید.
از حداقل فیلدها مانند یکی برای نام بازدیدکننده و یکی برای آدرس ایمیل آنها استفاده کنید.
از یک دکمه CTA ساده با عبارات عملی ساده مانند “ارسال” استفاده کنید.
نکته پاداش: بهتر است از استفاده از کلماتی مانند «دانلود» یا «اکنون دریافت کنید» خودداری کنید، زیرا دکمه دانلود واقعی تا زمانی که سرنخ جدید شما ایمیل حاوی آن را باز نکند، ظاهر نمیشود.
2. دکمههای دانلود، خرید و امتحان کنید
سنجاق
در اینجا نمونه ای از فراخوان پرکاربرد دیگر وجود دارد: دکمه ای که به صفحه محصول منتهی می شود که در آن مشتریان می توانند محصولات خاصی را از وب سایت شما خریداری یا دریافت کنند.
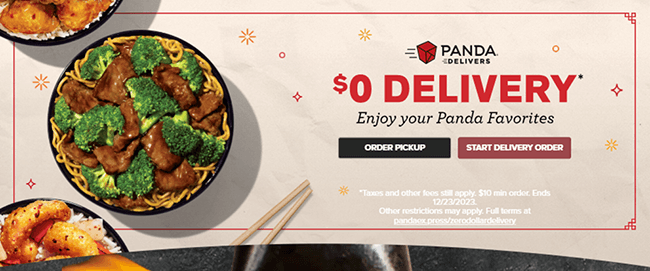
در این مورد، پاندا اکسپرس از یک فراخوان برای اقدام برای تشویق کاربران به تکمیل سفارش غذا استفاده می کند.
آنها از دو دکمه برای انجام این کار استفاده می کنند، اما این دکمه ها کمابیش همان CTA را دارند: سفارش از رستوران. یکی به سادگی برای سفارشات وانت است در حالی که دیگری برای تحویل است.
این نوع دعوت به اقدام به دلیل جلب توجه به آن محصول یا خدمات، در افزایش فروش برای یک محصول یا خدمات خاص مؤثر است.
چرا CTA Panda Express بسیار موثر است
فراخوان پاندا اکسپرس سیستم سفارش آنلاین رستوران های زنجیره ای را تبلیغ می کند. اینها بخش های اولیه CTA آنها هستند:
تصویر
عنوان اصلی
عنوان فرعی
شعار
دکمه های CTA
شرایط و ضوابط
این یک طرح بندی معمولی CTA برای صفحه فرود محصول برای استفاده یا حتی یک صفحه اصلی است که می خواهید در آن یک محصول یا خدمات خاص را تبلیغ کنید همانطور که Panda Express با آن انجام داده است. آنها صفحه نخست.
در نسخه Panda Express، آنها انگیزه ای برای تشویق خریداران بالقوه به کلیک کردن ارائه می دهند.
در اینجا کاری است که آنها با این CTA انجام می دهند:
تصاویر – پاندا اکسپرس از یک چرخ کشویی استفاده می کند که در آن سه تا از محبوب ترین ظروف آن ارائه شده است.
عنوان اصلی – عنوان اصلی پاندا اکسپرس در این مثال CTA کوچک است، اما همچنان به طور موثر استفاده می شود. این یک جعبه کلاسیک چینی دارد که در کنار متن «Panda Delivers» قرار دارد.
عنوان فرعی – انگیزه رستوران با حروف بزرگ نشان داده شده است. می گوید «0 دلار تحویل».
شعار – پاندا اکسپرس از این شعار ساده استفاده می کند تا به خریداران احتمالی اطلاع دهد که می توانند غذاهای مورد علاقه خود را با قیمت کمتری تحویل بگیرند.
دکمه های CTA – رستوران های زنجیره ای از دو دکمه CTA در اینجا استفاده می کنند: یکی برای سفارش های پیکاپ (با وجود انگیزه فقط برای تحویل) و دیگری برای تحویل.
شرایط و ضوابط – توضیحی ساده در مورد حداقل سفارشی که مشتریان باید در صورت تمایل به دریافت هزینه تحویل با تخفیف و همچنین تاریخ پایان تخفیف انجام دهند.
مانند CTA مینیمالیستی بیکر، پاندا اکسپرس نگرانی های خریداران را درست در خود CTA برطرف می کند.
مصرف کنندگان هنگام خرید آنلاین غذا انتظار حداقل سفارش را دارند. با پرداختن به این سوال از قبل، پاندا اکسپرس می تواند تبدیل های خود را افزایش دهد.
علاوه بر این، دانستن زمان پایان یک پیشنهاد محدود برای تشویق مصرف کنندگان به خرید واقعی کافی است.
خوراکی های کلیدی
دو نمونه فراخوان اول ما مشابه بوده اند. بنابراین، به طور طبیعی، نکات کلیدی ما نیز مشابه هستند:
با ارائه یک انگیزه، مانند تخفیف زمانی محدود، کلیک ها را تشویق کنید.
از یک تصویر با کیفیت بالا برای نمایش محصول، خدمات یا نتیجه نهایی که مشتری شما انتظار دریافت آن را دارد استفاده کنید.
از یک عنوان اصلی و عنوان فرعی استفاده کنید که محصول و انگیزه شما را با عبارات جذاب و گیرا تبلیغ می کند تا یک CTA قانع کننده ایجاد کنید.
مزایای اضافی را برای شعار خود ذخیره کنید.
از یک دکمه تماس به اقدام کوتاه و توصیفی استفاده کنید و در صورت نیاز از دو استفاده کنید.
نگرانی های خریداران را با نوشته های کوچکتر در پایین CTA خود برطرف کنید.
3. فرم ارسال
سنجاق
این یکی از نمونه های فراخوان بهتر برای مشاغل مبتنی بر خدمات است. در واقع، فرم ارسال فراخوان یک نوع CTA عالی برای استفاده برای خدمات است.
همچنین می توان از آن برای بازخورد استفاده کرد.
مشتریان مشاغل مبتنی بر خدمات به جای خرید مستقیم محصولات، فاکتورهایی را پرداخت می کنند که معمولاً برای هر مشتری متفاوت است.
علاوه بر این، هر مشتری مجموعهای از نیازهای متفاوتی دارد که کسبوکار مبتنی بر خدمات باید به آنها توجه کند، که فرم ارسال را بسیار مفید میکند.
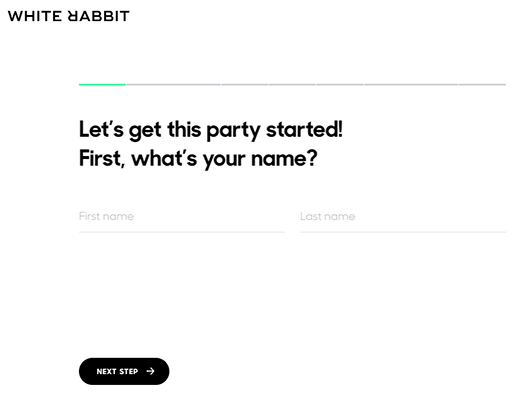
مثال ما از White Rabbit، یک آژانس طراحی وب مستقر در لس آنجلس است.
این آژانس از یک فرم ارسال چند صفحه ای برای نقل قول استفاده می کند، که از مشتریان بالقوه در مورد پروژه هایی که به کمک نیاز دارند، از جمله بودجه، خدمات مورد نیاز و موارد دیگر می پرسد.
این فرم همچنین دارای فیلدهایی است که از مشتریان احتمالی نام و اطلاعات تماس آنها را می پرسد.
چرا CTA خرگوش سفید بسیار موثر است
بیشتر فرمهای ارسال، همه فیلدها را در یک صفحه نشان میدهند، مانند این:
سنجاق
از آنجایی که فرم White Rabbit طولانیتر است، میتوانند با دادن صفحه خاص به هر فیلد، میزان سختی آن را برای مشتریان بالقوه کاهش دهند.
کل فرم هنوز در همان صفحه «تماس» وجود دارد، اما انیمیشنها باعث میشوند که هر فیلد یکی یکی ظاهر شود و کاربران باید روی دکمه «بعدی» کلیک کنند تا فیلد بعدی ظاهر شود.
این به بازدیدکنندگان اجازه میدهد تا از فرمهای چند صفحهای استفاده کنند بدون اینکه مجبور باشند هر «صفحه» را بارگیری کنند.
فرم White Rabbit حتی یک نوار پیشرفت دارد، بنابراین بازدیدکنندگان می توانند به وضوح ببینند که چقدر در فرم هستند.
این فرم همچنین دارای حداقل رنگ است: به غیر از سبز در نوار پیشرفت، همه رنگ های دیگر خنثی هستند: سیاه، خاکستری و سفید.
این، همراه با این واقعیت که فرم White Rabbit بهعنوان یک پنجره بازشو ظاهر میشود که کل صفحه را میگیرد، حواسپرتی را کاهش میدهد که ممکن است مانع از تکمیل فرمها توسط مشتریان بالقوه شود.
خوراکی های کلیدی
از فرم های ارسال برای بازخورد و نقل قول ها / درخواست های مشتری برای مشاوره رایگان استفاده کنید.
برای افزایش تعداد تکمیل فرم هایی که دریافت می کنید، یک فرم چند صفحه ای ایجاد کنید.
از یک یا دو رنگ برای قرار دادن تمرکز بازدیدکننده بر روی فیلدهای فرم خود استفاده کنید.
در نظر بگیرید که فرم خود را بهعنوان یک پنجره بازشو نشان دهید که با کلیک روی دکمه فعال میشود و برای کاهش حواسپرتی، صفحه را میگیرد.
4. جدول قیمت
سنجاق
جدول قیمتگذاری فراخوان برای اقدام بهترین انتخاب برای کسبوکارهایی است که یک محصول را در چندین ردیف قیمتگذاری یا محصولات مشابهی که ویژگیها و قیمتهای متفاوتی دارند ارائه میدهند.
با انتشار بیشتر و بیشتر محصولات SaaS، جداول قیمتگذاری یکی از قابلتشخیصترین نمونههای فراخوان است.
وقتی به درستی اجرا شوند، دقیقاً توضیح می دهند که هر طرح قیمت گذاری چه ویژگی ها و مزایایی را ارائه می دهد.
مثال ما از ConvertKit می آید، یک سرویس بازاریابی ایمیلی که برای سازندگان طراحی شده است.
چرا فراخوان ConvertKit بسیار موثر است
وب پر از جداول قیمت است. چه چیزی ConvertKit را بسیار خاص می کند؟ این کاری است که ConvertKit با چنین رابط کاربری ساده ای انجام می دهد.
اسکرین شات ما کل جدول قیمت را نشان نمی دهد زیرا نسبتاً طولانی است، اما در اینجا قسمت های مختلفی در آن وجود دارد که UI آن را تجزیه می کنید:
لغزنده
دکمه جابجایی
سه ستون
نام ها
قیمت
توضیح قیمت
دکمه CTA برای هر ردیف قیمت گذاری جداگانه
لیست ویژگی های هر ستون
یک طرح قیمت گذاری با برچسب “توصیه شده” مشخص شده است
در اینجا عناصر UI زیادی وجود دارد. بیایید در مورد آنها با گروه بندی آنها به بخش ها صحبت کنیم و از دو عنصر اصلی شروع کنیم.
دکمه کشویی و جابجایی
سنجاق
برخی از شرکتهای SaaS که بر اساس تعدادی «چیزی» که شما دارید یا به آن نیاز دارید، هزینه میکنند، جدولهای قیمتگذاری پیچیدهای با شش یا چند ستون ایجاد میکنند، یکی برای هر طرح قیمتگذاری که مقدار خاصی از آن «چیزی» را پوشش میدهد.
ConvertKit از دکمه کشویی و جابجایی خود برای ساده کردن استراتژی قیمت گذاری خود استفاده می کند.
استراتژی قیمتگذاری ConvertKit به این صورت عمل میکند: این شرکت دارای سه طرح قیمتگذاری است که هر کدام مجموعهای از ویژگیها را ارائه میدهند که بالاترین سطح دارای هر ویژگی است.
با این حال، علاوه بر طرح رایگان، قیمت ConvertKit در درجه اول بر اساس تعداد مشترکین ایمیلی است که دارید و همچنین اینکه می خواهید ماهانه یا سالانه پرداخت کنید.
با استفاده از دکمه کشویی و جابجایی، مشتریان بالقوه میتوانند قیمتهایی را که نمایش میدهند مطابق با نیازهای فردی خود تنظیم کنند.
لیست ویژگی های هر ستون
بیایید کمی جلوتر بگذریم و در مورد بخش ویژگی های جدول قیمت ConvertKit صحبت کنیم.
سنجاق
بسیاری از شرکتهای SaaS فقط ویژگیهای منحصربهفردی را فهرست میکنند که هر یک از طرحهای قیمتگذاری آنها ارائه میشود. برخی از آنها برنامه های قیمت گذاری پیچیده ای دارند که در آنها ویژگی های موجود برای هر یک کاملاً متفاوت است.
با ConvertKit، طرح رایگان ویژگیهای اساسی، پلن میانی ویژگیهای پایه به علاوه کمی بیشتر، و طرح سوم ویژگیهای اساسی، کمی بیشتر به علاوه چند ویژگی اضافی را ارائه میدهد.
سرویس بازاریابی ایمیلی این ویژگیها را در هر ستون فهرست میکند، اما ویژگیهایی را که برای یک طرح خاص در دسترس نیستند خط میکشد.
این یک راه بسیار ساده است تا به مشتریان بالقوه اطلاع دهید که در صورت اشتراک در دو طرح اول دقیقاً کدام ویژگی را از دست می دهند.
خوراکی های کلیدی
اگر یک محصول دارید که می تواند به سطوح مختلف قیمت گذاری یا چندین محصول مشابه تقسیم شود، اما به اندازه کافی متفاوت هستند، از یک جدول قیمت گذاری به جای نمونه های فراخوان قبلی استفاده کنید.
از دو یا سه ستون استفاده کنید.
اگر متوجه شدید که بیش از پنج طرح قیمت گذاری ایجاد کرده اید، استراتژی قیمت گذاری خود را ساده کنید.
اگر بر اساس مقادیر مختلف چیزی شارژ میکنید، از عناصر رابط کاربری اسلایدر و دکمه جابهجایی مشابه ConvertKit استفاده کنید.
شرایط و ضوابط مختصری را در زیر هر قیمت ارائه کنید. برای برنامههای سالانه، ConvertKit توضیح میدهد: «سالانه 108 دلار برای 300 مشترک صورتحساب میشود».
یک دکمه CTA را مستقیماً زیر قیمت هر ستون به هر ستون اضافه کنید.
هر ویژگی و مزایایی را که ارائه میدهید در هر ستون فهرست کنید، اما مواردی را که در یک طرح خاص در دسترس نیستند خط بزنید.
یک طرح را با برچسب “توصیه شده” یا “محبوب ترین” انتخاب کنید.
5. تماس با دکمه فروش
سنجاق
این مثال فراخوان برای اقدام از مثال قبلی ساخته شده است زیرا یک CTA است که اغلب در صفحه قیمتگذاری میبینید.
مواردی وجود دارد که در آن از داشتن دکمه فروش تماس در سایت خود خوشحال خواهید شد: زمانی که مشاغل بزرگتری دارید که به محصول یا خدمات شما علاقه مند هستند اما به چیزی بیش از آنچه برنامه های اصلی شما ارائه می دهند نیاز دارند و همچنین در شرایطی که مشتری است در مورد چیزی از شما بخرید اما در مورد چیزی مطمئن نیستم.
هر دو مورد از دکمه فروش تماس با فرصتی به کسب و کار شما برای تشویق مشتریان بزرگتر یا مردد به تبدیل سود می برند.
در مثال ما، WP Engine یک CTA فروش تماس را به صفحه قیمت خود اضافه کرده است.
با این حال، بسیاری از مشاغل نیز این نوع CTA را در ویجت چت زنده اضافه می کنند.
چرا CTA موتور WP بسیار موثر است
صحبت مستقیم با یک شرکت برای خرید چیزی می تواند کمی دردسرساز باشد. WP Engine با افزودن دکمههای ساده برای گپ زنده و گزینههای پشتیبانی تلفن، بخشی از این دردسر را برطرف میکند.
شماره تلفن فروش شرکت حتی در صورتی که مشتری بالقوه ترجیح دهد خودش آن را شماره گیری کند، به وضوح ذکر شده است.
WP Engine حتی شعار خود را به توضیح واضح در مورد اینکه چه زمانی مشتریان بالقوه باید برای تماس با بخش فروش متوسل شوند، اختصاص میدهند: «تیم کارشناسان ما میتوانند به شما کمک کنند تا راهحلی متناسب با نیازهای کسبوکارتان پیدا کنید.»
حتی یک پیوند «مقایسه ویژگیها» وجود دارد که فهرستی از همه ویژگیهایی را که طرح سازمانی شرکت ارائه میدهد تغییر میدهد.
خوراکی های کلیدی
اگر محصول یا خدماتی را ارائه میدهید که کسبوکارهای بزرگتر به آن علاقه دارند، از CTA فروش تماس بگیرید. به خاطر داشته باشید که باید نمایندگان فروش اختصاصی را برای این منظور استخدام کنید.
این CTA را به عنوان یک ردیف قیمت گذاری اضافی اضافه کنید.
دکمه های CTA مختلف را برای هر کانال فروش که ارائه می کنید، اضافه کنید.
کارکنان فروش خود را به یک ویژگی چت زنده در وب سایت خود متصل کنید.
6. اطلاعات بیشتر/دکمه مشاهده بیشتر
سنجاق
این مثال شبیه به دو نمونه فراخوان اول ما در این لیست است زیرا از طرح بندی یکسانی استفاده می کند. با این حال، این هدف متفاوتی دارد: هدف آن هدایت ترافیک به یک صفحه فرود خاص است.
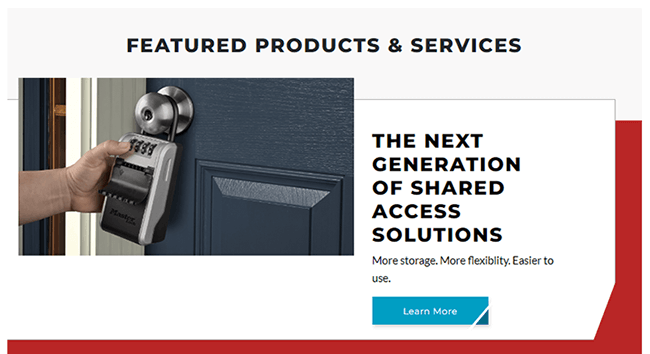
مثال ما از MasterLock آمده است، که از CTA یادگیری بیشتر خود برای هدایت ترافیک به صفحه فرود خود برای جعبه های قفل “نسل بعدی” خود استفاده می کنند.
این نوع CTA همچنین به عنوان راهی برای هدایت ترافیک به صفحه ویژگیها که در آن بازاریابان از متن «مشاهده ویژگیها» روی دکمه CTA استفاده میکنند، محبوب است.
چرا CTA MasterLock بسیار موثر است
بیایید یک بار دیگر طرحبندی را مرور کنیم، زیرا مانند دو نمونه فراخوان اول ما است:
تصویر
عنوان اصلی
شعار
دکمه CTA
نسخه MasterLock فقط کمی فشرده تر است.
در اینجا کاری است که آنها با هر یک از این بخش ها انجام می دهند:
تصویر – MasterLock تصویر یکی از جعبه های قفلی را که با این CTA تبلیغ می کنند درج کرده است.
عنوان اصلی – MasterLock محصول خود را با عبارت “نسل بعدی راه حل های دسترسی مشترک” معرفی می کند.
شعار – این شرکت مزایای جعبه قفل خود را در شعار خود فهرست می کند: “فضای ذخیره سازی بیشتر. انعطاف پذیری بیشتر استفاده آسان تر.»
دکمه CTA – MasterLock به جای اینکه مستقیماً شما را به صفحه محصول ببرد، از CTA «بیشتر بیاموزید» استفاده می کند تا شما را به صفحه فرود جعبه های قفل خود هدایت کند.
این یک طرحبندی فراخوان برای اقدام ساده است، اما MasterLock با نمایش محصول خود با یک تصویر، معرفی آن در عنوان اصلی CTA و ارائه شرح مختصری از مزایای آن در شعار خود، کارهای زیادی را با کمی انجام میدهد.
خوراکی های کلیدی
محصول خود را با تصویری واقعی از آن یا نمایشی واقعی از آنچه مشتریان می توانند انتظار داشته باشند تبلیغ کنید.
محصول خود را با عنوانی ساده و در عین حال جذاب معرفی کنید.
مزایای اصلی محصول خود را با یک شعار مختصر توضیح دهید.
از دکمه CTA «بیشتر بدانید» یا «مشاهده ویژگی ها/بیشتر» استفاده کنید.
افکار نهایی
در اینجا چند “اشارههای محترمانه” از انواع CTA وجود دارد که در این پست به آنها اشاره نکردیم:
دو CTA – CTA که از دو دکمه CTA برای تبلیغ محصولات/خدمات مختلف یا بخشهایی از یک وبسایت در یک CTA استفاده میکند.
نامزدی – CTA که بازدیدکنندگان را وادار می کند تا با وب سایت شما درگیر شوند. به عنوان مثال می توان به یک مسابقه یا نظرسنجی بازخورد اشاره کرد.
اشتراک گذاری اجتماعی – دکمه های اشتراک گذاری اجتماعی را می توان نوعی فراخوان برای اقدام در نظر گرفت.
بیایید در مورد نمونه های CTA صحبت کنیم انجام داد پوشش دادن.
این نمونههای فراخوان نشان میدهند که چقدر آسان چند عنصر رابط کاربری یا بهینهسازی در فراخوانهای اقدام فعلی شما میتواند واقعاً کمک زیادی به بهبود تبدیل کند.
مهمترین نکته از این مقاله باید دانستن زمان استفاده از هر تماس با نوع نمونه و زمان استفاده از چندگانه باشد.
برای مثال، اگر از نوع سوم CTA استفاده میکنید، دکمهای که از دکمه «اکنون بخر» برای فروش مستقیم استفاده میکند، اما متوجه میشوید که اکثر مشتریان تبدیل نمیکنند، با استفاده از CTA دوم، بهویژه «بیشتر بدانید» آزمایش کنید. نوع
با هدایت مخاطبان هدف خود به صفحه ویژگی های خود قبل از ارائه CTA «اکنون بخرید»، به آنها این فرصت را می دهید که قبل از درخواست خرید، درباره محصول یا خدمات شما اطلاعات بیشتری کسب کنند.
یکی دیگر از جنبه های مهم استفاده موثر از فراخوان ها، دانستن است جایی که برای استفاده از آنها آنها در صفحات سطح بالا مانند صفحه اصلی شما عالی کار می کنند، اما شما باید واقعاً صفحات فرود طراحی کنید تا مشتریان بالقوه را به تعامل با CTA های خود وادار کنید.
برای کسب اطلاعات بیشتر، پست ما را بررسی کنید که بخشهای مختلف صفحات فرود با تبدیل بالا را توضیح میدهد.
!function(f,b,e,v,n,t,s){if(f.fbq)return;n=f.fbq=function(){n.callMethod?
n.callMethod.apply(n,arguments):n.queue.push(arguments)};if(!f._fbq)f._fbq=n;
n.push=n;n.loaded=!0;n.version=’2.0′;n.queue=[];t=b.createElement(e);t.async=!0;
t.src=v;s=b.getElementsByTagName(e)[0];s.parentNode.insertBefore(t,s)}(window,
document,’script’,’https://connect.facebook.net/en_US/fbevents.js?v=next’);
آیا به چند نمونه فراخوان برای اقدام نیاز دارید تا به عنوان الهام بخش کمپین بازاریابی بعدی خود استفاده کنید؟
هر صفحه فرود نیاز به یک فراخوان قوی برای اقدام برای کمک به افزایش فروش و افزایش تبدیل دارد.
در این پست، مجموعهای از نمونههای فراخوان را خواهید دید که بر اساس نوع سازماندهی شدهاند. و توضیح اینکه چرا هر کدام اینقدر خوب کار می کنند.
فراخوان برای اقدام چیست؟
فراخوان برای اقدام یک اصطلاح بازاریابی برای بخشی از صفحه فرود یا فرم است که به شدت مشتریان یا خریداران بالقوه را تشویق می کند تا اقدام مورد نظر خود را انجام دهند، که معمولاً تکمیل خرید یا ثبت نام در لیست ایمیل یک وب سایت است.
دلیل نامگذاری آن به “تحرک” به اقدام این است که شما از رهبر خود برای انجام یک اقدام خاص فراخوانی می کنید.
در اینجا یک مثال ساده از صفحه اصلی برای Apple TV آورده شده است:
بخش قهرمان صفحه دارای یک نمایش اسلاید است که در آن اسلاید اول یک ویدیو مونتاژ از فیلم ها است و سرویس استریم را نشان می دهد.
تماس برای اقدام در پایین، گوشه سمت چپ قرار دارد: «آن را رایگان امتحان کنید». با کلیک بر روی این دکمه شما را به فرم ثبت نام سرویس پخش می برد.
تماس برای اقدام (CTA) حتی وقتی صفحه را بهعنوان یک نوار شناور پایین صفحه پایین میکشید، شما را دنبال میکند.
چرا از CTA در بازاریابی استفاده کنیم؟
بنابراین، چرا کسب و کارها باید از CTA در صفحات فرود استفاده کنند؟ چرا اپل یک دکمه ساده «اشتراک» یا «شروع آزمایشی رایگان» را در منوی خود قرار نمی دهد؟
این به تبدیل ها یا به طور خاص تر، نرخ تبدیل مربوط می شود. نرخ تبدیل یک صفحه، تعداد تبدیلهایی است (مشترکین در مورد Apple TV) تقسیم بر تعداد بازدیدکنندگانی که یک صفحه فرود دریافت میکند ضربدر 100.
بنابراین، اگر صفحه فرود Apple TV 500000 بازدیدکننده داشته باشد و 15000 نفر از آنها مشترک شوند، نرخ تبدیل اپل برای آن صفحه 3٪ خواهد بود زیرا 1500 تقسیم بر 500000 0.03 است. ضرب آن عدد در 100 آن را به درصد تبدیل می کند که در این مثال 3 درصد است.
این بدان معناست که از بین تمام بازدیدکنندگانی که صفحه فرود دریافت می کند، اپل می تواند انتظار داشته باشد که 3 درصد از آنها به مشترک تبدیل شوند، البته به صورت فرضی.
همه مشاغل باید نرخ تبدیل خود را برای صفحات فرود پربازدید در سایت خود ثبت کنند، سپس از CTA برای بهبود این نرخ ها استفاده کنند.
حتی می توانید CTA ها را تا حدی کمی تغییر دهید تا آنها را بهینه کنید.
به عنوان مثال، Apple TV این متن را زیر دکمه CTA خود درج کرده است: «7 روز رایگان، سپس 9.99 دلار در ماه».
آنها احتمالاً از یک ابزار بهینهسازی نرخ تبدیل استفاده میکنند تا ببینند که مشترکین بالقوه خود را بین تماس اولیه و نهایی «دکمه ثبتنام کامل» کجا از دست میدهند و متوجه شدند که بیشتر مشتریان با ارائه قیمت واقعی اشتراک، از بین میروند.
با پاسخ دادن به این سوال در مرحله CTA، آنها می توانند با پرداختن به نگرانی های خریدار، تبدیل های خود را افزایش دهند.
انواع فراخوان برای اقدام
بیایید در مورد انواع CTA صحبت کنیم. به طور خاص، انواع فراخوان برای اقدامی که در ادامه این مقاله مثال هایی برای آنها ارائه خواهیم کرد:
- فرم تولید سرب – بخشی از صفحه فرود که برای گرفتن سرنخ ها استفاده می شود.
- دکمه دانلود/اکنون امتحان کنید/اکنون خرید کنید – برای خرید مستقیم، بازخرید آزمایشی رایگان و خرید استفاده می شود. شما همچنین می توانید از این برای ارائه یک راهنمای رایگان یا پیشنهاد رایگان استفاده کنید، اما ممکن است بهتر باشد از فرم تولید سرنخ در آن نمونه استفاده کنید.
- فرم ارسال – یک فرم تماس که برای ایجاد سرنخ یا بازخورد استفاده می شود.
- جدول قیمت – در قیفهای فروش چند مرحلهای به جای دکمه خرید مستقیم استفاده میشود، معمولاً برای نشان دادن بصری تفاوتهای بین چند طرح قیمتگذاری.
- دکمه فروش تماس بگیرید – برای تشویق مشتریان بالقوه برای ارتباط با بخش فروش شما.
- دکمه یادگیری/مشاهده بیشتر – یکی دیگر از مراحل ممکن در یک قیف فروش چند مرحله ای. معمولاً به صفحه فرود محصول یا صفحه ویژگی ها منتهی می شود.
این انواع CTA در برخی از رایج ترین استراتژی های بازاریابی دیجیتال مورد استفاده بازاریابان در تمام صنایع استفاده می شود.
نمونههای فراخوانی که در این پست به نمایش میگذاریم از صفحات فرود دنیای واقعی که توسط شرکتهای واقعی مانند Minimalist Baker، Panda Express، ConvertKit و Master Lock استفاده میشوند، جمعآوری شدهاند.
همه این شرکت ها در صنایع مربوطه خود موفق هستند، بنابراین ارزش یادگیری یک یا دو چیز در مورد عملکرد کلیدی هر شرکت در کمپین های بازاریابی خود را دارد.
بهترین نمونه های فراخوان برای استفاده برای بهبود فروش
1. فرم تولید سرب

در اینجا یک نمونه فراخوان برای اقدام از وبلاگ غذایی Minimalist Baker است. این یک فرم تولید سرنخ است.
زمانی که برای اولین بار از یک پست وبلاگ در وبسایت وبلاگ بازدید میکنید، این صفحه بهطور خاص بهعنوان یک لایت باکس بازشو ظاهر میشود (که به آن پاپآپ مدال نیز گفته میشود)، به این معنی که فرم بر روی محتوای اصلی سایت نمایش داده میشود، که تا زمانی که بازدیدکننده فرم را تکمیل یا آن را ببندد، کمنور به نظر میرسد. .
با این حال، فرمهای تولید سرنخ همچنین میتوانند بهعنوان بخشهای صفحه، درون خطی، به این معنی که «در یک راستا» با بدنه صفحه وب شما ظاهر میشوند، یا بهعنوان پنجرههای بازشو که فقط با کلیک بر روی یک دکمه یا پیوند ظاهر میشوند.
آنها یکی از مؤثرترین نمونههای فراخوان برای اقدام هستند زیرا در کاری که انجام میدهند بسیار مؤثر هستند: ارائه یک فرم ساده که بازدیدکنندگان وبسایت میتوانند از آن برای پیوستن به لیست ایمیل شما و تبدیل شدن به سرنخ استفاده کنند.
چرا CTA مینیمالیستی بیکر بسیار موثر است
بیایید فرم تولید سرنخ مینیمالیست بیکر را به چند قسمت تقسیم کنیم که عبارتند از:
- تصویر
- عنوان اصلی
- شعار
- فیلد آدرس ایمیل
- دکمه ارسال
این یک فرم تولید سرنخ معمولی است، پس چه چیزی در مورد آن خاص است؟ این کاری است که مینیمالیست بیکر با هر یک از این بخشها انجام میدهد که آن را در جذب سرنخ بسیار مؤثر میکند.
آنها در ازای آدرس ایمیل بازدیدکننده خود یک آهنربای سرب ارائه می دهند. آنها فقط “به روز رسانی” یا یک خبرنامه ساده را وعده نمی دهند. آنها یک کتاب الکترونیکی رایگان ارائه می دهند:
- تصویر – تصویری از کتاب آشپزی.
- عنوان اصلی – عنوانی جذاب که در یک سوال ساده و سه کلمه ای بیشتر از آنچه وب سایت وبلاگ ارائه می دهد، نوید می دهد.
- شعار – بیکر مینیمالیست از شعار خود برای ارائه شرح مختصری از کتاب الکترونیکی رایگانی که به عنوان آهنربای سرب ارائه می کند استفاده می کند.
بیایید در مورد شعار صحبت کنیم. این کتاب میگوید: «کتاب الکترونیکی رایگان 49 صفحهای فنهای مورد علاقه ما دارای 20 دستور غذا است که فکر میکنیم دوست خواهید داشت!»
بار دیگر، Minimalist Baker از یک جمله ساده برای توصیف مزایای متعددی که با ثبت نام در لیست ایمیل خود دریافت می کنید، استفاده می کند:
- کتاب الکترونیکی رایگان
- 49 صفحه
- 20 دستور غذا
- دستور العمل هایی که “مورد علاقه طرفداران” هستند، به این معنی که توسط خوانندگان وبلاگ از قبل بررسی شده اند و صرفاً دستور العمل هایی نیستند که خود بیکر مینیمالیست فکر می کند عالی هستند. این یک راه ساده برای نشان دادن اثبات اجتماعی در CTA است.
دو بخش پایانی، فیلد آدرس ایمیل و دکمه ارسال نیز فوقالعاده هستند: یک فیلد برای بازدیدکنندگان برای پر کردن و یک دکمه ارسال که بزرگ است، از یکی از رنگهای اصلی وبلاگ استفاده میکند و به خوبی با رنگهای نمایش داده شده در تصویر CTA تضاد دارد.
خوراکی های کلیدی
- بازدیدکنندگان وب سایت را برای پیوستن به لیست ایمیل شما با آهنربای سرب ترغیب کنید.
- از یک تصویر با کیفیت بالا برای به تصویر کشیدن پیشنهاد خود استفاده کنید. حتی می تواند یک ماکت یا گرافیک باشد.
- از عنوان اصلی استفاده کنید که واکنش عاطفی را برمی انگیزد و با گنجاندن کلمات قدرتمند، پیش بینی را تحریک می کند.
- همین کار را با شعار خود انجام دهید و در عین حال مزایای آهنربای سربی خود را نیز توضیح دهید.
- از حداقل فیلدها مانند یکی برای نام بازدیدکننده و یکی برای آدرس ایمیل آنها استفاده کنید.
- از یک دکمه CTA ساده با عبارات عملی ساده مانند “ارسال” استفاده کنید.
نکته پاداش: بهتر است از استفاده از کلماتی مانند «دانلود» یا «اکنون دریافت کنید» خودداری کنید، زیرا دکمه دانلود واقعی تا زمانی که سرنخ جدید شما ایمیل حاوی آن را باز نکند، ظاهر نمیشود.
2. دکمههای دانلود، خرید و امتحان کنید

در اینجا نمونه ای از فراخوان پرکاربرد دیگر وجود دارد: دکمه ای که به صفحه محصول منتهی می شود که در آن مشتریان می توانند محصولات خاصی را از وب سایت شما خریداری یا دریافت کنند.
در این مورد، پاندا اکسپرس از یک فراخوان برای اقدام برای تشویق کاربران به تکمیل سفارش غذا استفاده می کند.
آنها از دو دکمه برای انجام این کار استفاده می کنند، اما این دکمه ها کمابیش همان CTA را دارند: سفارش از رستوران. یکی به سادگی برای سفارشات وانت است در حالی که دیگری برای تحویل است.
این نوع دعوت به اقدام به دلیل جلب توجه به آن محصول یا خدمات، در افزایش فروش برای یک محصول یا خدمات خاص مؤثر است.
چرا CTA Panda Express بسیار موثر است
فراخوان پاندا اکسپرس سیستم سفارش آنلاین رستوران های زنجیره ای را تبلیغ می کند. اینها بخش های اولیه CTA آنها هستند:
- تصویر
- عنوان اصلی
- عنوان فرعی
- شعار
- دکمه های CTA
- شرایط و ضوابط
این یک طرح بندی معمولی CTA برای صفحه فرود محصول برای استفاده یا حتی یک صفحه اصلی است که می خواهید در آن یک محصول یا خدمات خاص را تبلیغ کنید همانطور که Panda Express با آن انجام داده است. آنها صفحه نخست.
در نسخه Panda Express، آنها انگیزه ای برای تشویق خریداران بالقوه به کلیک کردن ارائه می دهند.
در اینجا کاری است که آنها با این CTA انجام می دهند:
- تصاویر – پاندا اکسپرس از یک چرخ کشویی استفاده می کند که در آن سه تا از محبوب ترین ظروف آن ارائه شده است.
- عنوان اصلی – عنوان اصلی پاندا اکسپرس در این مثال CTA کوچک است، اما همچنان به طور موثر استفاده می شود. این یک جعبه کلاسیک چینی دارد که در کنار متن «Panda Delivers» قرار دارد.
- عنوان فرعی – انگیزه رستوران با حروف بزرگ نشان داده شده است. می گوید «0 دلار تحویل».
- شعار – پاندا اکسپرس از این شعار ساده استفاده می کند تا به خریداران احتمالی اطلاع دهد که می توانند غذاهای مورد علاقه خود را با قیمت کمتری تحویل بگیرند.
- دکمه های CTA – رستوران های زنجیره ای از دو دکمه CTA در اینجا استفاده می کنند: یکی برای سفارش های پیکاپ (با وجود انگیزه فقط برای تحویل) و دیگری برای تحویل.
- شرایط و ضوابط – توضیحی ساده در مورد حداقل سفارشی که مشتریان باید در صورت تمایل به دریافت هزینه تحویل با تخفیف و همچنین تاریخ پایان تخفیف انجام دهند.
مانند CTA مینیمالیستی بیکر، پاندا اکسپرس نگرانی های خریداران را درست در خود CTA برطرف می کند.
مصرف کنندگان هنگام خرید آنلاین غذا انتظار حداقل سفارش را دارند. با پرداختن به این سوال از قبل، پاندا اکسپرس می تواند تبدیل های خود را افزایش دهد.
علاوه بر این، دانستن زمان پایان یک پیشنهاد محدود برای تشویق مصرف کنندگان به خرید واقعی کافی است.
خوراکی های کلیدی
دو نمونه فراخوان اول ما مشابه بوده اند. بنابراین، به طور طبیعی، نکات کلیدی ما نیز مشابه هستند:
- با ارائه یک انگیزه، مانند تخفیف زمانی محدود، کلیک ها را تشویق کنید.
- از یک تصویر با کیفیت بالا برای نمایش محصول، خدمات یا نتیجه نهایی که مشتری شما انتظار دریافت آن را دارد استفاده کنید.
- از یک عنوان اصلی و عنوان فرعی استفاده کنید که محصول و انگیزه شما را با عبارات جذاب و گیرا تبلیغ می کند تا یک CTA قانع کننده ایجاد کنید.
- مزایای اضافی را برای شعار خود ذخیره کنید.
- از یک دکمه تماس به اقدام کوتاه و توصیفی استفاده کنید و در صورت نیاز از دو استفاده کنید.
- نگرانی های خریداران را با نوشته های کوچکتر در پایین CTA خود برطرف کنید.
3. فرم ارسال

این یکی از نمونه های فراخوان بهتر برای مشاغل مبتنی بر خدمات است. در واقع، فرم ارسال فراخوان یک نوع CTA عالی برای استفاده برای خدمات است.
همچنین می توان از آن برای بازخورد استفاده کرد.
مشتریان مشاغل مبتنی بر خدمات به جای خرید مستقیم محصولات، فاکتورهایی را پرداخت می کنند که معمولاً برای هر مشتری متفاوت است.
علاوه بر این، هر مشتری مجموعهای از نیازهای متفاوتی دارد که کسبوکار مبتنی بر خدمات باید به آنها توجه کند، که فرم ارسال را بسیار مفید میکند.
مثال ما از White Rabbit، یک آژانس طراحی وب مستقر در لس آنجلس است.
این آژانس از یک فرم ارسال چند صفحه ای برای نقل قول استفاده می کند، که از مشتریان بالقوه در مورد پروژه هایی که به کمک نیاز دارند، از جمله بودجه، خدمات مورد نیاز و موارد دیگر می پرسد.
این فرم همچنین دارای فیلدهایی است که از مشتریان احتمالی نام و اطلاعات تماس آنها را می پرسد.
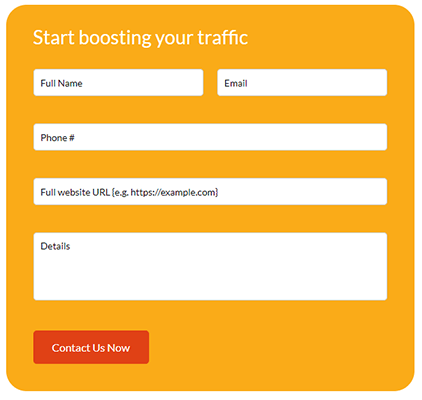
چرا CTA خرگوش سفید بسیار موثر است
بیشتر فرمهای ارسال، همه فیلدها را در یک صفحه نشان میدهند، مانند این:

از آنجایی که فرم White Rabbit طولانیتر است، میتوانند با دادن صفحه خاص به هر فیلد، میزان سختی آن را برای مشتریان بالقوه کاهش دهند.
کل فرم هنوز در همان صفحه «تماس» وجود دارد، اما انیمیشنها باعث میشوند که هر فیلد یکی یکی ظاهر شود و کاربران باید روی دکمه «بعدی» کلیک کنند تا فیلد بعدی ظاهر شود.
این به بازدیدکنندگان اجازه میدهد تا از فرمهای چند صفحهای استفاده کنند بدون اینکه مجبور باشند هر «صفحه» را بارگیری کنند.
فرم White Rabbit حتی یک نوار پیشرفت دارد، بنابراین بازدیدکنندگان می توانند به وضوح ببینند که چقدر در فرم هستند.
این فرم همچنین دارای حداقل رنگ است: به غیر از سبز در نوار پیشرفت، همه رنگ های دیگر خنثی هستند: سیاه، خاکستری و سفید.
این، همراه با این واقعیت که فرم White Rabbit بهعنوان یک پنجره بازشو ظاهر میشود که کل صفحه را میگیرد، حواسپرتی را کاهش میدهد که ممکن است مانع از تکمیل فرمها توسط مشتریان بالقوه شود.
خوراکی های کلیدی
- از فرم های ارسال برای بازخورد و نقل قول ها / درخواست های مشتری برای مشاوره رایگان استفاده کنید.
- برای افزایش تعداد تکمیل فرم هایی که دریافت می کنید، یک فرم چند صفحه ای ایجاد کنید.
- از یک یا دو رنگ برای قرار دادن تمرکز بازدیدکننده بر روی فیلدهای فرم خود استفاده کنید.
- در نظر بگیرید که فرم خود را بهعنوان یک پنجره بازشو نشان دهید که با کلیک روی دکمه فعال میشود و برای کاهش حواسپرتی، صفحه را میگیرد.
4. جدول قیمت

جدول قیمتگذاری فراخوان برای اقدام بهترین انتخاب برای کسبوکارهایی است که یک محصول را در چندین ردیف قیمتگذاری یا محصولات مشابهی که ویژگیها و قیمتهای متفاوتی دارند ارائه میدهند.
با انتشار بیشتر و بیشتر محصولات SaaS، جداول قیمتگذاری یکی از قابلتشخیصترین نمونههای فراخوان است.
وقتی به درستی اجرا شوند، دقیقاً توضیح می دهند که هر طرح قیمت گذاری چه ویژگی ها و مزایایی را ارائه می دهد.
مثال ما از ConvertKit می آید، یک سرویس بازاریابی ایمیلی که برای سازندگان طراحی شده است.
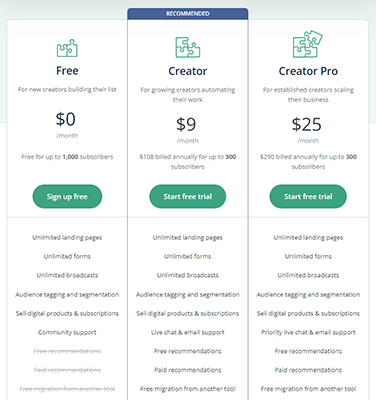
چرا فراخوان ConvertKit بسیار موثر است
وب پر از جداول قیمت است. چه چیزی ConvertKit را بسیار خاص می کند؟ این کاری است که ConvertKit با چنین رابط کاربری ساده ای انجام می دهد.
اسکرین شات ما کل جدول قیمت را نشان نمی دهد زیرا نسبتاً طولانی است، اما در اینجا قسمت های مختلفی در آن وجود دارد که UI آن را تجزیه می کنید:
- لغزنده
- دکمه جابجایی
- سه ستون
- نام ها
- قیمت
- توضیح قیمت
- دکمه CTA برای هر ردیف قیمت گذاری جداگانه
- لیست ویژگی های هر ستون
- یک طرح قیمت گذاری با برچسب “توصیه شده” مشخص شده است
در اینجا عناصر UI زیادی وجود دارد. بیایید در مورد آنها با گروه بندی آنها به بخش ها صحبت کنیم و از دو عنصر اصلی شروع کنیم.
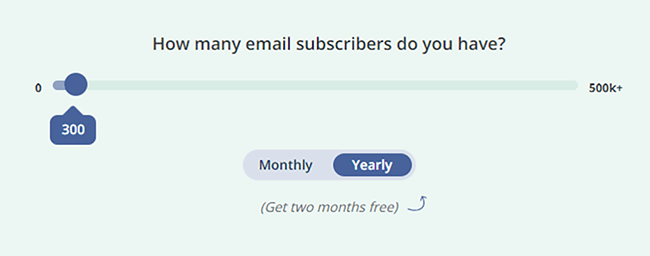
دکمه کشویی و جابجایی

برخی از شرکتهای SaaS که بر اساس تعدادی «چیزی» که شما دارید یا به آن نیاز دارید، هزینه میکنند، جدولهای قیمتگذاری پیچیدهای با شش یا چند ستون ایجاد میکنند، یکی برای هر طرح قیمتگذاری که مقدار خاصی از آن «چیزی» را پوشش میدهد.
ConvertKit از دکمه کشویی و جابجایی خود برای ساده کردن استراتژی قیمت گذاری خود استفاده می کند.
استراتژی قیمتگذاری ConvertKit به این صورت عمل میکند: این شرکت دارای سه طرح قیمتگذاری است که هر کدام مجموعهای از ویژگیها را ارائه میدهند که بالاترین سطح دارای هر ویژگی است.
با این حال، علاوه بر طرح رایگان، قیمت ConvertKit در درجه اول بر اساس تعداد مشترکین ایمیلی است که دارید و همچنین اینکه می خواهید ماهانه یا سالانه پرداخت کنید.
با استفاده از دکمه کشویی و جابجایی، مشتریان بالقوه میتوانند قیمتهایی را که نمایش میدهند مطابق با نیازهای فردی خود تنظیم کنند.
لیست ویژگی های هر ستون
بیایید کمی جلوتر بگذریم و در مورد بخش ویژگی های جدول قیمت ConvertKit صحبت کنیم.

بسیاری از شرکتهای SaaS فقط ویژگیهای منحصربهفردی را فهرست میکنند که هر یک از طرحهای قیمتگذاری آنها ارائه میشود. برخی از آنها برنامه های قیمت گذاری پیچیده ای دارند که در آنها ویژگی های موجود برای هر یک کاملاً متفاوت است.
با ConvertKit، طرح رایگان ویژگیهای اساسی، پلن میانی ویژگیهای پایه به علاوه کمی بیشتر، و طرح سوم ویژگیهای اساسی، کمی بیشتر به علاوه چند ویژگی اضافی را ارائه میدهد.
سرویس بازاریابی ایمیلی این ویژگیها را در هر ستون فهرست میکند، اما ویژگیهایی را که برای یک طرح خاص در دسترس نیستند خط میکشد.
این یک راه بسیار ساده است تا به مشتریان بالقوه اطلاع دهید که در صورت اشتراک در دو طرح اول دقیقاً کدام ویژگی را از دست می دهند.
خوراکی های کلیدی
- اگر یک محصول دارید که می تواند به سطوح مختلف قیمت گذاری یا چندین محصول مشابه تقسیم شود، اما به اندازه کافی متفاوت هستند، از یک جدول قیمت گذاری به جای نمونه های فراخوان قبلی استفاده کنید.
- از دو یا سه ستون استفاده کنید.
- اگر متوجه شدید که بیش از پنج طرح قیمت گذاری ایجاد کرده اید، استراتژی قیمت گذاری خود را ساده کنید.
- اگر بر اساس مقادیر مختلف چیزی شارژ میکنید، از عناصر رابط کاربری اسلایدر و دکمه جابهجایی مشابه ConvertKit استفاده کنید.
- شرایط و ضوابط مختصری را در زیر هر قیمت ارائه کنید. برای برنامههای سالانه، ConvertKit توضیح میدهد: «سالانه 108 دلار برای 300 مشترک صورتحساب میشود».
- یک دکمه CTA را مستقیماً زیر قیمت هر ستون به هر ستون اضافه کنید.
- هر ویژگی و مزایایی را که ارائه میدهید در هر ستون فهرست کنید، اما مواردی را که در یک طرح خاص در دسترس نیستند خط بزنید.
- یک طرح را با برچسب “توصیه شده” یا “محبوب ترین” انتخاب کنید.
5. تماس با دکمه فروش

این مثال فراخوان برای اقدام از مثال قبلی ساخته شده است زیرا یک CTA است که اغلب در صفحه قیمتگذاری میبینید.
مواردی وجود دارد که در آن از داشتن دکمه فروش تماس در سایت خود خوشحال خواهید شد: زمانی که مشاغل بزرگتری دارید که به محصول یا خدمات شما علاقه مند هستند اما به چیزی بیش از آنچه برنامه های اصلی شما ارائه می دهند نیاز دارند و همچنین در شرایطی که مشتری است در مورد چیزی از شما بخرید اما در مورد چیزی مطمئن نیستم.
هر دو مورد از دکمه فروش تماس با فرصتی به کسب و کار شما برای تشویق مشتریان بزرگتر یا مردد به تبدیل سود می برند.
در مثال ما، WP Engine یک CTA فروش تماس را به صفحه قیمت خود اضافه کرده است.
با این حال، بسیاری از مشاغل نیز این نوع CTA را در ویجت چت زنده اضافه می کنند.
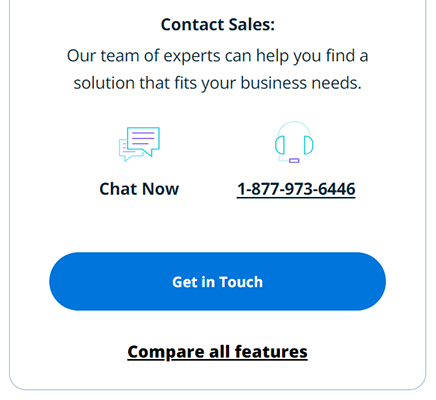
چرا CTA موتور WP بسیار موثر است
صحبت مستقیم با یک شرکت برای خرید چیزی می تواند کمی دردسرساز باشد. WP Engine با افزودن دکمههای ساده برای گپ زنده و گزینههای پشتیبانی تلفن، بخشی از این دردسر را برطرف میکند.
شماره تلفن فروش شرکت حتی در صورتی که مشتری بالقوه ترجیح دهد خودش آن را شماره گیری کند، به وضوح ذکر شده است.
WP Engine حتی شعار خود را به توضیح واضح در مورد اینکه چه زمانی مشتریان بالقوه باید برای تماس با بخش فروش متوسل شوند، اختصاص میدهند: «تیم کارشناسان ما میتوانند به شما کمک کنند تا راهحلی متناسب با نیازهای کسبوکارتان پیدا کنید.»
حتی یک پیوند «مقایسه ویژگیها» وجود دارد که فهرستی از همه ویژگیهایی را که طرح سازمانی شرکت ارائه میدهد تغییر میدهد.
خوراکی های کلیدی
- اگر محصول یا خدماتی را ارائه میدهید که کسبوکارهای بزرگتر به آن علاقه دارند، از CTA فروش تماس بگیرید. به خاطر داشته باشید که باید نمایندگان فروش اختصاصی را برای این منظور استخدام کنید.
- این CTA را به عنوان یک ردیف قیمت گذاری اضافی اضافه کنید.
- دکمه های CTA مختلف را برای هر کانال فروش که ارائه می کنید، اضافه کنید.
- کارکنان فروش خود را به یک ویژگی چت زنده در وب سایت خود متصل کنید.
6. اطلاعات بیشتر/دکمه مشاهده بیشتر

این مثال شبیه به دو نمونه فراخوان اول ما در این لیست است زیرا از طرح بندی یکسانی استفاده می کند. با این حال، این هدف متفاوتی دارد: هدف آن هدایت ترافیک به یک صفحه فرود خاص است.
مثال ما از MasterLock آمده است، که از CTA یادگیری بیشتر خود برای هدایت ترافیک به صفحه فرود خود برای جعبه های قفل “نسل بعدی” خود استفاده می کنند.
این نوع CTA همچنین به عنوان راهی برای هدایت ترافیک به صفحه ویژگیها که در آن بازاریابان از متن «مشاهده ویژگیها» روی دکمه CTA استفاده میکنند، محبوب است.
چرا CTA MasterLock بسیار موثر است
بیایید یک بار دیگر طرحبندی را مرور کنیم، زیرا مانند دو نمونه فراخوان اول ما است:
- تصویر
- عنوان اصلی
- شعار
- دکمه CTA
نسخه MasterLock فقط کمی فشرده تر است.
در اینجا کاری است که آنها با هر یک از این بخش ها انجام می دهند:
- تصویر – MasterLock تصویر یکی از جعبه های قفلی را که با این CTA تبلیغ می کنند درج کرده است.
- عنوان اصلی – MasterLock محصول خود را با عبارت “نسل بعدی راه حل های دسترسی مشترک” معرفی می کند.
- شعار – این شرکت مزایای جعبه قفل خود را در شعار خود فهرست می کند: “فضای ذخیره سازی بیشتر. انعطاف پذیری بیشتر استفاده آسان تر.»
- دکمه CTA – MasterLock به جای اینکه مستقیماً شما را به صفحه محصول ببرد، از CTA «بیشتر بیاموزید» استفاده می کند تا شما را به صفحه فرود جعبه های قفل خود هدایت کند.
این یک طرحبندی فراخوان برای اقدام ساده است، اما MasterLock با نمایش محصول خود با یک تصویر، معرفی آن در عنوان اصلی CTA و ارائه شرح مختصری از مزایای آن در شعار خود، کارهای زیادی را با کمی انجام میدهد.
خوراکی های کلیدی
- محصول خود را با تصویری واقعی از آن یا نمایشی واقعی از آنچه مشتریان می توانند انتظار داشته باشند تبلیغ کنید.
- محصول خود را با عنوانی ساده و در عین حال جذاب معرفی کنید.
- مزایای اصلی محصول خود را با یک شعار مختصر توضیح دهید.
- از دکمه CTA «بیشتر بدانید» یا «مشاهده ویژگی ها/بیشتر» استفاده کنید.
افکار نهایی
در اینجا چند “اشارههای محترمانه” از انواع CTA وجود دارد که در این پست به آنها اشاره نکردیم:
- دو CTA – CTA که از دو دکمه CTA برای تبلیغ محصولات/خدمات مختلف یا بخشهایی از یک وبسایت در یک CTA استفاده میکند.
- نامزدی – CTA که بازدیدکنندگان را وادار می کند تا با وب سایت شما درگیر شوند. به عنوان مثال می توان به یک مسابقه یا نظرسنجی بازخورد اشاره کرد.
- اشتراک گذاری اجتماعی – دکمه های اشتراک گذاری اجتماعی را می توان نوعی فراخوان برای اقدام در نظر گرفت.
بیایید در مورد نمونه های CTA صحبت کنیم انجام داد پوشش دادن.
این نمونههای فراخوان نشان میدهند که چقدر آسان چند عنصر رابط کاربری یا بهینهسازی در فراخوانهای اقدام فعلی شما میتواند واقعاً کمک زیادی به بهبود تبدیل کند.
مهمترین نکته از این مقاله باید دانستن زمان استفاده از هر تماس با نوع نمونه و زمان استفاده از چندگانه باشد.
برای مثال، اگر از نوع سوم CTA استفاده میکنید، دکمهای که از دکمه «اکنون بخر» برای فروش مستقیم استفاده میکند، اما متوجه میشوید که اکثر مشتریان تبدیل نمیکنند، با استفاده از CTA دوم، بهویژه «بیشتر بدانید» آزمایش کنید. نوع
با هدایت مخاطبان هدف خود به صفحه ویژگی های خود قبل از ارائه CTA «اکنون بخرید»، به آنها این فرصت را می دهید که قبل از درخواست خرید، درباره محصول یا خدمات شما اطلاعات بیشتری کسب کنند.
یکی دیگر از جنبه های مهم استفاده موثر از فراخوان ها، دانستن است جایی که برای استفاده از آنها آنها در صفحات سطح بالا مانند صفحه اصلی شما عالی کار می کنند، اما شما باید واقعاً صفحات فرود طراحی کنید تا مشتریان بالقوه را به تعامل با CTA های خود وادار کنید.
برای کسب اطلاعات بیشتر، پست ما را بررسی کنید که بخشهای مختلف صفحات فرود با تبدیل بالا را توضیح میدهد.