با ارزش ترین کارت های اسکارلت و بنفش 151

Summarize this content to 400 words in Persian Lang
نکات برجسته
گسترش Scarlet & Violet 151 بر روی 151 پوکمون اصلی تمرکز دارد و نوستالژی قدیمی را در مجموعهای کلکسیونی برانگیخته است.
Illustration کارتهای کمیاب مانند Bulbasaur، Squirtle و Charmander آثار هنری دقیق و ارزشی را برای Pokemon TCG به ارمغان میآورند.
تسلط Charizard با کارت های قدرتمندی مانند Charizard سابق ادامه می یابد که پتانسیل رقابتی و سبک های هنری منحصر به فرد را به نمایش می گذارد.
گیمر ویدیوی روز
برای ادامه با محتوا، پیمایش کنید
را پوکمون TCG معمولاً هر از چند گاهی یک گسترش تکمیلی با شگفتی های بزرگ منتشر می کند. این بسطها معمولاً متا را چندان تغییر نمیدهند، زیرا این کارتها بیشتر بر روی آیتمهای کلکسیونی با ارزشهای بالا متمرکز هستند.
مربوط Pokemon TCG: 10 کارت با ارزش ترین در چالش باشگاه اینها بهترین کارتهای قدیمی از مجموعه چالش ورزشی Pokemon TCG هستند.
این دقیقاً در مورد Scarlet & Violet 151 صدق میکند، توسعهای که تمرکز آن بر توجه به اولین 151 پوکمون از Red & Blue است. هدف این ماجراجویی در منطقه اصلی کانتو، برافروختن دوباره اشتیاق و عشق به ماجراجویی یکپارچهسازی با سیستمعامل است، جایی که همه چیز از آنجا شروع شد. کلکسیونرها هنگام گذاشتن برچسب قیمت روی مهم ترین کارت های مجموعه با این عشق مطابقت داشتند.
به روز شده در 14 ژوئن 2023 توسط رایان هی: کارتهای پوکمون پس از انتشار نسبتاً پایدار هستند، اما هر از چند گاهی قیمت برخی از کارتها افزایش مییابد یا به شدت کاهش مییابد، بسته به نحوه شکلگیری متا، جمعآوری و نادر بودن. برای Pokemon TCG Scarlet & Violet 151، ما شاهد یک صعود ثابت ارزش از Illustration Rare starter Pokemon، Charmander، Bulbasaur و Squirtle بودیم. این سه کارتهای با ارزش دیگر را حذف کردند، که با توجه به آثار هنری باورنکردنی آنها منطقی است. ارزش چند کارت دیگر کمی بالا رفته است، در حالی که پسر ما Charizard همچنان در صدر قرار دارد و هیچ کس تعجب نکرد.
تمام قیمتهای گرفته شده برای این مقاله از TCGPlayer میآیند و بسته به متای فعلی و نحوه توسعه آن در اطراف این مجموعه، ممکن است تغییر کنند.
10 دعوتنامه اریکا
تصویرسازی ویژه نادر – 58.12 دلار
حدس بزن کی برگشته. اریکا رتبه دوم را در این فهرست به دست میآورد و نظریه وحشتانگیز «مالیات Waifu» را تقویت میکند. صرف نظر از زمینه واقعاً آزاردهنده، این کارت حتی از نسخه Ultra Rare خود نیز زیباتر است.
هنر این کارت کاملاً دست ساز است و بسیار دقیق به نظر می رسد. این یک احساس گرما می دهد، که با حال و هوای اریکا جبران می شود. خنک و لذت بخش است، و حتی باعث می شود که بخواهید در آنجا باشید و از بوییدن آن عطرها با او خوش بگذرانید. حتی نور خورشید که از پنجره ها در پس زمینه عبور می کند نیز زیباست.
9 Bulbasaur
تصویر نادر – 22.33 دلار
به این عیار کوچولو نگاه کنید که دور از خورشید قرار گرفته و زیر سایه درخت آویزان شده است. همه کارتهای Illustration Rare یک رفتار ویژه برای طرفداران هستند، اغلب اوقات پوکمونها را در زیستگاه طبیعیشان به تصویر میکشند، و این Bulbasaur در جنگل یک نمونه دوستداشتنی از آن است.
در حالی که Bulbasaur ممکن است به تنهایی برنده هیچ تورنمنت نباشد، کارت هایی مانند این چیزی است که Pokemon TCG را ادامه می دهد. این تصویر توسط یوریوکی ایکگامی، با جزئیات بسیار در تمام گیاهان کوچک و جنگلهای اطراف Bulbasaur، شگفتانگیز است، جای تعجبی ندارد که این پوکمون اولیه بسیار ارزشمند است.
8 سنجاق
تصویر نادر – 27.41 دلار
یکی دیگر از تصاویر نادر خیره کننده، این بار از نوع آب استارتر Squirtle. این کارت پوکمون لاکپشت کوچک را در حالی که روز خود را در ساحل سپری میکنند، به تصویر میکشد، در حالی که روز گرم تابستان سرگرمی زیادی را به همراه دارد.
مربوط Pokemon TCG: 10 کارت با ارزش ترین در جشن ها از Umbreon گرفته تا Mewtwo و Charizard، اینها گرانترین کارتهای Pokemon Celebrations هستند.
این نسخه از Squirtle با دو حمله ارائه می شود، اما بیشتر یک قطعه بیانیه در مجموعه شماست یا اگر واقعاً می خواهید در بازی بعدی خود روی حریفان خود خم شوید. میتسوهیرو آریتا کار شگفت انگیزی در ایجاد احساس واقع بینانه در امواج انجام می دهد که با عجله روی شن ها بالا می روند و بیان شادی خالص را در Squirtle به تصویر کشیده است.
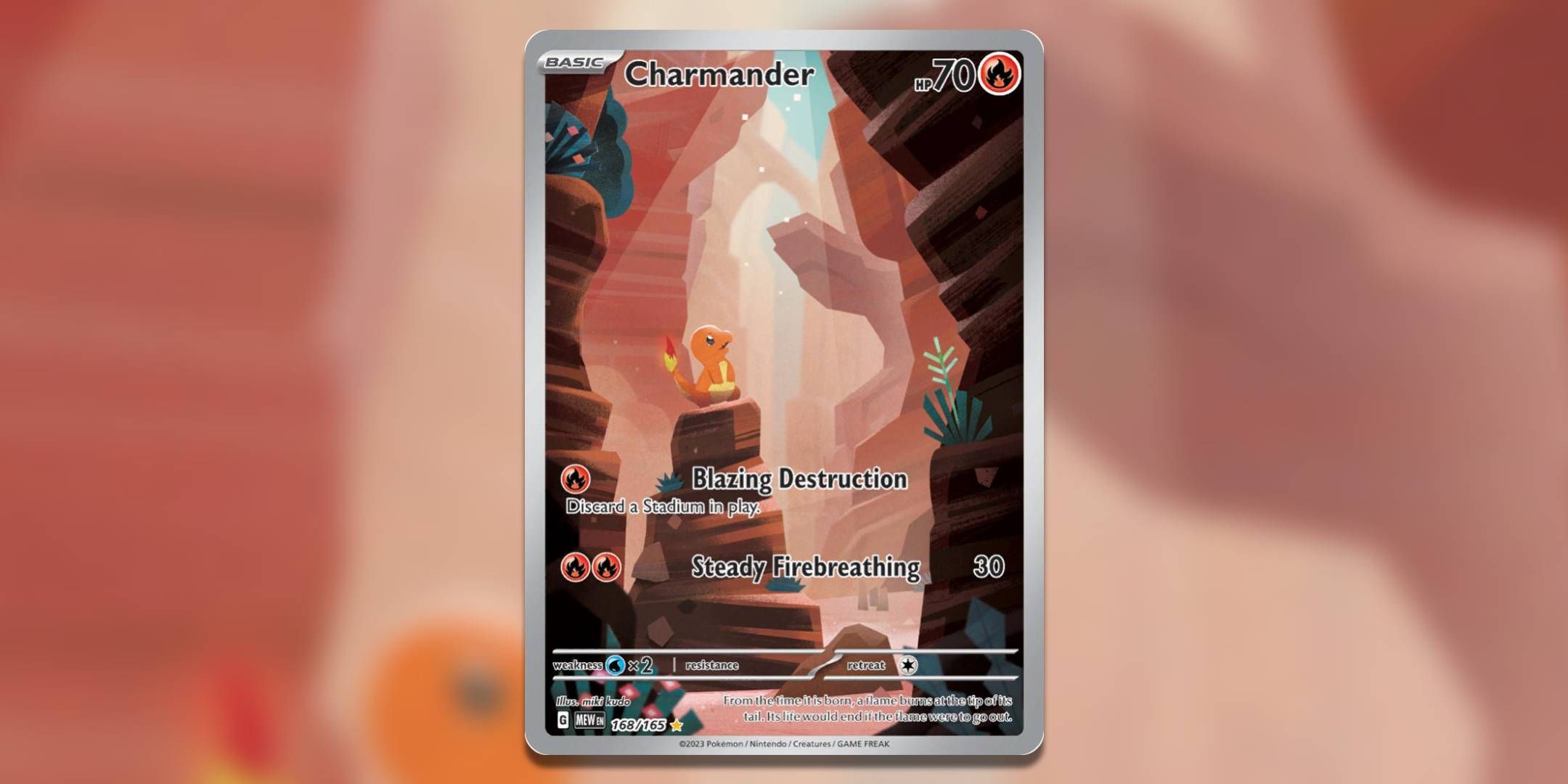
7 چارمندر
تصویر نادر – 28.16 دلار
استارتر Fire Type از منطقه کانتو، اولین پوکمون بچههایی که در دهه 90 انتخاب شدند، Charmander، کارت Illustration Rare مخصوص به خود را دریافت کرده و فوقالعاده است.
Charmander در حالی که در ته یک دره است به بالا نگاه می کند و یک قطعه کاملاً شگفت انگیز از تصویرگر میکی کودو است. Charmander اینجا تنها به نظر می رسد، و قطعا احساس بازگشت به انیمه را دارد، جایی که Ash برای اولین بار در باران با Charmander خود ملاقات می کند. Charmander با ارزشترین استارتر کانتو است که کارت Illustration Rare دریافت کرده است، که باعث میشود با توجه به بازی نسبت به بقیه، بازی نسبتاً بیشتری را ببیند.
6 Charizard سابق
فوق العاده نادر – 29.42 دلار
یک مجموعه متمرکز بر کانتو بدون کارت Charizard نمیتواند موفقیتآمیز باشد و یک لیست ارزشمند بدون کارت Charizard کامل نمیشود. روی سنگ نوشته شده و این تنها کارتی نیست که مارمولک آتشین ما در این لیست خواهد داشت.
این کارت Charizard قدرتمند است. همراه با Brave Wing، حمله ای که 60 خسارت وارد می کند، به اضافه 100 آسیب در صورتی که Charizard قبلاً مجروح شده باشد، و Explosive Vortex، که 330 خسارت وارد می کند، بیش از حد کافی برای جارو کردن بیشتر بخش های اصلی متا. اما به عنوان یک نقطه ضعف، Charizard را مجبور می کند تا سه کارت انرژی آتش را کنار بگذارد.
5 الکاظم سابق
تصویرسازی ویژه نادر – 32.80 دلار
سرانجام، پوکمون ولگرد، فراموش شده، ممنوعه، Kadabra، از زندان جادویی خود بازگشت. اوری گلر، سرپرست، تصمیم گرفته است آن را رها کند. این فقط می تواند به این معنی باشد که یک Alakazam مرحله دوم نیز با یک کارت قبلی بازمی گردد، گویی پس از سال ها دوری هیچ تغییری نکرده است. همه دلتنگ تو بودند
مربوط Pokemon TCG: 10 کارت با ارزش ترین در ستاره های درخشان اینها گران ترین کارت های تعقیب و گریز ستاره های درخشان هستند.
Alakazam با یک کارت قدرتمند و قوی از نوع Psychic مورد استقبال قرار می گیرد. حمله اصلی آن، مایند جک، خروجی آسیب احتمالی 240 دارد (اگر حریف شما نیمکت کامل داشته باشد) و حتی می تواند با دست بعدی از روی نیمکت حمله کند.
4 Zapdos سابق
تصویرسازی ویژه نادر – 37.44 دلار
این لیست در حال رسیدن به فهرست افتخاری است و Zapdos با قیمت 52 دلاری رتبه چهارم را به خود اختصاص داده است. دلیل ارزش گذاری آن استفاده رقابتی آن است، زیرا هیچ هزینه ای برای عقب نشینی ندارد و می تواند 90 آسیب به یک پوکمون نیمکت نشین وارد کند که قبلاً در طول مسابقه آسیب دیده است.
اما این همه ماجرا نیست، زیرا این کارت زیبا به داشتن سه پرنده افسانه ای در هنر خود می بالد. Zapdos در کنار برادران خود Articuno و Moltres در آسمان کانتو اوج می گیرد. این کارتی است که از دیدنش خسته نخواهید شد و کارتی است که یک طرفدار واقعی پوک دوست دارد روی بازویش خالکوبی کند.
3 ونوسور سابق
تصویرسازی ویژه نادر – 43.97 دلار
قیمت این کارت به سه دلیل افزایش یافت: همه عاشق Venusaur هستند، این یک کارت زیبای Illustration Rare است و یک کارت عالی از نوع Grass با پتانسیل عالی است.
Venusaur در حال کاوش در اعماق یک جنگل رنگارنگ است و می تواند خود (یا دوستانش) را با توانایی خود یعنی Tranquil Flower در مجموع 60 آسیب درمان کند. اما اگر دشمن هستید، بهتر است این جانور را دست کم نگیرید، زیرا می تواند شما را با Toxwhip خطرناکش گیج و مسموم کند.
2 Blastoise سابق
تصویرسازی ویژه نادر – 50.70 دلار
این لیست فقط به Blastoise نیاز داشت تا نماینده کامل علاقه مندی های کانتو باشد. این یک کارت تهدید آمیز است. Blastoise در وسط دریا شناور است، با حالتی تهدیدآمیز، مرگ به چیزی خیره شده است که ما نمی توانیم ببینیم.
ژست ترسناک آن تصادفی نیست. این کارت به دلیل حجیم بودن (330 اسب بخار برای یک کارت قبلی بسیار زیاد است) و خروجی تهاجمی اش، متا را از هم می پاشد. حتی نام حمله آن، توپ های دوقلو، ترسناک است. هیچ کس نمی خواهد جلوی یک توپ باشد، چه رسد به دو توپ. عرشه Blastoise، در کنار Palkia VSTAR، تهدیدی است که میخواهید از آن بسیار دور باشید.
1 Charizard سابق
تصویرسازی ویژه نادر – 103.48 دلار
اگر Charizard یک کارت هنری کامل بگیرد، رقابتی وجود ندارد. این با Obsidian Flames اتفاق افتاد، و تقریباً با هر مجموعه دیگری که Charizard در آن ظاهر شد، اتفاق افتاده است، و اکنون دوباره تکرار شده است.
هنر کارت با آنچه در این لیست دیدهاید بسیار متفاوت است، زیرا بیشتر به سبک هندسی میرود و راه خود را با طرحهای انیمهمانندی که بر این بسط غالب است جدا میکند. این سبک منحصر به فرد، در کنار پتانسیل رقابتی فوق العاده اش، تاج این لیست را به Charizard Illustration Rare می دهد. آخرین اما نه کم اهمیت، Charizard شکم زیبایی در این هنر دارد، و فقط دوست داشتنی به نظر می رسد.
بعد Pokemon TCG: 10 کارت با ارزش ترین در طوفان نقره ای بسیاری از با ارزشترین کارتهای Silver Tempest Pokemon از نسل هشتم نیستند، بلکه کارتهای قدیمیتر هستند.
نکات برجسته
-
گسترش Scarlet & Violet 151 بر روی 151 پوکمون اصلی تمرکز دارد و نوستالژی قدیمی را در مجموعهای کلکسیونی برانگیخته است.
-
Illustration کارتهای کمیاب مانند Bulbasaur، Squirtle و Charmander آثار هنری دقیق و ارزشی را برای Pokemon TCG به ارمغان میآورند.
-
تسلط Charizard با کارت های قدرتمندی مانند Charizard سابق ادامه می یابد که پتانسیل رقابتی و سبک های هنری منحصر به فرد را به نمایش می گذارد.
را پوکمون TCG معمولاً هر از چند گاهی یک گسترش تکمیلی با شگفتی های بزرگ منتشر می کند. این بسطها معمولاً متا را چندان تغییر نمیدهند، زیرا این کارتها بیشتر بر روی آیتمهای کلکسیونی با ارزشهای بالا متمرکز هستند.
مربوط
Pokemon TCG: 10 کارت با ارزش ترین در چالش باشگاه
اینها بهترین کارتهای قدیمی از مجموعه چالش ورزشی Pokemon TCG هستند.
این دقیقاً در مورد Scarlet & Violet 151 صدق میکند، توسعهای که تمرکز آن بر توجه به اولین 151 پوکمون از Red & Blue است. هدف این ماجراجویی در منطقه اصلی کانتو، برافروختن دوباره اشتیاق و عشق به ماجراجویی یکپارچهسازی با سیستمعامل است، جایی که همه چیز از آنجا شروع شد. کلکسیونرها هنگام گذاشتن برچسب قیمت روی مهم ترین کارت های مجموعه با این عشق مطابقت داشتند.
به روز شده در 14 ژوئن 2023 توسط رایان هی: کارتهای پوکمون پس از انتشار نسبتاً پایدار هستند، اما هر از چند گاهی قیمت برخی از کارتها افزایش مییابد یا به شدت کاهش مییابد، بسته به نحوه شکلگیری متا، جمعآوری و نادر بودن. برای Pokemon TCG Scarlet & Violet 151، ما شاهد یک صعود ثابت ارزش از Illustration Rare starter Pokemon، Charmander، Bulbasaur و Squirtle بودیم. این سه کارتهای با ارزش دیگر را حذف کردند، که با توجه به آثار هنری باورنکردنی آنها منطقی است. ارزش چند کارت دیگر کمی بالا رفته است، در حالی که پسر ما Charizard همچنان در صدر قرار دارد و هیچ کس تعجب نکرد.
تمام قیمتهای گرفته شده برای این مقاله از TCGPlayer میآیند و بسته به متای فعلی و نحوه توسعه آن در اطراف این مجموعه، ممکن است تغییر کنند.
10 دعوتنامه اریکا
تصویرسازی ویژه نادر – 58.12 دلار
حدس بزن کی برگشته. اریکا رتبه دوم را در این فهرست به دست میآورد و نظریه وحشتانگیز «مالیات Waifu» را تقویت میکند. صرف نظر از زمینه واقعاً آزاردهنده، این کارت حتی از نسخه Ultra Rare خود نیز زیباتر است.
هنر این کارت کاملاً دست ساز است و بسیار دقیق به نظر می رسد. این یک احساس گرما می دهد، که با حال و هوای اریکا جبران می شود. خنک و لذت بخش است، و حتی باعث می شود که بخواهید در آنجا باشید و از بوییدن آن عطرها با او خوش بگذرانید. حتی نور خورشید که از پنجره ها در پس زمینه عبور می کند نیز زیباست.
9 Bulbasaur
تصویر نادر – 22.33 دلار
به این عیار کوچولو نگاه کنید که دور از خورشید قرار گرفته و زیر سایه درخت آویزان شده است. همه کارتهای Illustration Rare یک رفتار ویژه برای طرفداران هستند، اغلب اوقات پوکمونها را در زیستگاه طبیعیشان به تصویر میکشند، و این Bulbasaur در جنگل یک نمونه دوستداشتنی از آن است.
در حالی که Bulbasaur ممکن است به تنهایی برنده هیچ تورنمنت نباشد، کارت هایی مانند این چیزی است که Pokemon TCG را ادامه می دهد. این تصویر توسط یوریوکی ایکگامی، با جزئیات بسیار در تمام گیاهان کوچک و جنگلهای اطراف Bulbasaur، شگفتانگیز است، جای تعجبی ندارد که این پوکمون اولیه بسیار ارزشمند است.
8 سنجاق
تصویر نادر – 27.41 دلار
یکی دیگر از تصاویر نادر خیره کننده، این بار از نوع آب استارتر Squirtle. این کارت پوکمون لاکپشت کوچک را در حالی که روز خود را در ساحل سپری میکنند، به تصویر میکشد، در حالی که روز گرم تابستان سرگرمی زیادی را به همراه دارد.

مربوط
Pokemon TCG: 10 کارت با ارزش ترین در جشن ها
از Umbreon گرفته تا Mewtwo و Charizard، اینها گرانترین کارتهای Pokemon Celebrations هستند.
این نسخه از Squirtle با دو حمله ارائه می شود، اما بیشتر یک قطعه بیانیه در مجموعه شماست یا اگر واقعاً می خواهید در بازی بعدی خود روی حریفان خود خم شوید. میتسوهیرو آریتا کار شگفت انگیزی در ایجاد احساس واقع بینانه در امواج انجام می دهد که با عجله روی شن ها بالا می روند و بیان شادی خالص را در Squirtle به تصویر کشیده است.
7 چارمندر
تصویر نادر – 28.16 دلار
استارتر Fire Type از منطقه کانتو، اولین پوکمون بچههایی که در دهه 90 انتخاب شدند، Charmander، کارت Illustration Rare مخصوص به خود را دریافت کرده و فوقالعاده است.
Charmander در حالی که در ته یک دره است به بالا نگاه می کند و یک قطعه کاملاً شگفت انگیز از تصویرگر میکی کودو است. Charmander اینجا تنها به نظر می رسد، و قطعا احساس بازگشت به انیمه را دارد، جایی که Ash برای اولین بار در باران با Charmander خود ملاقات می کند. Charmander با ارزشترین استارتر کانتو است که کارت Illustration Rare دریافت کرده است، که باعث میشود با توجه به بازی نسبت به بقیه، بازی نسبتاً بیشتری را ببیند.
6 Charizard سابق
فوق العاده نادر – 29.42 دلار
یک مجموعه متمرکز بر کانتو بدون کارت Charizard نمیتواند موفقیتآمیز باشد و یک لیست ارزشمند بدون کارت Charizard کامل نمیشود. روی سنگ نوشته شده و این تنها کارتی نیست که مارمولک آتشین ما در این لیست خواهد داشت.
این کارت Charizard قدرتمند است. همراه با Brave Wing، حمله ای که 60 خسارت وارد می کند، به اضافه 100 آسیب در صورتی که Charizard قبلاً مجروح شده باشد، و Explosive Vortex، که 330 خسارت وارد می کند، بیش از حد کافی برای جارو کردن بیشتر بخش های اصلی متا. اما به عنوان یک نقطه ضعف، Charizard را مجبور می کند تا سه کارت انرژی آتش را کنار بگذارد.
5 الکاظم سابق
تصویرسازی ویژه نادر – 32.80 دلار
سرانجام، پوکمون ولگرد، فراموش شده، ممنوعه، Kadabra، از زندان جادویی خود بازگشت. اوری گلر، سرپرست، تصمیم گرفته است آن را رها کند. این فقط می تواند به این معنی باشد که یک Alakazam مرحله دوم نیز با یک کارت قبلی بازمی گردد، گویی پس از سال ها دوری هیچ تغییری نکرده است. همه دلتنگ تو بودند

مربوط
Pokemon TCG: 10 کارت با ارزش ترین در ستاره های درخشان
اینها گران ترین کارت های تعقیب و گریز ستاره های درخشان هستند.
Alakazam با یک کارت قدرتمند و قوی از نوع Psychic مورد استقبال قرار می گیرد. حمله اصلی آن، مایند جک، خروجی آسیب احتمالی 240 دارد (اگر حریف شما نیمکت کامل داشته باشد) و حتی می تواند با دست بعدی از روی نیمکت حمله کند.
4 Zapdos سابق
تصویرسازی ویژه نادر – 37.44 دلار
این لیست در حال رسیدن به فهرست افتخاری است و Zapdos با قیمت 52 دلاری رتبه چهارم را به خود اختصاص داده است. دلیل ارزش گذاری آن استفاده رقابتی آن است، زیرا هیچ هزینه ای برای عقب نشینی ندارد و می تواند 90 آسیب به یک پوکمون نیمکت نشین وارد کند که قبلاً در طول مسابقه آسیب دیده است.
اما این همه ماجرا نیست، زیرا این کارت زیبا به داشتن سه پرنده افسانه ای در هنر خود می بالد. Zapdos در کنار برادران خود Articuno و Moltres در آسمان کانتو اوج می گیرد. این کارتی است که از دیدنش خسته نخواهید شد و کارتی است که یک طرفدار واقعی پوک دوست دارد روی بازویش خالکوبی کند.
3 ونوسور سابق
تصویرسازی ویژه نادر – 43.97 دلار
قیمت این کارت به سه دلیل افزایش یافت: همه عاشق Venusaur هستند، این یک کارت زیبای Illustration Rare است و یک کارت عالی از نوع Grass با پتانسیل عالی است.
Venusaur در حال کاوش در اعماق یک جنگل رنگارنگ است و می تواند خود (یا دوستانش) را با توانایی خود یعنی Tranquil Flower در مجموع 60 آسیب درمان کند. اما اگر دشمن هستید، بهتر است این جانور را دست کم نگیرید، زیرا می تواند شما را با Toxwhip خطرناکش گیج و مسموم کند.
2 Blastoise سابق
تصویرسازی ویژه نادر – 50.70 دلار
این لیست فقط به Blastoise نیاز داشت تا نماینده کامل علاقه مندی های کانتو باشد. این یک کارت تهدید آمیز است. Blastoise در وسط دریا شناور است، با حالتی تهدیدآمیز، مرگ به چیزی خیره شده است که ما نمی توانیم ببینیم.
ژست ترسناک آن تصادفی نیست. این کارت به دلیل حجیم بودن (330 اسب بخار برای یک کارت قبلی بسیار زیاد است) و خروجی تهاجمی اش، متا را از هم می پاشد. حتی نام حمله آن، توپ های دوقلو، ترسناک است. هیچ کس نمی خواهد جلوی یک توپ باشد، چه رسد به دو توپ. عرشه Blastoise، در کنار Palkia VSTAR، تهدیدی است که میخواهید از آن بسیار دور باشید.
1 Charizard سابق
تصویرسازی ویژه نادر – 103.48 دلار
اگر Charizard یک کارت هنری کامل بگیرد، رقابتی وجود ندارد. این با Obsidian Flames اتفاق افتاد، و تقریباً با هر مجموعه دیگری که Charizard در آن ظاهر شد، اتفاق افتاده است، و اکنون دوباره تکرار شده است.
هنر کارت با آنچه در این لیست دیدهاید بسیار متفاوت است، زیرا بیشتر به سبک هندسی میرود و راه خود را با طرحهای انیمهمانندی که بر این بسط غالب است جدا میکند. این سبک منحصر به فرد، در کنار پتانسیل رقابتی فوق العاده اش، تاج این لیست را به Charizard Illustration Rare می دهد. آخرین اما نه کم اهمیت، Charizard شکم زیبایی در این هنر دارد، و فقط دوست داشتنی به نظر می رسد.

بعد
Pokemon TCG: 10 کارت با ارزش ترین در طوفان نقره ای
بسیاری از با ارزشترین کارتهای Silver Tempest Pokemon از نسل هشتم نیستند، بلکه کارتهای قدیمیتر هستند.