نحوه برنامه ریزی حلقه های اینستاگرام با بعدا

نحوه برنامه ریزی حلقه های اینستاگرام با بعدا
Later مورد اعتماد میلیونها برند، سازندگان و مدیران رسانههای اجتماعی است – و آن را به بهترین برنامه برای برنامهریزی حلقههای اینستاگرام در سال ۲۰۲۲ تبدیل میکند.
در اینجا نحوه شروع به کار آمده است:
مرحله 1: پروفایل اینستاگرام خود را متصل کنید
ثبت نام (یا وارد شوید) به بعد روی دسکتاپ خود و روی «Add Social Profile» ضربه بزنید. اینستاگرام را انتخاب کنید و حساب خود را متصل کنید.
مرحله 2: حلقه خود را در کتابخانه رسانه Later’s آپلود کنید
از آنجا، ویدیوی Reels ویرایش شده خود را در کتابخانه رسانه آپلود کنید.
نکته: میتوانید حلقههای خود را در یک برنامه شخص ثالث مانند InShot یا Splice ویرایش کنید.
مرحله سوم: یک عنوان و هشتگ اضافه کنید
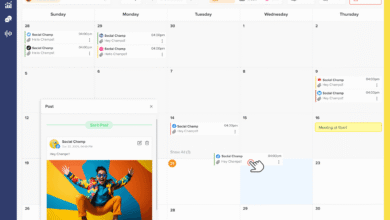
ویدیوی خود را به تقویم بکشید تا Post Builder باز شود. روی Post Type ضربه بزنید و Reels را از منوی کشویی انتخاب کنید.
کپشن خود را بنویسید و هشتگ ها و کلمات کلیدی استراتژیک را برای به حداکثر رساندن دسترسی به حلقه های اینستاگرام خود وارد کنید.
نکته: از Later’s استفاده کنید زیرنویسهای ذخیره شده قابلیت ذخیره هشتگ های پر استفاده خود را به طوری که بتوانید به سرعت آنها را به پست های خود اضافه کنید.
مرحله 4 (اختیاری): حلقه خود را برش دهید
قرقره ها می توانند تا 90 ثانیه طول داشته باشند و ما نسبت تصویر 9:16 را توصیه می کنیم. به این ترتیب محتوای شما برای مشاهده بهینه بهینه می شود.
برای برش اندازه ویدیو، روی «ویرایش» ضربه بزنید و برش را انتخاب کنید. برای تنظیم طول ویدیو، ابزار “Trim” را انتخاب کنید.
برای انتخاب فریم از ویدیو برای جلد روی Edit Cover ضربه بزنید.
توجه داشته باشید: به دلیل محدودیتهای API، آپلود تصاویر جلد سفارشی برای حلقههای منتشرشده خودکار در حال حاضر در دسترس نیست.
مرحله 5: تاریخ و زمان را برای برنامه ریزی حلقه خود انتخاب کنید
تاریخ و زمانی را که می خواهید حلقه خود را در اینستاگرام پست کنید انتخاب کنید.
در مرحله بعد، به تنظیمات بروید، در قسمت اشتراکگذاری در فید، تغییر دهید که آیا میخواهید حلقه شما در شبکه پروفایل اینستاگرام شما ظاهر شود یا خیر، و روی ذخیره ضربه بزنید.
وقتی زمان پست کردن فرا می رسد، ویدیوی شما به طور خودکار منتشر می شود، بدون نیاز به لاگین در اواخر شب.
توجه داشته باشید: Reels Auto-publish فقط برای نمایههای تجاری اینستاگرام در دسترس است و به دلیل محدودیتهای API، فقط صدای اصلی می تواند برای انتشار خودکار استفاده شود.
از طرف دیگر، “اعلان” را انتخاب کنید تا یک درخواست دستی برای ارسال و افزودن صدای پرطرفدار در این مرحله دریافت کنید. شما هر آنچه را که نیاز دارید مستقیماً به تلفن همراه خود تحویل خواهید گرفت، بنابراین می توانید قرقره های خود را در چند ثانیه به اشتراک بگذارید.
مراحل پاداش: به نظرات پاسخ دهید و تجزیه و تحلیل خود را بررسی کنید
اینها ممکن است مراحل پاداش باشند، اما می توانند در بهبود استراتژی حلقه های اینستاگرام شما تفاوت ایجاد کنند.
با بعد، می توانید نظرات را مستقیماً در برنامه دسکتاپ بخوانید، پاسخ دهید و حذف کنید – تعامل جامعه و نظارت بر نظرات را بسیار قابل کنترل تر می کند.
و این تمام نیست. بعدا نیز به طور کامل یکپارچه شده است تحلیل حلقه های اینستاگرام، بنابراین می توانید دقیقاً در طول زمان یاد بگیرید که چه چیزی برای کسب و کار شما مفید است.
اندازه گیری، ردیابی و بهینه سازی خود را از همیشه آسان تر می کند عملکرد قرقره ها از طریق گزارش های تحلیلی دقیق!
آیا برای برنامه ریزی محتوای حلقه های اینستاگرام خود از قبل آماده هستید؟ شروع کنید زمان بندی قرقره ها با بعدپلت فرم شماره 1 بازاریابی بصری — امروز!