تجزیه و تحلیل پایگاه کد shadcn-ui/ui: مثال ایمیل توضیح داده شده است.

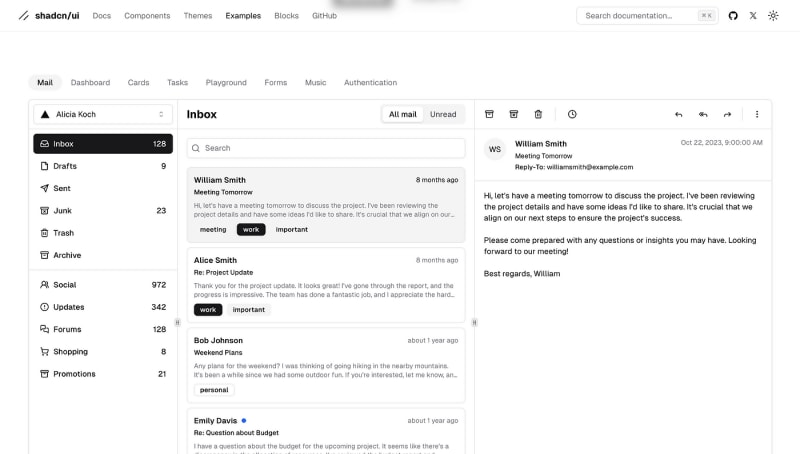
در این مقاله با مثال Mail در shadcn-ui/ui آشنا خواهیم شد. این مقاله شامل بخش های زیر است:
- پوشه نامه در کجا قرار دارد؟
- در پوشه ایمیل چیست؟
- مدیریت دولتی با جوتای.
- اجزای مورد استفاده در مثال پست الکترونیکی
پوشه نامه در کجا قرار دارد؟
Shadcn-ui/ui از روتر برنامه استفاده میکند و پوشه نامه در پوشه نمونهها قرار دارد که در (app) یک گروه مسیر در Next.js قرار دارد.
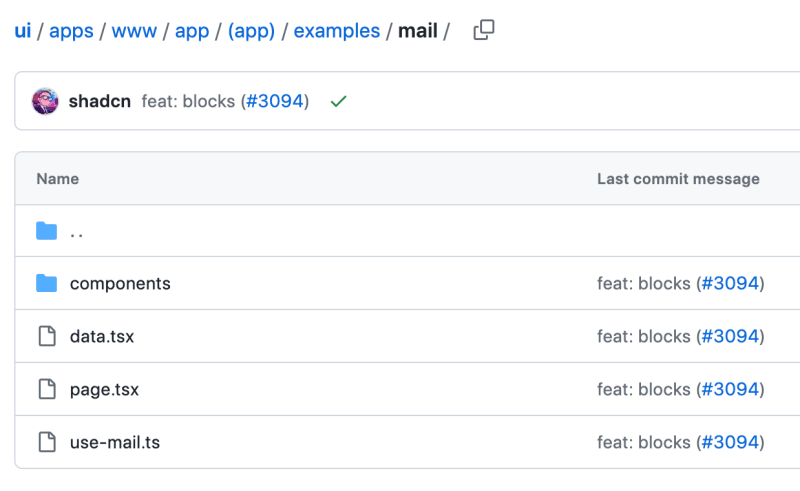
در پوشه ایمیل چیست؟
همانطور که از تصویر بالا می بینید، ما پوشه کامپوننت، data.tsx، page.tsx، use-mail.tsx داریم.
page.tsx به جای {children} در examples/layout.tsx بارگیری می شود.
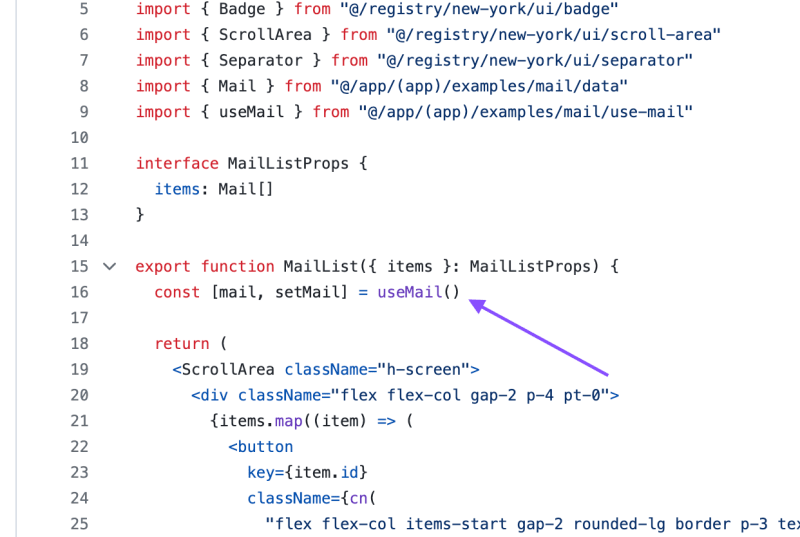
در زیر کد انتخاب شده از mail/page.tsx آمده است
import { cookies } from "next/headers"
import Image from "next/image"
import { Mail } from "@/app/(app)/examples/mail/components/mail"
import { accounts, mails } from "@/app/(app)/examples/mail/data"
export default function MailPage() {
const layout = cookies().get("react-resizable-panels:layout")
const collapsed = cookies().get("react-resizable-panels:collapsed")
const defaultLayout = layout ? JSON.parse(layout.value) : undefined
const defaultCollapsed = collapsed ? JSON.parse(collapsed.value) : undefined
return (
<>
<div className="md:hidden">
<Image
src="/examples/mail-dark.png"
width={1280}
height={727}
alt="Mail"
className="hidden dark:block"
/>
<Image
src="/examples/mail-light.png"
width={1280}
height={727}
alt="Mail"
className="block dark:hidden"
/>
</div>
<div className="hidden flex-col md:flex">
<Mail
accounts={accounts}
mails={mails}
defaultLayout={defaultLayout}
defaultCollapsed={defaultCollapsed}
navCollapsedSize={4}
/>
</div>
</>
)
}
من این واقعیت را دوست دارم که ماژولار است، page.tsx از یک مؤلفه Mail استفاده می کند که در پوشه مؤلفه ها موجود است.
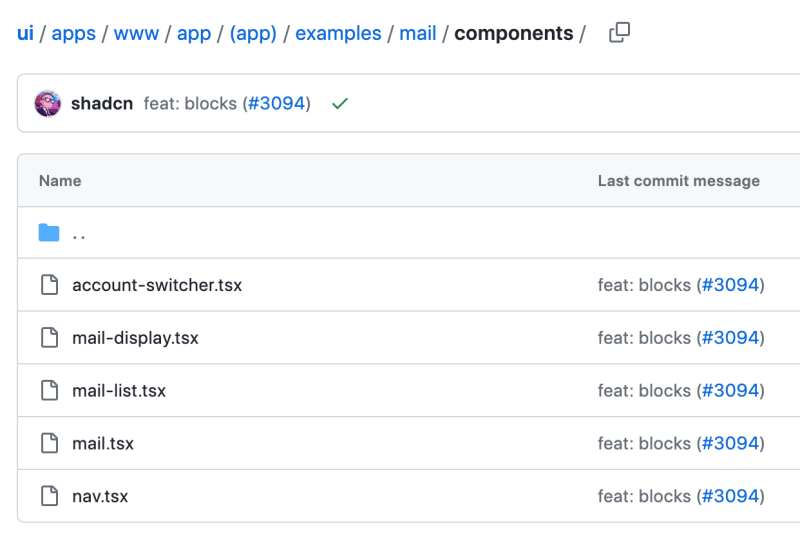
بیایید نگاهی دقیقتر به آنچه در داخل پوشه مؤلفهها وجود دارد بیندازیم:
دیدیم که کامپوننت Mail در page.tsx استفاده می شود، mail.tsx نیز ماژولار است، از MailList، MailDisplay استفاده می کند.
مشخص شده است که MailList از یک ابزار مدیریت دولتی به نام Jotai استفاده می کند.
مدیریت دولتی با جوتای.
use-mail.tsx یک قلاب است که برای مدیریت حالت در ایمیل استفاده می شود، یعنی برای جابجایی بین ایمیل ها در نمونه ها و غیره، من یک مقاله مفصل در مورد مدیریت حالت با Jotai نوشتم، حتماً آن را بخوانید.
اجزای مورد استفاده در مثال پست الکترونیکی
ما شاهد استفاده از MailList، MailDisplay، AccountSwitcher بودیم.
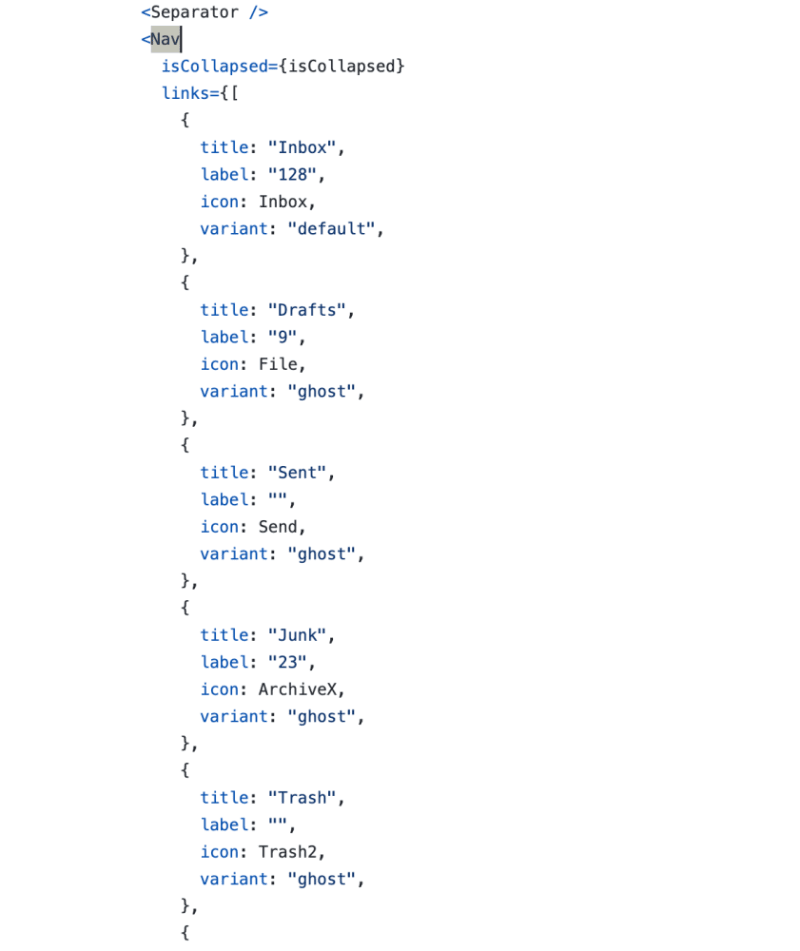
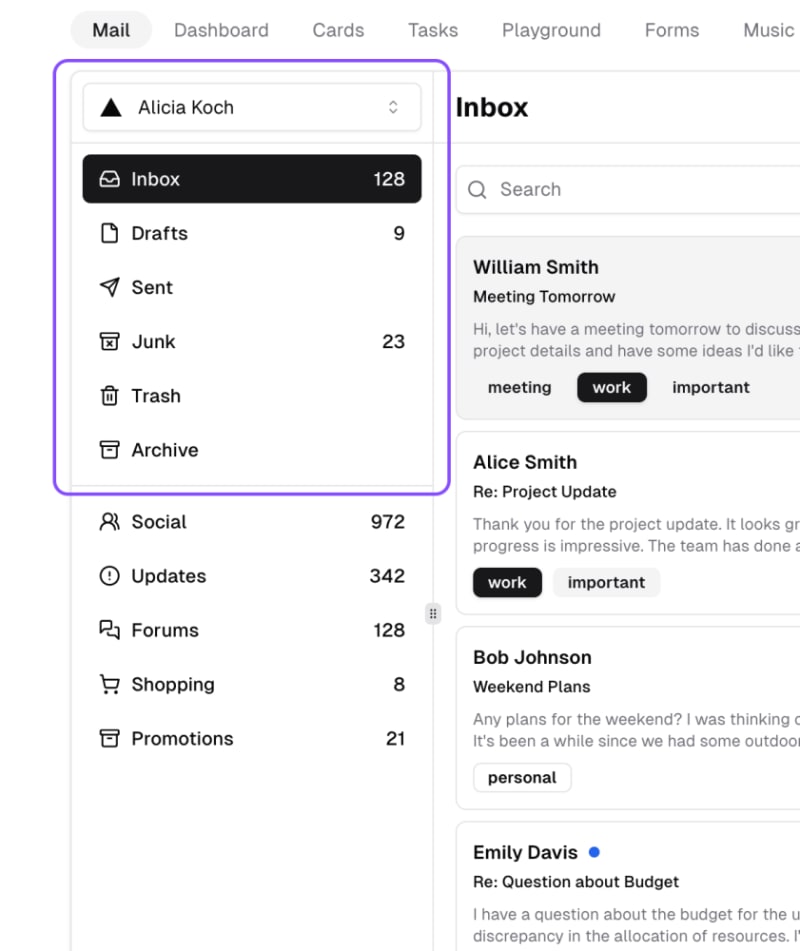
جزء Nav برای نمایش لیست در نوار کناری سمت چپ استفاده می شود
آیا می خواهید یاد بگیرید که چگونه shadcn-ui/ui را از ابتدا بسازید؟ وارسی ساختن از ابتدا و اگر دوست دارید به آن ستاره بدهید. چالش ها را حل کنید برای ساخت shadcn-ui/ui از ابتدا. اگر گیر کرده اید یا نیاز به کمک دارید؟ راه حل موجود است.
درمورد من:
وب سایت: https://ramunarasinga.com/
لینکدین: https://www.linkedin.com/in/ramu-narasinga-189361128/
Github: https://github.com/Ramu-Narasinga
ایمیل: ramu.narasinga@gmail.com
منابع:
- https://github.com/shadcn-ui/ui/tree/main/apps/www/app/(app)/examples/mail
- https://github.com/shadcn-ui/ui/blob/main/apps/www/app/(app)/examples/mail/page.tsx
- https://github.com/shadcn-ui/ui/blob/main/apps/www/app/(app)/examples/mail/components/mail.tsx
- https://github.com/shadcn-ui/ui/blob/main/apps/www/app/(app)/examples/mail/components/mail-display.tsx
- https://github.com/shadcn-ui/ui/blob/main/apps/www/app/(app)/examples/mail/components/nav.tsx#L24