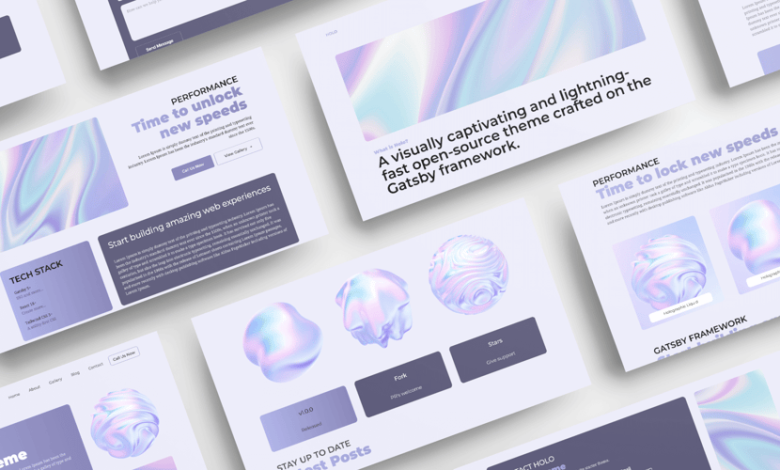
پروژه بعدی خود را با تم Holo شروع کنید

تم شروع کننده لایتنینگ سریع گتسبی.
در سال 2023، یکی از اهداف من انتشار حداقل دو تم بود. هدف من این بود که مهارت های خود را افزایش دهم و به جامعه توسعه دهندگان کمک کنم. پلتفرمهایی مانند GitHub، DEV، و غیره دانش من را غنیتر کردهاند و من میخواستم متقابل باشم. با این حال، در این راه با چند مانع روبرو شدم که در درجه اول به دلیل غیرقابل پیش بینی بودن زندگی بود. اکنون، در سال 2024، خوشحالم که اعلام کنم به هدفم رسیده ام!
لطفا بفرمایید تم هولو. تم مدرن و سبک گتسبی که برای توسعه دهندگانی طراحی شده است که به دنبال ترکیبی از ظرافت مینیمال و طراحی معاصر هستند. این موضوع با در نظر گرفتن عملکرد و تجربه طراحی شده است، این موضوع از جدیدترین پشتههای فناوری وب، از جمله Gatsby 5+، React 18+، و Tailwind CSS 3+ استفاده میکند تا یک تجربه وب سریع، پاسخگو و قابل تنظیم را ارائه دهد.
پشته فناوری
- گتسبی 5+
- React 18+
- Tailwind CSS 3+
ویژگی های کلیدی
- طراحی تعاملی
- عملکرد سریع
- قابل تنظیم
- سئو بهینه شده است
موارد استفاده ایده آل
Holo Theme برای طیف گستردهای از پروژهها، از جمله، نمونه کارها، وبلاگها، تجارت و تجارت الکترونیکی مناسب است. طراحی و پشته فناوری آن را به ویژه برای توسعه دهندگانی که به دنبال پایه ای مدرن، مقیاس پذیر و شیک برای پروژه های وب خود هستند جذاب می کند.
بازخورد شما باعث تفاوت می شود!
اگر ارزش استفاده از Holo Theme برای پروژههای خود را پیدا کردهاید، یا اگر الهامبخشی برای سرمایهگذاری بعدی شما باشد، بسیار ممنون میشوم اگر بخواهید آن را در GitHub بازی کنید. حمایت شما نه تنها به من انگیزه می دهد، بلکه به دیگران کمک می کند تا موضوع را کشف کنند. با تشکر از شما برای ایجاد جامعه ما پر جنب و جوش و نوآور!
من از هر بازخوردی که ممکن است داشته باشید سپاسگزارم. نظرات خود را در زیر یا در GitHub، هر کدام که مناسب است، بگذارید.
شروع شدن
یک تم بصری جذاب و برق آسا که بر روی چارچوب گتسبی ساخته شده است.
به ترکیب نهایی فناوریهایی که نوید انقلابی در تجربه توسعه وب شما را میدهد خوش آمدید. قالب Holo برای شروع پروژه شما با ظرافت و کارایی طراحی شده است.
📚 پشته فناوری
- گتسبی 5+
- React 18+
- Tailwind CSS 3+
- Decap CMS (CMS Netlify سابق) 4+
🚀 نحوه استفاده
برای شروع ماجراجویی توسعه خود، این مراحل ساده را دنبال کنید:
این مخزن را شبیه سازی کنید
git clone https://github.com/lilxyzz/holo-theme.git
به داخل مخزن بروید
cd holo-theme
وابستگی ها را نصب کنید
yarn
سرور توسعه را روشن کنید
gatsby develop
✨ Voila!
سایت شما اکنون در http://localhost:8000 در حال اجرا است
کد منبع را باز کنید و ویرایش را شروع کنید!
شما اکنون آماده توسعه با سرعت گتسبی و انعطاف پذیری Tailwind هستید که با قدرت React قدرت می گیرد.
در حال استقرار در Netlify
همچنین می توانید با پیوند دادن مخزن خود مستقیماً با Netlify میزبانی کنید. برای اطلاعات بیشتر، میزبانی در Netlify را بخوانید.
🤝 کمک کردن
پیشرفتهایی دارید که تصور میکنید…